WordPressで、header.phpやfunctions.phpに"~.css"というコードがある場合、
それがブログの読み込みを遅くしている時があります。
サイトの読み込み速度を測るPagespeed Insightsでこういう表示が出たりするんです。
例えば、これだったら、ヘッダー(もしくはfunctions.php)で読み込んでるCSSファイルが
レンダリングブロック(読み込みの邪魔)をしてるので、排除してくださいと出ています。
というわけで、ここでは、このCSSの読み込みを非同期にして(ページの読み込みを邪魔しないように読み込ませて)、ページ表示速度を上げる方法を、解説していきます。
WordPressでCSSの読み込みを高速化!
というわけで、やり方を解説します。
手順としては、
- functions.phpからheader.phpにタグを移す
- そのタグを非同期タグに書き換える
という2STEP(もしくは1STEP)です。
PHPをイジるので、必ず、やる前にバックアップを取ってください。最悪ブログが壊れます。
準備: functions.phpからheader.phpにCSSを移す
この準備部分は、最初からCSSのタグがheader.phpに入っているのであれば、必要ありません。
CSSのタグがfunctions.phpに入っている場合は、header.phpに移します。
今回は、highlight.js のCSSを例に取って話します。
こちらの記事で、highlight.js(色付きソースコードをブログ記事に表示するテーブルを出力する方法)を書いているのですが、
このCSSがレンダリングブロックしてしまって、
780ミリ秒、ブログ表示速度を遅らせているというので、このCSSを非同期化します。
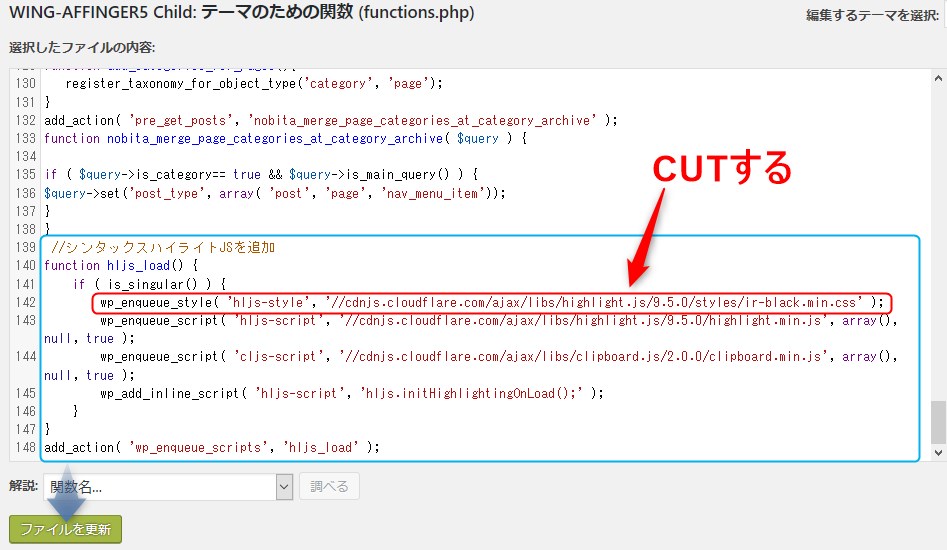
1. functions.phpを開き、このCSSの記述の1列をカットして、メモ帳などに貼り付け、保存ボタンを押します。
//シンタックスハイライトJSを追加
function hljs_load() {
if ( is_singular() ) {
wp_enqueue_style( 'hljs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/ir-black.min.css' );
wp_enqueue_script( 'hljs-script', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js', array(), null, true );
wp_add_inline_script( 'hljs-script', 'hljs.initHighlightingOnLoad();' );
}
}
add_action( 'wp_enqueue_scripts', 'hljs_load' );
赤文字部分をカット(コピーして削除)する、そしてfunctions.phpは保存する
2. 今カットしてメモ帳に貼り付けたコードをheaderで使えるstylesheetタグに変更します。
wp_enqueue_style( 'hljs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/ir-black.min.css' );
↓
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css">
このように、アドレス部分(赤文字)のみをコピーします。
コピーしました
コピー
<link rel="stylesheet" href="ここにアドレス部分のみをコピー">
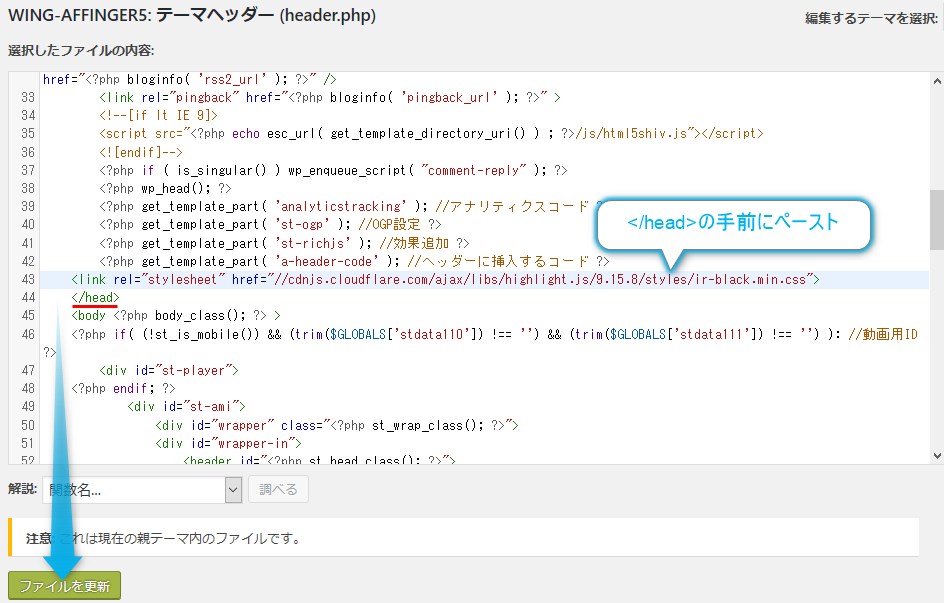
3. そして、このタグをheader.phpの</head>の手前にペーストして保存します。
これで、ひとまず下準備は終了です(この時点では表示速度は変わりません)
メイン:CSSを非同期化するコードに変える
それでは、header.phpのこのstylesheetタグを非同期で読み込むタグに変更します。
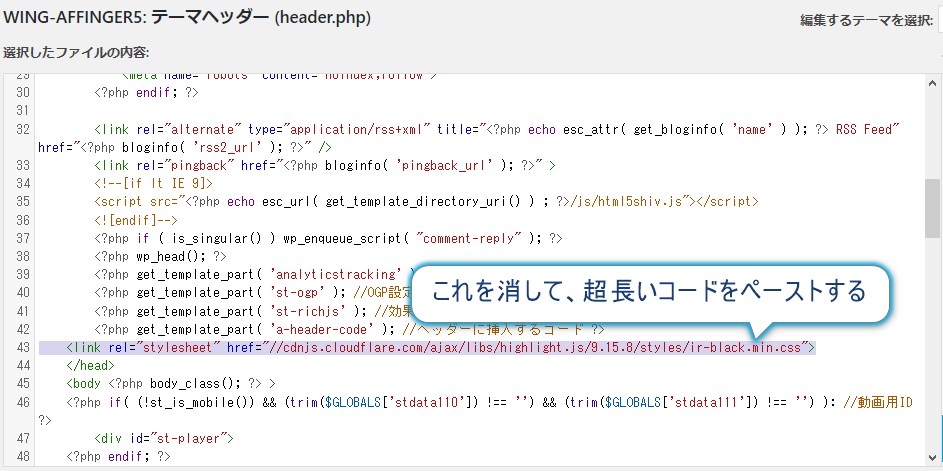
1. メモ帳などを使って、header.php内のレンダリングブロックしてるCSSコードをこのように変更します。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css">
↓
<link rel="preload" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css"></noscript>
コピーしました
コピー
<link rel="preload" href="〇〇.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="〇〇.css"></noscript>この非同期用コードの2つの〇〇.cssの部分を、赤文字の.css部分と入れ替えます。
2. さらに、今変更したコードのすぐ下に下記の超長いコードを付け足します。
コピーしました
コピー
<script>
(function( w ){
"use strict";
if( !w.loadCSS ){
w.loadCSS = function(){};
}
var rp = loadCSS.relpreload = {};
rp.support = (function(){
var ret;
try {
ret = w.document.createElement( "link" ).relList.supports( "preload" );
} catch (e) {
ret = false;
}
return function(){
return ret;
};
})();
rp.bindMediaToggle = function( link ){
var finalMedia = link.media || "all";
function enableStylesheet(){
if( link.addEventListener ){
link.removeEventListener( "load", enableStylesheet );
} else if( link.attachEvent ){
link.detachEvent( "onload", enableStylesheet );
}
link.setAttribute( "onload", null );
link.media = finalMedia;
}
if( link.addEventListener ){
link.addEventListener( "load", enableStylesheet );
} else if( link.attachEvent ){
link.attachEvent( "onload", enableStylesheet );
}
setTimeout(function(){
link.rel = "stylesheet";
link.media = "only x";
});
setTimeout( enableStylesheet, 3000 );
};
rp.poly = function(){
if( rp.support() ){
return;
}
var links = w.document.getElementsByTagName( "link" );
for( var i = 0; i < links.length; i++ ){
var link = links[ i ];
if( link.rel === "preload" && link.getAttribute( "as" ) === "style" && !link.getAttribute( "data-loadcss" ) ){
link.setAttribute( "data-loadcss", true );
rp.bindMediaToggle( link );
}
}
};
if( !rp.support() ){
rp.poly();
var run = w.setInterval( rp.poly, 500 );
if( w.addEventListener ){
w.addEventListener( "load", function(){
rp.poly();
w.clearInterval( run );
} );
} else if( w.attachEvent ){
w.attachEvent( "onload", function(){
rp.poly();
w.clearInterval( run );
} );
}
}
if( typeof exports !== "undefined" ){
exports.loadCSS = loadCSS;
}
else {
w.loadCSS = loadCSS;
}
}( typeof global !== "undefined" ? global : this ) );
</script>
<link rel="preload" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/ir-black.min.css"></noscript>
(ここに貼り付ける)

3. 今作った超長いコードを元のheader.phpに書かれていたものと入れ替えます。
そして、保存ボタンを押せば、これで全作業完了です。お疲れ様でした。
「header.phpにこんなクソ長いコードを足したら、
むしろページ表示速度下がるんじゃないの?アホなの?」
って私も思いながらやってみたんですが、
実際にPagespeed Insightsで計測してみると、
レンダリングブロックから消えて、速度が上がってました。あら不思議ですね。
というわけで、CSSを非同期にして、高速化する方法でした。
今回の記事は、下記のサイトの記事を参考にさせて頂きました。
全ブラウザ対応!preload で CSS を非同期で読み込み高速化
もともとのhighlight.jsを実装する方法の記事はこちら
記事にコード表示。超軽量highlight.jsコピーボタン付きをプラグインなしで実装。