
エックスサーバー、もしくは wpXシン・レンタルサーバーにLaravelサイトをデプロイする時の手順をつまづかないように、分かりやすく解説していきます。

XサーバーやwpXシンにLaravelデプロイ手順
全体の流れとしては、
準備編として
- Laravel用ドメインを登録しておく
- MySQLにデータベースを作成する
- SSH接続しておく
- FTP接続しておく
をやっておき、
実践編として
- PHPのバージョンを指定する
- Composerをインストール
- Nodebrew(node.jsとnpm)をインストール
- LaravelをGIT経由でクローン
- Composerで足りないファイルをインストール
- .envの書き換えとKey作成
- Migration
- シンボリックリンク作成
- .htaccessファイルを2つ追加
- Storageリンク
という流れになります。直接項目に飛びたい場合は、下のもくじからどうぞ!
XサーバーやwpXシンにLaravelデプロイ(準備編)

まず、実際に始める前に、ドメイン、データベース、SSH、FTPの4つを準備完了しておく必要があります。(→これができてるなら、実践編へ)
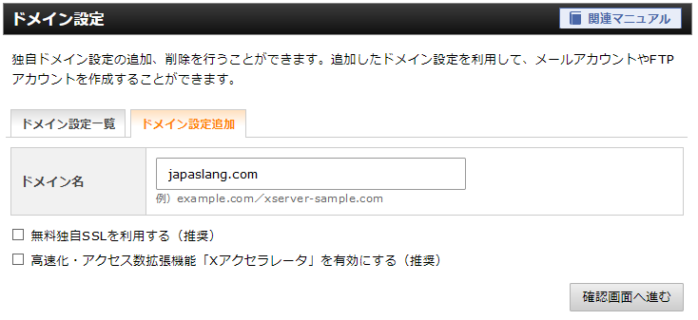
Laravel用ドメインを登録しておく
Laravelサイト用に使うドメインをドメイン設定から登録しといてください。(まだネームサーバー設定してない状態でもできますので、やってください。)

すでにネームサーバー設定済みなら、無料独自SSLを利用するもチェックしときましょう。
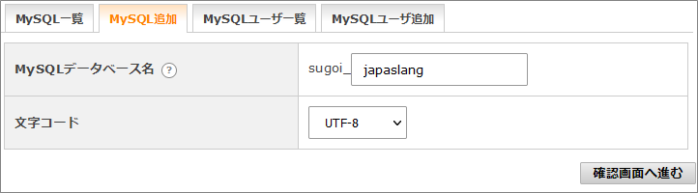
MySQLにデータベースを作成する
MySQL設定から、MySQL追加とMySQLユーザー追加を使って、それぞれ追加しといてください。これでLaravelサイト用データベースの出来上がりです。
ここで、メモ帳などに、データベース名、ユーザー名、パスワードの3つは必ず書き留めておいてください。後半の.env設定で使います。
より細かいやり方は公式マニュアルで図解されてるので参考に
https://www.xserver.ne.jp/manual/man_db_setting.php
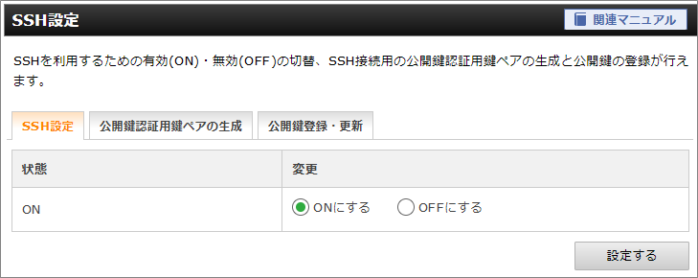
SSH接続しておく
SSH設定からSSHをONにして、TeratermやRLoginなどを使ってSSH接続ができるようにしときます。
こちらも下の公式マニュアルを参考に
FTP接続しておく
FTPかSFTPも同時に使うので、接続しといてください。(ファイルマネージャーからできなくもないですが)

XサーバーやwpXシンにLaravelデプロイ手順(実践編)

というわけで、準備はOKですか?
では、TeratermなどでSSH接続しといてください。
行きましょう!
PHPのバージョンを指定する
SSHからPHPのバージョン確認します。次のコマンドを打ってください。
php -v(ディレクトリは/home/user名/の位置に現在いるはずです。そこでOK。)
↓バージョンが出ます。

で、もしあなたのLaravelの動作要件PHPバージョンより低い場合は、高くする必要があります。画像なら、PHP5.4では動かないので、PHP7.4にする必要があるわけです。
と言っても、サーバーパネルのPHPのバージョンを変えても、このSSH側のPHPのバージョンって変わらないんです。
なので、SSH側のPHPバージョンを上げます。
SSH側のPHPバージョン変更方法
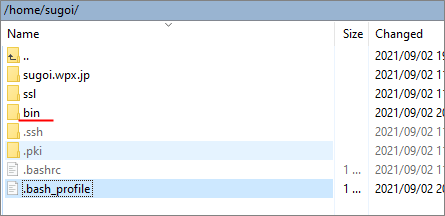
まず、FTPから、home/ユーザー/のディレクトリにbinというフォルダを作ってください。

mkdir $HOME/binと打っても作れます。
次に
ln -s /opt/php-7.4.13/bin/php $HOME/bin/phpphp-の後ろはバージョンなので、サーバーパネルのPHPバージョン切り替えから選んで、書き換えてください。
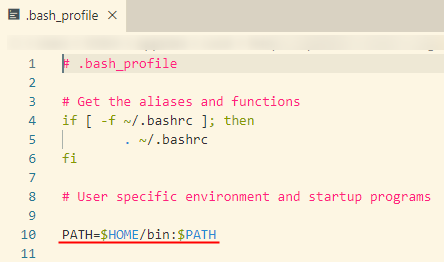
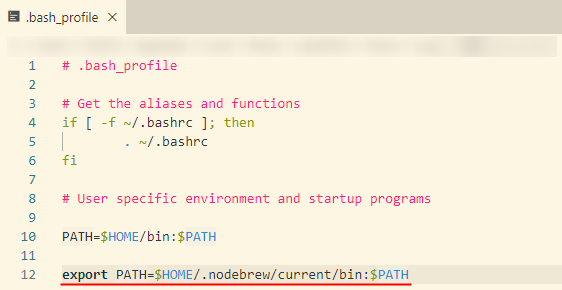
今度は、FTPから.bash_profileを開きます。(ミスった時用に、バックアップもPCに必ず取っておきましょう!)

PATH=$PATH:$HOME/binを赤線のように、PATH=$HOME/bin:$PATHに書き換えて、上書き保存してください。
bash_profileの変更を適用するコマンドを打ちます。
source ~/.bash_profileこれでまた、php -v してみてください。変わってるはずです。

Composerをインストール
Composerをインストールするコマンドです(ディレクトリは同じです。)
curl -sS https://getcomposer.org/installer | phpバージョン確認コマンドを打ってみて、出ればインストールできてます。
composer -vこんなふうに出ればOKです。
![]()
Nodebrew(node.jsとnpm)をインストール
次のコマンドを打つ事でNodebrewをダウンロードします。
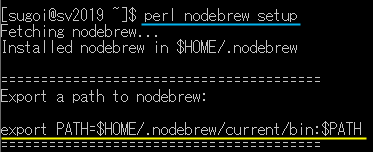
wget git.io/nodebrew続けてセットアップコマンド。
perl nodebrew setupすると、次のような黄線部分のコードが出てきます。

export PATH=$HOME/.nodebrew/current/bin:$PATH
この一文を先程の.bash_profileをもう一度開き、追記します。



上書き保存して、
source ~/.bash_profileと打つ事で、上書きをSSHに反映させます。
nodebrew -v![]()
バージョンが出ればOKです。
Node.jsをインストール
nodebrew install-binary latestこのコマンドで、node.jsの最新版がインストールされます。

ここでインストールされたバージョンを確認します。
nodebrew listこんなふうに出ます。
![]()
で、このバージョン(私だったらv16.8.0)をアクティブ状態にします。あなたの画面のバージョンに書き換えて、下のコマンドを打ちます。
nodebrew use v16.8.0これで、今度は、
node -vと打ってみてください。
![]()
そのバージョンが表示されれば、使える状態になってます。完了です。
npmをインストール(エラー対策も)
まず、下のコマンドを打ってみてください。
npm -vもしこれで、ちゃんとバージョンが表示されれば、何もする必要はありません。
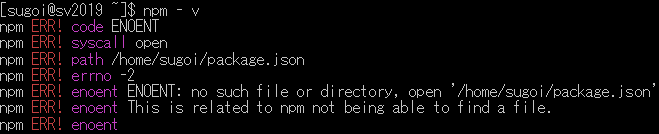
ただ、下のようなエラーが出る事があります。

no such file of directory, open '/home/user/package.json'と、package.jsonってファイルがないから、npm使えないよと言われてます。

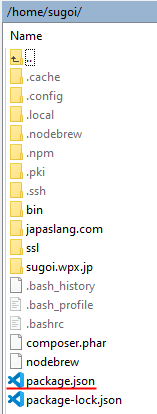
FTPで画面更新すると、インストールした様々なファイルが増えてるはずなのですが、その中にpackage.jsonっていうのがないと、このエラーが出るんです。
というわけで、package.jsonを作ります。
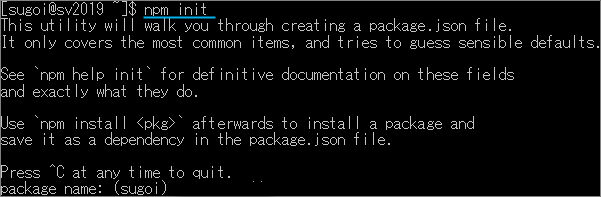
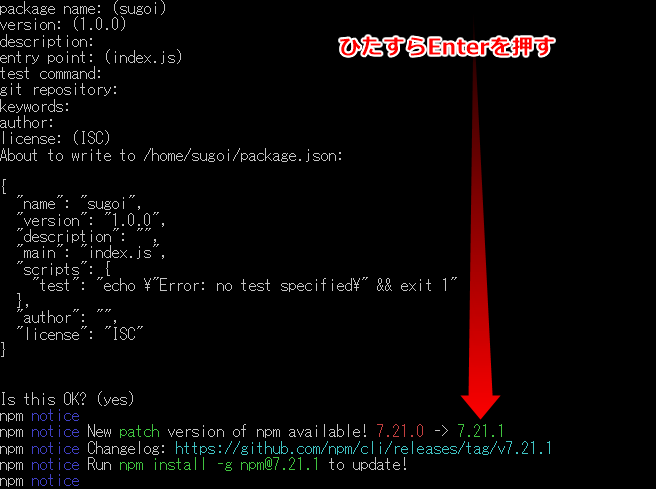
npm initこのコマンドを打つと、

こんなふうにでますね。ここでキーボードのenterを連打してください。

これで、package.jsonが作られます。
再度、npm -v と打ってみてください。
![]()
バージョンが表示されれば、成功です。
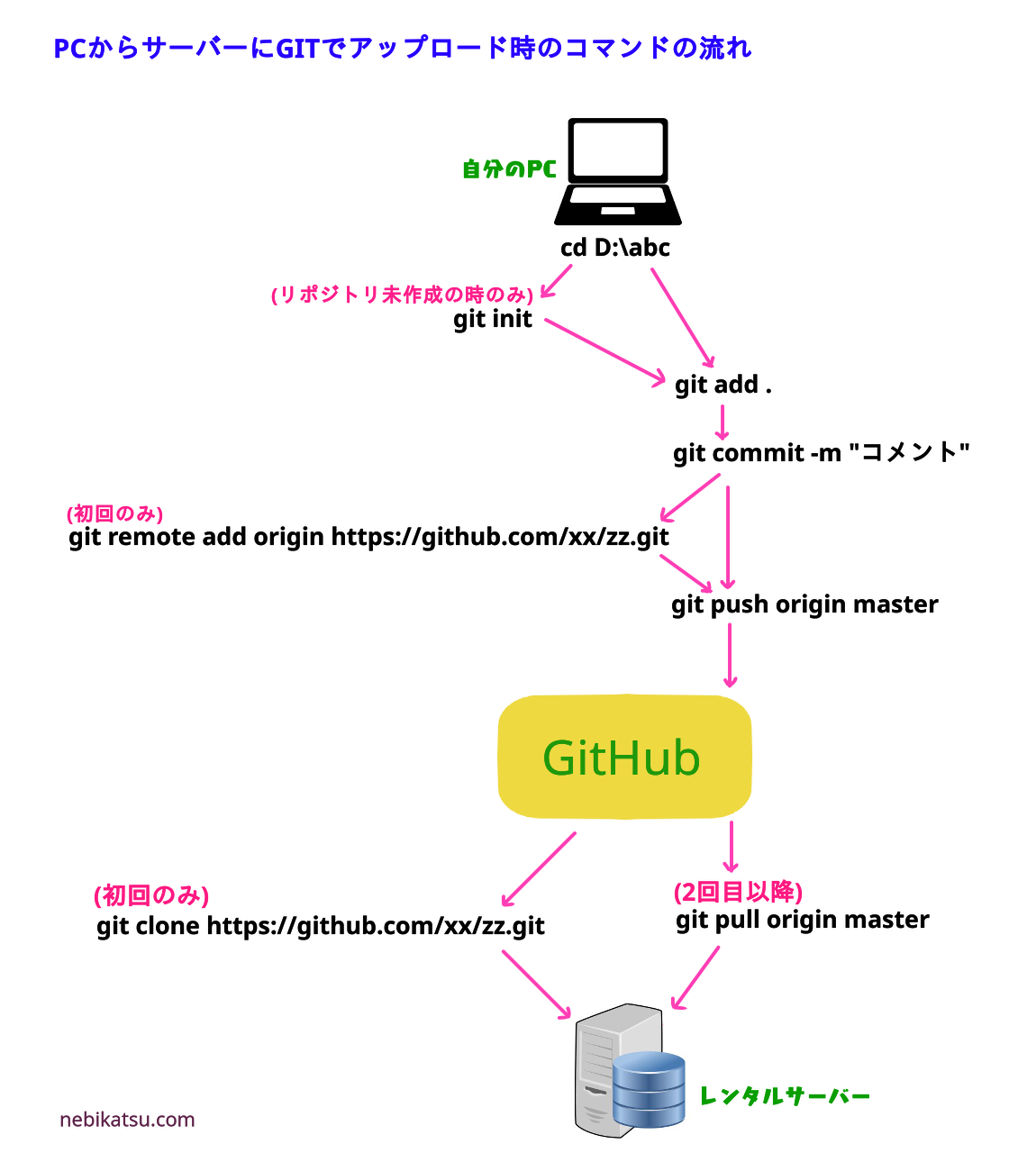
LaravelをGIT経由でクローン
さーて、ここでついに、あなたが自分のPC上(ローカル上)で作ったLaravelをXサーバー/wpXシンにクローンします。

という場合は、まずはGITを理解する必要があります。
→GITとGITHUBとは?全く分からない初心者向けに図入りでやさしく解説!
→GITとFTPの違い。なぜわざわざGITを使う?初心者向けにやさしく解説。
→GITHUB無料アカウントの作り方最新版。初心者向けに図入りでやさしく解説
→GITでレンタルサーバーにアップロード。やり方とコマンドを完全解説!
GitHubにあなたのLaravelデータがすでにある前提で話していきます。
GitでGithubからクローン実行
まず、SSHの現在の場所から、Laravelをインストールするディレクトリ(フォルダ)に移動します。
cd 〇〇.comcdコマンドを使って移動します。
![]()
FTPで言うと、この〇〇.comフォルダに入った状態です。

ここに、下のコマンドでLaravelプロジェクトをクローンします。
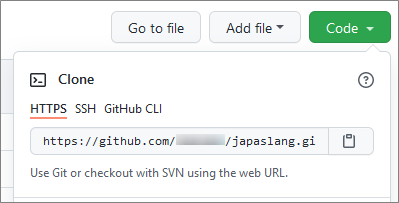
git clone https://github.com/user/xxxx.gitこのhttpsの部分はgithubにログインして、確認します。

ちなみに、master以外のブランチの奴をクローンしたい場合は、
git clone -b ブランチ名 https://github.com/user/xxxx.git
と打つとできます。
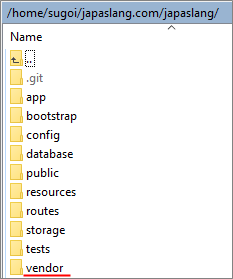
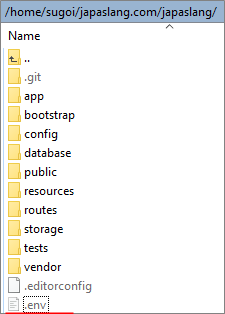
FTPの画面更新をして、Laravelプロジェクトフォルダができてれば成功です。

クローン中にパスワードエラー?
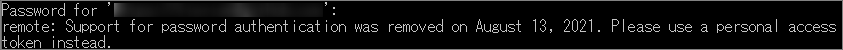
2021年8月にGITを使う際、GITHUBのパスワードを入力しても、clone, push, pull などが行えなくなりました。
なので、 Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. (パスワード認証は撤去したので、アクセストークンを使ってくれ)というエラーが出るようになりました。
Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. (パスワード認証は撤去したので、アクセストークンを使ってくれ)というエラーが出るようになりました。
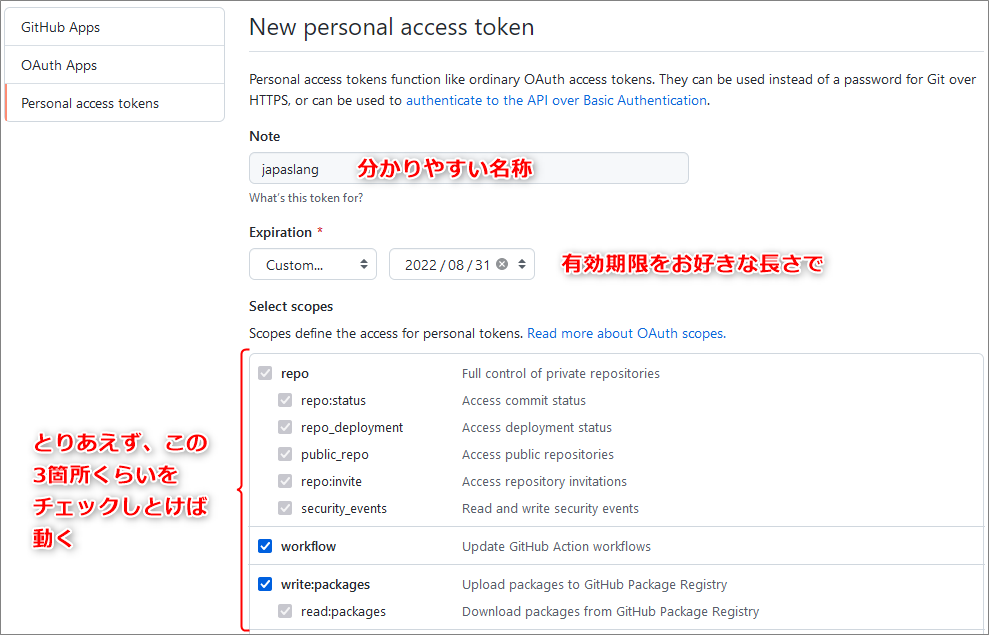
アクセストークンの作り方
https://github.com/settings/tokens/new に飛び、

で、generate tokenボタンを押すと、トークンが作られるので、メモ帳などにコピーしておきます。
それをcloneする時のパスワード入力時に入力すればOKです。
Composerで足りないファイルをインストール
さて、cloneしただけだと、vendorフォルダなど、足りないものがあって、まだLaravelは動かないので、それをComposerでインストールします。
cdでLaravelフォルダ内に移動。
cd Laravelフォルダvendorなどをインストール。
composer install

.envの書き換え
今度は現時点では、.envがないと思いますので、.envをあなたのローカル(PC)上のLaravelからコピーします。メモ帳などで開いてください。
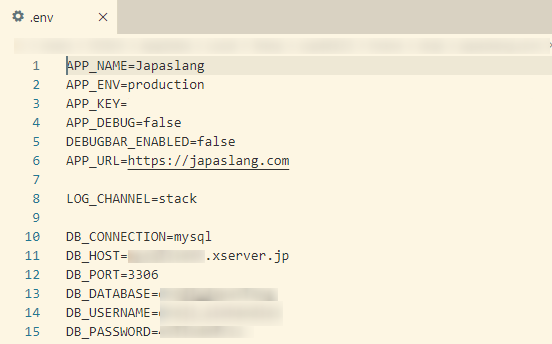
Xサーバーの場合

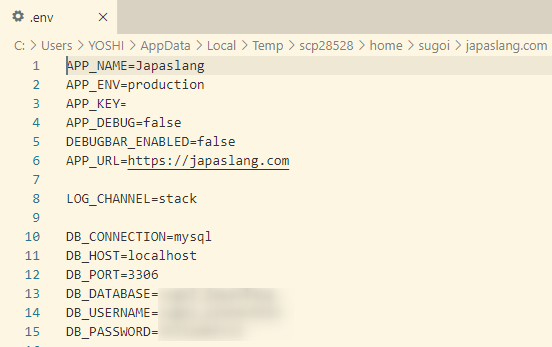
wpXシンの場合

- APP KEY=の所に文字列が入ってる場合は空欄に。
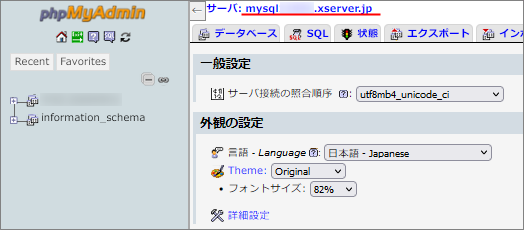
- DB_HOSTはphpMyAdminにログインすれば分かります。wpXシンはlocalhostです。

- DATABASE, USERNAME, PASSWORDの3つは、準備編でmySQLを作成した際のものを使います。サーバーパネルのMySQL設定を見れば確認できます。

上書き保存したら、FTPで、Laravelフォルダの中にアップロードしてください。

Keyの再錬成
先程.envで、keyの部分を空欄にしました。新しいkeyを再錬成しましょう。(錬成って・・)
php artisan key:generate
コマンドを打った後、.envを開いてみてください。ちゃんとbase64~というkeyが書かれていればOKです。
Migration
ここで、マイグレーションをして、データベースにテーブルを作成していきます。
php artisan migratephpMyAdminにログインして、テーブルがちゃんとできてるか、確認しておきましょう。

→ phpMyAdminでデータベースの一部テーブルのみインポートのやり方。初心者でも分かるように解説。
→ phpMyAdminでデータベースを丸ごとインポートのやり方。初心者でもできるように解説。
シンボリックリンク作成
さて、現時点では、ブラウザにアドレスを打ってもLaravelサイトが表示されないはずです。表示させるために、シンボリックリンクと.htaccessファイルが必要なので、やっていきます。
シンボリックリンク作成コマンド
ln -s ~/〇〇.com/laravelフォルダ/public ~/〇〇.com/public_html/public構造としては、
ln -s laravelのpublicフォルダまでのパス シンボリック作成場所
という感じになってます。
まず、Laravelって、publicフォルダ内のindex.phpが実際はブラウザで表示されてます。
でも、Xサーバーはpublic_html内にあるものを表示するので、public_html内にpublicフォルダのリンクを作る事で表示させる事ができるんです。

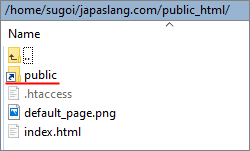
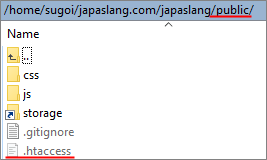
FTPで画面更新して、public_html内にpublicフォルダが出てくれば成功です。
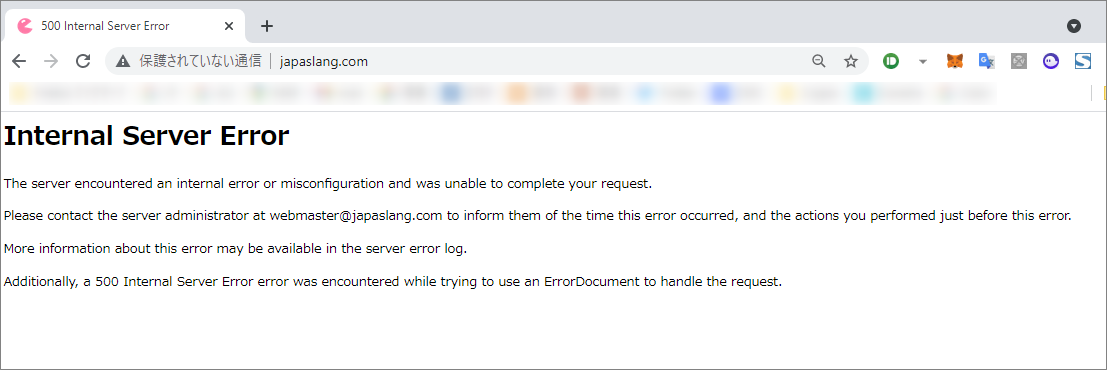
さて、これで、実際にブラウザからURLアクセスしてみてください。
(ネームサーバー紐付けてない場合は、hostsファイルイジる事で表示可能)


となるので、.htaccessを2つ作成します。
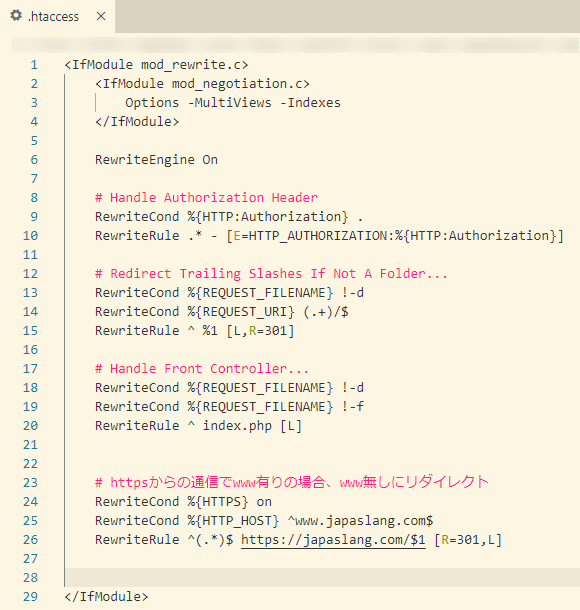
.htaccessファイルを2つ追加
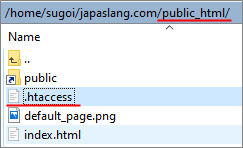
まず、FTPでpublic_html内に.htaccessがあるかチェックしてください。あればそれを編集、無ければメモ帳などで作成します。

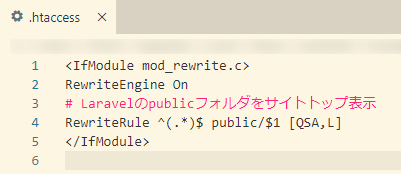
下のコードを追記します。
コピーしました
コピー
<IfModule mod_rewrite.c>
RewriteEngine On
# Laravelのpublicフォルダをサイトトップ表示
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>
こんな感じに書いて、FTPでアップロードしてください。
さらに今度は、Laravelフォルダ/public内に.htaccessがあるかチェックしてください。

あれば、それを編集、無ければ作成。下のコードを追記します。
コピーしました
コピー
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
# Redirect Trailing Slashes If Not A Folder...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} (.+)/$
RewriteRule ^ %1 [L,R=301]
# Handle Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
# httpsからの通信でwww有りの場合、www無しにリダイレクト
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^www.japaslang.com$
RewriteRule ^(.*)$ https://japaslang.com/$1 [R=301,L]
</IfModule>
同様にFTPでアップロードしてください。
これで、もう一度、URLにアクセスしてみましょう。

無事Laravelサイトが表示されました!
無効なURLです。と出たら?

無効なURLです。と出る理由は、https設定(SSL設定)が完了してない状態で、httpsアクセスすると出ます。
httpでアクセスすれば、ちゃんと表示されるはずです。
変わらない場合は、
- ブラウザのキャッシュを消して、ブラウザを再起動してから試す
- htaccessに強制的にhttpsにリダイレクトする一文がないか探し、あればコメントアウトする(消す)
などが効果的です。
storageリンク (画像が表示されないなど)
さて、Laravelサイトを表示した時に、画像が表示されないなど起きていませんでしたか?
その場合、storageリンクをまだ作ってないからです。
Laravelフォルダのディレクトリで、
php artisan storage:linkコマンドを打つことで、public内にstorageフォルダのリンクができます。
ローカルのstorageフォルダ内にある画像は、FTPでアップロードしてください。
これで、画像も反映されるはずです。
今回参考にさせて頂いたサイト
https://naoya-ono.com/blog/deploy-laravel-xserver/#2_PHP
https://qiita.com/shiro01/items/e886aa1e4beb404f9038
というわけでおつかれさまでした。
もし、あなたがLaravelがインストールできるレンタルサーバーを探している段階であれば、
このように、エックスサーバー![]() やwpXシン・レンタルサーバー
やwpXシン・レンタルサーバー![]() でもLaravelは動かせます。
でもLaravelは動かせます。
どちらも「10日間無料お試し」できるので、ぜひチェックしてみてくださいね。