Pagespeed Insightsでブログの速度を測ってみたら、特にモバイルの速度が30点~60点台でヤバイ。今やモバイルからの閲覧の方が多い時代なのに、モバイルの表示速度が遅いのはヤバイのでは?
そう思って、なんとか高速化出来ないものか?と考えているあなた。
ここでは、11のWordPressを高速化する方法を効果が高い順に解説していきます。


実際、この方法をうまく組み合わせる事で、モバイル表示でも90点台も普通に出るようになります。
ただ、1つだけ言わせてもらうと、
いくらPagespeed Insightsで高得点を出しても、
アクセスが増えるどころか逆に減る事だってあります。
それぞれの高速化にはデメリットもあるんで、それも合わせて解説していくので、
デメリットが出ない方法で、ブログ表示の高速度を高めていってください。
WordPressの高速化方法11選
以下、高速化のためにやるべきリストです。(上の方がより大きな効果が出ます。)
- 最初から高速なWordPressテーマに変更する
- Youtubeなどの埋込系、iframe系外部連携を外す
- 画像の遅延読み込みをする
- 画像を軽量化する
- できる限りプラグインを減らす
- キャッシュ系プラグインを入れる
- レンダリングブロックしているJSやCSSを非同期化する
- WordPress、PHPなどのバージョンを全て最新にする
- 高速なサーバーに変える(サーバー独自の高速化も併用する)
- 子テーマを使わない
- ウェブフォントを使わない
では、1つ1つ解説していきます。
WP高速化1:最初から高速なWordPressテーマに変更する
効果:
PageSpeed Insightsのモバイル評価でも、さっさと90点台の高評価が出るような高速化を実現したいのであれば、これが一番簡単かつ効果的です。
WordPressテーマ自体を高速なテーマに変えてしまいましょう。
古いテーマ、遅いテーマに高速化プラグインを何十個も入れて微々たる高速化を測るよりも、
最初から高速なテーマに入れ替えた方が圧倒的に簡単で早いです。
必ずテーマ変更前に完全なバックアップをUpdraftplusなどで取っておきましょう。(理由後述)
具体的に高速なWordPressテーマというと、
2019年時点では、CocoonやLuxeritasがあります。どちらも無料テーマです。
これらは高速化プラグインを入れなくても簡単にモバイルの速度測定で90点台が出ます。
【個人が情報発信で稼ぐ用】無料WordPressテーマおすすめ2019
テーマ変更で高速化しても、逆にアクセスが激減!?
これは本当によく聞く話でもあり、実体験もあるのですが、
例えば、古くて遅いテーマから、Cocoonのような超高速テーマに変更したら、
Pagespeed Insightsでも30点台から一気に90点台と良くなり、表示速度が爆速になった!
しかし!
テーマ変更から数日後、アクセス解析をチェックしたら、アクセスが逆に激減していて大慌て!
急いで元の遅いテーマに戻したら、アクセスが帰ってきた・・なんじゃこりゃ!?
なんて事が結構あるんです!
考えられる原因については、下記の記事にまとめてあります。
WordPressテーマ変えたらアクセス激減した時にチェックすべき8箇所
WordPressテーマ変更は一番簡単で効果が高い高速化でありますが、Googleから見ても大きな変更に見えるゆえに、評価が変わる事で恐ろしく逆効果になる事もあります。
必ずテーマ変更後はアクセス解析を毎日チェックして、恐ろしい事になっていないかをチェックし、なっていれば、原因解明に努めたり、最悪いつでも旧テーマの元の態勢に戻せるように、
テーマ変更前にUpdraftplusなどのプラグインで完全なバックアップを取っておく事が大事です。
WP高速化2:Youtubeなどの埋込系、iframe系外部連携を外す
効果:
はっきり言って、あなたのブログを遅くしている原因は、外部要因がほとんどです。
- FacebookいいねBoxウィジェット
- Twitterウィジェット
- Youtubeの埋め込み
- 広告の埋め込み
こういうのが、読み込みをブロック(レンダリングブロック)し、
著しくページの読み込みを遅くしている原因である事がほとんどです。
自分の場合も、サイドバーや記事下に付けていたiframe形式の
FacebookのウィジェットやYoutubeの埋め込みを1つ消しただけで、
73点から94点に一気に変わったりなんて事が普通にありました。
確かにLazyload系プラグインなどで、
こういったiframe系のアイテムを遅延読み込みさせる事も可能なのですが、
それをやっても、やっぱりレンダリングブロックしていて遅延の原因になってる事が多いです。
対策としては
例えば、Youtube動画だったら、
直接動画を埋め込まないで、サムネイル画像だけ貼っておき、
サムネイルをクリックすると、Youtubeの動画ページへ飛ぶといった具合にしたり、
Facebookなどもスクショ画像を貼って、
クリックしたらページに飛ぶというふうにすると良いです。
当方もYoutubeは非同期読み込みのやり方をいろいろ試しましたが、
どの対策をやっても、速度は上がるどころかむしろ下がったので、
サイドバーや記事下など、毎ページに表示される部分には埋め込まないように努めてます。
一部の記事の中にYoutubeなどを貼る分には、Lazyloadも効きやすいですし、
そのページ以外は早く読み込むので問題ないと言えます。
SNSボタンも注意!

SNSボタンも同様で、作り方によっては激重の原因になっていたりします。
特にいいね数を取得している場合などは重くなりやすいので、
軽いボタンを探して実装する事が大切です。
(基本的に高速なテーマの純正のものは軽く出来ています)
いいね数取得をやめるだけでも、大きな高速化になったりもするので、
目を引くほどのいいね数が無いのであれば、表示しない方が良いでしょう。
WP高速化3:画像の遅延読み込みをする
効果:
すでにあなたもやっていると思いますが、Lazyloadを使うのも、やはり高速化には超効果的です。
特に回線速度の遅いスマホ表示では、大きなサイズの画像が沢山あったり、
サムネイル画像が大量にあったりすると、それだけで読み込みに時間がかかります。
家でWifiならそりゃ一瞬ですが、外で見てる人にしてみたら、
なかなかファーストビューが読み込まれないのは、ストレスになり、
それでページを離脱してしまう人も少なくありませんので、
サクッと高速化したいなら、
Lazyloadプラグインなどを使って、画像の遅延読み込みを使いましょう。
注意ポイント
ここで、注意点なんですが、ブログのファーストビュー表示の速さを自分のスマホでチェックする時、ちゃんと自分のスマホのブラウザのキャッシュを消さなきゃ意味ないですよ。
何度も同じサイトを読み込んでる場合、すでにブログの画像がスマホ本体にキャッシュされてますから、ものすごく早く表示されますが、
実際にはほとんどのお客さんが初めてあなたのブログに来るわけですから、キャッシュはないので、実はものすごく読み込みが遅かったなんて事もありえます。
なので、実機テストする時は、かならずキャッシュを消してからやりましょう。
遅延ロードが原因でアクセス減!?
これも本当に気を付けてほしいのですが、例えば、ファーストビューに映るヘッダー画像などまで遅延読み込みされて、逆に遅れて画像が出てきてしまう場合、読者としては逆に見づらくて仕方ないので、ページを閉じてしまい、逆にアクセス減になってしまったりもします。
遅延読み込みを強力に効かせれば、いくらでもPageSpeed Insightsで高得点は出ますが、
それが理由で読みづらい記事になってしまったら、客離れは増すばかりです。
そうならないように、得点よりも、実際の見た目がどう表示されるのか、
違和感なく表示されるかをしっかり実機でチェックし、調整する事が大切です。
詳しくは下記の記事で調整方法を解説しています。
Lazy loadで逆にアクセス減!?正しい設定とSEO済みプラグイン2019
WP高速化4:画像を軽量化する
効果:

あなたは、画像をPNGで作ってませんか?知ってますか?
大抵PNG画像ってJPEGの3倍くらいサイズが重い事を。
画質によって逆転する事もありますが、大抵PNGの方が重いんです。
ウェブサイトの読み込みが遅くなる最大の原因は画像です。
画像が全くないサイトなら、10年前の低速データ通信でも、問題なく読み込めます。
いくら小さい画像でも、沢山あればそれだけサイトの読み込みは遅くなります。
多くの場合は、前項のLazyloadで解決出来ますが、
例えば、ヘッダー画像を作る場合も、
PNGバージョンとJPEGバージョン両方作ってみて、
軽い方を採用した方が、読み込みもその分早くなります。
- 背景透過を使いたい場所はPNGに。
- 単純なサムネイルならJPEGに。
のように分けたり、
さらにその画像をTinyPNGなどの圧縮サイトで
サイズダウンする事で、1ページ全体の重さを1/3近くにする事が出来てしまいます。

もちろん、自動で画像を軽量化してくれる、
EWWW Image Optimizer などのプラグインも入れてください。
画像を減らして、アイコンを使うのも軽量化に!
これは、設定次第なんですけど、
例えば、当サイトで使ってるような、
アイコン
アイコン
こういうヤツ。これって画像ではなくて、Fontawesomeっていうアイコンなんです。
これなら、文字と重さはほとんど変わりませんから、
画像をFontawesomeに置き換えられるなら、
Fontawesomeのアイコンを使った方がブログ装飾が軽量で簡単に出来ます。
ただ、1つ注意点として、Fontawesomeを読み込むCSS自体が
レンダリングブロックして速度を下げてしまう場合もあります。
画像よりこのレンダリングブロックのせいで表示速度が下がる場合は、
Fontawesomeを一切使わないで画像だけにした方が早い場合もあります。
ただ、この辺はキャッシュプラグインなどで大抵解決できます。
画像ではなく、CSSで作れ!
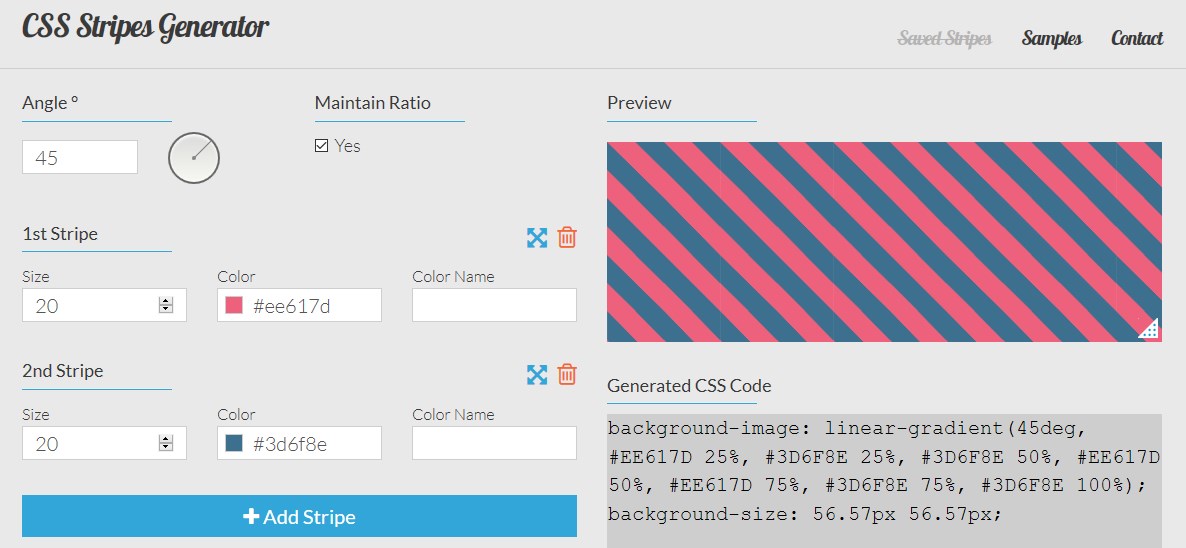
また、グラデーションやストライプ模様などのボタンやバックグラウンド画像を作りたいなら、
大きな画像を貼る必要はありません。CSSだけでできます!

例えば、このサイト、stripesgenerator.com なら、簡単にストライプ柄を出すCSSを作れます。
このCSSをbackground-image: のようにCSSに追記する事で、画像なしで柄を作る事が出来てしまいます。
他にも
吹き出し
こういう吹き出しとかも、CSSで作れます。(と言っても当ブログの場合は、最初からこういう装飾が付属しているAFFINGERという有料テーマを使っています。)
こういうCSS装飾を使えば、画像を使わない分、大幅にブログの軽量化ができるわけなんで、
装飾好きな場合は活用する事で、表示速度高速化が可能になります。
WP高速化5:できる限りプラグインを減らす
効果:
一度、バックアップを取ってから、全部のWordPressプラグイン(と言ってもhttpsにしてるプラグインまで停めちゃまずいですが)を停止して、PageSpeed Insightsで速度チェックしてみてください。「はぁ!?(汗)」ってくらい劇的に早くなるはずです。
というのも、プラグインって入れれば入れるほど、どんどん重たくなっていきます。
なので、PHPに明るい人は、極力プラグインを使わずに、
自前でPHPに書き込んで欲しい機能を実装する人が多いです。
なので、プラグインを1つ1つ停めて、そのプラグインのアリナシでどれくらい速度に差が出るかをチェックしてみると良いです。
同じ機能なら、軽いプラグインを選べ
例えば、私も実際にあったのが、ライトボックス系プラグイン(画像をクリックした時に、ビヨーンと拡大画像をそのまま表示してくれる奴)↓
で、最初は、Responsive Lightboxっていうプラグインがすごく綺麗に表示されて気に入ってたんですが、実はこのプラグインがめちゃくちゃ表示速度を下げていた事が分かり、
現在使っているSimple Colorboxというプラグインに変えた所、変わらない綺麗な表示が出来るのに、すごく軽量で速度が劇的に改善したなんて事もありました。

このように、プラグイン自体が速度を思い切り下げてる場合もあるので、
高速化にこだわるのであれば、1つ1つ速度を下げてないかチェックしてみたり、
レンダリングブロックに上がってきてないかを見ると良いです。
特に有名な所では、Jetpackプラグインなんかは速度が遅くなる事で有名です。
だからこそ、プラグイン不要なテーマを選べ!
一番最初の項目で、高速化の一番簡単な方法はWordPressテーマ自体を変えてしまう事と言いました。
というのも、Cocoonのような超高機能テーマは、
プラグインがほとんど必要なくなるほど、最初から欲しい機能が盛りだくさんな上、
表示速度も高速です。
なので、プラグインをどんどん減らせて、どんどん高速化出来てしまいます。
WP高速化6:キャッシュ系プラグインを入れる
効果:
今、プラグインはできるだけ外せと言った矢先になんなんですが、
速度アップしたいなら、キャッシュ系プラグインは逆に入れましょう。
キャッシュ系プラグインの組み合わせ次第では、遅いテーマもかなり高速化できます。
個人的によく使ってるキャッシュプラグインは、
WP Fastest cache
Autoptimize
の2つです。


W3 total cacheも有名ですが、結構バグが出やすいのと、
最近は、上記2つの組み合わせの方が速度も出やすいので、
この2つを使っています。

WordPress高速化プラグインAutoptimizeの設定(不具合が出る設定に注意!)
Javascriptをフッターに移動するプラグインも併用するとなおGood!
さらに、レンダリングブロックの原因となる、JSファイル(Javascript)をヘッダーからフッターに移して読み込みの邪魔を取り去ってくれるフッター系プラグインも合わせて使うと、さらに高速化できます。
Scripts-To-Footer というプラグインを当方は、合わせて使う事で、レンダリングブロックのほとんどを排除する事が出来ています。

(ただ、これも場合によっては、ボタンなどが機能しなくなったりもあり得るので、不具合が出てないか導入後に入念にチェックした方がいいです。)
WP高速化7:レンダリングブロックしているJSやCSSを非同期化する
効果:
PageSpeed Insightsで速度チェックすると、必ず出る項目で、
![]()
「レンダリングを妨げるリソースの除外」って項目が出てきます。
これは、ページを読み込む際に、ノロノロ読み込むコードのくせに、先に読み込む事で渋滞を起こしているコードがあるって事なんですけど、
これを減らす事で、ページ表示速度は結構上がります。
で、これを一気に解決してくれるのが、前項で話したプラグインの
Autoptimizeだったり、Scripts-To-Footerだったりします。
これらがほとんどのレンダリングブロックを排除してくれます。
他にも読み込みを邪魔してるCSSを非同期にして解消する方法があるのですが、
それについては、こちらで解説してます。
WordPressでCSSの読み込みを高速化!ヘッダーにタグを足すだけ!
こういった設定を使う事で、レンダリングブロックを減らして、表示速度を上げる事ができます。
WP高速化8:WordPress、PHPなどのバージョンを全て最新にする
効果:
WordPressにしても、PHPにしても、毎月、毎年バージョンがアップしています。
例えば、サーバーの設定に行くと、PHPのバージョンを変える設定があります。

PHPは最新のもの(上の画像で言えば7.2.17)であればあるほど、速度が出ます。
しかし、古いバージョンのWordPressを使ったままだと、新バージョンのPHPにした途端バグったりします。
テーマも同じで、すごく古いテーマだと、WordPressのバージョンやPHPのバージョンを上げた途端、バグる事が多々あります。
そういう意味でも、テーマ、WordPress、PHP、どれも新しいものを使うだけでも
表示速度は速くなるので、できる限り、それぞれ新しいバージョンに切り替えていく事が大切です。

WP高速化9:高速なサーバーに変える(サーバー独自の高速化も併用する)
効果:
どんなにWordPressを高速化しても、サーバーが遅いのではどうしようもありません。

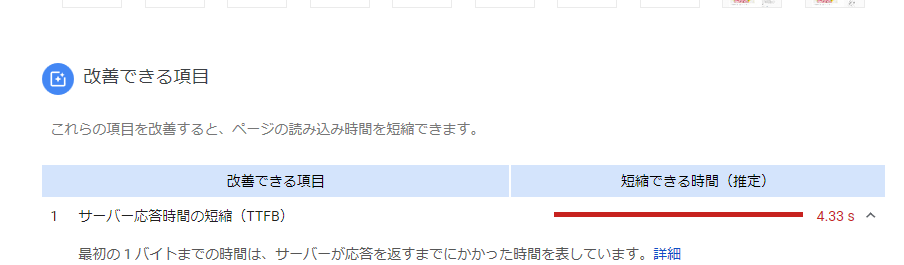
PageSpeed Insightsでも「サーバーの応答時間の短縮(TTFB)」と出てたら、
それは、サーバー自体の性能が遅いせいとも言えます。
より高速処理してくれるサーバーに変える事で、この遅延分を取り返す事ができます。
![]()
例えば、私の場合ロリポップサーバーからXサーバーに変えた事で、この画像比較の例では4秒近く速くなった事になりますが、
この辺は測る時間帯などでも変わるので、ロリポップでも遅延が出ない時もあります。
サーバー独自の加速装置も使う
サーバーによっては、独自のオプションとして、サイト表示速度を加速する機能があったりします。

例えば、Xサーバーなら、XアクセラレータなどをONにする事で多少さらに速度を速くしたり、大きなアクセスにも耐えられるようになります。
ただ、こういった機能はブログとの相性があるので、バグが出ていないかよくブログを確認し、出るようなら解除した方が良いです。

WP高速化10:子テーマを使わない
効果:
もうここまで来ると、本当に体感では分からないほど微々たるスピードアップになってきます。
最近のWordPressテーマは、アップデートするものがほとんどなので、
アップデートしてもカスタマイズ情報が消えないように、子テーマを使っているものが多いです。
しかし、この子テーマがCSSの追記程度のちょっとなら、全く問題ないですが、
あのPHPもこのPHPもと、全写しのようなphpを子テーマに増やしていくと、
それっていうのは、つまり読み込むファイルが倍増するわけですから、
もちろん速度にも影響していきます。
通常ウェブサイトを表示する時にブラウザは、親テーマを1度全部読み込んだ後に、
続けて子テーマを読み込みます。
つまり、同じファイルを2度読みしてるわけで、その分速度は落ちるわけです。
大量にカスタイマイズしていて、ほとんど子テーマが親テーマのコピーだらけという場合、
その分、速度が落ちてしまってる可能性はあります。
大量にPHPまでカスタマイズする人ほど、逆に子テーマをやめて、
親テーマに直書きし、アップデート時も変更点を手動で直すといった方法を使った方が早くなる場合もあります。
繰り返しますが、微々たる差なので、労力に見合うかといったら微妙な所ですが。
WP高速化11:ウェブフォントを使わない
効果:
最後に、これは、人によっては高速化に繋がらない場合もありますし、
つながっても微々たるものになります。
テーマによっては、Googleフォントというウェブフォントが使われていたりします。
通常はウィンドウズだったら、メイリオとか、MSゴシックが使われていたり、
MACとかiPhoneだったら、ヒラギノとか
そういう、元々のブラウザに入ってるフォントを読み込むわけですが、
もっと綺麗なフォント、変わったフォントを使いたい場合、
Googleフォントのようなウェブフォントを読み込んで使う事も出来ます。
ただ、これが逆にレンダリングブロックして速度を落としてる原因になってる場合もあるので、
Googleフォントを使うのをやめて、ブラウザのフォントを使うようにする事で、
微々たるものですが、速度アップが可能です。

例えば、このfonts.googleapis.comっていうのが出てたら、googleフォントが読み込まれていて、そのせいで表示速度が落ちてるという事になります。
テーマの設定で、Googleフォント(ウェブフォント)を使う、使わないみたいな設定がある場合もあれば、最初から使う設定になっているものもあります。
設定で解除出来ない場合は、直接header.phpやfunctions.php内などを検索してみて、
この項目を削除する必要があります。(必ずバックアップを取ってからやる事!最悪ブログが壊れます)
WordPress高速化まとめ
というわけで、これらの方法を使っていく事で、確実にPagespeed Insightsで、90点台が出るようになります。
ただ、繰り返しますが、いくら高速化で高得点を出しても、
それによって実際の表示が見づらくなってしまっては本末転倒で、
逆にアクセスは減ってしまいます。
高速化を行った後は、必ず、キャッシュを消したブラウザを使って、
PC、スマホ両方から自分のブログをくまなくチェックして、
不具合や画像が表示されないなどないかを確認しましょう。
せっかく高速化したのに、不具合が出ててアクセス減ってしまったでは、
無駄な労力になってしまうので。
そこだけ気をつけて、WordPressの高速化に取り組んでみてくださいね。
ロリポップサーバーの評判2019。実際に80万アクセスあるブログを運用してみて感じた事(Xサーバとの比較も)