
Googleアナリティクスでイベントトラッキング、
つまりクリック数を計測したり、
どこまでスクロールしたかを計測したりする設定をちゃんとやったのに、
実際にはアナリティクスに反映されない、イベントが計測がされてない・・
一体どこが悪いんだろう・・
そう悩んでいるあなた。
大丈夫です。この5つをチェックしてみてください。
きっと原因はこの中にあるはずです。
アナリティクスのイベントが計測されない時にチェックすべき5ポイント
クリック計測などのイベントトラッキングが動かない時は、
以下をチェックしてみてください。
この5つをチェック
- gtagを使っているのに、ユニバーサルアナリティクス用タグを使っている
- WordPressテーマ自体がクリック計測用のタグを出力していない
- 単純に計測タグに打ち間違い(誤字脱字)がある
- onclickがWordPressの仕様で消えてしまっている
- テスト時にトラッキングを消すブラウザを使ってる
1. gtagを使っているのに、ユニバーサルアナリティクス用タグを使っている
まず、一番よくあるのがこれなのですが、
もしあなたが、
<a href="https://リンク先アドレス" onclick="ga('send','event','カテゴリ','アクション','ラベル', 1);">→詳細はこちら</a>
のように、
onclick="ga('send','event','カテゴリ','アクション','ラベル', 1);"
というonclickタグを使っている場合、これはGoogleアナリティクスが以前発行していた、ユニバーサルアナリティクスタグというのを使わないと正しく計測されません。
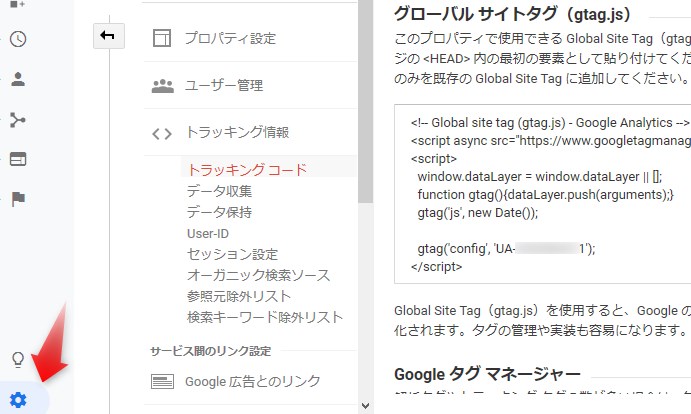
というのも、アナリティクスの「管理」→「トラッキング情報」→「トラッキングコード」で出る画面を見ると、今はgtag.js(グローバルサイトタグ)というのが出るようになってます。

このgtag.jsを使ってる場合は、onclickの部分を以前とは違うタグに変更する必要があるんです。
ただ、単純にこういったタグをheaderに自分で貼らないで、プラグインやテーマ独自の設定でUA-100000-1みたいなトラッキングIDだけを使っている場合は、普通はユニバーサルアナリティクスタグが出力されます。

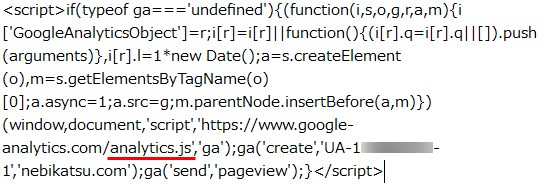
ユニバーサルアナリティクスタグなら、こういう感じのが出力されます。
自分がユニバーサルアナリティクスタグと、gtagどっちを使ってるのかを見分ける方法
じゃあ、どっちが自分のブログでは使われているのかを判断する方法ですが、
自分のブログの計測してるはずのページを開き、
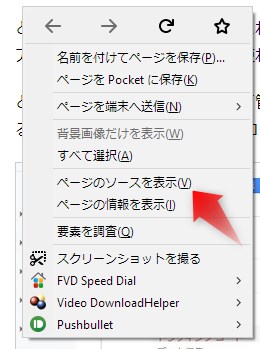
どこでも良いので右クリックして、「ソースを表示」を選んでください。

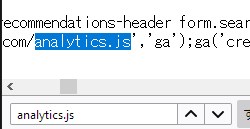
バーっとソースコードが出てきたら、ページ内検索で

「analytics.js」と検索して、それが出てきたら、ユニバーサルアナリティクスタグが使われてます。
「gtag」と検索して、それが出てきたら、gtagが使われてます。
analytics.jsなら
onclick="ga('send','event','カテゴリ','アクション','ラベル', 1);"
gtag.jsなら
onclick="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル'});"
というonclickタグを使わないと、イベントトラッキングが計測されないという事態になります。
ここが間違ってないかをまずチェックしてみてください。

2. WordPressテーマ自体がクリック計測用のタグを出力していない
例えば、人気の無料高機能WordPressテーマのCocoonなんかはまさにそうだったのですが、テーマのアクセス解析用タグ入力画面にUA-00000~みたいなタグを入力しても、前項で解説した、analytics.jsもgtag.jsもどちらも出力されておらず、特殊なタグが出力されており、
普通のアクセス解析は動くけど、イベントトラッキングは計測されないという自体が起こっていたりします。
そういう場合は、WP GA Eventsプラグインなどのイベントトラッキングが出来るプラグインを使ったり(使い方はこちら)、テーマの設定画面でトラッキングIDを入力しないで、自分でgtagをヘッダーに貼るなどの必要性が出てくるというわけです。

3. 単純に計測タグに打ち間違い(誤字脱字)がある
これも自分も良くあるのですが、
あなた自身がトラッキングIDやタグの入力ミスをしている場合もあります。

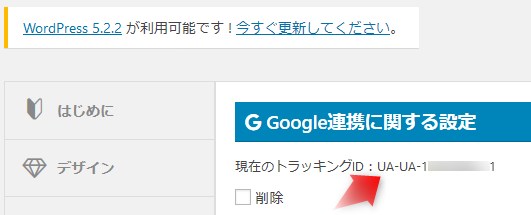
例えば、これはAFFINGERという有料テーマのアナリティクスのトラッキングIDを入力する画面なのですが、UA-1111~のUA-の部分を抜いて数字だけ入力しないと、画像のように、UA-がダブって出力されるため、計測されないなんて事になってしまうので注意が必要です。
また、先程のonclick="ga('send','event','カテゴリ','アクション','ラベル', 1);"のコードも書き換えてるうちに、
[ " ]や[ ' ]やスペースを全角で打ってしまったりするとそれだけで機能しなくなりますし、誤入力してたりも良くあるので注意深くよーく確認し直してみてください。
4. onclickがWordPressの仕様で消えてしまっている
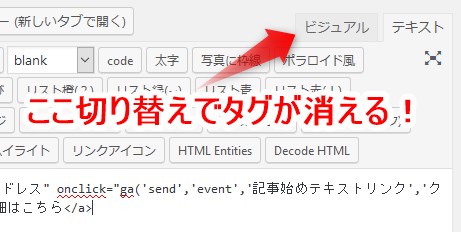
WordPressの投稿画面やウィジェットなどで、
テキストエディタからビジュアルエディタに切り替えると、
onclickと書かれたタグは自動的に消えます。

WordPressはそういう仕様なんです。
ですから、onclickタグを入力したつもりが、
ビジュアルエディタに切り替えてセーブすると、
イベントトラッキングがもちろん計測されないわけです。
これを防ぐためには、直接計測タグをfunctions.phpに記入するか、
ショートコードプラグインなどを使います。
ショートコードを作成できるプラグインを導入して、
<a href="https://リンク先アドレス" onclick="ga('send','event','記事始めテキストリンク','クリック','ラベル', 1);">→詳細はこちら</a>
みたいなリンクのタグを入力して、セーブすると、
[link01]みたいなショートコードが発行されるので、
それを記事やウィジェットに貼り付ける事で、計測タグ入りのリンクがちゃんと表示されるというわけです。
私もそこまでphpに明るくないので、functions.phpに直接書く方法はいまいちよく分かりませんので、プラグインに頼ってます。
5. テスト時にトラッキング除外設定のブラウザを使ってる
ちゃんとイベントトラッキングが出来てるかを自分でチェックする時なんですが、
これも、自分でチェックする際、そもそも自分のPCやスマホのIPをトラッキングしないようにアナリティクス側で除外設定していたり、
トラッキングさせないアプリやアドオンを入れてるブラウザで、
テストしてしまっているパターンです。
アナリティクスのトラッキング除外設定されたブラウザでクリックしても、
もちろんアナリティクスには反映されませんから、
除外してないブラウザでテストするか、一時的に除外設定を解除する必要があります。
アナリティクスのイベントが計測されない時にチェックすべき5ポイント・まとめ
というわけで、これらに当てはまってるものはありませんでしたか?
基本的には、
- ユニバーサルアナリティクスタグかgtagが正しく出力されてない
- onclickタグが正しく書かれていない
のどちらかに原因があるから、計測されない状態になります。
どうしてもうまくいかないのであれば、
一度WP GA Eventsプラグインなどの、計測を簡単にしてくれるプラグインを使う事をおすすめします。私もこのプラグインで、クリック計測と、スクロール計測の2つを簡単に出来るようになりました。
使い方については下記の記事で説明してます。
アナリティクスのクリック計測をバカでも分かる設定にする裏技と簡単プラグイン
アナリティクスで見出しごとにスクロール計測・プラグインで簡単!2019