レンタルサーバーのConoha Wingでも、Laravelサイトの構築は可能です。
WordPressサイトなんかと一緒にLaravelも使いたいって場合は、このやり方を使えばできちゃいます。
というわけで、実際にうまくいった手順を詳細に解説していきます。
Conoha WingにLaravelをデプロイする手順
流れとしてはこんな感じになります。
- ドメインの設置
- PHPのバージョン確認
- nodebrewのインストール
- node.jsのインストール
- Composerのインストール
- LaravelをGITでクローン
- データベース作成とマイグレーション
- 2つの.htaccessの記述
- Storageリンクの作成
というわけで、やっていきましょう。
ドメインの設置
まず、LaravelサイトをデプロイするドメインをConoha Wingに設置します。
サーバー管理→ドメインから、新規に作成してください。
PHPのバージョン確認
RLoginなどでSSH接続します。
php -v で一応、PHPのバージョンを確認しておきます。
自分がインストールするLaravelの推奨PHPバージョンと一致してればOKです。
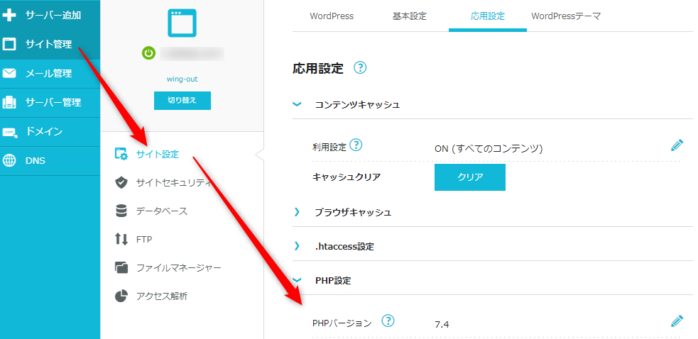
PHPバージョンを変更するには
Conoha Wingのコントロールパネル→サイト設定→応用設定→PHP設定へ

ここでPHPのバージョンを切り替えた後に、再度SSHで、php -vと打ってみてください。これで変わってるはずです。
Conoha WINGでは、全サイトでPHPのバージョンが1つしか選べない仕様になってるため、変更すると他のサイトのPHPバージョンも変わる事に注意してください。
nodebrewのインストール
続いて、node.jsを動かすためのnodebrewをインストールします。
ディレクトリ(インストール場所)は、home/ユーザー名 。
(SSHを立ち上げたら通常ここなので、移動しなくていいです。)
次の2つのコマンドを順番に実行。
wget git.io/nodebrew
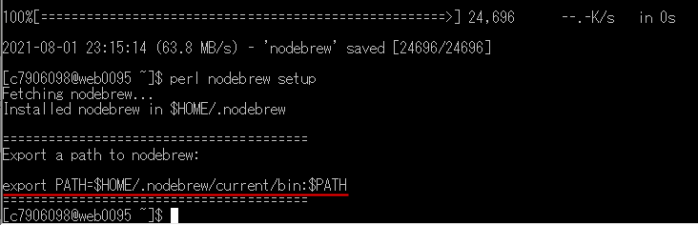
perl nodebrew setup
で、インストール完了
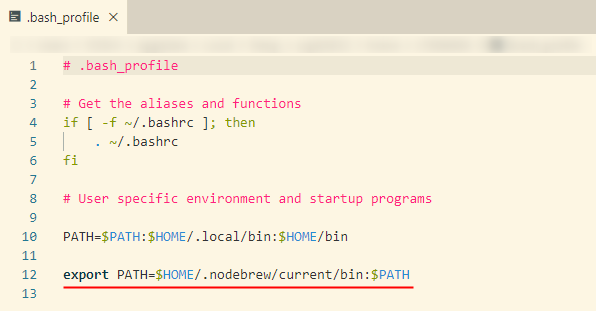
で、上の画像のように、pathが出るので、それをbash_profileに追記します。
FTPで同じディレクトリに.bash_profileっていうファイルがあるので、それを開きます。

こんなふうに追記(というか、export PATHだけ書いてあったので、そこを上書き)、保存。
続いて、
source ~/.bash_profile
↑更新(反映)させるコマンド。
nodebrew -v
バージョンがちゃんと出ればOK。
Command not found になったら、一度ターミナルを閉じて、再ログインでもう一度試す。
これで、うまくいくはずです。
Node.jsのインストール
引き続き同じディレクトリで
nodebrew ls-remote
nodebrew install-binary latest
最新版をインストール
nodebrew list
nodebrew use v16.6.0
↑バージョンは好きなのを選びます(最新を選べばOK)
node -v
npm -v
上から順にコマンド打ってけばOK。
バージョンがちゃんと表示されれば完了。
これでnode.js及び、npmが使える状態に。
Composerのインストール
続いて、同じディレクトリにComposerをインストールします。
php -r "readfile('https://getcomposer.org/installer');" | php
このコマンドで、インストール完了。
php composer.phar
で、
が出ればOK。
しかし!
この状態だと、Laravelフォルダに移動した後にcommand not foundエラーになります。
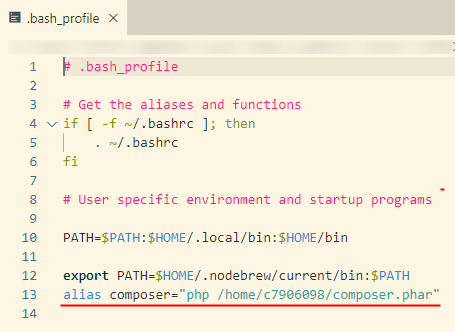
なので、エイリアスを.bash_profileに作ります。
さっきも追記した.bash_profileをFTPから開きます。
alias composer="php /home/ユーザー名/composer.phar"
を追記して、保存。
source ~/.bash_profile
コマンドを打って、更新。
これで別のディレクトリで、composer なんたらと打つだけで、動くようになります。
(動かない時はSSHを再ログインすると良し)
LaravelをGit経由でクローン
あなたのLaravelサイトをGit経由でConoha Wingサーバーに持ってきます。
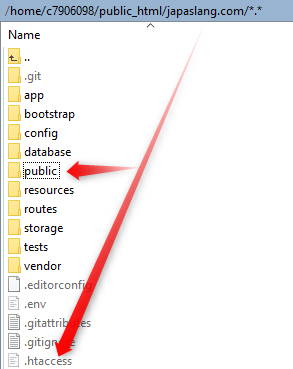
cdコマンドでドメインのディレクトリに移動。
cd public_html/〇〇.com/
で、通常、この〇〇.comディレクトリ(フォルダ)内で、cloneすると、
中にさらにlaravelフォルダが作られてしまいますよね。
例えば
abc.com/laravelの中身 っていう状態にしたいのに、
abc.com/abc/laravelの中身
となってしまうって奴です。そうならないようにやっていきます。
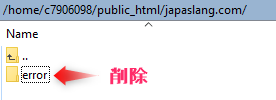
FTPで〇〇.comフォルダの中にある、errorフォルダを一旦削除 (gitがエラーを吐くため)。
削除したら、laravelをCloneします。
git clone https://github.com/nebi/abc.git .
↑注目
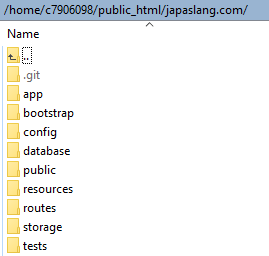
最後にスペースと . (ドット)を入れる事で、git clone でフォルダなし(中身のみ)がクローンされます。

こんなふうに、〇〇.comディレクトリ下に直接中身が入ってればOK。
(フォルダごとクローンしちゃった場合は、フォルダから中身を移動して同じ状態にしましょう。じゃないと最後にバグります。)
vendorフォルダのインストール
〇〇.com ディレクトリで、
composer install
これで、vendorフォルダができてるはずです。
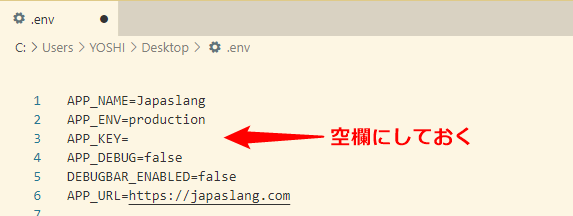
.envをコピー
.envが無いと思うので、Clone元から持ってきます。
FTPで手動でアップロードすればOKです。
その際、.envから、APP_KEY=の所にキーが入ってる場合は、削除しておきましょう(再錬成するので)。
データベースの作成とマイグレーション
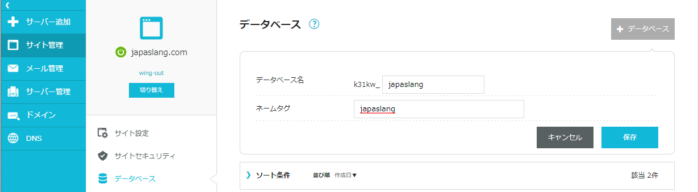
MySQLデータベースをConoha Wing側に新たに作成します。
「サイト管理」→「データベース」で新しいデータベースとユーザーを作成します。
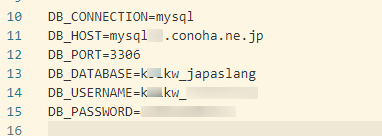
次にさっきの .env を開き、データベース接続のための情報を入力していきます。

DB_HOST= 接続先ホスト
DB_DATABASE= データベース名
DB_PORT=3306
ユーザー名、パスワードは今作ったものを記入します。
マイグレーション
.envを上書き保存したら、
〇〇.com ディレクトリで、
php artisan migrate
phpMyAdminにログインして、ちゃんとテーブルが作成されてればOKです。
すでに、データがある場合
後は、データベース内のデータがすでにある場合は、phpMyAdminからエクスポート→インポートでコピーしましょう。
→ phpMyAdminでデータベースの一部テーブルのみインポートのやり方。初心者でも分かるように解説。
→ phpMyAdminでデータベースを丸ごとインポートのやり方。初心者でもできるように解説。
2つの .htaccessの設置
一応Laravelの設置はこれで完了しました。
ただ、現時点では、ブラウザから、〇〇.com/public というアドレスにアクセスしないとサイトが表示されません。
なので、〇〇.comだけでサイト表示されるように、2つの.htaccessを書きます。
〇〇.comディレクトリ直下(フォルダ内)に設置
コピーしました
コピー
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
# Options -MultiViews
</IfModule>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -d [OR]
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule ^ ^$1 [N]
RewriteCond %{REQUEST_URI} (\.\w+$) [NC]
RewriteRule ^(.*)$ public/$1
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ server.php
</IfModule>
〇〇.com/public/内に設置
コピーしました
コピー
<IfModule mod_rewrite.c>
RewriteEngine On
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
# Redirect Trailing Slashes If Not A Folder...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} (.+)/$
RewriteRule ^ %1 [L,R=301]
# Send Requests To Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
これでブラウザから〇〇.comにアクセスすれば、Laravelが表示されるはずです。

表示されない場合は、キャッシュ削除コマンドで。
php artisan config:cache
php artisan view:clear
composer dump-autoload -o
この辺のコマンドを試してみてください。
An error occurred. の場合

もしこれが出る場合は、まだSSL化してない状態で、httpsにアクセスしてる状態なので、
httpにアクセスすれば、ちゃんと表示されるはずです。
→Conoha Wingでerrorでサイト表示されない時の対処法
Storageフォルダをリンクする
現時点だと画像がちゃんと表示されないなどの現象が出ると思うので、
〇〇.comディレクトリで
php artisan storage:link
すれば、storageフォルダとpublicがちゃんとつながって画像などが表示されるようになるはずです。中身はFTPなどで移行元からコピーしてきましょう。
https化でCSSが出ない。フォーム送信が保護されない。
Conoha Wingでネームサーバーの紐付け前に、httpでアクセスしてた時はちゃんと表示されていたのですが、
httpsにした途端、LaravelのCSSが適用されなくなったり、フォーム送信時に「送信しようとしている情報は保護されていません」と出るようになりました。(XサーバーやColorfulBoxではこんな事にはならなかったんですが・・)
それぞれの対策を書いておきます。
https化でLaravelのCSSが効かなくなる対策
bladeファイルのCSS呼び出しの記述の
asset('css/style.css') を secure_asset('css/style.css') とsecure_を足してください。
これでCSSが読み込まれるようになります。
フォーム送信時に「送信しようとしている情報は保護されていません」と出る
フォームの送信先が自動的にhttpになっちゃうのが原因みたいです。
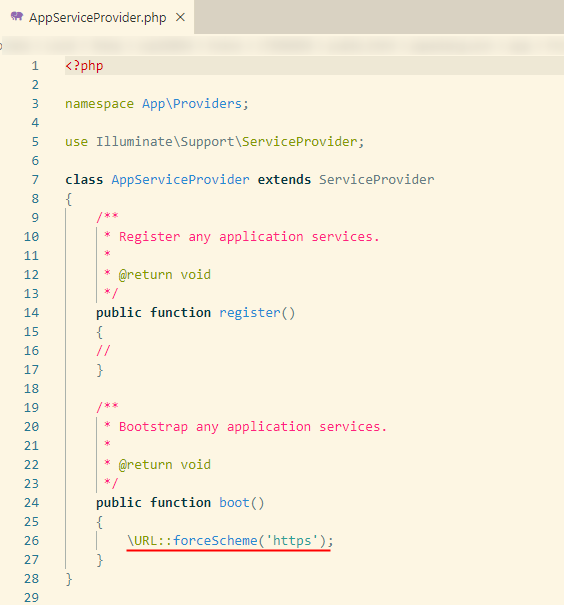
/app/Providers/AppServiceProvider.php を開いて
public funciton boot () { } の所に
\URL::forceScheme('https');
を追記して保存してください。これできっと直ります。
これでLaravelをConoha Wingに無事設置できたと思います。お疲れ様でした!
参考にしたサイト
https://naoya-ono.com/blog/deploy-laravel-xserver/
https://nplll.com/2021/02/laravel-form-always-use-https/
https://tekito-style.me/columns/laravel-css-changes
LaravelとWordPressを両方運用もできる Conoha Wing公式ページをチェックしてみる ![]()
↓
今なら2つドメインが無料でもらえるから、WordpressとLaravelそれぞれのドメイン代を浮かせる事もできちゃいますね。