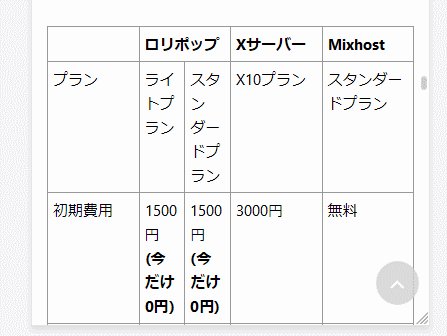
ブログやウェブサイトでtableを使う場合、
スマホだと表示がよくはみ出てしまうので、
通常は、table幅を width:100% とする事で、
スマホ表示でもはみ出なくなるはずなのですが、
なぜかtable width 100%指定をしても、
画面からはみ出てしまい、
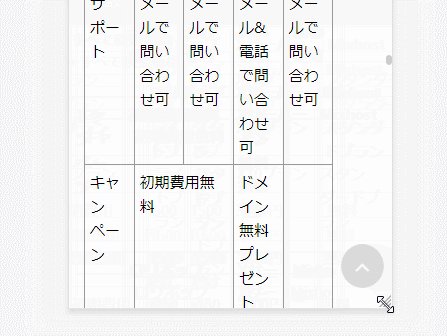
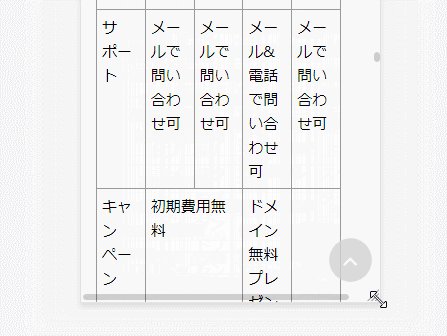
しかも、はみ出た部分は、
ぶつ切りのような表示になってしまっている現象が起きたりするので、
その対処法を解説していきます。
table width100%なのにスマホで表示がはみ出る場合の対処法
もし、table に width 100%を指定してるにも関わらず、
はみ出る場合は、以下をチェックする事で解決できたりします。
- table-layout: fixed; を足す
- 単純に最小幅にしても超えてしまうほど幅が広いのではみ出る
- table width に px指定が入ってしまってないかチェックする
- table width が 100%を超えてしまっている
- box-sizing: border-box; を使う
table-layout: fixed; を足す
table widthに100%を指定しても、スマホだけハミ出る場合、
styleに「table-layout: fixed;」を足してみてください。
これで直る場合もあります。
<table style="width: 100%; table-layout: fixed;">
<tbody>
<tr>
<td>abc</td>
<td>def</td>
<td>ghi</td>
</tr>
</tbody>
</table>↓
| abc | def | ghi |
table-layout: fixed;は、テーブルの列を均等幅にするプロパティなのですが、
これを使う事で、マス目のバランスが均等になるからなのか、
ちゃんと収まるようになったりする事があるので、試してみる価値ありです。
単純に最小幅にしても超えてしまうほど幅が広いのではみ出る
単純に列が多すぎたり、幅が広すぎれば、いくらwidth:100%に設定しても、
狭めるにも限界がありますから、入り切らなくなります。

上の例のように、width:100%指定していれば、画面幅に合わせてtableは狭くなってくれますが、限界幅より画面が狭くなれば、どうしてもはみ出てしまいます。
この場合、
テーブル自体を2つ以上に分割するか、
画面に収めるのをあきらめて、
横スクロール表示するという方法を取る必要があります。
table width に px指定が入ってしまってないかチェックする
table のどこか<tr><td>部分も含めて、width: 800px; のように、px指定が入ってしまってないか、確認してみてください。
widthをpxで数値で指定してしまうと、その幅が実際の画面幅を超えたら、はみ出てしまいますので、スマホに対応させるためには、%で幅を指定する必要があります。
ちなみに、heightはpx指定されていても問題ありません。
table width が 100%を超えてしまっている
例えば、 table width : 120%のように、100%以上の数値が使われている場合、
画面からはみ出してしまいますし、
もしくは セルごとに幅の割合を決めている場合、
<tr>
<td style="width: 35%;">a</td>
<td style="width: 45%;">b</td>
<td style="width: 30%;">c</td>
</tr>のように、横並びになるマスの合計が100%を超えてしまっている
(この例なら、35%+45%+30%=110%) 場合、やはりはみ出てしまう事があるので、
こういった部分で、100%を超えてしまってないかチェックしてみてください。
また、ほんの少しだけ100%でもはみ出る場合は、
table style="width: 95%;"のように、若干小さくする事で、
しっかり画面に収まるようになったりもします。
box-sizing: border-box; を使う
paddingやmarginの大きさやborderの太さのせいで、前項のトータル100%の計算が狂ってはみ出ている場合があります。
なので、
<table style="width: 100%; table-layout: fixed; box-sizing: border-box;">
のように、box-sizing: border-box; を足すとちゃんと画面内に収まるようになる事もあります。
これも試してみる価値があります。
というわけで、table widthを100%指定にしてるのに直らない時の対処法でした。