ここでは、Laravelでpagination、つまりページ送りを作る方法を解説していきます。

通常、コントローラーでデータベースから投稿一覧を取り出す場合、

最後に->get()と書きます。
クエリの最後には、基本的に
- ->get()
- ->first()
のどちらかを付けます。
get()は、検索の結果が複数ある場合は全部取得するという意味です。
first()は、検索の結果が複数あっても、最初に条件一致した1つだけを取得するという意味です。
ただ、この->get()で取り出した場合、
取り出した投稿一覧全部が1ページに表示されます。
取り出した投稿の数が少量なら問題ないですが、
100とか1000とかある場合、1ページに表示する数を制限して、
ページ送りを付けたいですよね。
ページ送りを付ける方法は簡単で、
このget()を
paginate(3)
もしくは
simplePaginate(3)
のように変更します。(つづり注意:pagenateではなく、paginateです。)

この()内の数が1ページに表示する数です。3だったら、1ページに3件だけ表示されます。
ただ、ここで一回ブラウザでサイトを表示してみると・・
確かに3件に制限されるようになりましたが、肝心のページ送りが表示されません。
というわけで、ブレードを開きます。
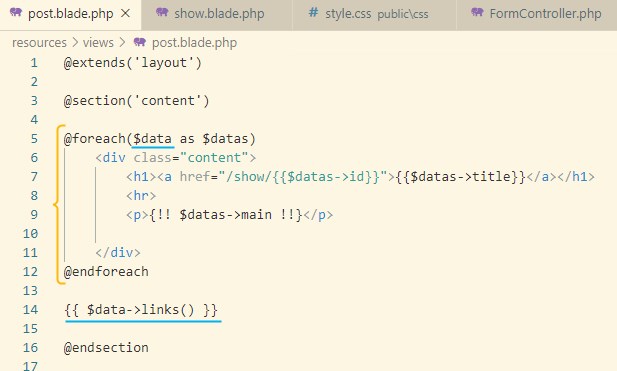
投稿一覧を表示している@foreachの外側に、{{ $data->links() }} と書きます。
この$dataの部分は、@foreachの変換前の変数名(asより前の部分)と同じものにしてください。
この{{ $data->links() }}を入れた部分に、ページ送りが表示されます。

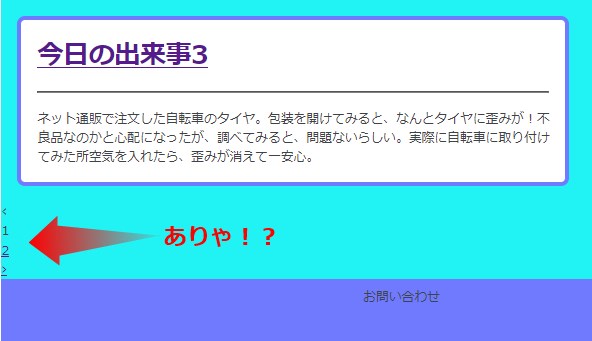
無事ページ送りが表示されたものの、レイアウトが縦になり、画面の端っこに・・
これでは酷いので、CSSでまともな見栄えに変えましょう。
ブラウザ上でこのページ送りを右クリックして、検証(要素を調査/Inspection)をクリックしてください。
すると、このページ送りは、リストで作られていて、class="pagination"が付いてる事が分かります。
なので、public\css\style.css を開いて(なければ作ってください)、以下を追記します。
コピーしました
コピー
/* ページ送りを中央寄せ */
.pagination {
text-align: center;
}
/* ページ送りを横並びに */
.pagination li{
display: inline-block;
}そうする事で、まともな見栄えになりました。

paginate()を使う時はget()を消す!

大丈夫。というのも first()、つまり1件だけ取り出してブラウザ表示する場合はpaginate()は使わないじゃん?これはあくまで大量の投稿を取り出した時に、複数ページに分ける機能だから。
だから、paginate()が使われる = get()だってLaravel側は分かってるわけ。だからget()をpaginate()に置き換えて大丈夫なんだ。

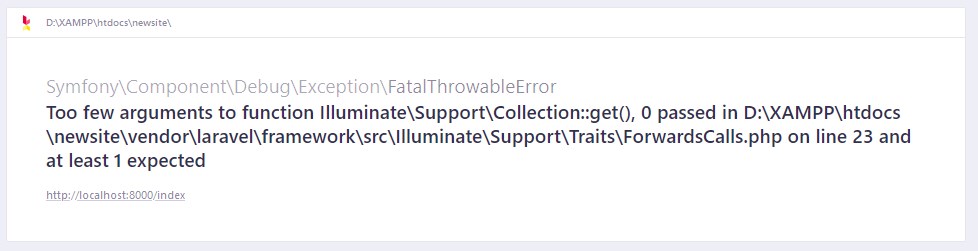
逆にpaginate(3)->get(); のように書いた場合、エラーになります。

Symfony\Component\Debug\Exception\FatalThrowableError
Too few arguments to function Illuminate\Support\Collection::get(), 0 passed in D:\XAMPP\htdocs\newsite\vendor\laravel\framework\src\Illuminate\Support\Traits\ForwardsCalls.php on line 23 and at least 1 expected
なので、paginateを使う時は、必ずget()を消す必要があります。
paginate()とsimplePaginate()の違いは?
paginate(3)は、<123> のように数が表されるのに対して、

simplePaginate(3) は前のページ、次のページのような表示になります。

好きな方を使うと良いです。
表示するページ送りの数を変更する
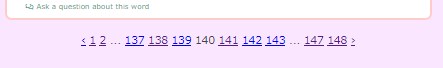
![]()
![]()
画像のように、ページ送り内のページ数表示を変更する事ができます。
{{ $data->links() }} を
{{ $data->onEachSide(2)->links() }}
のように書き換えます。onEachSideの()内の数を増やすと表示数が増えます。減らすと表示数が減ります。例えば、2だと、真ん中の数字を基準にして、その横に2つづつ置くという設定になってます。
検索機能で呼び出したpaginationが表示されない!?

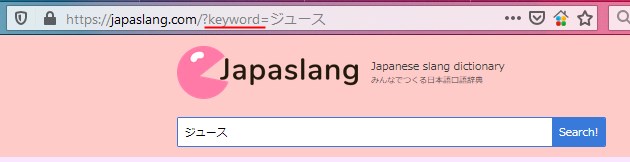
画像のように、サイトに検索窓があり、サイト内検索ができるようになってるとします。
しかし、サイト内検索後のページ送りをクリックしても、正しく2ページ目以降が表示されなかったりします。
これは、ブレード側をイジる事で直せます。
画像のように、例えば、検索した時の?と=の間のクエリ文字列がkeywordなら、
{{ $data->links() }} を
{{ $data->appends(Request::only('keyword'))->links() }}
のように、書き換えると、ちゃんと動くようになります。