
WordPressでブログを作っていると、全記事一覧ページを作った方がお客さんが読みたい記事を探しやすいんじゃないかと感じる事がありますよね。
ただ、サイトマップ系プラグインだと、新着順にはならないんですよね。
あとサムネイルも出なかったりするので微妙です。
そこでプラグインなしで、固定ページに全記事一覧を新着順でサムネイル付きで一気表示する方法を解説します。
とりあえず、どんな感じになるかは
このサンプルページを見てください。
全記事一覧を新着順にサムネイル付きで表示する方法の手順
実現する流れはこんな感じです。
- 全記事一覧用phpファイルを作る
- それをFTPでアップロードする
- CSSを追加
- 固定ページでセットして完了
こんな感じです。では、行きましょう!
必ずバックアップを取ってからやってください。PHPをイジるので、最悪ブログが壊れます!
step
1全記事一覧用phpファイルを作る
まず、固定ページ用テンプレートになるPHPファイルを作ります。
メモ帳やterapadなどのnotepadアプリに、以下のコードをコピペしてください。
コピーしました
コピー
<?php /* Template Name: 新着順全記事一覧 */?>
<?php get_header(); // ヘッダーの呼び出し
?>
<div id="content" class="clearfix">
<div id="contentInner">
<main>
<article>
<h1>全記事一覧【新着順】</h1>
<?php
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => -1, // 表示件数
'paged' => $paged,
'orderby' => 'post_date', // 並び順を日付順
'order' => 'DESC', // 並び順を降順
'post_type' => 'post', // 投稿の一覧を表示
'post_status' => 'publish' // 公開済みのものを表示
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<ul><li class="yokonarabi">
<div class="zenkiji_img">
<a href="<?php echo get_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</div>
<?php the_title(); ?>
</a></li></ul>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
</article>
</main>
</div>
<?php get_sidebar(); // サイドバーの呼び出し
?>
</div>
<?php get_footer(); // フッターの呼び出し
?>貼り付けたnotepadを「保存」します。保存する時に、ファイル名をmyallpost.phpとします。(このファイル名は実際はなんでも良いです。自分の分かりやすい名称にすればOKですが、拡張子をphpにしてください。)

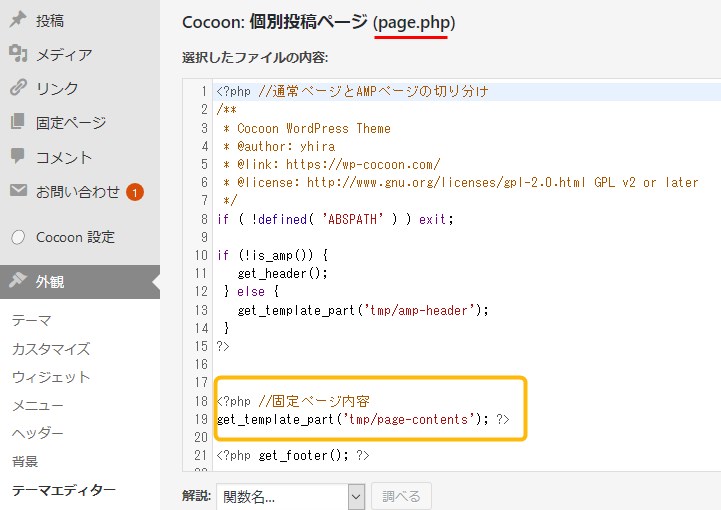
*Cocoonをお使いの場合は、上のコードではなく、代わりにこちらのコードを使ってください。
*Simplicity2をお使いの場合は、上のコードではなく、代わりにこちらのコードを使ってください。
中身を解説
<?php /* Template Name: 新着順全記事一覧 */?>
↑この1行目がテンプレートの名前になります。

<?php get_header(); // ヘッダーの呼び出し
?>
ヘッダーを呼び出してます。これを削除すると、全記事一覧ページにヘッダーが表示されなくなります。
<div id="content" class="clearfix">
<div id="contentInner">
<main>
<article>
この部分で、あなたのブログの本文スペースを呼び出してます。
WordPressテーマによっては、本文スペースタグが違うので、上のコードのコピペだと本文スペースが正しく表示されない場合もあります(当ブログのテーマはAFFINGER)。
その場合は、自分のテーマのpage.phpから本文要素だけコピペしてくるとうまくいきます。
↑get headerからget footerの間にあるのが、本文部分を呼び出す要素なので、それをコピペして上のコードの代わりに使うとうまくいきます。(画像のCocoonの例なら、黄色枠をコピペして、本文タグ、本文閉じタグ、get_sidebarタグを削除すると、綺麗に表示されます。)
というかその入れ替え済みCocoon用のテンプレートをこちらに作ったので、まるっとコピーすればOK↓
<h1>全記事一覧【新着順】</h1>
<?php
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => -1, // 表示件数
'paged' => $paged,
'orderby' => 'post_date', // 並び順を日付順
'order' => 'DESC', // 並び順を降順
'post_type' => 'post', // 投稿の一覧を表示
'post_status' => 'publish' // 公開済みのものを表示
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<ul><li class="yokonarabi">
<div class="zenkiji_img">
<a href="<?php echo get_permalink(); ?>">
<?php the_post_thumbnail(); // サムネイルを表示させる ?>
</div>
<?php the_title(); // タイトルを表示させる ?>
</a></li></ul>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
↑この部分が肝心の全記事一覧を呼び出している部分です。
表示件数を-1とする事で、全記事が取得されます。例えば3にすると3記事しか表示されなくなります。
'post_type' => 'post', で、投稿を選んでます。固定ページだけを表示したい場合は、'page'に変えるとできます。
投稿と固定ページ、それぞれの一覧を1ページに表示したいのであれば、
この一覧表示パートを2つ作って、連続で並べれば可能かと(未テスト)。
</article>
</main>
</div>
<?php get_sidebar(); // サイドバーの呼び出し
?>
</div>
<?php get_footer(); // フッターの呼び出し
?>
こちらも本文スペースの呼び出しの閉じタグとサイドバーとフッターの呼び出しです。
step
2 それをFTPでアップロードする
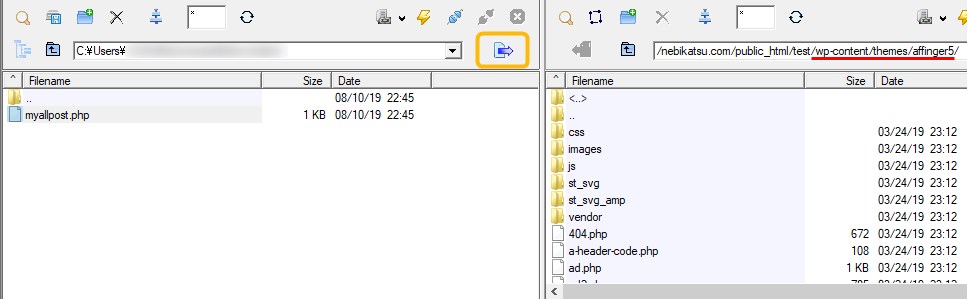
作った myallpost.php をFTPで
[wp-content]→[themes]→[あなたのテーマ(子テーマでOK)]と行き、
テーマフォルダ内にアップロードします。
step
3CSSを追加
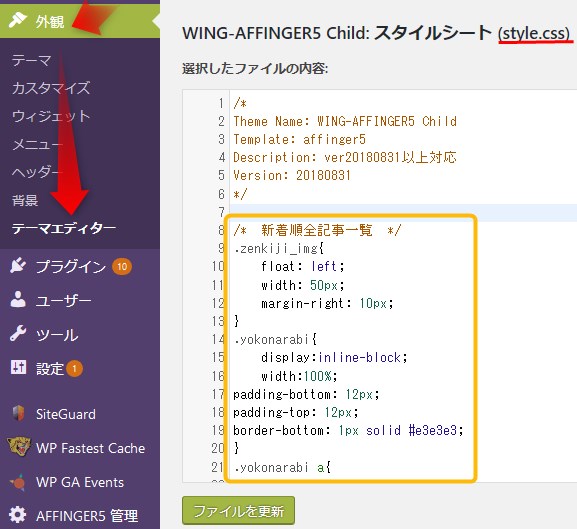
次にCSSで、表示を調整します。style.css(子テーマでOK)に以下を追記して保存してください。
コピーしました
コピー
/* 新着順全記事一覧 */
/* サムネイル */
.zenkiji_img{
float: left; /* 左寄せ */
width: 50px; /* サイズ幅 */
height: 50px; /* サイズ高さ */
margin-right: 10px; /* サムネと文字の隙間 */
}
/* 全体 */
.yokonarabi{
display:inline-block;
width:100%;
padding-bottom: 12px; /* 余白下 */
padding-top: 12px; /* 余白上 */
border-bottom: 1px solid #e3e3e3; /* 区切り線 */
}
/* リンク */
.yokonarabi a{
text-decoration:none; /* リンクの下線を消す */
color: #3b3b3b; /* 文字色 */
} ↓こんな感じ(追記位置はどこでもOK:ただし、スマホのみ反映されるような場所に入れないように注意)

step
4固定ページでセットして完了
固定ページを新規作成します。
記事タイトルを入力し、パーマリンクをセットしてください。
これをセットしないと、表示されません!
次に、ページ属性タブにある「テンプレート」から
今作った「新着順全記事一覧」を選んでください。
あとは、本文は空欄のまま、公開ボタンを押せば完了です。
これで、ちゃんと表示されます。
表示が崩れてしまう場合は
Step1の解説パートで話した通り、本文タグを自身のテーマのpage.phpからコピーして、入れ替えてください。それで表示を調整できます。
また、CSSの数値を変えて調整してみてください。
サムネイルの大きさが変わらない場合は .zenkiji_img{ を .zenkiji_img img{ に変えると反映されます。
というわけで、全記事一覧を新着順に固定ページにサムネイル付きで表示する方法でした。