MixhostでWordPressをインストールする方法を図解していきます。
流れとしては、
- ドメインを登録する(アドオンドメイン)
- インストールする
- テストドメインのリダイレクト
- https化
という流れになります。

MixhostにWordPressインストール1:ドメイン登録
まず、WordPressをインストールしたいドメインをMixhostにcPanelから登録します。
と言っても、Mixhost契約時に登録したドメイン(初期ドメイン)を使うのであれば、すでに登録されているのでこの作業は不要です。

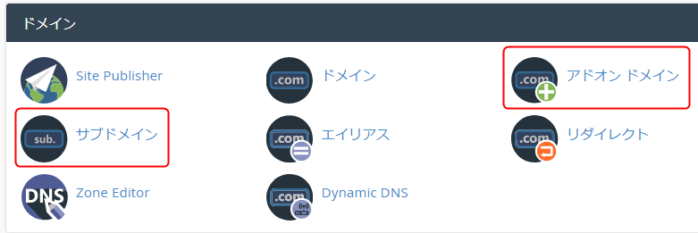
- アドオンドメインに進み、ドメイン(例:abc.com)を登録
- サブドメイン(sub.abc.com)を使いたい場合は、サブドメインも登録
サブドメインを使うのであれば、まずアドオンドメインに登録した後に、追加でサブドメインに登録するよ。

アドオンドメインとは!?
Mixhostでは、まず契約時に登録したドメインがアカウント管理用ドメイン(初期ドメイン/メインドメイン)となっています。そして別のドメインを登録する際は、その初期ドメイン配下に設置される構造になっているため、アドオンドメインとして登録する必要があるんです。

図でいうとこんな感じなので、追加のドメインはすべてアドオンドメインとして登録する事で、正しく機能するようになります。
アドオンドメインの登録の仕方
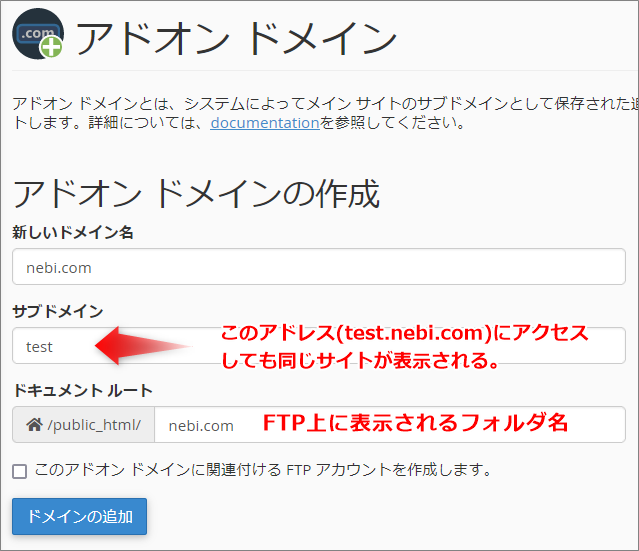
アドオンドメインに進み、下のように入力します。

ここにサブドメインと出てきますが、これは通常のサブドメインではありません。ここに入力したサブドメインアドレスにアクセスすると、同じサイトが表示される仕組みになってます。
つまり、nebi.com、test.nebi.comどちらにアクセスしても同じサイトが表示されるという事です。


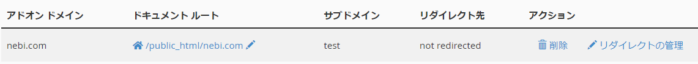
そして、「ドメインの追加」を押せば、下のように登録が完了します。
FTPで、public_htmlフォルダ内にアクセスすれば、登録したドメインが出てきます。

サブドメインを登録する場合
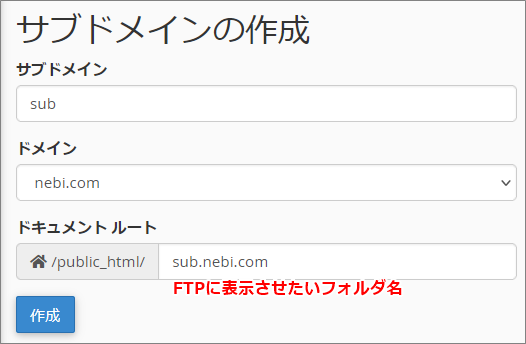
WordPressをサブドメインにインストールしたい場合は、続いてサブドメイン登録もします。


↑こんな感じに入力し、作成を押します。
![]()
こんなふうに出れば、登録完了です。
FTPを画面更新すれば、今登録したサブドメインも表示されるはずです。

MixhostにWordPressインストール2:実践
では、実際にWordPressをインストールしてみましょう。
cPanelの一番下にWordPressがあると思うので、それをクリックします。
(ない場合は、他のアプリをクリックして、wordpressと検索すれば出ます)

↓

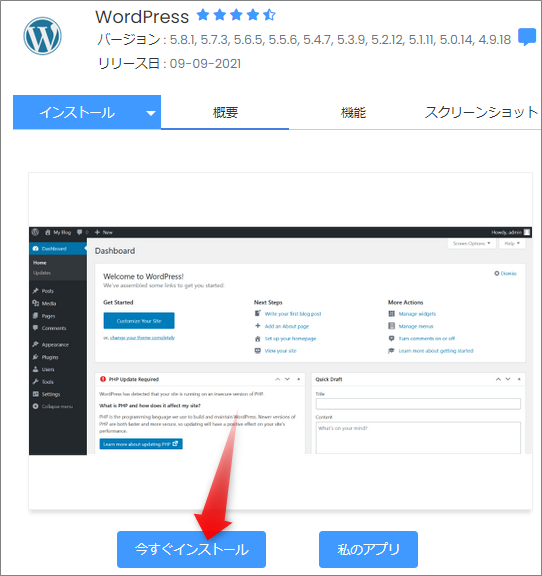
今すぐインストールに進みます。
↓
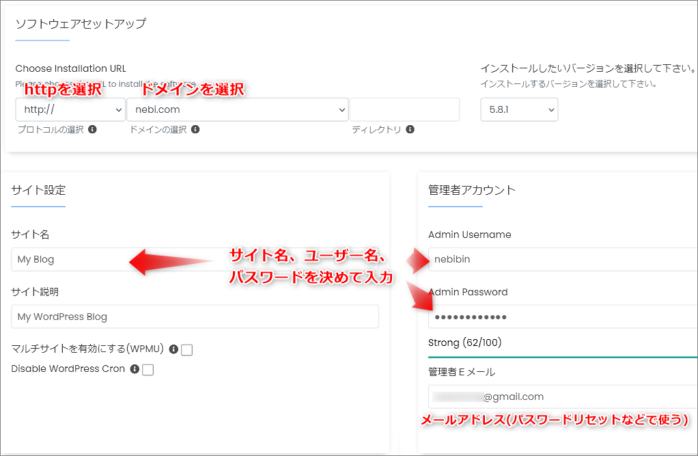
下のように、httpを選んで入力します(httpsだと現時点では表示されないため)
残りの項目は何も触らず、一番下までスクロールし、インストールボタンを押せばOKです。

URLが出てくるので、ちゃんとインストールされてるか確認してみましょう。

↓
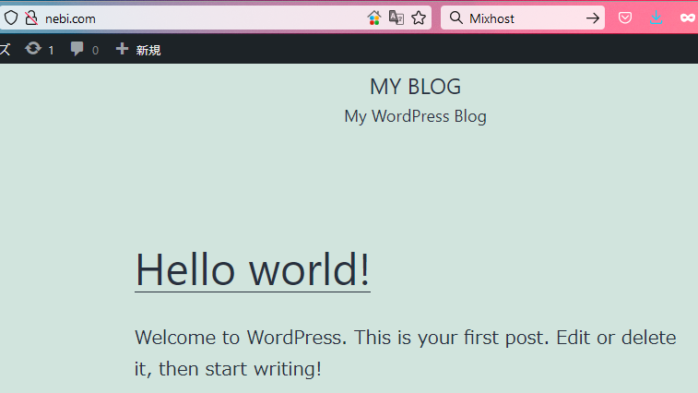
httpでアクセスして、ちゃんとブログが表示されれば、完了です。

テストアドレスで表示されてしまう場合は、リダイレクト
さて、さきほどアドオンドメインに登録した際、test.nebi.comのような、テスト用サブドメインも登録しましたよね。
ブラウザにテストアドレスを入力し、テスト用アドレスでサイト表示されるか確認してみます。

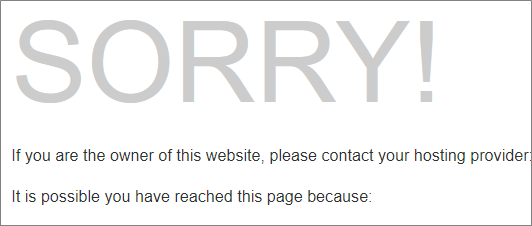
もし、このような画面が出た場合は、テスト用アドレスは機能していないので、何もする必要はありません。
逆に、テスト用アドレスで同じサイトが表示されてしまう場合は、SEO的に良くないので、リダイレクトします。
サブドメインに行くと、

下の方に、先程設定したテスト用アドレス(test.nebi.comのような奴)があると思います。
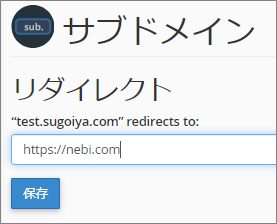
ある場合は、リダイレクトの管理に進み、

元のアドレスを入力し、保存します(この後、httpsにするので、httpsでOK)。
これで、test.nebi.comにアクセスしても、自動的にnebi.comにリダイレクトされるようになります。
MixhostにインストールしたWordPressをhttpsにするには?
実はMixhostでは、ドメイン登録さえしてあれば、あとは自動的にhttpsでもアクセスできるようになります。
ただ、時間が通常30分~72時間程度かかるので、ブラウザからhttpsでアクセスしてみて、表示されればOKですし、表示されず404 not found, 403 forbidden, 500 internal server errorなどが出てしまう場合は、しばらく待ちましょう。
もしくは、ブラウザのキャッシュのせいで表示されない可能性もあるので、ブラウザのキャッシュを消したり、別のブラウザで開いてみると表示される場合もあります。
WordPress側のhttps設定
httpsでアクセスしても表示されるようであれば、WordPress管理画面にログインし、
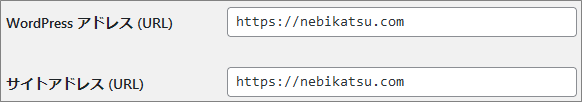
設定→一般へ

WordPressアドレスとサイトアドレスの2つをhttpsに書き換えて、変更を保存します。
これで完了です。
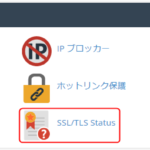
もし、httpsでアクセスしても、
![]()
正しくSSL化されてない場合は、Really Simple SSLというプラグインをインストールする事で、ちゃんと全ページがSSL化されます。
もし、あなたがまだMixhostを契約しておらず、
契約を検討中なら、下の記事を見てからにした方が損しなくていいですよ。
→MixhostとColorfulBox隠れた大きな違い5点!2021年最新版
→Mixhostとエックスサーバー10項目比較でこんなに違う!
Mixhost![]() 公式サイト
公式サイト
<返金保証がちゃんと効く方法を確認↓>
Mixhostに新規申込手順(返金100%効く方法)2021年最新版図解!