実はGoogleアナリティクスには、ブログがどこまで読まれたかを計測できるスクロール計測を実装する方法があります。
本来はGoogleタグマネージャーっていうのを使うんですけど、私の場合、丸一日何度も設定しまくったのに、結局動かない(発火しない)っていう地獄に(泣)。
で、諦めかけた時、もともとクリック計測のために使ってた
WP Google Analytics Events(WP GA Events) っていうプラグインに
スクロール計測機能も付いてた事を思い出したんです。
これを使ってみた所、空欄4つほど埋めるだけで、
- どの見出しまでスクロールされたか
- どのブログパーツまでスクロールされたか
が一発で正しく測定出来てしまったので、
今回は、このWP GA Eventsプラグインを使ったスクロール計測実装方法と、
実際実装した後に、
アナリティクスのどこを見て、何の分析に役立つのかって部分まで解説します。
ちなみに、どこが何回クリックされたかをチェックする方法はこちらの記事
アナリティクスのクリック計測をバカでも分かる設定にする裏技と簡単プラグイン
Googleアナリティクスでスクロール計測をこのプラグインでやるとこんな事がチェックできる。
まず、WP GA Eventsプラグインでスクロール計測を行う事で、
- どこの見出しまでスクロールされたか
- どこのブログパーツまでスクロールされたか
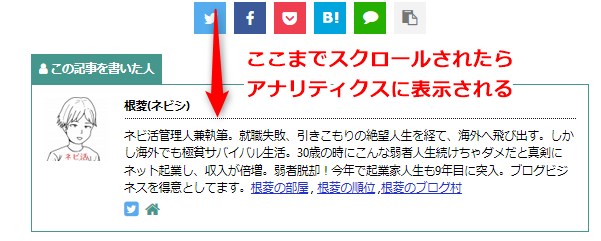
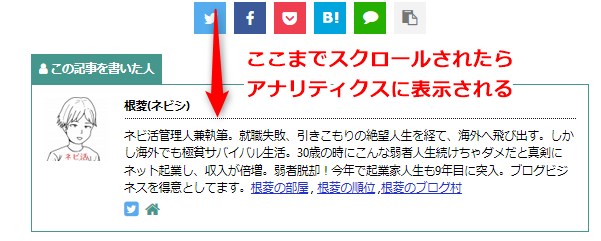
っていうのを、Googleアナリティクスに表示させる事ができます。
こういう感じで、例えば、「最初の見出しまではスクロールされた」なら、「見出し1」のように表示させたり、記事の最後の「この記事を書いた人」っていうブログパーツまでスクロールされたら、それも表示されるっていう風に設定できます。

他で紹介されてる方法だと、よく「〇〇%スクロールされました」って出る方法が紹介されてるんですが、
ただ、これだとモバイル表示だとサイドバーが記事下に移動するので、その分、ブログ全体が倍の長さになる事で、PCとモバイルでパーセントがだいぶ変わってくると思うんですよ。
それよりも、見出しやブログパーツを目安にした方が、どこまで読まれたかをより正確に把握でき、
「この記事は、最初の見出し前で閉じられるって事は、もう出だし部分から読みづらいズレた記事になってるんだな。リライトしないとな」っていうのが分かるというわけです。
というわけで、実際にどうやって実装するかを話していきます。
Googleアナリティクスでスクロール計測を実装する手順
スクロール計測設定1で
まず超簡単な「ブログパーツ(この記事を書いた人やSNSボタンなど)」までスクロールされたら、アナリティクスに表示される方法
を解説していき、
スクロール計測設定2で
ちょっと応用が必要な「見出しごとにアナリティクスに表示される方法」を解説します。
スクロール計測設定1:ブログパーツまでスクロール計測

では、まずは一番簡単な「ブログパーツまでスクロール計測」を実装する手順を解説していきます。
例としては、記事下の「この記事を書いた人」とか「関連記事」までスクロールされたら、読了されたと分かるようにアナリティクスに表示するって事です。
手順
- WP GA Eventsプラグインを有効化
- ブログパーツのIDかClassをチェック
- WP GA Eventsを設定
という3手順でスクロール計測が可能になります。
スクロール計測設定1:WP Google Analytics Eventsプラグインを有効化
WP Google Analytics Events プラグインを「プラグイン」→「新規追加」から追加、有効化してください。

スクロール計測設定2:ID、クラスのチェック
次に「この記事を書いた人」「SNSボタン」「関連記事」といったパーツの
IDかクラスをチェックします。
このID、クラスが読み込まれたかで、アナリティクスに反映されます。
調べ方は簡単です。自分のブログをブラウザで開いて、
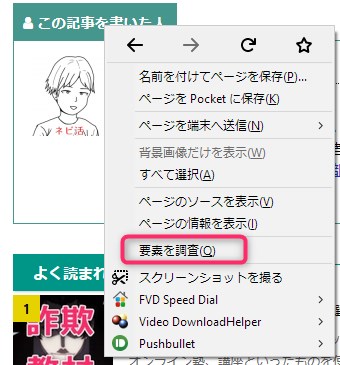
まず、ID、クラスを調べたい部分を右クリックします。
Google Chromeの場合は「検証」
Firefoxの場合は「要素を調査」
を選びます。
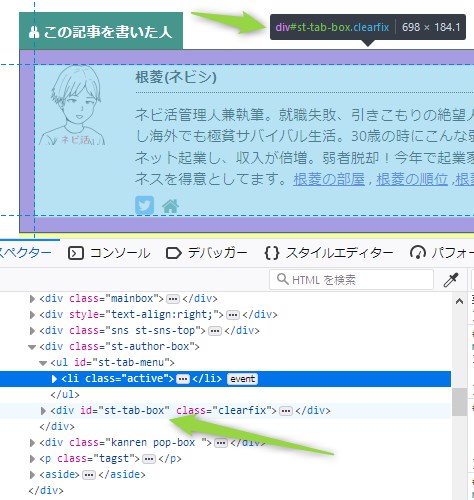
そうすると、こういうコード画面が開きます。(Chromeは画面右に開きます)

コード部分にカーソルに持っていくと、
各パーツのどの部分を意味してるかがハイライトされて分かります。
例えば、上の画像なら、「この記事を書いた人」のメイン枠の部分は、
id="st-tab-box"というIDで、class="clearfix"というクラスだと分かります。
これが、IDやクラスです。
ようは、これらのIDやクラス部分までスクロールされたら、
アナリティクスにそれが表示されますよって事なんで、
選ぶIDやクラスはどれでもいいんですが、注意点が1つあります。
例えば、画像の例で言うclearfixっていうclassは
「この記事を書いた人」以外のパーツにも、沢山使われています。
つまり、これを選んでしまうと、別のパーツがサイドバーなどで表示された時点でカウントされてしまうので、正確なスクロール測定が出来ません。
しかし、st-tab-boxというIDは「この記事を書いた人」専用のIDになってるので、
これを使えば、「この記事を書いた人」までスクロールされた時だけカウントされる
というわけです。
なので、特にSNSボタンのIDやClassを使う場合、
SNSボタンが記事の冒頭にも表示される場合、
大抵同じIDやクラスなので、注意が必要です。
(記事末SNSボタンではなく、記事冒頭SNSボタンでカウントされてしまう)
自分でIDやクラスを作る方法も
ちょうどよいIDやクラスが全く見つからないという場合は、
自分で作ってしまうという方法もあります。
例えば、記事の一番最後に毎回、
<p id="saigo">最後まで読んで頂きありがとうございました</p>
という一言を入れて、その<P>に id="saigo"などと自分でID名を作って入れれば、
その一言までスクロールされた時に、カウントする事が出来ます。
スクロール計測設定3-1:WP Google Analyticsプラグインを設定
では、プラグインの設定です。
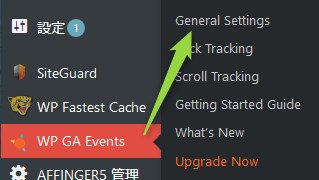
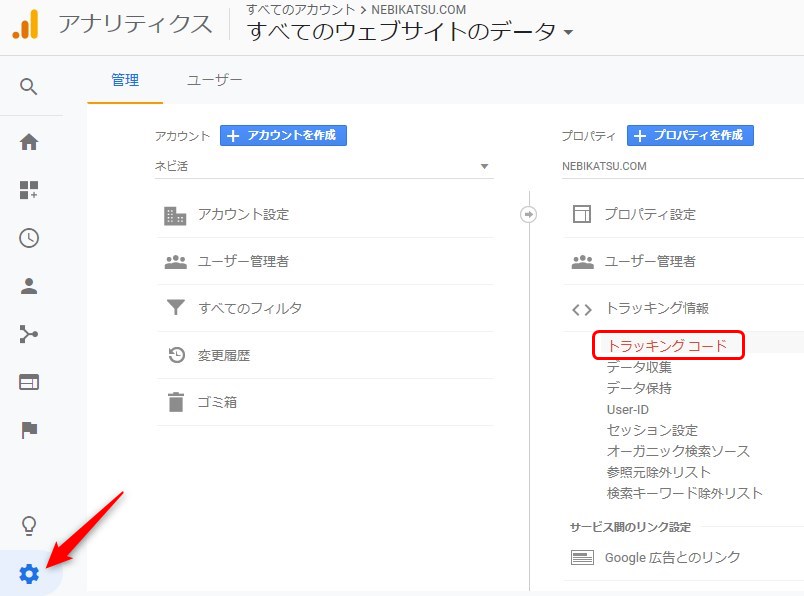
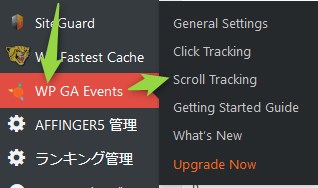
WordPress管理画面の左脇サイドバーに「WP GA Events」というのがありますので、「General Settings」を選びます。
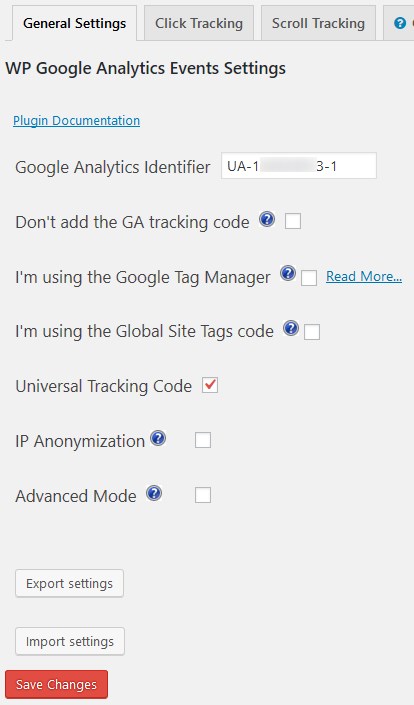
この画面に飛んだら、
- 「Google Analytics Identifer」欄に、アナリティクスで使ってるトラッキングコードを入力
- 「Universal Tracking Code」にチェック
- 「Save Changes」を押せば完了です。
スクロール計測設定3-2:WP GA Eventsのスクロール設定の仕方
次にスクロール測定の設定をします。
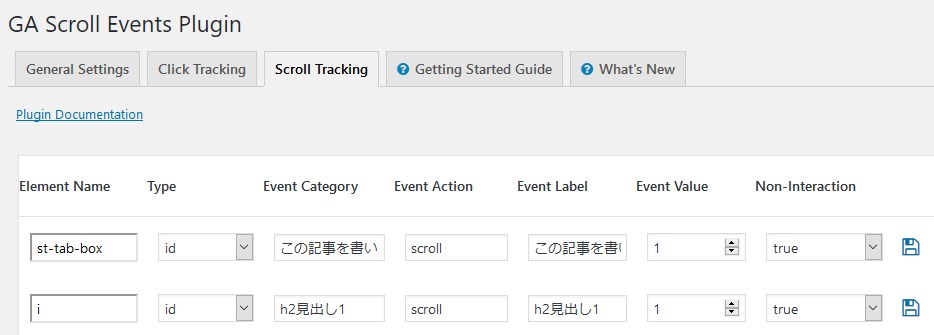
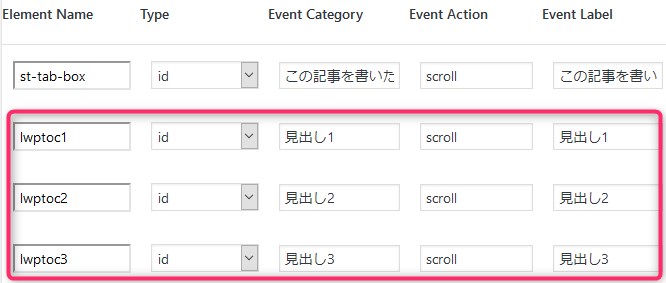
「Scoll Tracking」タブを開くと、空欄が出てきます。
それぞれの空欄を説明すると、
Element Name:ここには、先程調べたブログパーツのID名かクラス名を入れます。id="st-tab-box"だったら、st-tab-boxだけ入力。
Type:idかclassかを選択します。id="nantara" だったらid。class="nantoka" だったら、classを選択って事です。
Event Category:アナリティクスのイベントカテゴリって欄に表示される言葉です。自分が表示したい言葉を日本語で入力します。例えば、「この記事を書いた人まで読了」とか「SNSボタンまでスクロールされた」とか、そういう風に分かるように書きます。
Event Action:動きを記入します。ここも日本語で好きなように書いてOKです。私の場合は、スクロールという動きなので「scroll」と記入してます。
Event Label:これもEvent Categoryとほとんど一緒で、カテゴリと別の事を書きたければ好きに書けばOKです。例えば、カテゴリを「最後まで読了」ラベルを「この記事を書いた人」とか、分けてもいいって事です。私の場合は、カテゴリと同じ事をラベルにも書いてます。
Event Value:スクロール表示された時に、何カウントするかです。1にすれば、表示された時にアナリティクスにも1とカウントされます。2にすると表示されるたびに2カウントされます。通常は1にします。
Non-interaction:trueにすると直帰率に影響を与えません。falseにすると直帰率に影響が出ます。falseにするとブログパーツが表示された時点で、直帰したお客さん(1ページだけ見て去った客)とはカウントしなくなるので、アナリティクスの直帰率が下がります。通常trueでOKです。
これらを入力したら、「add」ボタンを押して、保存ボタン(フロッピーマーク)に変わればOKです。
テスト:実際にアナリティクスに反映されるかチェックしてみよう。
さて、実際にアナリティクスにちゃんと反映されるかチェックしてみましょう。
ブラウザで実際に自分のブログにアクセスします。
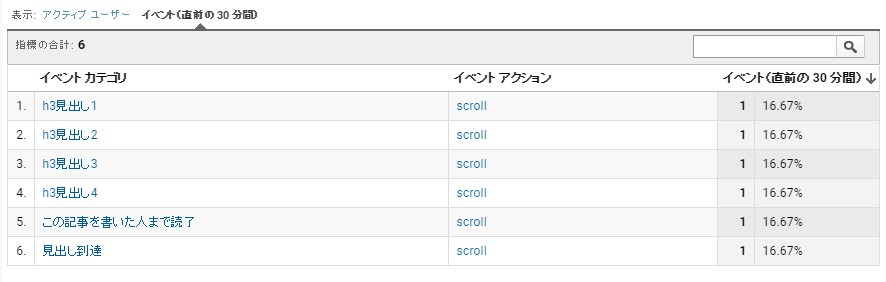
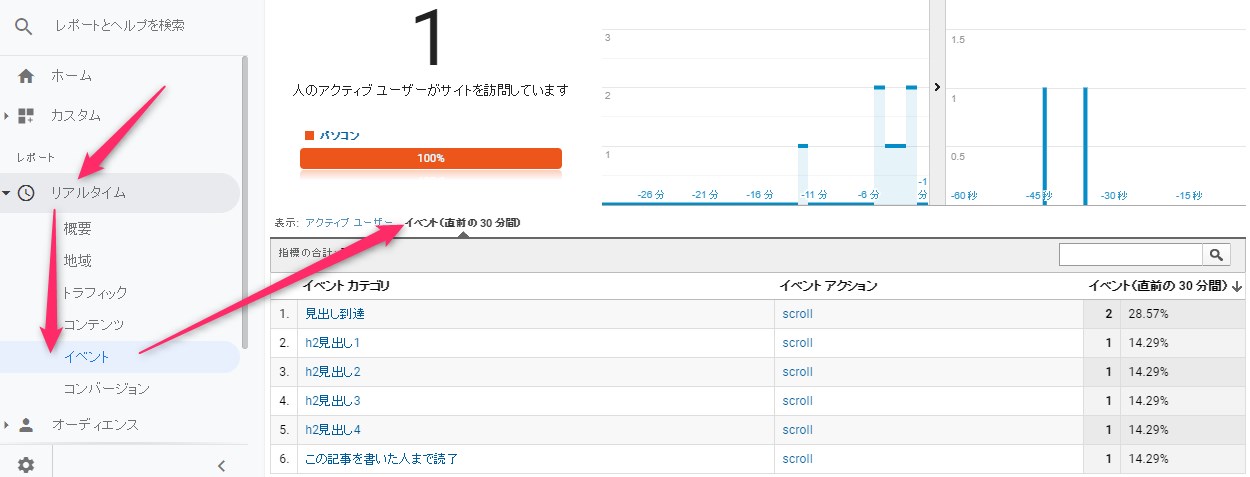
同時にアナリティクスのサイトの「リアルタイム」→「イベント」→「イベント(直前の30分)」を開きます。
これで実際にブログを記事下までスクロールしてみて、アナリティクスのイベントカテゴリに「この記事を書いた人」などのように、あなたが設定した名称が表示されれば、ちゃんと動いてるという事です。
表示されない場合
- アナリティクスの「直前の30分」を選んでますか?
- WP GA Eventsプラグインのフロッピーディスクマークをもう一度押して試しましょう。
- キャッシュプラグインを使ってる場合は、キャッシュを消してもう一度試します。
- IDやクラス名に打ち間違いがないですか
- アナリティクスのIP除外をしてるブラウザでアクセスしてませんか?
- 他の計測プラグインやタグマネージャーと競合して不具合が出てる可能性はあります。
スクロール計測設定2:見出しごとにスクロール計測する方法
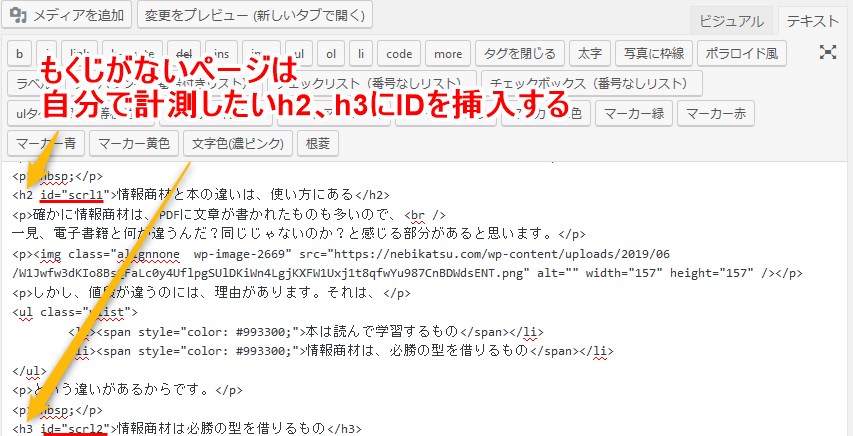
もし、見出し(↑こういう枠付きで大きな字で書かれた奴)までスクロールされたかを計測したい場合は、もくじプラグインが必要になります。
もくじプラグインを使ってない場合、手動でIDかクラスを入力するという手間が必要になります。
(もくじプラグインがあれば、自動で見出しにID追加されるので、その手間が省けます)
もくじプラグインでも私が一番おすすめするのは、
LuckyWP Table of Contentsというプラグインです。

理由は、一番正確に図れるからです。
というのも、もくじプラグインで有名所のTOC+やEasyTOCだと、
アンカータグが上から順に1,2,3,4とならないケースが多いため、
ページによっては正確でなかったり、ちゃんと計測できないというデメリットがあります。
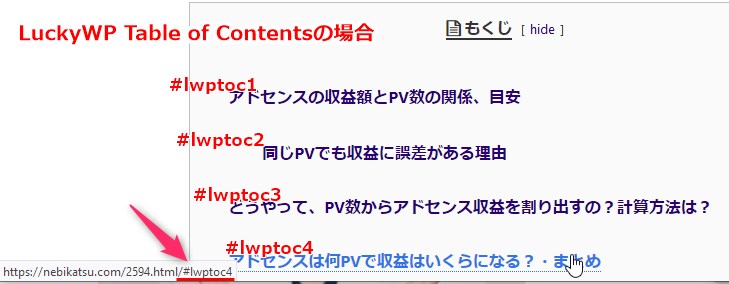
上の画像のように、LuckyWP Table of Contentsの場合は、全ページ上から順にアンカータグが1,2,3,4となるので、何段目の見出しまで読まれたかを計測するのが簡単です。
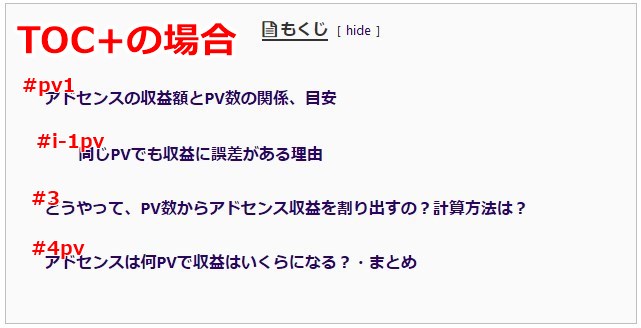
しかし、Table of contents plusなどのもくじプラグインだと記事によっては、
このように、記事タイトルに含まれる英数字や見出しのh2,h3,h4などの違いによって、アンカーの名前がバラバラに変わってしまうので計測が正しくできないページが沢山出てしまいます。
そういう意味では、全ページに同じアンカータグが降順数字ベースで表示されるように設定できるLuckyWP Table of Contentsプラグインを使う事をおすすめします。
カスタマイズ性能自体もTOC+と全く同じ設定が可能で、
しかもTOC+以上の細かいカスタム設定が出来ます。
もし、LuckyWP Table of Contentsを使うのであれば
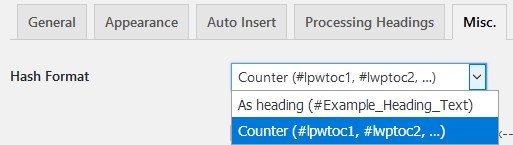
「設定」→「Table of contents」と行き、「Misc.」タブを選び、
Hash Formatを「Counter(#lpwtoc1,#lpwtoc2,...)」を選んで、保存してください。
これで、アンカータグが数字ベースになります。
では、実際にこのアンカータグを使って、何段目の見出しまでスクロールされたかを計測する設定をやっていきます。
WP GA Eventsでスクロール計測設定
さて、ブログパーツまでの計測の項でインストールした「WP Google Analytics Events」プラグインの設定画面に行き、「Scroll Tracking」タブを開きます。
そして、下の画像のピンク枠ように、空欄を埋めていきます。
先に「add」ボタンを押して、空欄を増やしてしまった方がやりやすいです。
Element nameの所には、もくじに表示されるアンカータグを入力していきます。
上の画像のように、それぞれのもくじにカーソルを合わせると、#〇〇というのがアドレスの最後にくっついてます。これがアンカータグです。この#を抜いた英数字を1つ1つ先程の空欄に入れていきます。(#はidを意味してます。)

今話した通り#=idなので、Typeはidを選びます。
Event Categoryには、見出し1、見出し2、見出し3のように入力する事で、
後で計測した時に、何段目の見出しまで読まれたかが分かるので、おすすめです。
Event Actionは「Scroll(スクロール)」と入力。
Event Labelも自由に記入してOKです。特に細かい指定がないなら、Event Categoryと同じものを入れておけばOKです。
Event Valueは1、Non-Interactionは、前項で話した通り、trueなら直帰率に影響なし、falseならスクロール測定が可動(発火)すると、直帰したとみなさなくなるので、直帰率に影響が出ます。通常trueでOKです。最後にフロッピーマーク(addボタン)を全部クリックして、完了です。

アナリティクスのどこを見て、何を参考にするのか?
さて、設定自体はこれで完了です。おつかれさまです。
ただ、設定しただけで、今後この計測を見なかったら、意味ないですよね
(私、それやりがちです・・)
というわけで、
アナリティクスのどこを見て、何をチェックするのかを解説します。
簡単に説明すると
- 行動→イベント→ページを見る
- そこで、どれくらいの割合の人がどこまでスクロールしてるかをチェック
という具合です。
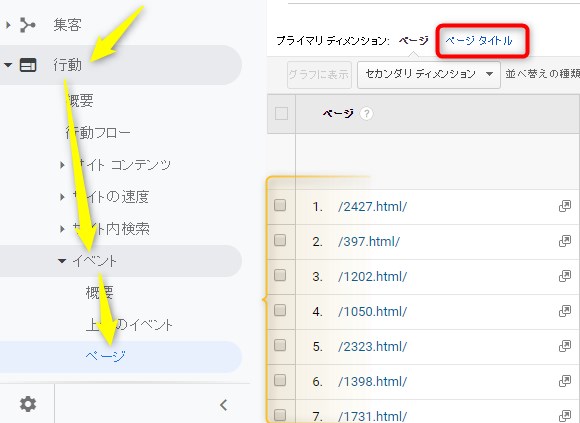
1. まず、Googleアナリティクスを開いたら「行動」→「イベント」→「ページ」と選びます。
すると、スクロール計測が出来てるページ一覧が表示されます。
アドレス表示だとどのページかが分からない場合は、赤い囲いの「ページタイトル」を選ぶと、ページタイトルで一覧表示されて便利です。
2. 何日から何日までの計測結果を見たいか「日付」も画面右上(グラフの上)で指定します。
3. そして、実際にどこまで読まれたかをチェックしたいページを選びます。
すると、こういう感じで出るわけです。例えば、このページの見出しが10まであるとしたら、
この場合、見出し4までは読まれるけど、それ以降読んでる人は誰もいないというわけなので、「見出し4当たりからつまらなくなってるんだな、この後さらに読まれるようにリライトしなきゃな」と分かったりします。
例えば、「合計イベント数」が赤い数字のような数値なら、
「50人は見出し1まで読んでくれてるけど、見出し2まではそのうちの20人しか読み進めてなくて、さらにそのうちの5人しか見出し3まで読み進めてなくて、さらにそのうち2人だけが見出し4まで読み進めてる」
というのが分かります。%表示もされてるので、何%くらいの人がどこまで読み進めてるのか、どの辺で多くの人が離脱してしまうのかが分かるわけです。
もちろん、この計測は、読まずにスクロールだけしてる人も含まれますから、
みんながみんな読んでるわけじゃないのと、
記事中盤にアフィリエイトリンクやバナーがあって、
そっちに多くの人が飛んでる場合もあるので、
最後まで読まれてなくても、それはそれでOKの場合もあります。
実際のページと見比べて、
どこで離脱する人が多いのかをチェックし、
どうも芳しくないのであれば、
その離脱が多い見出し部分をリライトして
より読まれるようになるかをチェックすると、
精読率が上がって効果的というわけです。
PS. ちなみに、同じWP GA Eventsプラグインで、
どのリンクが何回クリックされたかを測定する事も出来ます。
そのやり方は、こっちで書いてます。
アナリティクスのクリック計測をバカでも分かる設定にする裏技と簡単プラグイン
参考にして、人気ブログになるようにブラッシュアップしていきましょう!