あなたのGoogleアナリティクスにこんな表示が出てませんか?
この新しい Google アナリティクスにアクセスするには、Google アナリティクス 4 プロパティ (旧称 「アプリ + ウェブ」)を設定してください。
Googleアナリティクスが2020年10月から新しくなり、
今後は新機能であるGoogleアナリティクス 4 プロパティ(GA4)がメインのアナリティクスになっていくそうです。
ただ、このGA4は、初期設定を新たにやらないと使えないので、このGoogle Analytics 4 を使えるようにするための初期設定の方法を解説していきます。
Googleアナリティクス4プロパティの初期設定のやり方
まず、このGA4は、今まで使っていたアナリティクスのアクセス解析とは別に計測されます。
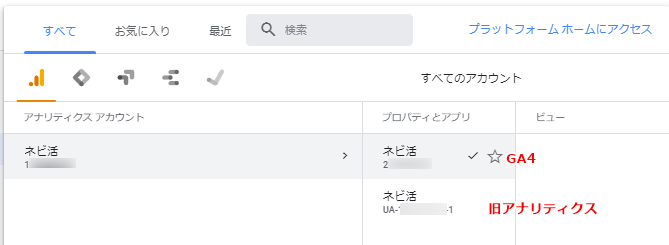
アナリティクス画面左上のすべてのアカウントの所をクリックすると、
![]()
このようにプロパティ一覧が出ますが、UA-12345のようなプロパティとは、別のプロパティとしてGA4は計測されます。
つまり、過去のデータは、GA4では表示されません。GA4では、設定した日からのデータしか表示されないって事です。ただ、旧アナリティクスも共存できるので、過去のデータは見れますし、旧アナリティクスも同時に継続してアクセス計測ができます。
新アナリティクスであるGA4は、計測方法が違います。
というのも、昨今は、1人のユーザーがPC、タブレット、スマホなど、複数端末を使ってアクセスするため、旧アナリティクスだとそれを追いきれませんが、
GA4では、1人のユーザーを追跡する事ができるようになっているので、計測方法が違うんです。
なので、数値や見方も変わるので、今までの計測方法を引き続き使いたい場合は、旧プロパティ(ユニバーサルアナリティクス)と新プロパティ(GA4)を共存させて、両方の計測をする事になります。
Google Analytics 4 プロパティの設定手順
では、GA4を設定していきましょう。
まず、管理画面を開き、GA4へのアップグレードを開きます。
「ようこそ」をクリックします。

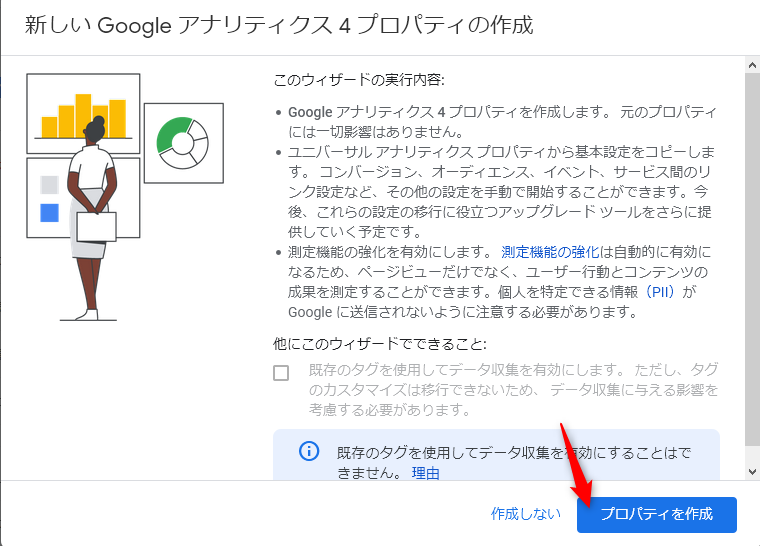
そして、次の画面なんですが、

この「プロパティを作成」を押すだけです。(チェックボックスは空欄でOKというか、チェックできないと思います。)
すると、新ウィンドウが開いて、GA4の画面が現れます。
これでGA4用プロパティは作成されました。
ただ、今現在あなたのサイトに貼ってあるユニバーサルタグやgtagでは、GA4は動かないので、あらたにGA4用のgtagを貼り付ける必要があります。
GA4用gtagをサイトに貼り付ける
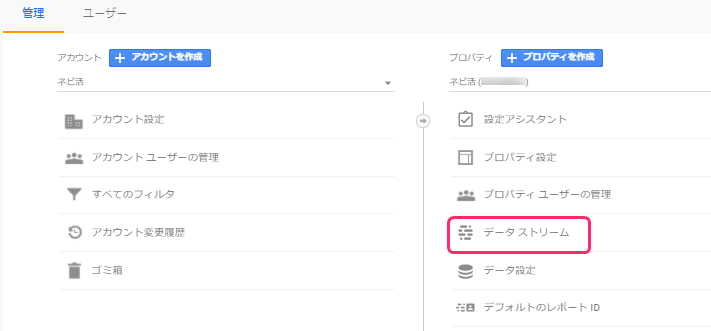
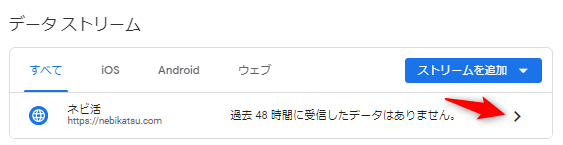
次に、今作成された新しいGA4プロパティの設定画面に行き、データストリームを選んでください。
データストリームなんてないよ?って場合は、それは旧アナリティクスのプロパティを開いてるって事です。

赤丸部分をクリックして、新プロパティ(UAが付いてない方)を選んでください。
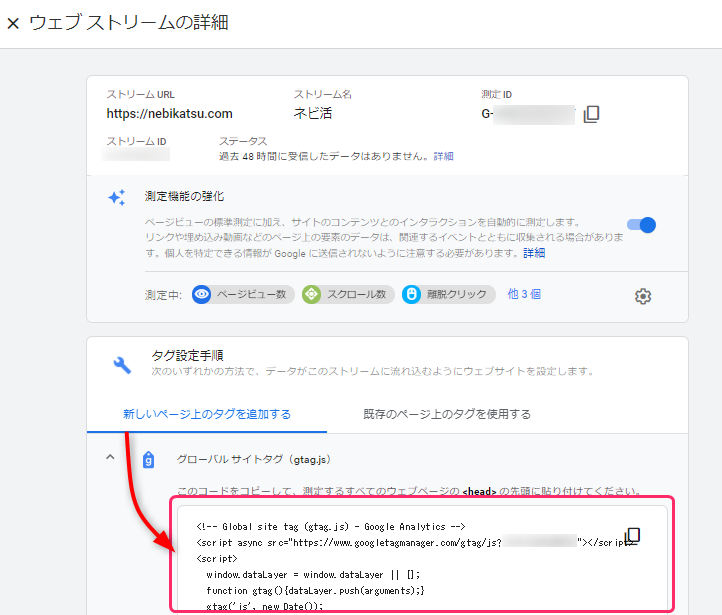
データストリームの画面を開いたら、>マークをクリックします。

「新しいページ上のタグを追加する」を選び、グローバルサイトタグを選んで、コピーします。
このタグを、あなたのサイトの<head>~</head>の間(できれば先頭推奨)に貼り付けてください。
これで、5~10分程度経つと、GA4のプロパティでもリアルタイムでのアクセスが見れるはずです。

既存のページ上のタグを使用するは使えない!?
さて、現状だと、あなたのサイトには、ユニバーサルアナリティクスタグ(もしくはgtag)とGA4用gtagの2つのタグが貼り付けられてるはずです。
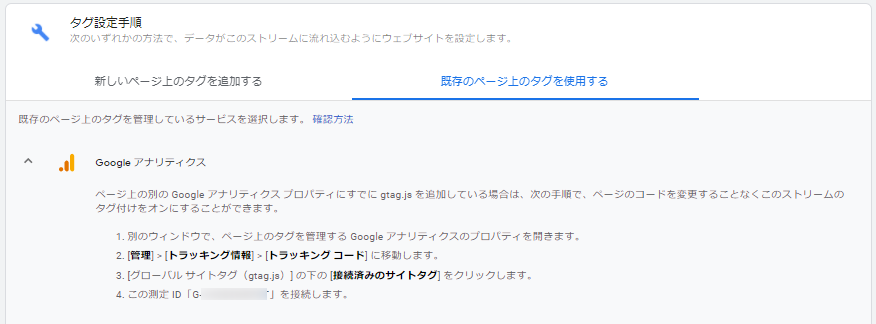
で、先程のウェブストリームの画面で「既存のページ上のタグを使用する」ってオプションがありますよね↓

これを読む限り、旧アナリティクスのトラッキングコード画面に、測定IDを接続する事で、旧タグでGA4を計測できるかのように感じると思うんですが、
実際に自分がやってみた結果、それはできませんでした。
よく調べた結果、このオプションは、別のGA4タグをすでに設置してる場合は、そのGA4タグを接続して流用できるよという意味のようです。
だから、ユニバーサルタグに、この接続をやっても、GA4に表示されません。
単純に「新しいページ上のタグを追加する」の方をやれば、まともに動くので、それをやればOKです。
Googleアナリティクス4プロパティが動かない時に試すべき事
ここまでの設定をやったのに、リアルタイムに何も表示されない。旧プロパティを見ると動いてるのに、GA4プロパティは動いてない・・ってなった時に確認した方がいい事を書いていきます。
WordPressのテーマ独自のタグ貼りを使ってないか?
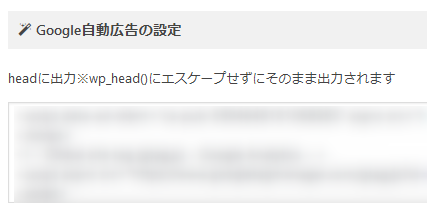
まず、WordPressの場合、テーマによってはアナリティクスコードを入力するような欄があったりしますよね。

もしくは、headに出力する用の欄があったりもします。

こういう所に書くと、動かない場合もあります。動かない場合は、直接テーマエディターからheader.phpに追記すると動いたりします。
旧ユニバーサルタグに接続してないか?
先程も解説した通り、旧UAタグや旧gtagに測定IDを接続しても、基本的に計測されないので、接続した場合は、接続を削除して、GA4用gtagをheadにちゃんと貼り付け直してください。
タグマネージャーを使ってないか?
このページで書かれた通りに、GA4用gtagをheadに貼ってるのに、タグマネージャー側でもGA4設定をやってる場合、それが邪魔してる可能性もあります。
もしタグマネージャーをイジったなら、タグマネージャー側のGA4設定を削除してみると良いでしょう。
タグマネージャーを使うか、GA4用gtagを貼るか、やる事は片方だけで良いので、まともに動く方を選んでみてください。
というわけで、参考になれば幸いです。