WordPress高速化に非常に効果が高いという事で話題になっているプラグインに
Autoptimizeがあります。
Autoptimizeはキャッシュ系プラグインで、
実際に簡単に高速化できるプラグインなのですが、
ただ、設定の仕方次第では不具合、バグが出やすいプラグインであったりもします。
実際、私もスマホからアクセスした時だけ、
固定ページが真っ白に表示されてしまうという
恐ろしい現象になった事もあります。
というわけで、Autoptimizeのおすすめの高速化設定や注意点を解説していきます。
必ずこのプラグインを入れる前にブログ全体のバックアップをUpdraftPlusなどのプラグインで取っておいてください。
Autoptimizeプラグインのおすすめ設定

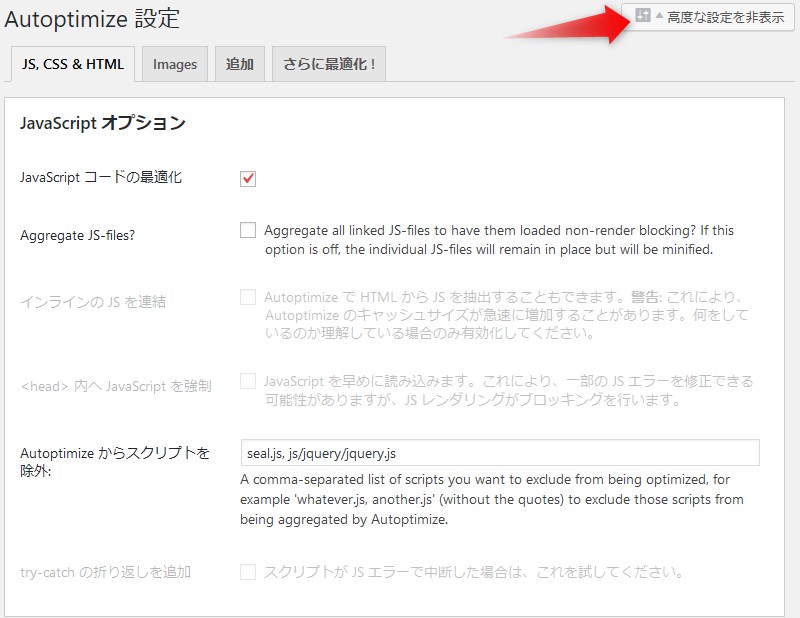
Autoptimizeをインストール、有効化したら、「設定」→「Autoptimize」で設定画面に行きます。
ここで、「高度な設定を表示」を押すと、詳細設定が出てきますので、これをまず押します。

Javascriptの項目では、「Javascriptコードの最適化」だけチェックを入れておけばOKです。
もちろん、「Aggregate JS-Files?」にもチェックを入れた方が高速化はします。
が!
私はこれにチェックを入れた所、スマホからブログにアクセスした際、固定ページが全て真っ白に表示される不具合がおきました。
パソコンからアクセスすると普通にアクセスできるのに、スマホからだと表示されないというなんとも恐ろしい不具合です。
不具合が出ないのであれば、「Aggregate JS-Files」 及び「インラインのJSを連結」にチェックを入れた方が速度自体は速くなります。
もし使うのであれば、入念にチェックして、不具合が出たら、この項目のチェックは外しましょう。
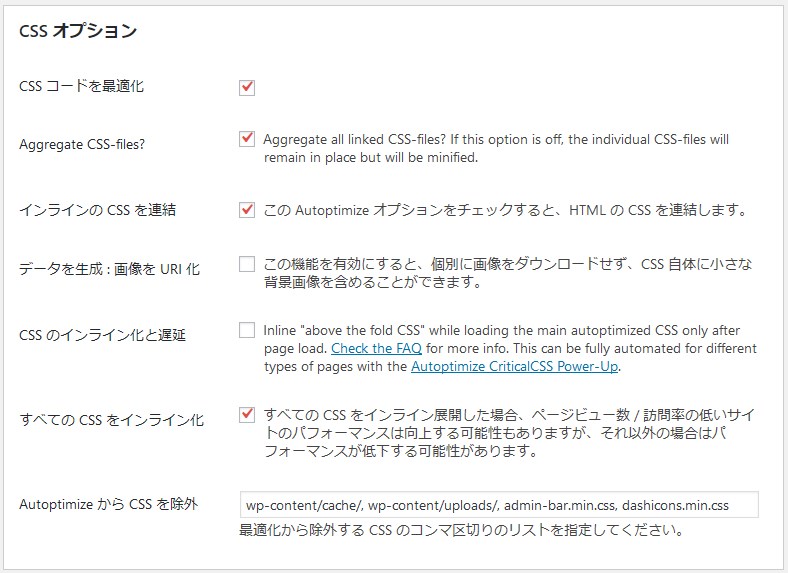
CSSオプションは下記のようにチェック。
これも表示が崩れたりなどする不具合が出る場合は、
まずは、「Aggregate CSS Files」の項をアンチェックします。
また、「全てのCSSをインライン化」は、説明欄に書かれている通り、
パフォーマンスが逆に低下する場合もあるので、
実際にキャッシュを消したブラウザで表示チェックしてみて、表示が遅かったりする場合はアンチェックして、再度表示が良くなるか試してみた方が良いです。
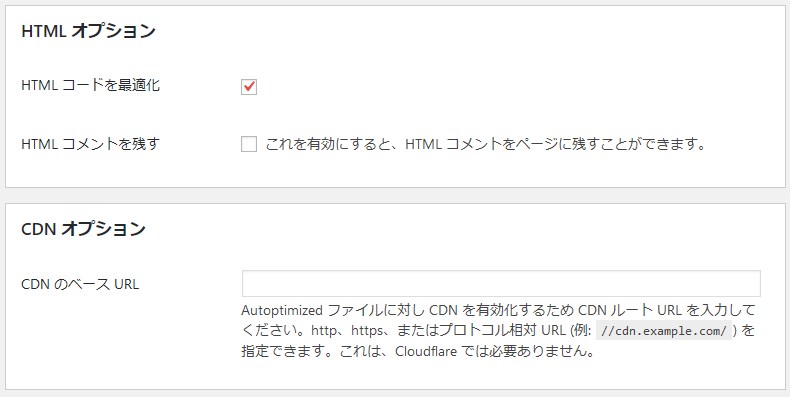
HTMLの所は、HTMLコードを最適化だけチェック。
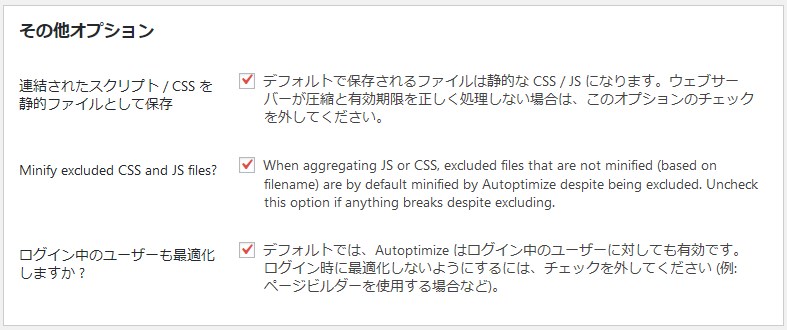
その他の欄は全チェックします。
最後に「変更を保存してキャッシュを削除」ボタンを押せば、完了です。
さらにAutoptimizeで高速化設定1
ちなみに「追加」の設定項目で、若干さらにスピードアップできる事もあります。

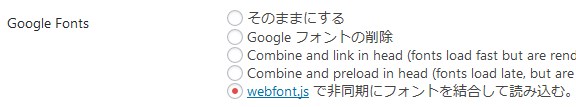
Googleフォントを使っている場合
WordPressテーマによってはGoogle Fontsというウェブフォントが自動で使われている場合があります。
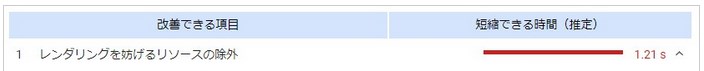
例えば、PageSpeed Insights で「レンダリングを妨げるリソースの除外」という項目が出て、
そこに(fonts.googleapis.com)が出てくる場合、

これは、Googleのウェブフォントが読み込まれてスピードを遅くしているという事ですから、
Autoptimizeの設定で、

「Googleフォントの削除」を選ぶ事で、Googleフォントを無効化して、レンダリングブロックから消す事が期待できます。
ただ、Googleフォントを消したせいで、文字バランスがおかしくなったりという事はありますから、異変が出たら、「そのままにする」に戻すと良いです。
他にも「Combine and preload in head」でpreloadという先読み込み機能を使って、多少の高速化は出来ますし、
「webfont.jsで非同期にフォントを結合して読み込む」で、同様にレンダリングブロックから排除できる事もあります。
レンダリングブロックから外れない場合は、ちゃんと機能が効いてないという事になりますから、その場合は、「そのままにする」に戻しておくのが、一番不具合なくて良いでしょう。
絵文字を使ってないなら
絵文字を一切使っていないのであれば、
![]()
この「絵文字を削除」項目にチェックを入れる事で、とても微々たるものですが、スピードアップは可能です。
さらにAutoptimizeで高速化設定2
もし、Pagespeed Insightsで、「レンダリングを妨げるリソースの除外」という項目が出る場合、

その妨げてるファイルが
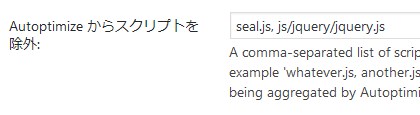
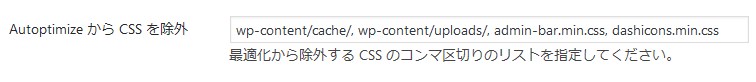
Autoptimizeの設定画面の「Autoptimizeからスクリプトを除外」「AutoptimizeからCSSを除外」


これらに同じ名称のものが入ってないかチェックしてみてください。
もし、入ってる場合は、この欄からその名称をメモ帳などにコピペした後に削除する事で、そのレンダリングブロックしている項目にもAutoptimizeが効く事になるので、さらなる高速化が見込めます。
ただ、もちろん不具合が出る可能性も高いので、
入念に不具合が出てないか、キャッシュを消したブラウザからチェックして、
不具合が出ていれば、元に戻してください。
というわけで、Autoptimizeの設定は以上になります。
非常に高速化に有用なプラグインですが、
チェック次第で、不具合も出やすいので、
よく目視でチェックしながら
不具合の出ない範囲で使っていただければと思います。
ちなみに、総合的にWordPressを高速化したいのであれば、
こちらの記事を参考にしてください。
WordPress高速化:効果高い順11選。逆効果になる部分も解説。