最近のWordPressテーマのヘッダーって作り方が複雑で難しいなぁ
と感じませんか?
以前は、ヘッダー全体に対して
↑こういうヘッダー画像をドンと1枚貼るスタイルだったのが、
Cocoonのように、そもそもヘッダー画像設定がなくて、ロゴ画像設定だけだったり、
Stinger、AFFINGERなどのテーマのように
ブログタイトルと説明文を入れるヘッダーエリアとヘッダー画像エリアが
別々に別れてしまっているテーマも結構あります。

これだと、ファーストビューのスペースの無駄遣いですし(最初に目に入る画面には、もっと有益な情報を入れた方がスクロールしてもらいやすくなるので)、本来なら、
こういう感じにブログタイトル、説明文、ヘッダー画像が全部一緒の画像をトップ画面に貼りたいですよね。
なのに最近は、ヘッダーのデザインの仕方が複雑化してきていて、
作る側もイメージ通りに作るのが難しく感じていると思います。
というのも、ただ画像ヘッダーを全体にドンと貼るスタイルは
近年では
モバイルで表示した時に、ブログタイトルが極小になってしまう
SEO的に不利と言われる面もある
という問題もはらんでるからなんです。
というわけで
ロゴとヘッダーって何が違うのか?
どうすれば、ヘッダー全体を画像にするタイプのヘッダーが作れるのか?
といった部分を解説しながら、SEO的に不利になる事を防ぎつつ、
ロゴとヘッダーをうまく組み合わせて、
思い通りのかっこいいヘッダーデザインの作り方を解説します。
WordPressのヘッダー画像(ロゴ画像)の作り方:手順
まず、ヘッダーを作る手順なんですか
- ロゴとヘッダー、ヘッダー背景の違いとSEOとの関係を理解する
- 画像編集ソフトでそれぞれを作る
- それぞれをアップロードする
- モバイルでも綺麗に表示されるか確認
こういう流れになります。
それぞれを解説していきます。
ロゴとヘッダー、ヘッダー背景の違いを理解する
例えば、一昔前のWordPressブログのテーマだったら、
↑こういう感じの画像を「外観→カスタマイズ」ページのヘッダー項目にドンと貼れば、
それで終了だったと思うんですね。
まぁ、もちろんタイトルと説明文の文字が被るんで、
その2つをCSSで display:none; などで消したり、
画像で文字を被せるようにCSS設定して、貼ってたと思うんですけど、
最近のテーマってそうシンプルに行かないものが多いんです。
これには、理由があって、
まず、ブログタイトルか説明文のどっちかは、
画像にせず文字のままの方がSEO的に良いという解釈があって、
つまり、ブログタイトルや説明文を、CSSのdisplay:none;などを使って隠したりせず、
ちゃんと文字のまま画面上で見えるようにした方がGoogleの評価が良いので、
こういうベタッとヘッダー画像を一番上に貼るスタイルが減ってきてます。
その代わりとして増えてきたのが
ブログタイトルをロゴ画像にし
説明文は文字のままにしてh1タグを入れ
ヘッダー画像は背景画像、もしくは1段下に設定
っていうスタイルです。
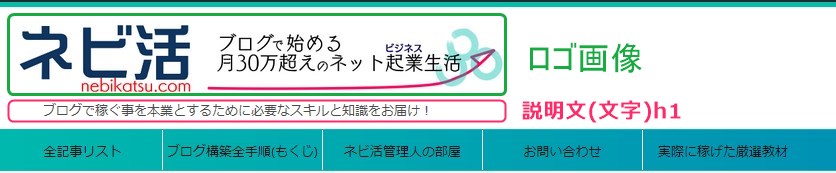
例えば、当ブログネビ活のヘッダーは

タイトルは画像で作られており、それをロゴ画像として設定し、
説明文は画像にせず、文字のまま配置しています。
そして、説明文の方にはh1を設定しています。
その理由は、Googleはh1文字に書かれている事でどんなブログなのかを判断して、
検索エンジンにインデックスする傾向があるからです。
ロゴ画像にh1を貼っても、何のブログだか分からないので、代わりに説明文にh1を設定しているというわけです(最近のテーマではこうやってh1を説明文に設定できるテーマも結構あります。)
一応、ロゴ画像をh1で囲って、画像のalt(代替テキスト)部分に文字でタイトルを書けば、
それをGoogleが読んではくれますから、ロゴ画像にh1設定する事も可能ではあります。
ただ、それよりも、説明文にブログの方向性が書かれているのであれば、
説明文にh1を設定してしまってもいいよねとテーマ製作者は最近考えて、
説明文にh1を設定できるようにしてるテーマも多いので、
私の場合は、タイトルロゴではなく、説明文にh1を設定しています。
→h1,h2,h3,titleなどのタグの意味とSEO的に良い使い方
WordPressでの画像ヘッダーの作り方
では、仮に、↓こんな感じの画像のヘッダーを作りたいとしましょう。
その場合、Photoshopなどの画像編集ソフトを使って、
ロゴ画像(透過PNG)
ヘッダー背景画像(PNG、JPEGどちらでもOK)
といった感じで、文字と全体の画像を分けて作ります。
そして、WordPressの外観→カスタマイズのロゴ画像設定画面や、
テーマ独自のヘッダー設定、ロゴ設定画面で、
ロゴ画像と、ヘッダー背景画像をそれぞれ設定し、
ブログタイトルの文字は、「ロゴ画像を使用する」やCSSで display:none; にして、
文字を画面から消し、
ブログ説明文は、画像ではなく、文字でそのまま表示させます。
そうする事で、SEO的にも良好な、こういった画像ヘッダーを作る事ができます。
ただ、もちろんテーマによって↓
こんな感じで、文字や画像の位置がイメージとは違う位置に来てしまう場合もあるでしょう。
その時は、それぞれの画像の大きさや、画像の余白部分の大きさを変えたり、
CSSで画像や文字の位置や大きさを微調整したりという感じです。
例えば、
↑上のロゴ画像を使ったら、どうもイメージよりずいぶんと左端に来てしまった。
もう少し中央に寄せたいなと思ったら、
こんな感じで、余白入りの画像を作って、アップし直せば、余白調整ができるわけです。
説明文も画像にしたい場合は、
タイトルと一緒に説明文も添えたロゴ画像を作り、
両方とも display:none;などで見えなくする方法になります。
SEO的に失敗しないように、この場合、必ずロゴ画像に代替文(alt)を記入してください。
ちなみに、最近は、ウェブフォントなども充実し、書体も選べる候補が多いので、
説明文を画像化しなくても、綺麗なフォントを選べば、かっこよく作れます。
スマホでちゃんと表示出来てるかも必ずチェック!

さて、PCでヘッダー画像がうまく表示できたとしても、
スマホで見たら、すごく小さかったり、画面からはみ出していたりなんて事も多々あります。
最近はスマホで見てる人が50%を上回っているので、
スマホからの見栄えの方がむしろ重要だったりします。
大抵のテーマには、モバイル専用ロゴ画像の設置もできるので、
おかしな表示になってしまう場合は、
違うサイズや違う配置の画像を用意して、スマホでも綺麗に表示されるようにしましょう。
おすすめの画像編集ソフト(おしゃれフォント沢山あり!)
多くの人がおすすめしている画像編集ソフトとしては、PhotoshopやGINPなどがありますが、
当方が愛用している無料で多彩なフォントも付いてて、すごく使いやすい画像編集ソフトがあります。
それは、メディバンペイントという漫画イラスト作成ソフトです!
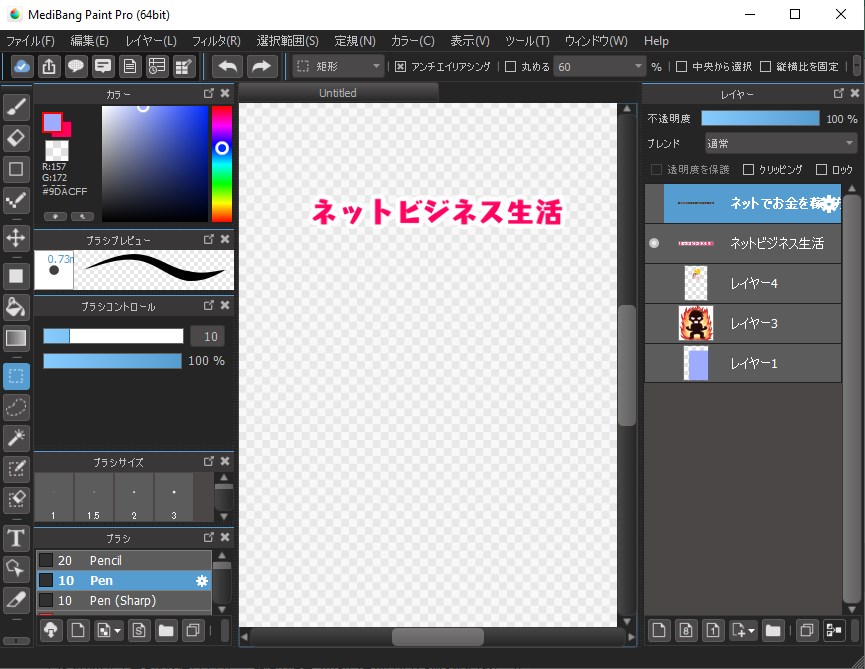
使い方は、Photoshopやイラストレーターとほとんど変わらず、レイヤーごとに描き分けができ、ほとんどの操作は直感的に分かるようになっています。使い方も公式ページを見れば解説があります。
漫画作成ソフトだけに、漫画のような面白フォント文字が沢山あるので、
まさにロゴ画像を作る時などに重宝します。
実際、私は、プロフィール画像などの漫画絵も
このソフトを使って描いてます↓
これで完全無料で使えるのがすごいです。
というわけで、ヘッダー作りの参考にして、
是非、分かりやすくてカッコいいヘッダー作りにチャレンジしてみてくださいね。