WordPressで特定のカテゴリーやタグの記事一覧を
固定ページや投稿ページ、もしくはサイドバーに表示したい時ってありますよね。
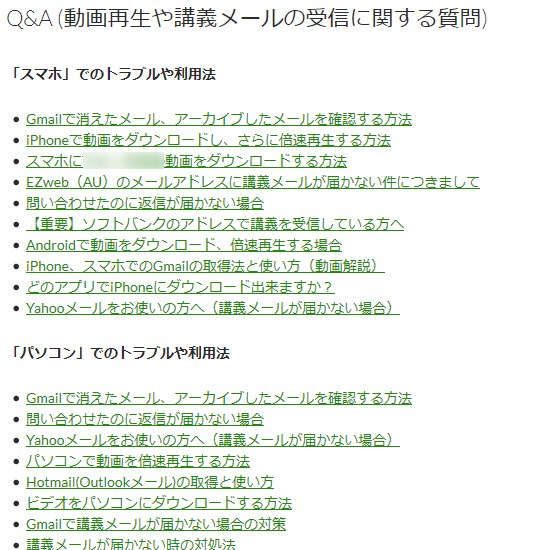
こんなふうに。

この画像の例なら、
「Q&A」という固定ページに、
- 「スマホトラブル」カテゴリーの記事一覧と
- 「パソコントラブル」カテゴリーの記事一覧を
表示するように設定してあります。
このように、カテゴリーやタグの記事一覧を
ショートコードで簡単に表示できるプラグインがあるんです。
そのプラグインは、List Category Posts というプラグインで、
- 表示する記事数を指定したり
- 表示順を「投稿日」「更新日」「タイトル名」「ID」「著者」「ランダム」と指定出来たり
- 昇順、降順を指定出来たり
- 表示したくない記事を指定したり
- 抜粋やサムネイルを表示させたり
- ウィジェットに表示させたり
といった、超細かい設定も指定出来ちゃうので、
- オリジナルのサイトマップページを作ったり
- 一部ページにのみ特定カテゴリーの新着記事一覧を作ったり
- 特定記事一覧をサイドバーに載せたり
そういったまさにカテゴリ別の記事一覧が
自由自在のレイアウトで作れてしまう
素晴らしいプラグインなんです。
では、実際にこのプラグインの使い方を解説していきます。
プラグインで特定のカテゴリー/タグの記事一覧を表示
使い方は簡単です。
- List Category Posts プラグインをインストール、有効化
- ショートコード[catlist id=01]を記事一覧を表示したい所に挿入
- 設定画面とパラメーターで、詳細設定
という簡単3手順です。
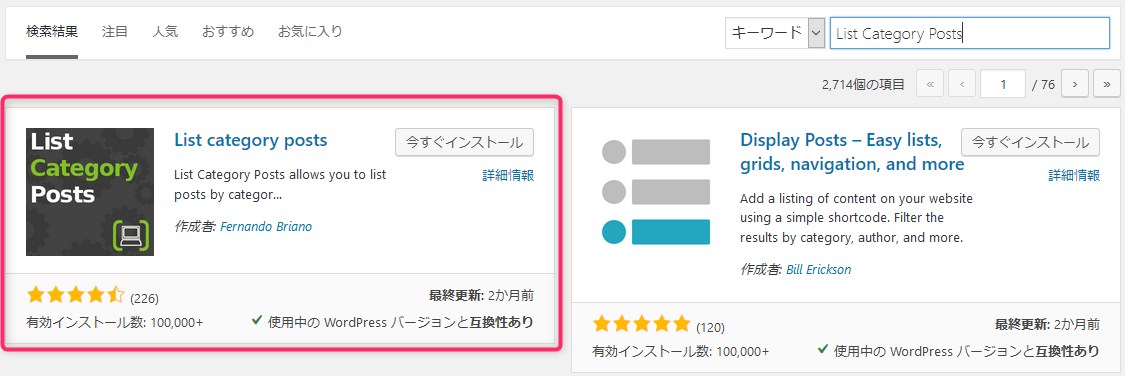
1:List Category Posts プラグインをインストール
「プラグイン」→「新規追加」から List Category Postsプラグインをインストール、有効化します。

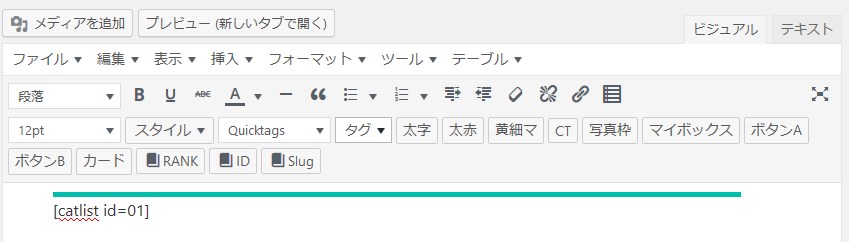
2:ショートコード[catlist]をカテゴリー/タグ記事一覧を表示したい所に挿入
インストールしたら、ショートコード[catlist id=01] を表示したい場所、
つまり、投稿ページや固定ページに表示したいなら、
記事作成画面に貼り付けます。
ウィジェットに表示したい場合は、専用ウィジェットを使う事も出来ます。

特定カテゴリー記事一覧表示したい場合
この"id=01"をあなたが表示したいカテゴリーidにする事で、
そのカテゴリーの記事一覧が表示されます。
[catlist id=01] なら、id=01のカテゴリー記事一覧が表示されます。
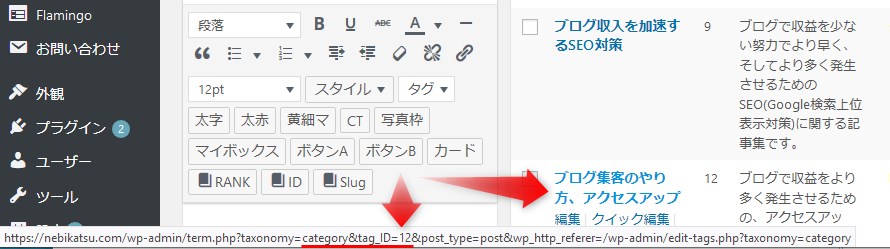
IDは、「投稿」→「カテゴリー」と行き、
そこで表示したいカテゴリーにカーソルを合わせる事で調べる事ができます。
ちなみに、ID指定しなくても、
[catlist name="ブログ集客のやり方、アクセスアップ"]
のように、カテゴリー名やスラッグをname=""というパラメーターを使う事で、
同じようにカテゴリー一覧表示する事もできちゃいます。
特定タグ記事一覧を表示したい場合
特定のタグ記事一覧の場合は、
[catlist tags="りんご"]
のようにtags=""、と書いて、そこにタグ名を書けば、そのタグ一覧が表示されます。
この例だったら、「りんご」というタグが付いた記事一覧が表示されるわけです。
3:プラグイン設定画面とショートコードパラメーターで、詳細設定
とりあえず、2までで、一覧表示自体はできてます。
ただ、「新着5件だけ表示したい」「2カテゴリー表示したい」みたいな
ワガママ設定をする事も自在にできるので、
そのやり方を紹介します。
方法は2つ
- 設定画面で全体設定
- ショートコードパラメーターで個別詳細設定
という2通りの方法が使えます。
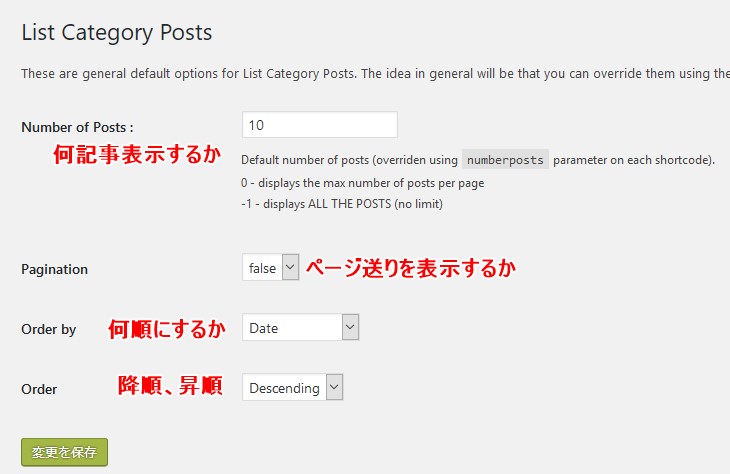
設定画面から詳細設定
まずは「設定」→「List Category Posts」へ行きます。

上から
Number of posts:最大何記事表示するか。5記事なら5。-1にすれば全記事。0にすれば、1ページ(限られたスペース)に表示できるだけ表示。
Pagenation:ページ送りを表示するか。2ページ以上またがる場合は、Trueにすれば表示される。
Order by:「投稿日順」「更新日順」「タイトル名順」「ID順」「著者順」「ランダム」から選べる
Order:降順、昇順

ショートコードのパラメーター一覧
もっと詳細に設定したい場合は、ショートコードにパラメーターを追記する事で、
個別に詳細設定できちゃいます。
例えば
カテゴリーAは5記事、カテゴリーBは10記事の一覧にしたいなら、
[catlist name="A" numberposts=5]
[catlist name="B" numberposts=10]
という感じで name= numberposts=のようなパラメーターを足す事で、詳細設定できるわけです。
では、一覧です
*ダブルクオート""は、入れても入れなくても動きますが、2つ以上を並べたり、単語を並べたりする時は付けないと動かないです。
*緑文字の部分を各自変更してください。
id="1,2,3" 複数カテゴリー(123)を一気に表示する
id="1+2" 1記事を2つ以上のカテゴリーに登録してある記事だけ表示(1と2両方登録してる記事)
tags="ばなな" 「ばなな」というタグが入った記事を一覧表示
author_posts="ネビッシー" ネビッシー執筆の投稿だけを一覧表示。複数人で書いてる時に有効。
orderby=date 登録日順に表示。dateの部分をmodifiedにすれば更新日順、randにすればランダムなどに変えられる。(他にもいろいろある。リストはこちら)
order=ASC 昇順(あいうえお、123) 逆に降順(987)ならDESC
numberposts=5 最大表示記事数(5なら5記事)
date これを入れると日付がタイトル横に表示される
excerpt=yes これを入れると、記事の抜粋がタイトルと共に表示される。
title_limit=20 タイトルの表示文字数を20文字までに制限
comments これを入れるとコメント数を表示
thumbnail=yes thumbnail_size=32,32 縦横32cmのサムネイルをタイトル横に表示(ただ、これに関してはCSSで調整しないと見た目は微妙)
(ここにある以外にも実はあります。詳しくは公式の基本設定と追加設定)
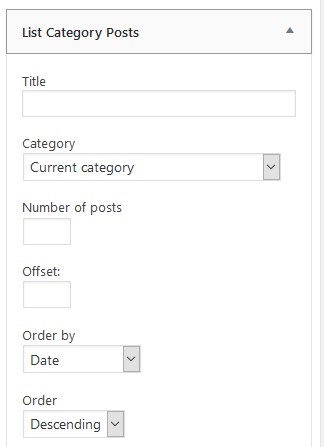
カテゴリー記事一覧表示をウィジェットで使う場合
サイドバーなど、ウィジェットエリアで記事一覧表示したい場合も
ショートコードを貼っても動きますし、
専用ウィジェットを使う事もできます。

というわけで、やばいくらい簡単に、カテゴリー別やタグ別の記事一覧が作れちゃって、
とても便利なので、ぜひ使ってみてくださいね。