WordPressにはプラグインという、プログラミングの知識がない人でも、ブログに欲しい機能を簡単に追加する事ができるブラウザのアドオンみたいな機能拡張があります。
そして、プラグインの中には、WordPressをインストールしたら、
速攻入れておくべきプラグインも複数存在します。
とりあえず、これだけは最初に絶対に入れとかないと、
後々後悔するであろう必須プラグインを教えます。
私も過去、何十ブログも作ってきましたが、毎回これらは必ず入れてますし、
「やっべー、入れてて助かった~(汗)」って事も多々あります。
また、必須ではないですが、入れた方がいい超便利プラグインも一緒に紹介します。

無料WordPressテーマおすすめ2019【個人が情報発信で稼ぐ用】
初心者がWordPressインストール後に即入れ必須プラグイン6選+α
とりあえず新しいWordPressをインストールしたら、これだけは絶対に入れとけというプラグインはこいつらです。
必須プラグイン6選
- TinyMCE Advanced (投稿画面便利化)
- Classic editor (ブロックエディタの停止)
- UpdraftPlus (完全バックアップ)
- Google XML Sitemaps (SEO対策)
- EWWW Image Optimizer (画像自動軽量化)
- Simple Colorbox (画像を拡大表示)
ブログをhttpで作り始めてしまって、httpsにこれから変えたい場合のみ
- Really Simple SSL
も必須です。
必須ではないが入れときたいプラグイン
- Contact Form 7 (お問い合わせフォーム)
- SiteGuard WP Plugin (ログインセキュリティ強化)
- Akismet Anti-Spam (コメントやメールのスパムを排除)
- LuckyWP Table of Contents (記事にもくじを自動挿入)
- AddQuicktag (投稿画面にショートカット作成)
プラグイン不要で足しときたい機能
- 投稿画面メモ
- highlight.js (コードをブログに表示)
高速化系プラグイン
- a3 lazy load
- Autoptimize
- WP Fastest Cache
- Scripts-To-Footer
では、それぞれ解説していきます。
必須プラグイン1:TinyMCE Advanced

TinyMCE Advancedは、WordPressの投稿画面をすごく使いやすく自分好みにカスタマイズできるプラグインで、これを入れてない人はいないだろうという位、超必須プラグインです。
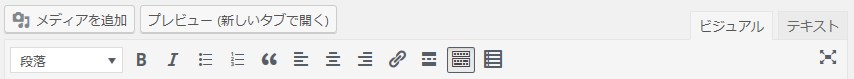
このビジュアルエディタのボタン類を好きな並び順にしたり、項目を増やしたりと自在にカスタマイズできるようになります↓
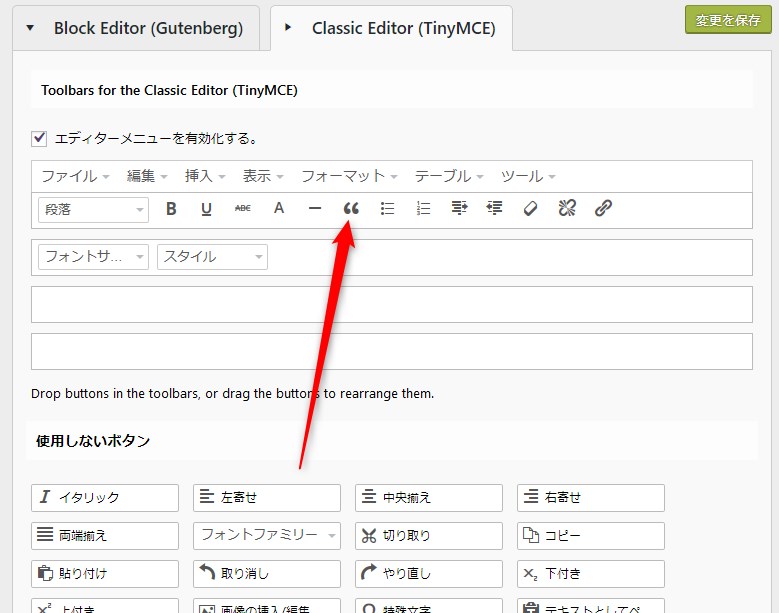
このようにTinyMCE Advancedの設定画面で、
好きな項目を追加したり、使わない項目を取り除いたりできます。
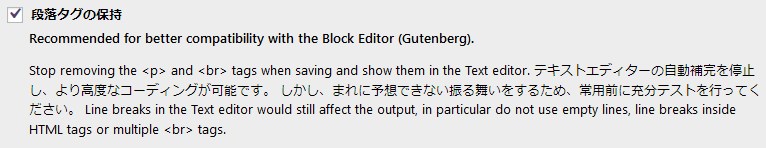
また、WordPressはデフォルトだと改行タグを自動で削除してしまうので、
改行タグ<p><br>が消えないように、「段落タグの保持」にチェックを入れておくと
改行や行間が勝手に消える事がなくなるので、この項目は必ずチェックを入れておきましょう。
このように、無いとそもそもブログを書く時にうまく改行や行間を作れなくて困ったり、
記事を書くスピードも全然変わって来ますから、絶対に入れとかないとヤバイプラグインです。
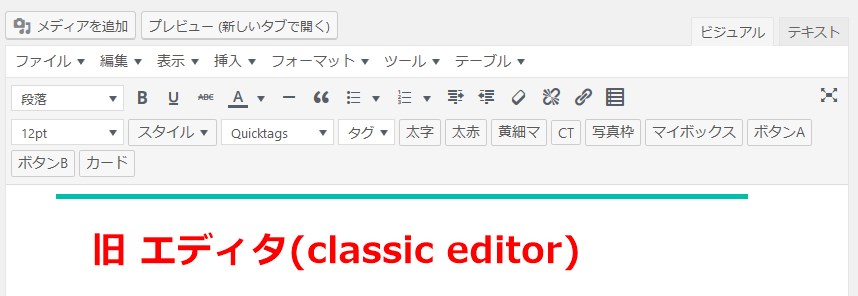
必須プラグイン2:Classic editor

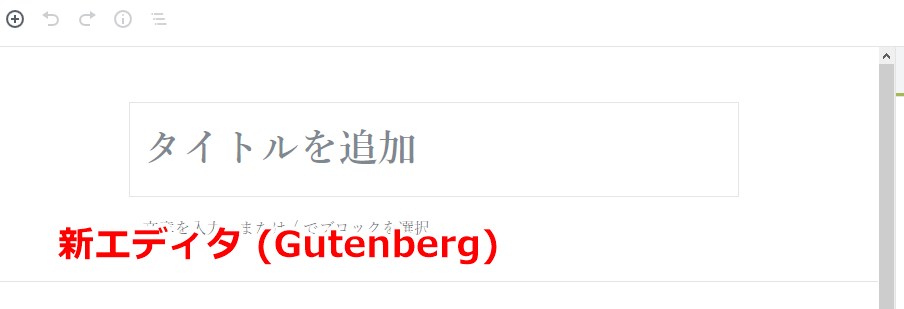
WordPressのバージョン5.0から突然、前項で紹介した投稿画面(記事を書く画面)がブロックエディタという、使い方が非常にややこしい仕様になってしまいました。
旧エディタはブログを書いた事がある人なら説明書なしに直感的に使えて非常に良かったのですが、新エディタは勉強しないと使えない非常に厄介な代物です。
これをバージョン5以前の元の使いやすいノーマルな投稿画面に戻すプラグインとして、
Classic editorプラグインがあります。
インストールするだけで、旧エディタに戻せるので、
ブロックエディタの使い方が謎過ぎて挫折しそうな場合は、必須プラグインになります。
必須プラグイン3:UpdraftPlus
UpdraftPlusはWordPress界最強のバックアップ&リストアプラグインです。
絶対に必須。

自動的に毎日バックアップを作ってくれますから、
万が一PHPをいじってたらブログがぶっ壊れてしまったとか、
ハッキングされて壊されてしまったという時も、
綺麗に壊れる前の状態に完璧に戻す事が出来ます。
テストサイト(コピーサイト)を作ったり、サーバーを引っ越しする時なども
UpdraftPlusさえあれば、完璧に復元、複製できますし、何より使い方が簡単な所もミソです。

UpdraftPlusを使ってブログをお引越しする方法
WordPressサーバ移行のやり方超解説(httpsドメインそのまま)アクセス不能対策も
バックアップを取らずにWordPressを運営するなんていうのは、かなり自殺行為です。
- PHPをカスタマイズしたら、ブログが真っ白になって壊れた
- 高速化プラグインを入れたら、表示がおかしくなって、削除したのにおかしいまま
- ハッキングされて、中身がズタズタ
- テーマを変更したら、表示がおかしくなってしまった。元に戻したい。
なんて事がWordPress使ってると本当に普通に起こります。
UpdraftPlusで自動バックアップさえしてれば、
壊れる前の状態に一瞬で元通りに復元できますから、
必ずこれだけは最初に入れて設定しておきましょう。
必須プラグイン4:Google XML Sitemaps

Google XML Sitemaps は、検索エンジンのクローラーが読む用のサイトマップを自動作成して、
検索エンジンに記事の更新状態などを知らせてくれるプラグインです。
このプラグインをインストール後に、Googleサーチコンソールというサイトにサイトマップを登録する事で、Googleのクローラーがサイト全体をクロールしやすくなる事で、より検索に反映されやすくなります。

このサーチコンソールへの登録作業についてはこちらの記事を参照
Googleにウェブサイト,ブログを登録する方法。検索に載せるために。
記事をいくら書いても検索に表示されないんじゃお客さん全然来ないなんて事になりますから、
必ずこのプラグインとサーチコンソールは設定しておきましょう。
必須プラグイン5:EWWW Image Optimizer

EWWW Image Optimizerは画像を自動的に軽量化してくれるプラグインです。
画像軽量化は、ブログを高速表示するために非常に重要な要素なので、
このプラグインは必ず入れておきましょう。入れるだけで設定は基本不要なので、
非常に便利です。
画像が重いせいで読み込みが遅いサイトはすぐ閉じられてしまって読まれないので
このプラグインで自動的に軽量化されるようにしておきましょう。
必須プラグイン6:Simple Colorbox

デフォルトのWordPressだと、ブログの画像をクリックすると、
今まで読んでた記事ページから勝手に画像ページに飛んでしまい、
記事を読むためには、ブラウザの戻るボタンを押す必要があり、非常に不便です。
このプラグインを入れる事で、画像をクリックすると、
吹き出しのように、ふわ~っと拡大画像が表示され、
吹き出しの外側をクリックすれば、元の画面に戻るようになるので、
非常にブログを読む側としては便利になります。

Cocoonなど、一部のWordPressテーマには、最初からデフォルトでこの画像拡大表示機能が付いてるので、先に画像をクリックしてみて、吹き出し化されない場合は、このプラグインを入れましょう。

こういったライトボックス系プラグインも入れてないと、
画像をクリックしたお客さんがそのまま画面を閉じて離脱してしまう可能性が大幅に高くなるので、絶対に入れておきましょう。
必須プラグイン(補助):Really Simple SSL

このプラグインは、新規でWordPressを立ち上げて、最初からhttpsで運営し始めたのであれば、不要です。(Cocoonを使ってる場合も不要)
もし、httpで運営してきたブログをhttpsに変更したい場合は、
このReally Simple SSLを入れるだけで、画像ページを含めたすべてのページをhttps化してくれるので、便利です。
先にサーバー側のSSL設定(https化設定)をやっておかないと機能しません。というかWordPressにログインできなくなります。
設定の仕方は下記ページ参照。
超簡単!WordPressのhttps化(SSL化)のやり方(Xサーバ、ロリポップで解説)
必須ではないが入れときたいプラグイン
さて、WordPressインストール時に必須なプラグインは上の6個(+1)だけですが、
さらに入れとくとブログの執筆や運営が超便利になるプラグインも紹介しておきます。
- Contact Form 7(お問い合わせフォーム)
- SiteGuard WP Plugin(ログインセキュリティ強化)
- Akismet Anti-Spam(コメントやメールのスパムを排除)
- LuckyWP Table of Contents(記事にもくじを自動挿入)
- AddQuicktag(投稿画面にショートカット作成)
サブ必須プラグイン1:Contact Form 7

ブログにはお問い合わせページを作っておくべきです。お問い合わせページがあると、読者とコミュニケーションが取れますし、「代金を払うので、貴ブログで当社商品を紹介してください」というオファーが来たりもします。また、Googleアドセンス(クリック報酬型広告)を貼りたい場合も、お問い合わせページのないブログは審査に落ちます。
そのお問い合わせフォームを超簡単に作成できるプラグインです。
固定ページに[contact-form-7 404 "Not Found"]というショートコードを貼るだけで
一瞬でお問い合わせフォームが作成できます。
サブ必須プラグイン2:SiteGuard WP Plugin

WordPressのログインページのセキュリティを大幅に高める事ができるのがSiteGuard WP Pluginです。
複数回パスワードを間違えると数分間ロックするようにしたりなど、様々なハッキングを防ぐ機能を追加できます。ハッキングが怖いという場合は、入れといた方が良いです。

ログインページに認証も付きます↓

サブ必須プラグイン3:Akismet Anti-Spam

ブログのコメント欄にスパム的なコメントが書き込まれたり、コンタクトフォームからスパムメールを送られたりするのを、迷惑メールフィルタのように先に除外してくれるスパム排除プラグインがAkismet Anti-Spamです。
WordPressに最初からデフォルトで入ってるプラグインです。
これはスパムが来るようになったらONにすると良いです。
サブ必須プラグイン4:LuckyWP Table of Contents

ブログ記事にもくじを追加したい場合、
もくじを自動挿入してくれるプラグインがLuckyWP Table of Contentsです。
同じ目次プラグインである「Table of Contents Plus」が一番人気のもくじプラグインですが、
個人的には、そのTOC+よりはるかに細かい設定がページごとに可能で、使い勝手も良い、LuckyWP Table of Contentsがおすすめです。
*WordPressテーマがCocoonの場合は、最初から目次が付いてるので不要です。
詳しい使い方はこちら
TOC+より詳細設定!WordPress目次プラグイン2019おすすめはLWPTOCだ!
サブ必須プラグイン5:AddQuicktag(投稿画面にショートカット作成)

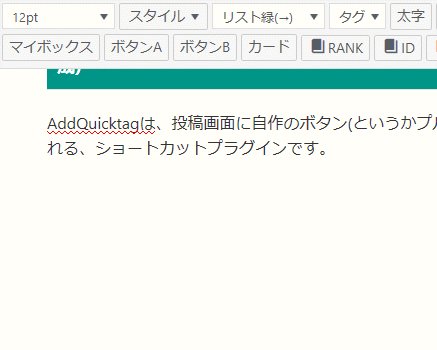
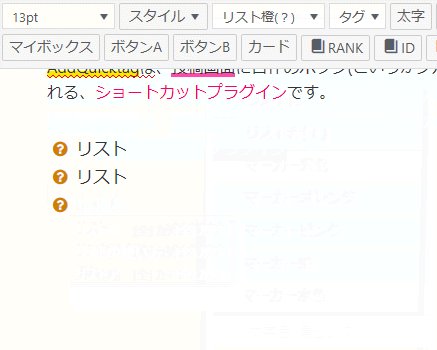
AddQuicktagは、投稿画面に自作のボタン(というかプルダウンメニュー)を作れる、ショートカットプラグインです。

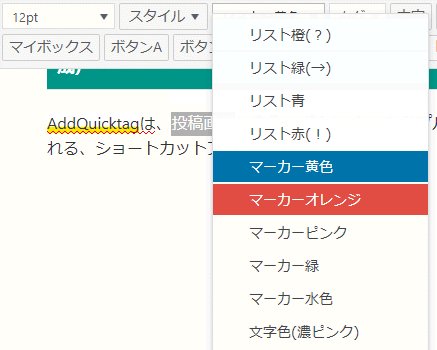
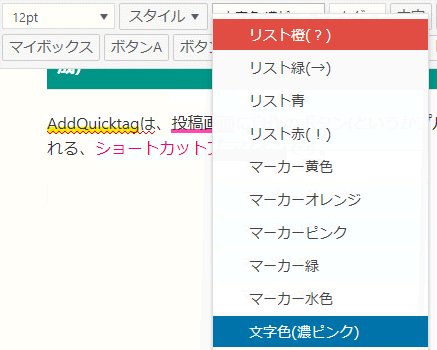
上のGIF動画のように、プルダウンメニューに自作のショートカットが作れるプラグインです。
本来なら、いちいちテキストエディタに切り替えて
<span class="">みたいなタグで囲わなきゃできない事を
このプラグインに先にタグを登録しておく事で、
ビジュアルエディタ上で一発反映させる事ができるようになります。
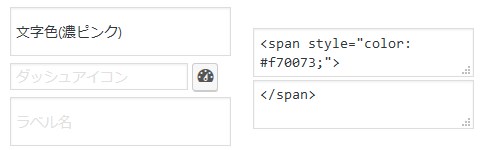
例えば、文字の色をカスタムで作っても、
一度画面を閉じたら、次の時には消えてます(汗)。
WordPressってそういう仕様です。だったら、これもよく使う文字色なら、AddQuicktagに登録してしまえば良いのです。
こうやって。そうすれば、文字を選択して、AddQuicktagからこれを選べば、毎回このカスタムカラーが適用できます。
記事を書くのが恐ろしく楽になるプラグインなので、
よく使うタグがあるのなら、絶対に入れておきたいプラグインです。
プラグイン不要で足しときたい機能
プラグインは、増やせば増やすほどWordPressを重くしてしまう傾向があるので、できれば少なめにしておきたいわけです。
なのでWordPress玄人になると、プラグインなしで自分でコードをPHPに書き込んでほとんどの機能を実装したり、最初から多機能なWordPressテーマ(Cocoonなど)を使うようになります。
無料WordPressテーマおすすめ2019【個人が情報発信で稼ぐ用】
そこでオススメの自作で足せる機能を2つ紹介します。
- 投稿画面メモ
- highlight.js (コードをブログに表示)
プラグイン不要1:投稿画面メモ

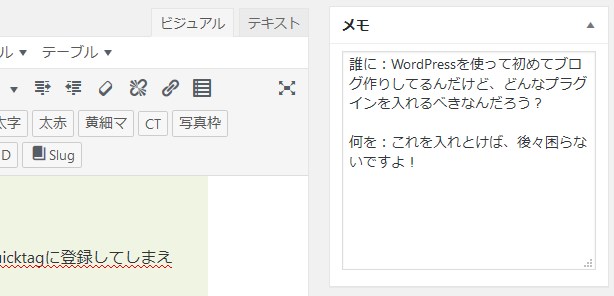
投稿画面の脇に公開されないメモスペースを追加する方法です。
投稿を保存すると自動でメモも保存されるので、非常に便利です。
(Cocoonの場合は最初から付いてるので追加不要です。)
やり方はこちら
WordPressの投稿画面にメモ機能を実装。プラグイン不要!
プラグイン不要2:highlight.js
こういう「コードをどうぞコピーしてください」というスペースをブログ上に表示する機能です。
コピーしました
コピー
こういうのが表示できます。
<tr>
<td style="width: 35%;">a</td>
<td style="width: 45%;">b</td>
<td style="width: 30%;">c</td>
</tr> プラグインでも、syntax highlighterで検索すると出てきますが、
ブログがめちゃくちゃ重くなるので、プラグインで実装するのはオススメしません。
実装の仕方はこちらで解説してます。
記事にコード表示。超軽量highlight.jsコピーボタン付きをプラグインなしで実装。
高速化系プラグイン
ブログの表示スピードが遅いと、それだけでお客さんは読まずに閉じてしまいます。インストール仕立ての頃は早くても、沢山プラグインを入れたりするうちに表示が遅くなってきます。
なので、ブログを高速化するプラグインを入れる事で、
速度を高速化する事が可能です。
おすすめのものとして、
- a3 lazy load
- Autoptimize
- WP Fastest Cache
- Scripts-To-Footer
の4つの高速化プラグインがあります。
それぞれの機能や設定については下記の記事で解説してますので、
参考にしてください。
WordPress高速化:効果高い順11選。逆効果になる部分も解説。
というわけで、初心者がWordPressインストール後に即入れすべき必須プラグイン集でした。
繰り返しますが、プラグインは増やしすぎると、ブログの表示速度が遅くなるので、
本当に必要なものだけ厳選した方がいいです。
そのためにも、最初から多機能で高速なWordPressテーマを使えば、後からプラグインを沢山後付けする必要がなくなります。
無料WordPressテーマおすすめ2019【個人が情報発信で稼ぐ用】
慣れてきたら計測設定もおすすめ
アナリティクスのクリック計測をバカでも分かる設定にする裏技と簡単プラグイン