無料WordPressテーマCocoonはとても表示スピードが早い事で人気のテーマですが、
当方があるブログでCocoonを使った所、問題が・・
それは、なぜかヘッダーロゴ画像やヘッダー背景画像が
一番最後に読み込まれてしまうという事。
Lazyload機能をONにしてるのに、
なぜか最初に表示される画面内にあるヘッダー画像が一番読み込みが遅く、
ヘッダーが真っ白状態で本文画像やSNSボタンなどが読み込まれた後に、
ヘッダーが一番最後に遅れて登場するという、
正直、閲覧側としては、とても変なサイトに見える表示になってしまっていたんです。
Pagespeed Insightsの表示速度は、モバイルでも94点と高得点ですが、
これでは、高速化もあまり意味がありません(汗)。
このヘッダー画像遅延読み込みの原因がチェックしてるうちに分かったので、
解説します。
Cocoonでヘッダー画像が遅れて表示されてしまう原因と対処法
ずばり、結論から言うと、Cocoonに標準搭載されている高速化機能でした。
この高速化機能の中の「Lazyload」が悪さをしていたんです(なに~:汗)
そう、単純に、ヘッダーロゴ画像とヘッダー背景画像を
Lazyload(遅延読み込み)されてしまっていたわけなんです(爆)。
じゃあ、どうすればいいの?
でも、大丈夫です。対処法があります。
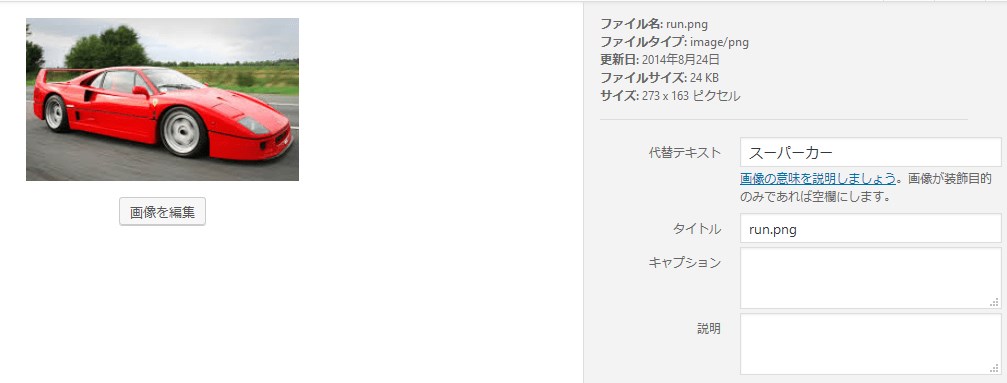
まず、投稿画面やメディア画面などから
ヘッダーロゴやヘッダー背景画像に使っている画像の
タイトルと代替テキストをチェックしてください。
上の例なら、「スーパーカー」「run.png」ですね。
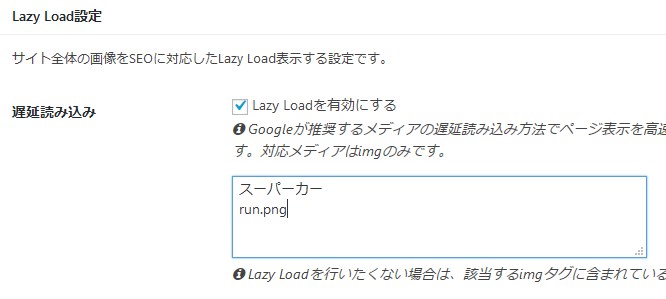
これを、「Cocoon設定」→「高速化」のLazyload設定の所の空欄に
一行づつ改行で追記してください。
こうする事で、この名称が入った画像は遅延読み込みされなくなりますので、
つまり、ヘッダー画像の遅延読み込みはされなくなるわけです。
遅延読み込みしたくない画像のタイトルや代替テキストを入力してけば、
その画像は遅延しなくなります。
これで、「保存」して、「キャッシュ削除」→「全てのキャッシュ削除」をすればOKです。
実際にブラウザでチェックして、まだ遅延読み込みされる場合は、
ブラウザのキャッシュが残ってるせいだと思われるので、
ブラウザのキャッシュを消してください。
スマホのブラウザの場合は、大抵、そのサイトの閲覧履歴を削除する事で、
キャッシュが消えます。
サイトの高速化は、いくらPagespeed Insightsで良い点が出ても、
実際の見た目がおかしかったら、逆にお客さんは離脱してしまいます。
どんなに良い点でも、実際にブラウザから見た時の見た目がおかしくなるなら、
逆に高速化機能は外したり、今回のような調整をした方が、お客さんは違和感を感じなくなってブログを読み進めてくれるようになるんで、
数値にばかり気を取られて、逆効果にならないように気を付けてくださいね。
下記の記事も最高になります。
Lazy loadで逆にアクセス減!?正しい設定とSEO済みプラグイン2019