ここでは、php artisan serve というコマンドを使って、PC(XAMPP)上で作ったLaravelサイトを、ブラウザで実際に表示する方法を初心者でも迷わずできるようにやさしく解説します。
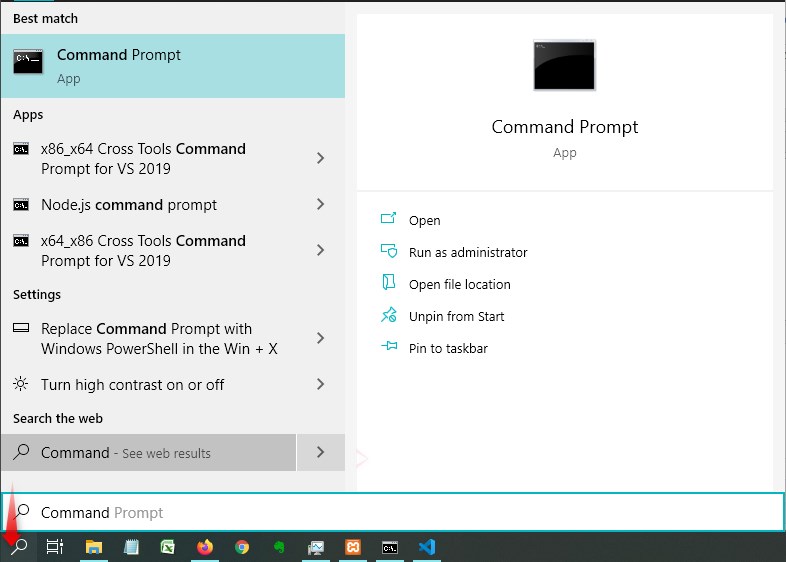
まず、コマンドプロンプト(XAMPPのShell/ターミナル)を立ち上げます。
XAMPPを使ってる場合は、Shellボタンを押すだけです。

Windowsのコマンドプロンプトを使うなら、虫眼鏡から検索すると出てきます。
立ち上げたら、
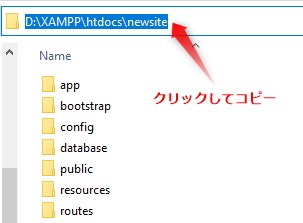
まず、Laravelプロジェクトフォルダ(あなたのLaravelサイトのフォルダ)を開きます。
*XAMPPならhtdocsの中に入ってるのが、プロジェクトフォルダです。

プロジェクトフォルダを開いたら、画像のようにパスをクリックしてコピーします。
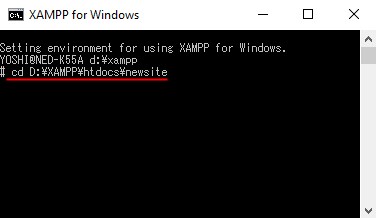
次にコマンドプロンプトに、cd と入力し、スペースを開けて、今のパスをペーストします。

cd D:\XAMPP\htdocs\newsite
という感じです。
そしたら、キーボードのEnterを押してください。行が移動するはずです。


このように、今入力したパスが次の行に出れば移動成功です。
コマンドプロンプトを使ってる場合で、Dドライブに移動しない場合は、D: とだけ入力してEnterを押してみて。そうすると、Dドライブに移動できるから。
フォルダを一個前に戻りたい場合は、cd .. と入力してEnterすると戻れるよ。

次に、
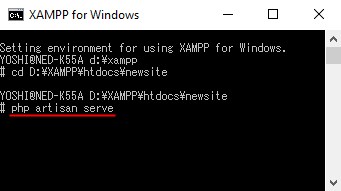
php artisan serve
と入力、Enterしてください。

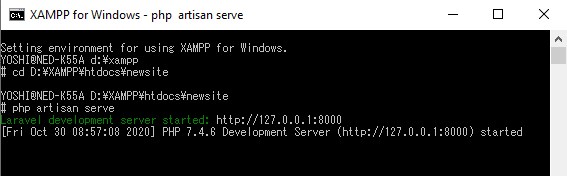
こういう表示が出れば、成功です。

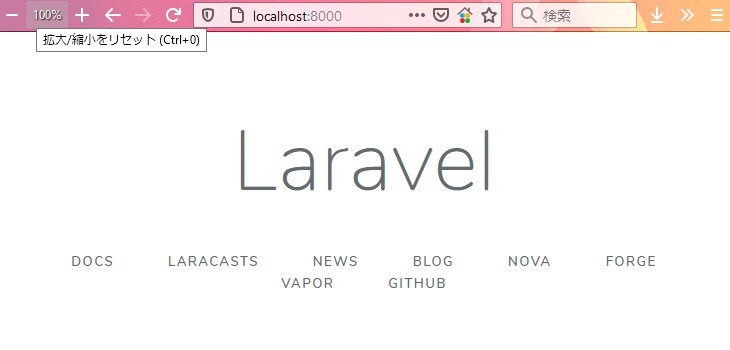
このhttp://127.0.0.1:8000 もしくは、http://localhost:8000にブラウザを立ち上げて、アクセスしてみてください。

こんな感じにLaravelサイトが表示できるようになったはずです。
ポイント

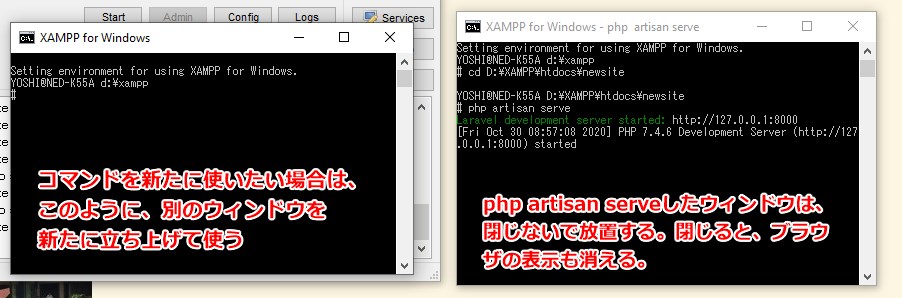
サイトを表示しっぱなしにするには、コマンドプロンプトをこのまま閉じずに立ち上げ続ける必要があるので、閉じないでください。
また、php artisan serve したコマンドプロンプトは、これ以上入力できなくなります。
なので、別のコマンドを打ちたい時は、新たに別のコマンドプロンプトを立ち上げて、そこに入力していく事で、サイトを起動し続けながら、別のコマンドを打つ事ができます。