

Laravelには簡単にログイン機能を実装できるAuthという仕組みがあります。
というわけで、Laravel6を例に、Laravelサイトにログイン機能を実装する方法を、
初心者でも確実にうまくできるように丁寧に解説していきます。
Laravel6でログイン機能を実装する方法。手順
次の手順で実装します。
- node.jsのインストール
- laravel/uiパッケージのインストール
- Authをインストールするコマンドを実行
- usersテーブルをマイグレーションする
- npmをインストールするコマンドを実行
では、1から順に解説していきます。
0. node.jsをインストールする
まず、ログイン機能を使うには、Javascriptをサーバー側で動かすためのNode.jsというシステムをPCもしくはサーバーにインストールする必要があります。
例えば、あなたがPC上(XAMPP上)でLaravelサイトを作成しているなら、PCにまずnode.jsをインストールします。
インストール手順は、この記事で画像付きで解説しているので、この手順でまずはnode.jsをインストールしてください↓
Laravel6入門:Node.jsのインストールのやり方。エラー回避方法も!
1. laravel/uiパッケージをLaravelにインストールする
コマンドプロンプト(ターミナル)を開きます。
Laravelプロジェクトフォルダ(サイトのフォルダ)へ、cdコマンドで移動します。
例えば、私の場合、samplesiteというフォルダなので、

cd D:\XAMPP\htdocs\samplesite
と入力し、Enterします。
次に、
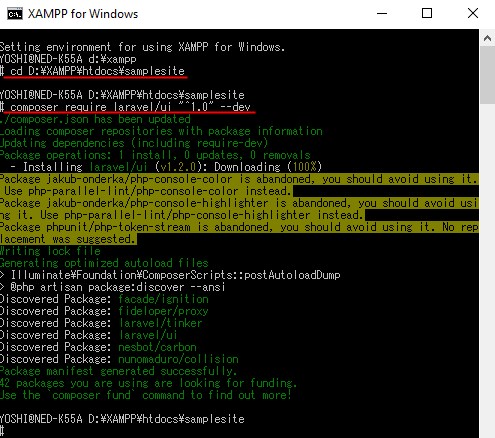
composer require laravel/ui "^1.0" --dev
と入力し、Enterして、処理が終わるまで待ちます(5分くらい)

Package manifest generated successfully.と出てればOKです。
2. Authをインストールするコマンドを実行
次にログイン機能本体をインストールします。
実はLaravel6では、ログイン機能は3種類あります。
bootstrap版、vue.js版、 react版
という3種類があるんですが、どれを入れても完成するログイン画面と機能は同じです。
というわけで、ここではvue版を入れる事にします。
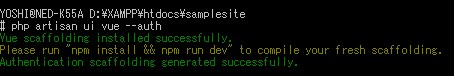
php artisan ui vue --auth
と入力し、Enterします。

ちなみに、bootstrap版だと
php artisan ui bootstrap --auth
React版だと
php artisan ui react --auth
になってます。どれを使っても続きのやり方は一緒です。
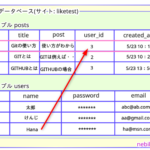
3. usersテーブルをマイグレーションする
データベースにログイン情報である、ユーザー名、パスワードなどを保存するusersテーブルを作成します。
これも元々Laravelをインストールした時にマイグレーションファイルが出来てます。
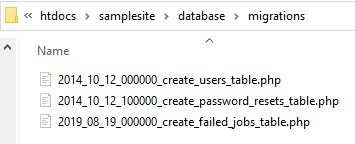
database\migrationsというフォルダを開いてください。

その中に、
2014_10_12_000000_create_users_table.php, 2014_10_12_100000_create_password_resets_table.php, 2019_08_19_000000_create_failed_jobs_table.php
という3つのファイルがあるはずです(日付は違くても問題ないです)
これらがログイン時のデータベースのテーブルを作成するファイルなので、無いとか削除しちゃった場合は、もう一個Laravelプロジェクトをどっかにインストールして、そこからコピーしてきてください。
で、確認できたら、
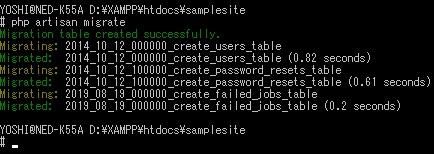
php artisan migrate と入力し、Enterするだけです。



ああ、それは多分まだデータベースを作ってないか、データベースへのアクセス権がLaravelに無い状態。
新しいデータベース作成と、.envファイルの設定のやり方を下の記事で解説してるから、それをやってから、php artisan migrateをもう一度してみて↓
Migration準備1:phpMyAdminからデータベースを作成する
そもそもデータベースって何?食えんの?状態なら↓

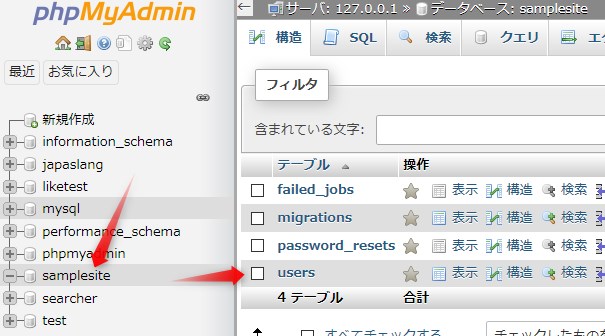
マイグレーションが完了すると、usersテーブルが出来てるはずです。

実はこの時点で、Laravelサイト上では、もうログイン機能が使えるようになってます。
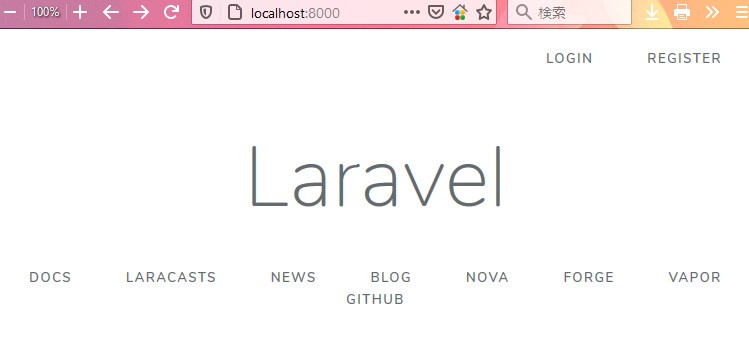
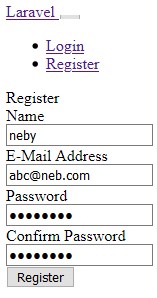
ブラウザからアクセス(http://localhost:8000/)し、LOGIN REGISTER というボタンをそれぞれ押してみると、機能するのが分かるはずです。
→PC上のLaravelサイトをブラウザに表示する方法。初心者でも必ずできる。

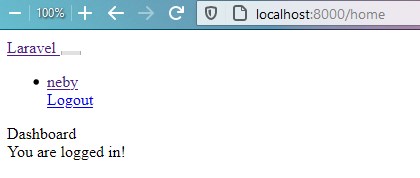
ただ、使ってみれば分かるのですが、CSSも反映されてないですし、実際ログインしても、

この画像のように、中はまっさら空っぽです。まぁ、ここから後は自分で1からHTMLとCSSでレイアウトを作っていくっていう場合は、これで完成なんですが、Laravelに元々入ってるapp.js, app.cssを使う事で、もっとちゃんとした管理画面を簡単に作れます。
4. npmをインストールするコマンドを実行
では、元々Laravelに入ってるapp.js, app.cssを使うためのnpmインストールというのをここからはやっていきます。これを使うために、手順0でnode.jsをインストールしました。
再び、コマンドプロンプト(Shell/ターミナル)を使います。
現在のディレクトリ(フォルダ)がLaravelプロジェクトにある事を確認してください。(例:D:\XAMPP\htdocs\samplesite)

違う位置にいる場合は、最初に使ったcdコマンドでLaravelプロジェクトフォルダまで移動します。
次に、
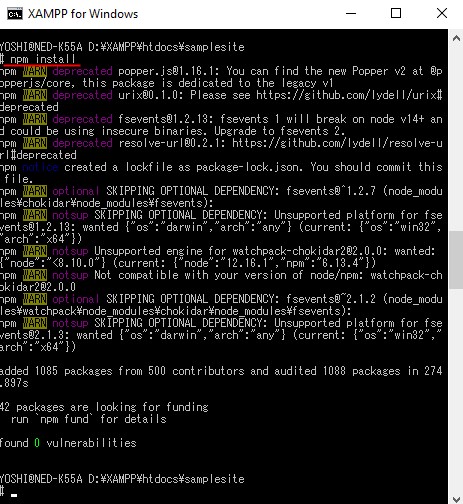
npm install
と入力し、Enterします。すると処理が始まるのでじっくり5分くらい待ちます。

途中WARNとか出ますが、そのまま続けてると完了します。
これで、npmのインストールができました。
次に
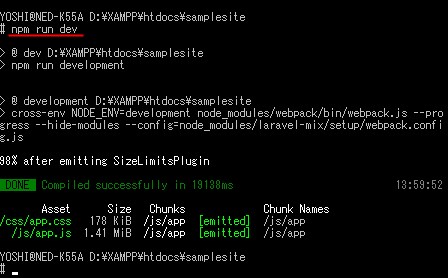
npm run dev
と入力し、Enterします。

最後に、緑文字でapp.css, app.jsって出てますよね。そうこれらでログイン画面の表示を操作するようになったという事です。
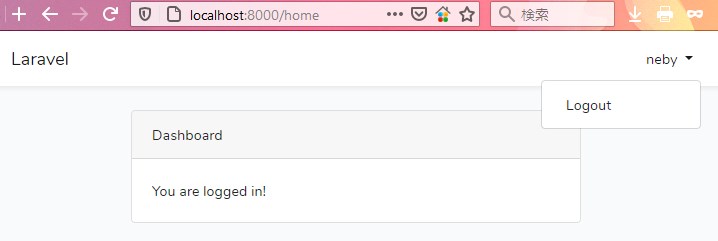
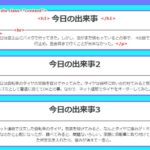
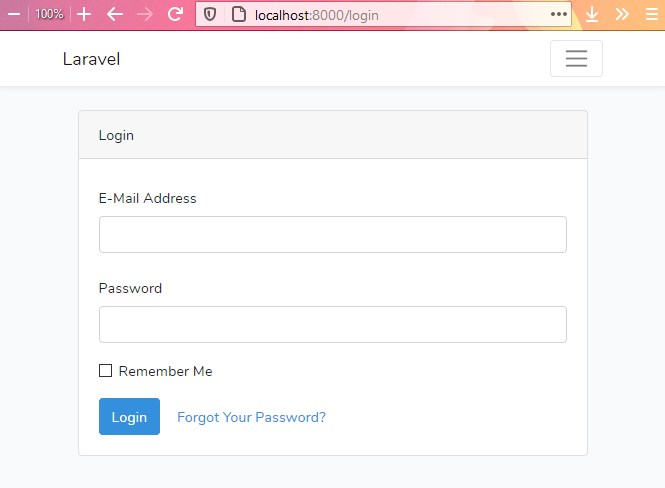
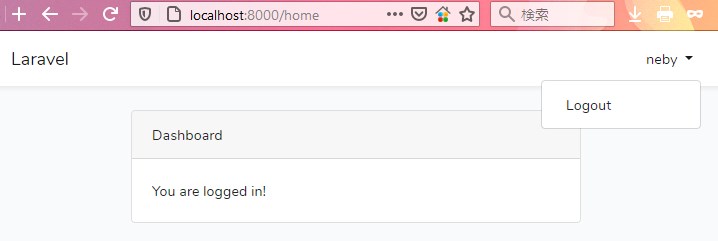
実際のサイトをまた見てみましょう。


画像のように、まともな見栄えになったと共に、プルダウンメニューなども実装されました。
Laravelのログイン機能はどのファイルで実装してる?
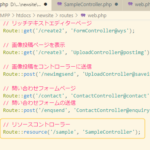
一応、どのファイルが関係してるのかを説明すると、
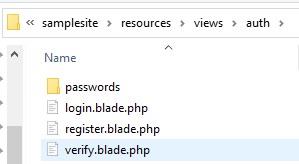
まず、この↓ログイン画面(レジスター画面)自体は、
resources\views\auth フォルダのlogin.blade.php, register.blade.phpに書かれています。

これをイジる事でレイアウトなどを変更できます。
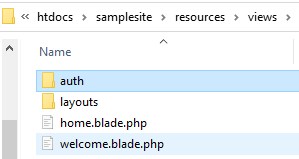
次にログイン後のダッシュボード画面は、

全体のレイアウト、ヘッダー部分などは、layoutsフォルダのapp.blade.phpに書かれています。そして、ログイン後のページ自体は、home.blade.phpに書かれてます。
home.blade.phpがapp.blade.phpの全体レイアウトを継承してる状態です。
継承って何?なんで2つのブレードで画面を作ってるの?って場合はこれを読むとよく分かるよ↓

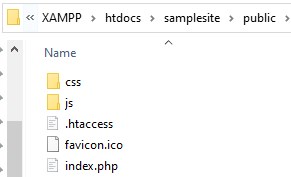
次に、publicフォルダに行くと、css, js フォルダがあります。

この中に入ってる、app.css, がこのログイン画面及び、ログイン後の画面のCSSです。
またプルダウンメニューなどを制御してるのが、app.jsです。
それぞれのファイルを自分のサイトに合わせてカスタマイズする事で、

こんな感じの管理画面が作れますよって事です。
ちなみに、ログイン後の画面で超まれに別のJavascriptパッケージが動かなくなったみたいな現象が起こる事もあるんだ。それの対処法については↓