というわけで、Laravelのブレードで使える継承(extends)と呼ばれる機能である、@sectionと@yieldの使い方を初心者でも必ずできる図を使って解説します。
Laravelのbladeの@sectionと@yieldの使い方、どっちがどっちか図でよく分かる!
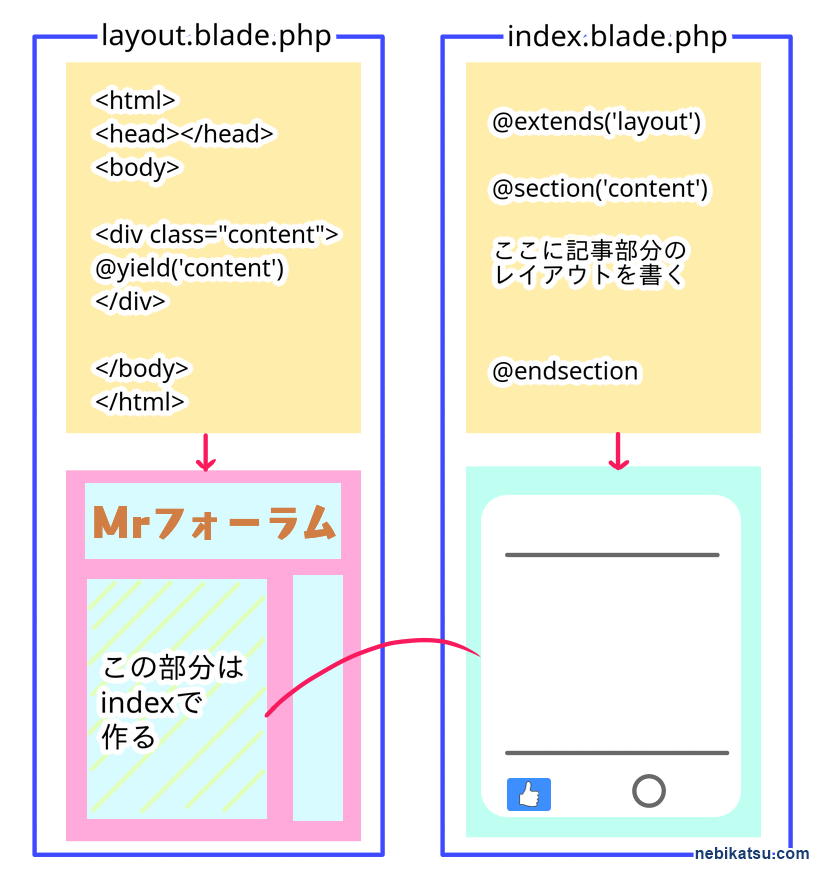
下の図を何はともあれ見てください。
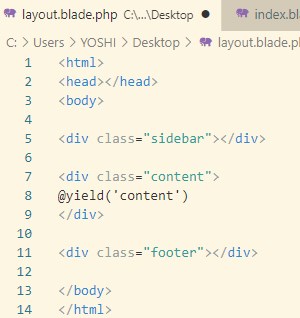
この図のように、まずはlayout.blade.phpというファイルを作り、
そこにサイト全体の共通レイアウトをHTMLを使って普通に作っていきます。
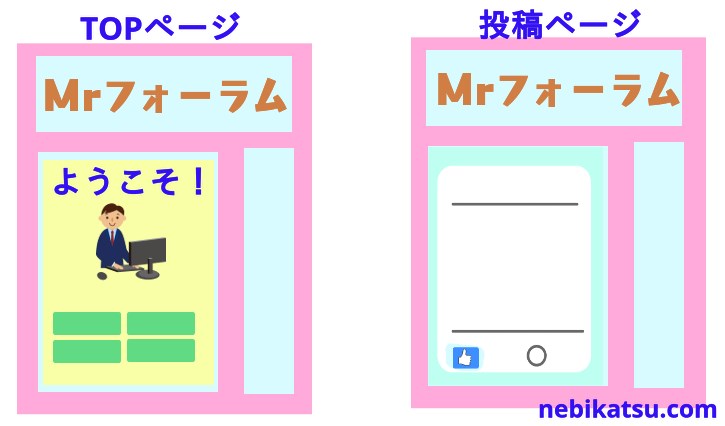
例えば、あなたのサイトに、
トップページ、投稿ページ、プロフィールページがあるとしたら、
この3つのコンテンツ部分のレイアウトはそれぞれ違う形かもしれません。
ただ、どのページもヘッダーやサイドバーなどの全体レイアウトは同じものを使いますよね。
このように、共通で使う部分をまずは、layout.blade.phpのような名前を付けて作ります。

そして、ページごとにレイアウト(デザイン)が変わる部分(図では<div class="content">の所)には、@yield('content')と書いておきます。
そして、次にそれぞれのページのレイアウトを作っていきます。
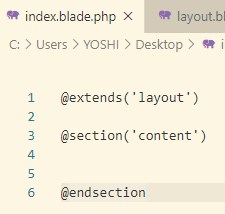
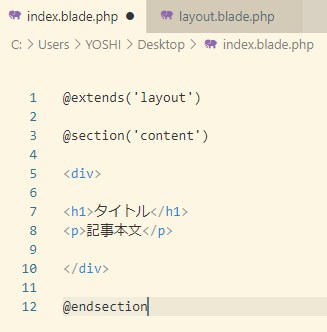
例えば、今回は投稿ページ用のレイアウトを記すファイルをindex.blade.phpと名付けたとしましょう。

まず一番上に@extends('layout')と書きます。これが「継承する」という意味で、
じゃあ、何を継承するかというと、先程のlayout.blade.phpのHTMLをそのまま継承したい(使いたい)ので、('layout')とカッコに書きます。

そして、その下に@section('content')と書きます。'content'の部分は@yieldと同じ名前にします。
プラス、その下に@endsectionと書きます。
この@section~@endsectionの間に、HTMLでコンテンツエリア部分を書いていくわけです。


そう、こっちに書くのは、あくまでコンテンツエリア内だけ

他のヘッダーとか、サイドバーとか全体の共通レイアウトは、layout.blade.phpから継承してる(もらってる)から、書く必要がないんだ。その代わり、その継承を意味する@extendが書いてあるわけ。


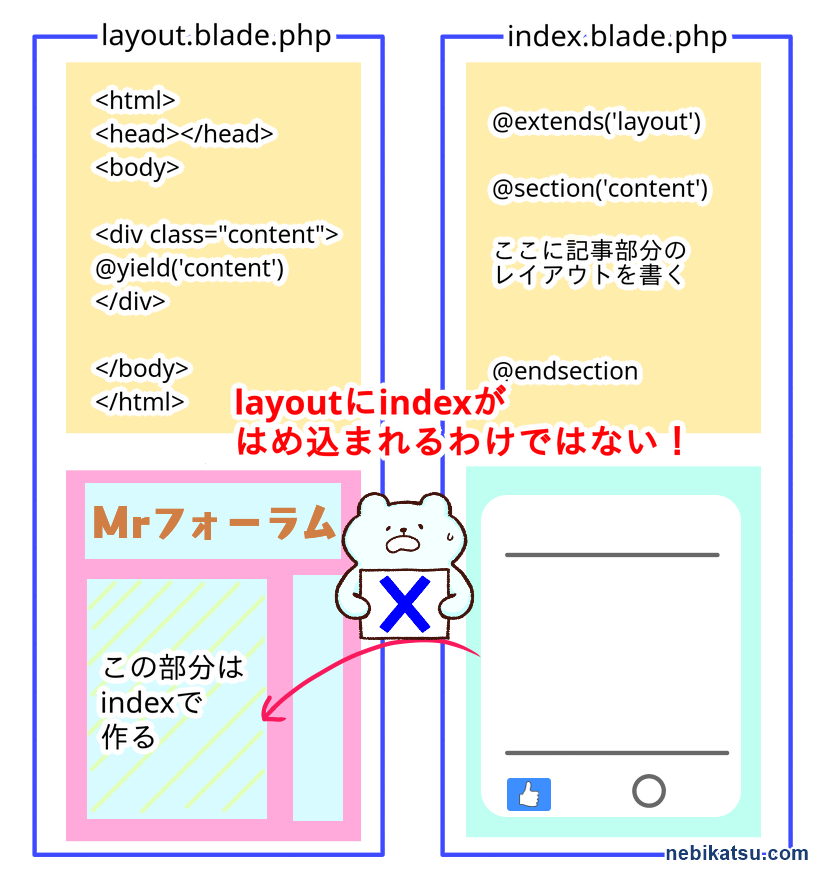
Laravelの@sectionと@yieldの仕組み(継承の仕組み)
で、このLaravelの継承(@extends)、私も最初勘違いしていたのですが、
こうやって、layoutブレードの@yieldに@sectionがはめ込まれるという意味じゃないんです。
そういうイメージで覚えると、今後Laravelの仕組みを勘違いしてしまいます。
実際は逆なんです。
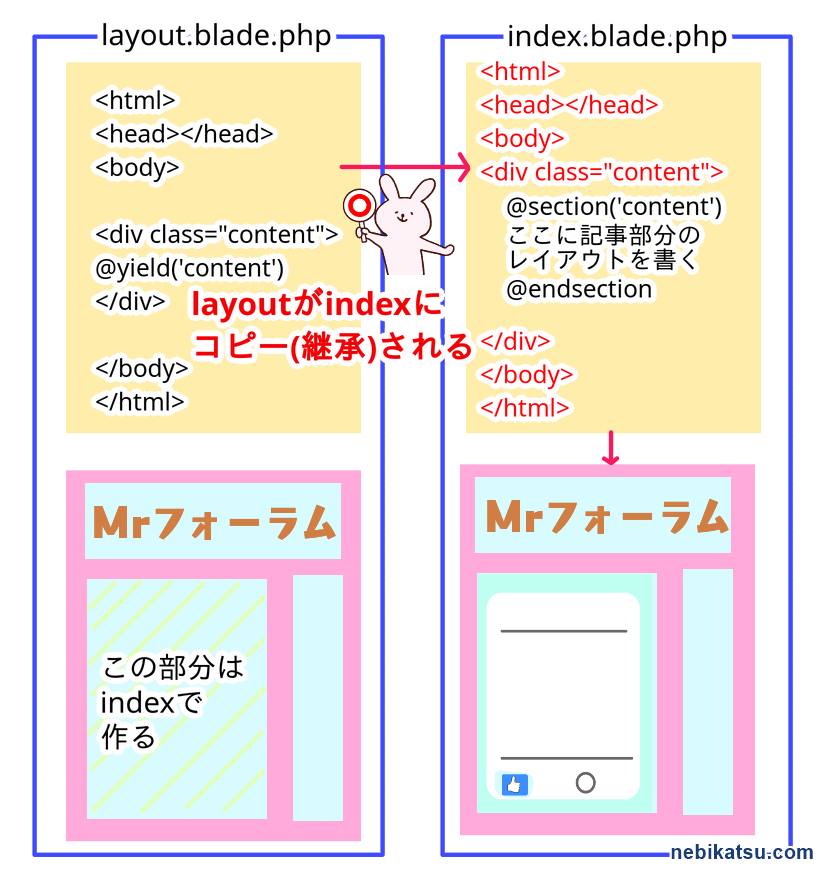
このindex.blade.phpにlayout.blade.phpのコードが
継承される(コピーされる)イメージが正しいです。
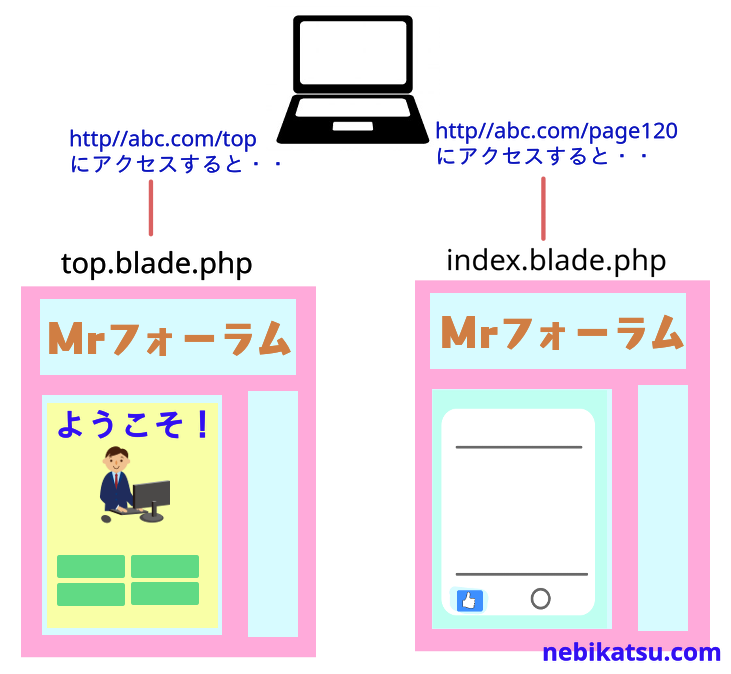
というのも、実際にサイトにアクセスがあると、呼び出されるのはindex.blade.phpの方です。

トップページ、プロフィールページ、投稿ページのように、ページによって、
top.blade.php、index.blade.php、home.blade.php・・
のような感じで毎回違うブレードが呼び出されるわけです。
ただ、共通部分は、layout.blade.phpからコピー(継承)して使ってるって事なんです。

もしblade自体がよく分かってない場合は↓