- ブログ内のどのバナー、どのテキストリンクが一番クリックされてるのか?
- そして、何人に1人ぐらいの割合でクリックされてるのか?
これを知る事が出来たら、よりクリックされるバナーやテキストリンクの作り方、貼る位置が分かって売上アップに繋がりますよね?
『いや、でもアナリティクスとかどこをどう見ればいいのか全然分かんねーよ(汗)あれ、ごちゃごちゃしてて、難しいんだよ(汗)』
ってとりあえずトラッキングIDだけ設定して
全然見てないって事多いと思うんですよ(ああ、以前の私です)。
そんな私のようなバカでもこの設定にしたら、
「ああ、このタイトル上のテキストリンクが一番クリックされてるんだ~、まじか~」とか
「このサイドバーのバナー全然クリックされてないから、キャッチコピー変えなきゃ駄目なんだな。」とか、
ひと目でパっと分かるようになったアナリティクスの設定方法があるんで、
そのやり方と、設定を簡単にできるプラグインを1つご紹介します。
論より証拠という事で、
これ、Googleアナリティクスの画面なんですが、
ほら、これみれば、
「ほうほう、記事始めに入れたテキストリンクが一番クリックされてるんだ~、まじか~」とか
「頑張って作ったド派手なサイドバーのバナー、全然クリックされてないじゃん(泣)これ変えなきゃ駄目じゃん」とか
具体的にどこが何回クリックされてるかがパっと分かるわけです。
なので、今まで面倒くさがって、クリック計測やってなかったあなたも、
この記事を見ながら、ちゃんと設定してみてくださいね。マジで売上変わりますから!
メモ
一応、この記事、WordPressを使ってる事を前提に話していきますが、
WordPressじゃないブログやサイトでもこの設定自体はプラグイン抜きでも出来るんで、
プラグイン使いたくない場合のやり方も最後に書きます。
あと、スクロール計測する方法もあります
アナリティクスで見出しごとにスクロール計測・プラグインで簡単!2019
アナリティクスのクリック計測をバカでも分かる設定にする裏技と簡単プラグイン
クリック計測には、アナリティクスのイベントトラッキングっていう機能を使うんですけど、これ、手動でやると結構面倒くさいのと、
WordPressなんかはテキストエディタとビジュアルエディタを切り替えると、
せっかく設定した記述が消えたりとかよくあるんで、
このプラグインを使うのが簡単で消えなくておすすめです。
というわけで、
WP Google Analytics Eventsプラグインをまずはインストールし、有効化します。
WP Google Analytics Eventsプラグインの設定 STEP1
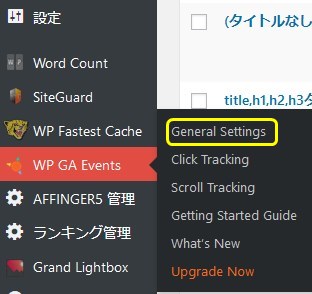
有効化すると、
WordPress管理画面の左側のサイドバーの下の方に
WP GA Eventsっていう項目が出てきますから
「General Settings」を選びます。
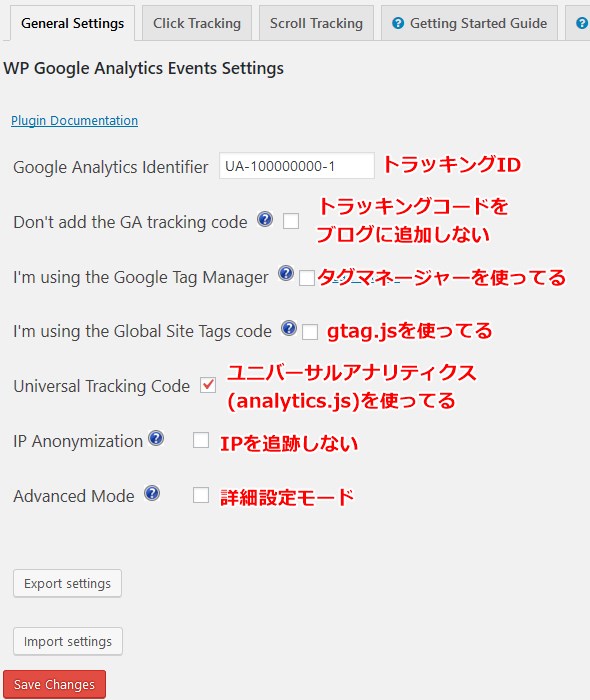
次に「Google Analytics Identifier」の所に
あなたのアナリティクスのトラッキングID (通常UA-から始まる)を入力します。
最初からチェックマークが入ってると思いますが、Universal Traking Codeの所にだけチェックを入れて、「Save Changes」ボタンを押せばOKです。

WP Google Analytics Eventsの設定 STEP2
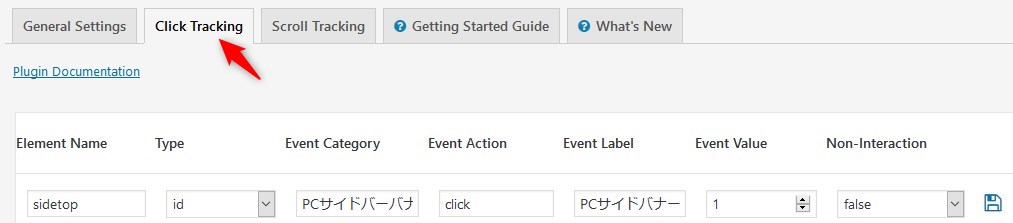
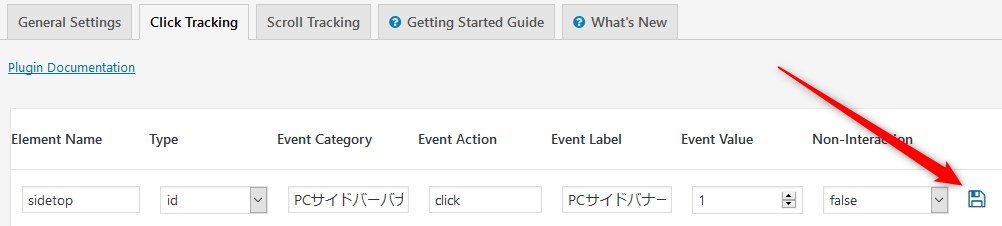
次に「Click Tracking」というタブを開くと、空欄が沢山出てきます。
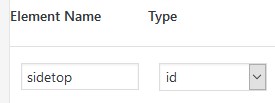
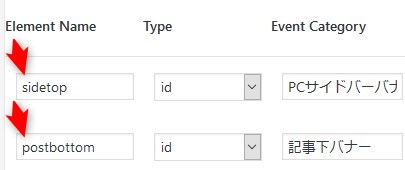
Element Name, Typeの設定

Element Name: ここは半角英語で入力します。ここに入力した英文字を実際にテキストエディタのリンク部分に後で貼り付けます。例:sidetopなら、id="sidetop"のように貼り付ける事になる。自分で適当に名称を考えて入力します。
Type: IDかクラスかを選びます。
idを選んだら、 id="sidetop"
classを選んだら class="sidetop"
というタグを貼り付ける事になるという違いです。この後の説明ではidを使うので、idを選べばいいです。
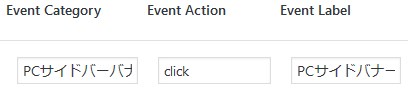
Eventの設定

Event Category:アナリティクスのイベントカテゴリに表示される名前です
Event Action:アナリティクスのイベントアクションに表示される名前です
Event Label:アナリティクスのイベントラベルに表示される名前です
↓
この3つがアナリティクスのバカでも分かるクリック計測にする一番大事な所です!
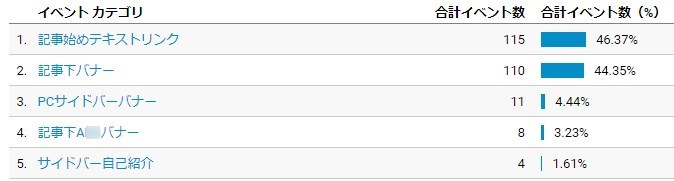
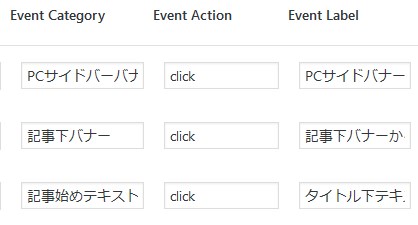
ようは、アナリティクスのイベントっていう画面は、下の画像のような表示になってて、

プラグインの「Event Category」=アナリティクスの「イベントカテゴリ」欄に表示されるって事です.
なので

ここにどこをクリックしたかパッと分かるように日本語で入力します。
一番簡単な方法としては
Event Category: バナーやリンクの位置を書く。例:「サイドバーの一番上のバナー」「記事下のテキストリンク」
Event Action:基本的にはここは「クリック」と入力すればOK。クリック以外の何か行動ならその行動名を付ければOK。スライド、長押し、タッチとか、そのリンクに関する動きを入力すればOK。(画像は英語でclickになってるが、日本語でも大丈夫)
Event Label:これは、カテゴリーとは別の何か付け足したい事を入力したいなら、ここに入力すればOK。よく分からんなら空欄でもいいし、Categoryと同じ事を入力してもOK!(実際、カテゴリーでどのリンクかが分かるように記述してるので、ここは不要)

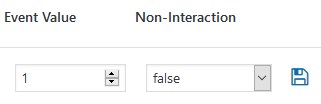
Event Value, Non-Interactionの設定

Event Value:ここに1と入力すれば、1回クリックされるとアナリティクスでは1とカウントされるという事です。2にすれば、1回クリックされるごとに2カウントされるって事です。(普通は1にします。)
Non-interaction:これは、アナリティクスの直帰率(1ページだけ見てブログを去ったお客さん率)のカウントの仕方に関係します。
True=バナーリンクをクリックした事で直帰したお客さんとカウントする
false=バナーリンクをクリックした事で仮に別のサイトに飛んだとしても、直帰したとカウントしない
まぁ、「よう分からん(汗)」という人は、どっちでも大丈夫です。(通常falseで)
例えば、バナーをクリックして、自分のLPに飛んでくれたとしたら、そのお客さんを「サイトからすぐ去ってしまった(直帰した)」とカウントするか(true)、そうではなく、結局自分の望んだサイトに行ってくれたので、直帰率にはカウントしない(false)かの違いなので、
個人的にはfalseでいいんじゃないって思います。
保存ボタン:「add」を最後に押して、フロッピーマークに変われば、完了です。
情報がセーブされ、新しい空欄が下に出るので、新たな項目を追記できます。
これで、プラグインの設定は終了です。
テキストリンク、バナーにidを入れる
では、今度は、実際に、クリック計測したいテキストリンクやバナーリンクにidを入れる作業に入ります(これが済めば、クリック計測が出来る状態になります。)

さっきのElement Nameに設定した奴がidです。
例えば、上の画像ではPCサイドバーバナー用のは、sidetopと設定しましたから、
id="sidetop"
記事下バナー用だったら、
id="postbottom"
みたいに、その名称をid=""に挟んでください。
例えば、じゃあ、記事下に書いたテキストリンクを計測したいとします。
→詳細はこちらをクリック!
このテキストリンクが、何回クリックされたかを計測したいとしましょう。
そのリンクのhtml記述(テキストエディタ側)で
<a href="https://リンク先アドレス">→詳細はこちらをクリック!</a>
↓これを
<a id="postbottom" href="https://リンク先アドレス">→詳細はこちらをクリック!</a>
のように、id=""を<aの後ろに追記すれば、OKです。
これで、このテキストリンクがクリックされると、
アナリティクスに「記事下テキストリンク 1」のように、
クリック数が表示されるようになります。
これで、バカでもクリック計測できるようになりました。完成~(パチパチ~)
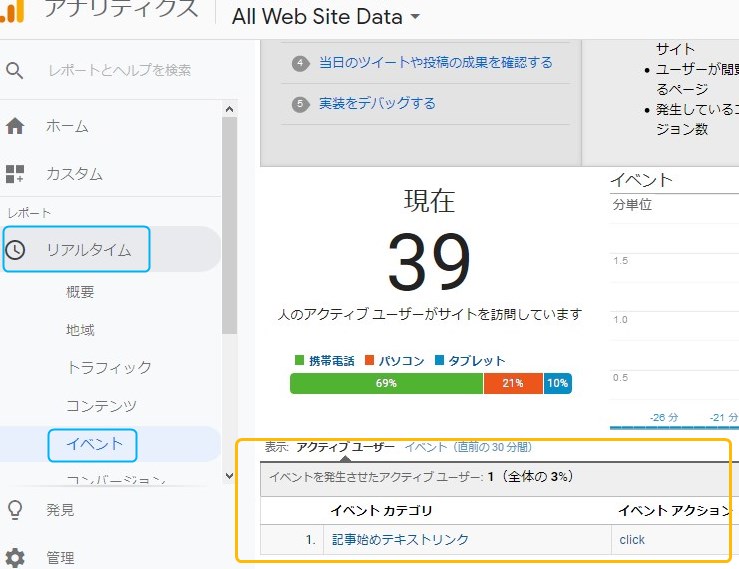
アナリティクスのクリック計測が動いてるかのテスト方法
では、実際にちゃんと動いてるか、チェックしてみましょう。
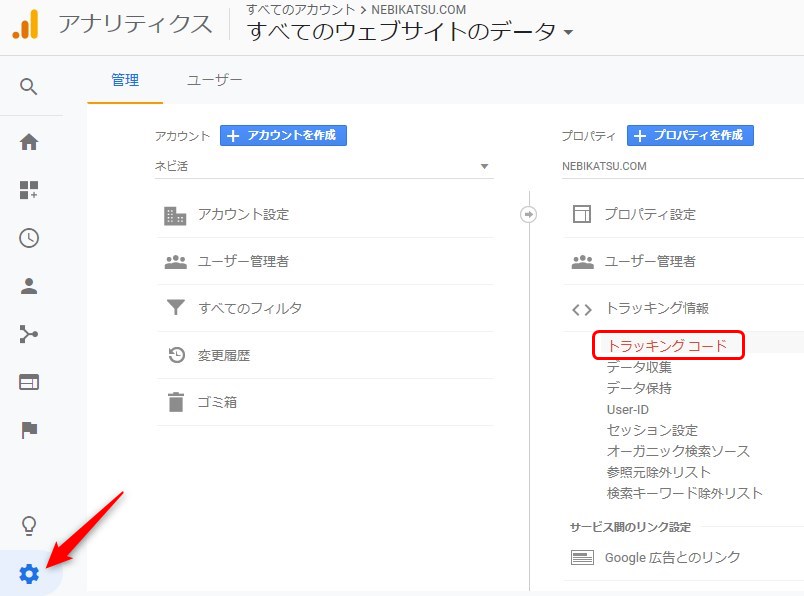
アナリティクスを開いてください。
リアルタイム→イベントというタブを開きます。

そして、実際に自分でそのテキストリンクやバナーをクリックしてみてください。
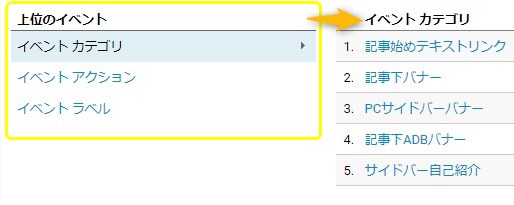
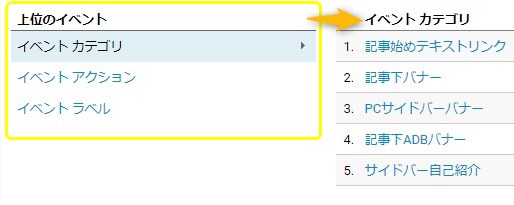
クリックしたらすぐに、上の画像の黄色の枠のように、今プラグインで設定した名称が出るはずです。私だったら、記事の冒頭に設置したテキストリンクをクリックしたので、
「記事始めテキストリンク click」と出てますよね。
*出ない場合は、「表示 アクティブユーザー」を「イベント(直前の30分間)」に変えてみてください。
こういうふうに出れば、ちゃんとプラグインの設定が正しく出来てるという事です。
反映されない場合のチェックポイント
- アナリティクスから自分のIPアドレスの除外をしていないか?違うブラウザ、PCやスマホなど、除外してないIPからテキストリンクやバナーをクリックしてみて、反映されるかチェックしてみてください。
- id=""の設定し忘れ、名前の入力間違えなどしてないか、バナーやテキストリンクを見直してみる。(リンクの貼り直しなどで、idが消えてたり、入力し忘れもあるので。)
- WP Google Analytics EventsプラグインのClick Tracking設定画面に戻り、保存ボタンをもう一度押し直してください。それでもう一度リンクをクリックしてみてください。(反映がうまくされない場合は保存ボタンを何度か押す事で反映されたりする)

実際のクリック計測の簡単な見方(何をどう見るの?)
では、実際にクリック計測が出来るようになった今、
一体その数値を見て、どう稼げるブログにするために反映していけばいいのかを
ここで話していきます。
例えば、あなたが、記事上にテキストリンク、記事下にも同じキャッチコピーのテキストリンク、サイドバーには画像付きのバナーを貼ったとしましょう。
そのまま1日待ちます。(アクセスがもともと少ないなら、1週間とか長い期間でもOK)
次の日、アナリティクスを開きます。
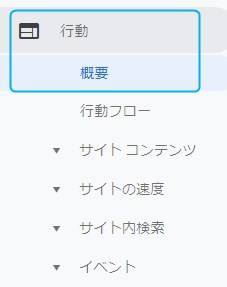
そして、「行動」→「概要」というタブを開きます。


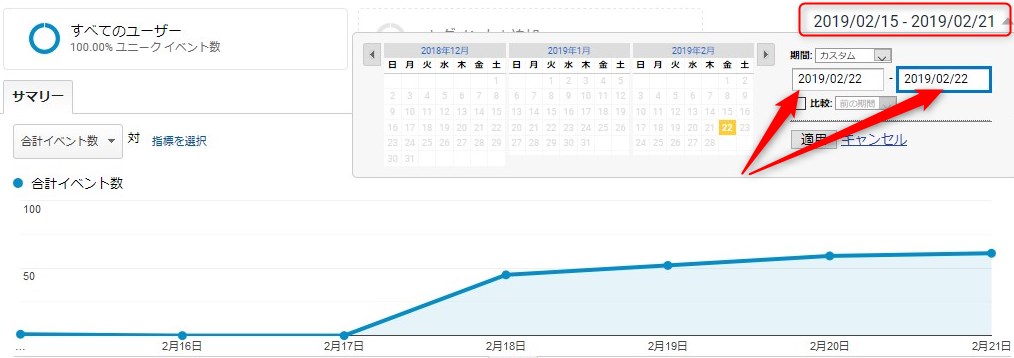
そして、日付を指定します。赤い囲いの日付をクリックすると、期間指定が出来ます。
例えば、今回は昨日一日、一体どのテキストリンクやバナーが一番クリックされてて、逆にクリックされてないのかを調べたいので、期間を昨日1日だけにします。
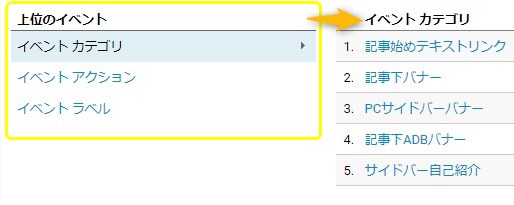
次に下にスクロールして、イベント欄のイベントカテゴリをクリックします。

すると、イベントカテゴリに設定した「記事下バナー」「記事始めテキストリンク」のように出てきます。
これを見る事で、まずブログのどの位置のリンクが一番クリックされてて、逆に全然クリックされてないかが分かります。
これを見て、「お~想像以上にサイドバーってクリックされないんだな」とか「記事上に設置してもクリックされるんだな」とか、どこが自分のサイトではクリックされやすいのか、どの位置にリンクを貼った方が良いのかが分かってきます。
例えば、「あ~サイドバーのバナー全然クリックされてないって事は、バナーのキャッチコピーや画像がイマイチなんだな。」という事も分かるので、作り直してみて、そして、また次の日同じように1日のアクセスを調べれば、
「あぁ、昨日より全然アクセスが伸びたから、こっちのバナーの方がウケるんだな」とか「あれ全然駄目だな、やっぱキャッチコピーが駄目だな」とか分かるわけです。
もしくは、バナーとテキストリンクを入れ替えてみて、また1日待ってクリック数を比べてみて、「バナーの方がクリックされるな」「テキストリンクの方がクリックされるな」とか、「昨日のキャッチコピーの方がクリックされるな」とかそういうのが分かるわけです。
そうやって、よりクリックされるキャッチコピーのテキストリンクやバナーを作っていく事で、アクセス増加、売上アップを狙えるわけです。
注意ポイント
テキストリンクやバナーを張り替える際に、
先程のWP Google Analytics Eventsプラグインのid=""を入れ忘れると
計測出来ないので、入れ忘れないように気を付けてください。
最低限これをやるだけでも、売上アップ、集客アップに貢献出来ます。
では、もうちょっと踏み込んだやり方もさらに紹介します。
もうちょっとさらに踏み込んだクリック解析のやり方
じゃあ、今度は、もうちょっと詳しく調べてみましょう。
今度は、「何人に1人くらいクリックしてくれてるんだろう?」まで調べる方法です。
これの方が
「昨日は100人に1人のクリックだったけど、今日は200人に1人のクリックだったから、昨日のテキストリンクのキャッチコピーの方が良かったんだな」のように、精度が高いクリック計測が出来るので、より参考になります。
今の同じページには、ページビュー数、ページ別訪問数も乗ってます。

なので、例えば、上の例なら、8968人がブログに来てくれたうちの、22人が昨日は記事下バナーをクリックしてくれた。というのが分かります。
という事は、
8968÷22=407
つまり、407人に1人が、記事下のバナーをクリックしてくれたという事になります。
もし、%で出したいなら、逆にして、
22÷8968=0.002 (0.2%)
つまり、0.2%の人しかクリックしてくれなかったというのが分かります。
ちなみによく、大手ポータルサイトの広告バナーで1%くらいのクリック率と言われています。
それでも0.2%は低すぎるので、あぁ、このキャッチコピーはあんまりウケてないんだなというのが分かるので、違うキャッチコピーに変えてみて、また1日計測してみる、そして、何人に1人の割合でクリックしてくれてるのか、数値が改善したか、悪化したかをチェックして、より反応が良いキャッチコピーを選んだり、テキストリンクかバナーかを決めて、集客力をUPしていくというわけです。
ちなみに、最初に出てきた、

この画面、イベントアクションとかイベントラベルの数値も知りたい場合は、
「行動」→「イベント」→「概要」で表示出来ます。
基本的には、イベントカテゴリだけ見れば分かるように設定してあるんで、
ここは見なくてもOKです。
同じWP GA Eventsプラグインでスクロール計測もできます!
アナリティクスで見出しごとにスクロール計測・プラグインで簡単!2019
プラグインを使わないで、イベントトラッキングをする方法
さて、ここまでは、WP Google Analytics Eventsプラグインを使ったやり方を解説してきましたが、プラグインを一切使わなくても、全く同じイベントトラッキングは可能です。
プラグインに頼りたくない派の人は、
この方法を使うと良いです。

追記:以下の方法がテーマや使ってるプラグインによって使えない場合があります。
確認方法としては、あなたのブログのどのページでも良いので開いて、「右クリック→ソースを表示」でソース表示し、「analytics.js」と検索して、それが出てくれば使えますが、出てこないと使えません。
というのも、現在、Googleアナリティクスでは、gtag.jsという別のトラッキングタグに変わったので、それだと若干使うタグが違います。(やり方は一緒なので、gtag.jsの場合のタグも最後に追記しておきます。)
やり方
例えば、じゃあ、
→詳細はこちらをクリック!
って、いうテキストリンクが、何回クリックされたかを計測したいとしましょう。
そのリンクのhtml記述(テキストエディタ側)で
<a href="https://リンク先アドレス">→詳細はこちらをクリック!</a>
↓
<a href="https://リンク先アドレス" onclick="ga('send','event','記事始めテキストリンク','クリック','ラベル', 1);">→詳細はこちら</a>
のように記述するという事です。
これもプラグイン同様、('send','event','カテゴリ','アクション','ラベル', 1)

とアナリティクスのイベントのカテゴリ、アクション、ラベルに対応してるので、
バカでもひと目でどこのリンクが何回クリックされたかがパっと分かるために、'カテゴリ' の所は、日本語で分かりやすく'記事始めテキストリンク'のように記述するのがベストです。
そして、'ラベル'の項は、別に何も記入しなくてもいいですし、'ラベル'のままでOKです。
何か別途チェックしたい事があるなら、ここに日本語で記述すればいいです。
これで完成です。ある意味、プラグイン使わない方が簡単ですが、
私はこれだと長いので記述ミスしたり、
ビジュアルエディターに切り替えた時に消えてしまったりする事があるので、
プラグインを利用してます。
gtag.jsの場合

アナリティクスの管理画面で表示されるgtag.jsを直接headに書き込んでる場合は、違うタグを使います。
<a href="https://〇〇.com/" onclick="gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル'});">→詳細はこちら</a>
基本的には、上のやり方と同じですが、タグの書き方が微妙に違うので、注意してください。
というわけで、この記事を参考に、クリック計測して、より集客できるテキストリンクとバナー作りに励んでみてくださいね!
うまく計測できない?
アナリティクスのイベント(クリック数)が計測されない?この5つを再チェック!
同じプラグインでスクロール計測する場合はこちら