というわけで、Laravelのブレードで投稿を表示する際、必ず必要になるforeachの使い方を解説していきます。
Laravelを使う上で、if文の次によく使う必須文です。初心者でもちゃんと使いこなせるように図と例でしっかり分かるように解説していきます。
laravelでforeachが必要な時とそうでない時
例えば、Laravelでサイトを作ってるとして、
通常は、記事一覧ページと記事単体のページがありますよね。
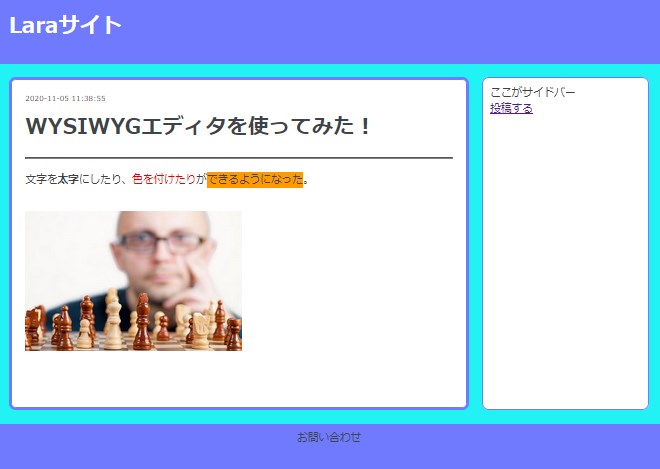
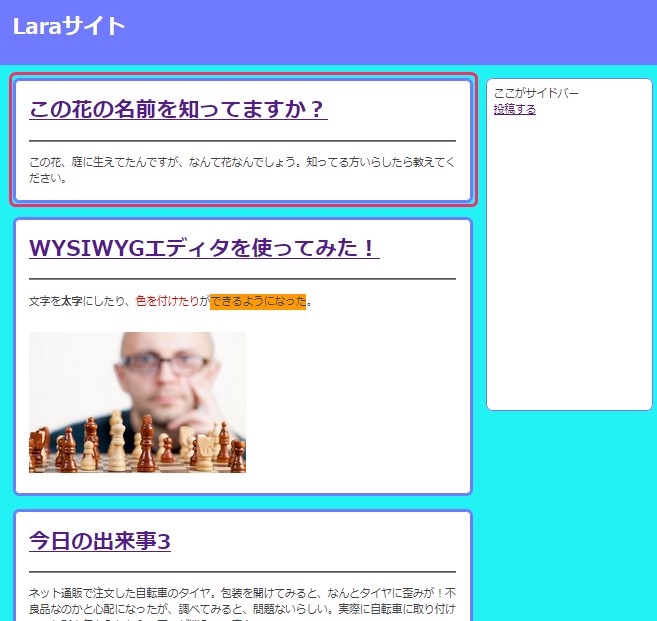
こういう記事一覧のページと、
単独記事のページ
で、foreachは単独記事を表示したいだけなら不要です。
でも、記事一覧とか、口コミサイトのように、複数の投稿が1ページに並ぶ場合は、foreachを使う必要が出てきます。
foreachは、投稿が入る欄を投稿の数だけ複製するための命令文です。
もともとブレードには、1投稿を表示するための空欄しか用意しませんが、
foreachを使う事で、表示したい投稿が3つなら、空欄も3つに複製してくれるわけです。

なので、そもそも表示用の空欄を複製する必要がない場合、すなわち表示する投稿が1つだけのページではforeachは不要です。


laravelのforeachの使い方・実例
先程出てきた投稿一覧ページと単独ページを例に説明していきます。
この画面を実際に作るチュートリアルもあるよ↓

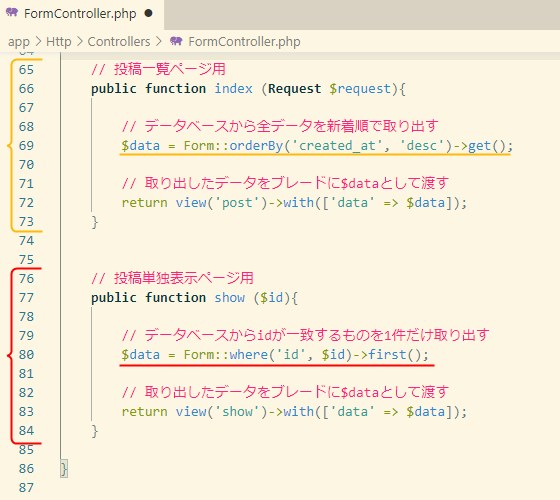
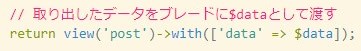
まず、投稿をデータベースから呼び出すコントローラーを作ります。
双方を見比べてください。投稿一覧ページ用のクエリ(データベース検索文)は、最後がget()で終わり、単独表示ページ用のクエリは、最後がfirst()で終わってます。
- get()は条件一致した全ての記事(複数)を取り出す
- first()は最初に条件一致した1件だけを取り出す
とそれぞれ使い分けます。
そして、first()を使った時は、そのままブレードに渡すだけで表示できますが、
get()、つまり複数記事を取り出した時は、ブレードでforeachを使わないとエラーになってしまいます。
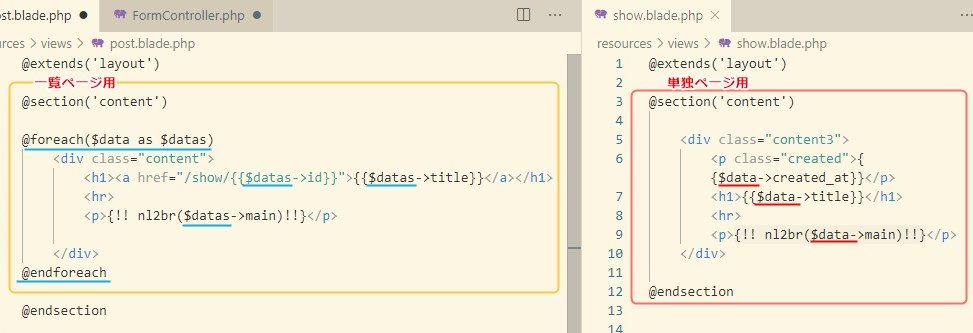
というわけで、ブレードを見比べてみましょう。
まず、右(赤枠)の単独ページは、呼び出した投稿が1件だけですから、そのまま{{$data->title}}のように書くだけで、投稿がそこに当てはめられて表示されます。
しかし、一覧ページ左(黄枠)の場合は、複数記事があるわけですから、その文、当てはめる{{ }}欄や必要なHTMLタグを@foreachで複製する必要があります。
@foreachの具体的な書き方
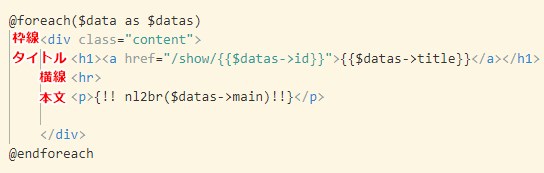
まず、@foreach($data as $datas)と書きます。
$dataというのは、先程コントローラーから渡した投稿データです。

それを、foreachでは必ず一度別名にする必要があります。
なので、$data→$datasのように、変数名を変更してるわけです。
ちなみに、@foreach($data as $val)のようにしてもOKです。
なんでも良いので、とにかく別名に変える必要があるんです。
なので、通常使われるのは、($val as $vals) ($posts as $post)のような感じで、sを付けたり取り除いたりした形で分かりやすく表現する事が多いです。
そして、合わせて@endforeachも必ず作ります。
この@foreachと@endforeachで、複製したいHTMLパーツ全体を挟みます。
今回だったら、この青い枠とその中身を複製したいわけですから、それを含めて挟むわけです。


そして、{{$datas->title}}のように書けば、投稿の数だけ自動的に複製して表示してくれるようになります。
あとは実際にチュートリアルをやってみると良いよ。


データベースのカラム名だよ

データベースのカラムを選ぶ事で、その中身が表示されるわけ。


通常は{{ }}を使うんだけど、データベースの中に直接HTMLタグが入ってる場合や、文の中に改行がある場合は、それを適用するためには代わりに{!! !!}を使うんだ。

nl2br()というのが、普通の<textarea>に入力された文章の改行を<br>に変更するタグなんだ。
もし、{!! !!}を使う時は、ハッキング対策も必要だから、下の記事も必ず読んでね↓