今回は、Laravel6でWYSIWYGエディタ(ビジュアルエディタ/リッチテキストエディタ)を使って、フォーム送信し、投稿をデータベースに保存するチュートリアルをやっていきます。
過去のチュートリアルで、入力フォームを作成して、
投稿をデータベースに保存するチュートリアルはやりました。

→Laravel6チュートリアル初心者向け:フォームを作成し投稿を保存してみよう!
ただ、これだと太字にしたり、文字色を変えたりといった事が、ボタンで簡単にできません。
もちろん自分でJavascriptを叩いて、自作ボタンを作る事も可能なんですが、
最初からWordPressのようなリッチテキストエディタ、またの名をWYSIWYG(ウィジウィグ)エディタをLaravelで使う方法もあります。

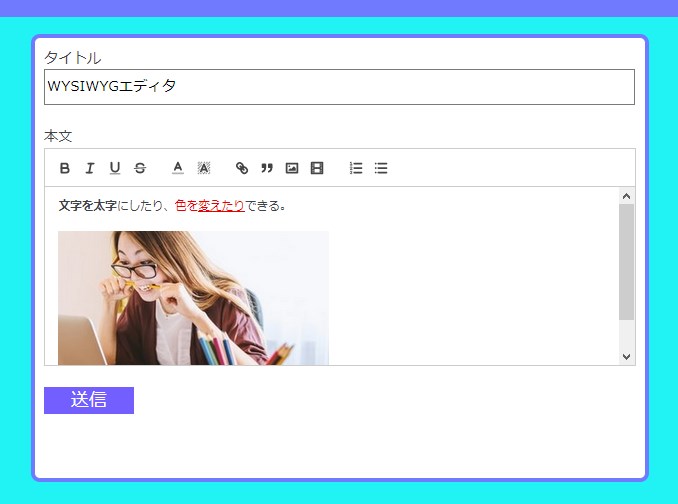
画像では、Quillという無料で使えるWYSIWYGエディタをLaravelに埋め込んでいます。今回、これをチュートリアルとして一緒にやっていきましょう。

Laravel6チュートリアル:WYSIWYGエディタを使ってみよう!
では、今回は、無料で使いやすい事が評判なQuillというWYSIWYGエディタを埋め込んでみましょう。
このチュートリアルには、コントローラー、データベース、モデルなどの、投稿保存に必要なパーツ一式が必要です。
以前のチュートリアルをやってない場合は、以下のチュートリアルを先にやって、これらのデータ保存に必要なパーツを作成してから、戻ってきてください。
Laravel6チュートリアル初心者向け:フォームを作成し投稿を保存してみよう!
入力フォームのページのブレードを作成する
では、まず空のテキストエディタを開き、以下をコピーしてください。
コピーしました
コピー
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>newsite</title>
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
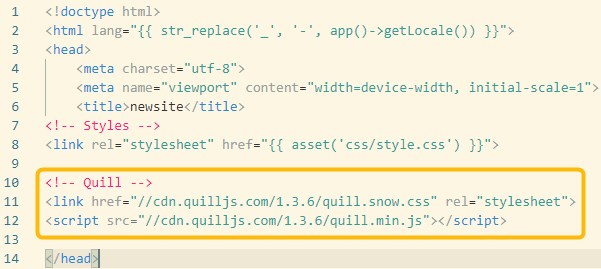
<!-- Quill -->
<link href="//cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<script src="//cdn.quilljs.com/1.3.6/quill.min.js"></script>
</head>
<body>
<div class="wrapper">
<div class="header"><h1>投稿ページ</h1></div>
<div class="content_wrapper">
<div class="content2">
<form action="/newpostsend" method="post">
@csrf
<p>タイトル</p>
<input type="text" name="title" class="formtitle">
<p> </p>
<p>本文</p>
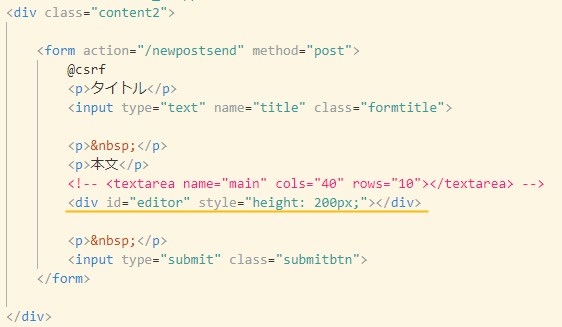
<!-- <textarea name="main" cols="40" rows="10"></textarea> -->
<div id="editor" style="height: 200px;"></div>
<p> </p>
<input type="submit" class="submitbtn">
</form>
</div>
</div>
</div>
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</body>
</html>そして wysiwyg.blade.phpという名前で、resources\viewsフォルダに保存してください。

中身を説明すると、以前のチュートリアルで作った、form.blade.phpという普通の投稿フォーム用ブレードをコピーし、QuillエディタのJavascriptを埋め込んでいます。

この</head>の手前に書いた黄枠部分でQuill本体を読み込んでます。


次に<form>部分、元々付いてたtextareaを削除(コメントアウト)し、代わりに <div id="editor">というタグを入れてます。これがQuillエディタを表示するタグです。

そして、</body>の手前に<script>タグを追記しました。
これがQuillの設定になります。先程 <div id="editor"> と書きましたが、
「#editorの所に新しいQuillを設置して、テーマはsnowを使ってください」と命令が書かれているわけです。


コントローラーの設定
以前のチュートリアルで作ったFormController.phpを開いてください。

図の黄枠部分を追記します。

コピーしました
コピー
public function wys (){
return view ('wysiwyg');
}コピーしたら、上書き保存します。
ルートの設定
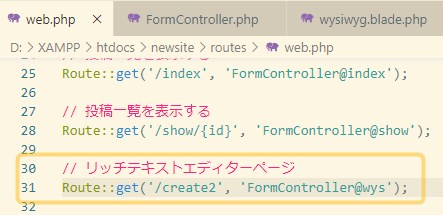
routes\web.phpを開きます。

そして、黄枠部分を追記します。

コピーしました
コピー
// リッチテキストエディターページ
Route::get('/create2', 'FormController@wys');上書き保存してください。
これで、/create2というURLにブラウザからアクセスすると、wysiwyg.blade.phpが表示されるようになりました。
一度WYSIWYGエディタを表示してみよう!
ここで、ブラウザで一度、投稿ページを表示してみましょう。
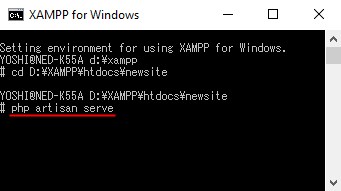
コマンドプロンプト(Shell/ターミナル)を開いて、
cd でLaravelプロジェクトフォルダまで移動し(例 cd D:\XAMPP\htdocs\newsite)、
php artisan serve と入力、Enterします。

言ってる事が分からない場合は、以下で1つ1つ丁寧に解説してるよ↓

そして、ブラウザを開いて、http://localhost:8000/create2にアクセスしてみてください。

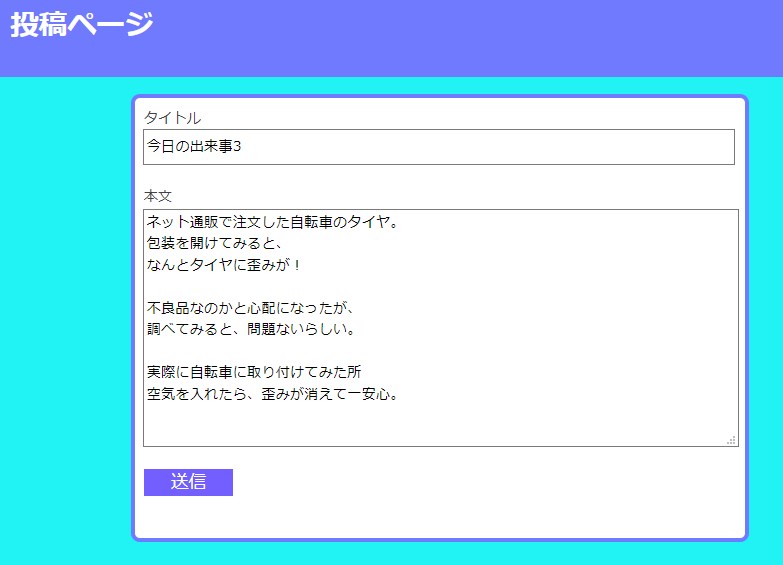
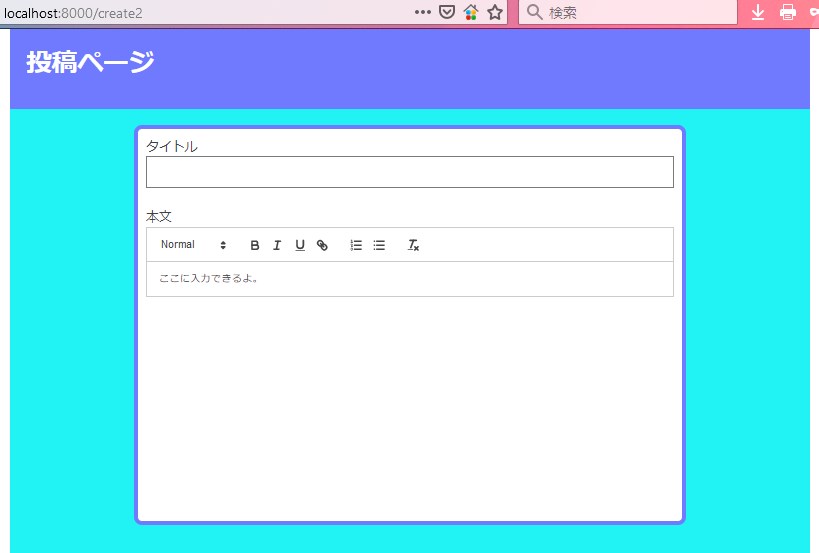
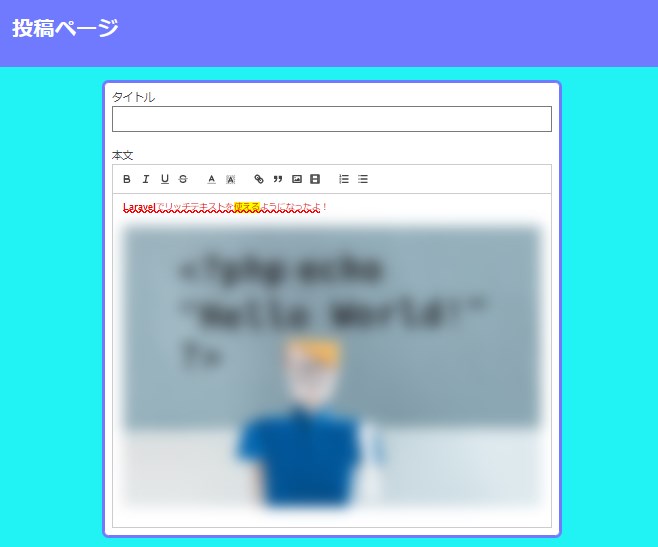
このように、リッチテキストエディタが表示されてるはずです。
エディタのデフォルトの高さは、
<div id="editor" style="height: 200px;">のように、style(CSS)で設定可能です。
ひとまず、文字を打って、ボタンを押してみてほしいんですが、
たぶん、Bと書かれた太字ボタンを押しても何も変わらないと思います。
理由はLaravel側のCSSに太文字にするためのCSSがまだ書かれてないからです。
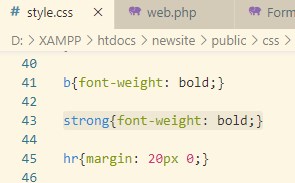
なので、public\css\style.cssを開きます。
そして、以下を追記し、上書き保存してください。
コピーしました
コピー
strong{font-weight: bold;}

これで、ブラウザを更新して、もう一度ボタンを押すと、ちゃんと太字になってるはずです。


WYSIWYGエディタQuillのカスタマイズ
では、Quillのツールバーのボタンを増やしていきます。
先程のwysiwyg.blade.phpを開きます。

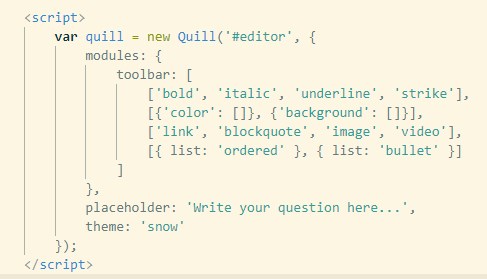
<script>~</script>の中身を以下のように書き換えてください。

コピーしました
コピー
var quill = new Quill('#editor', {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'],
[{'color': []}, {'background': []}],
['link', 'blockquote', 'image', 'video'],
[{ list: 'ordered' }, { list: 'bullet' }]
]
},
placeholder: 'Write your question here...',
theme: 'snow'
});
ファイルを上書き保存し、ブラウザを更新してください。

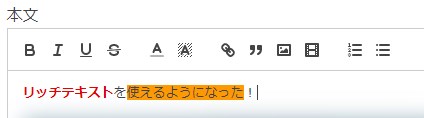
こんな具合にツールバーに各種ボタンが追加されたはずです。
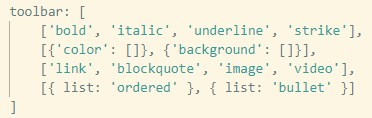
↓このtoolbarの中が、それぞれのボタンを意味しているので、ここでボタンを足したり減らしたりができます。

例えば、引用ボタンがいらないなら、'blockquote',を削除すれば、ボタンも消えます。
それぞれの[ ]が、ボタンを束ねていて、[ ]と[ ]の間は、ボタン同士の隙間ができるようになってます。
その他、ボタンの種類については、
公式サイトを参照してください↓
https://quilljs.com/docs/formats/
ねぇ、ちなみに、画像ボタンで画像を投稿したらモザイクかかっちゃったんだけど・・



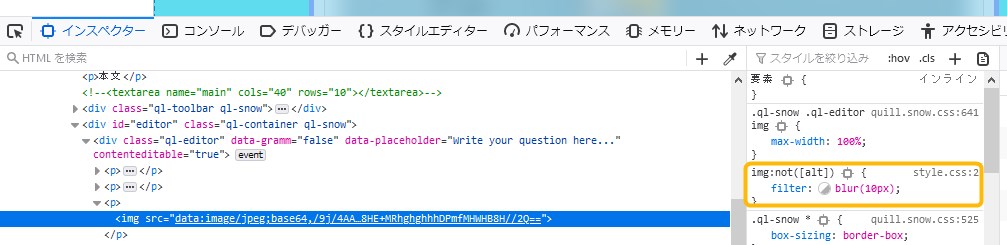
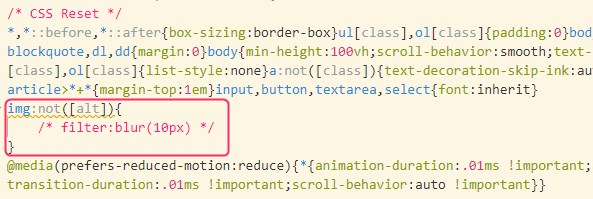
ブラウザでモザイクがかかっている画像を右クリックして「要素を調査(inspect)」を選んでください。
画像のCSSが右側に表示されるのですが、見てみると、filter:blur(10px); と書いてあり、これのチェックを外すと、画像のモザイクが消えます。
つまり、CSS側に悪さをしてるものがあるって事なんです。
public\css\style.cssを開き、blurで検索してみると、

CSS Resetの中にfilter:blurがあるので、その部分を改行した後、コメントアウトすれば、
画像がちゃんと表示されるようになります。

というわけで、コントローラーに命令文を書いていきます。
コントローラーからデータベースに保存する命令文を書く
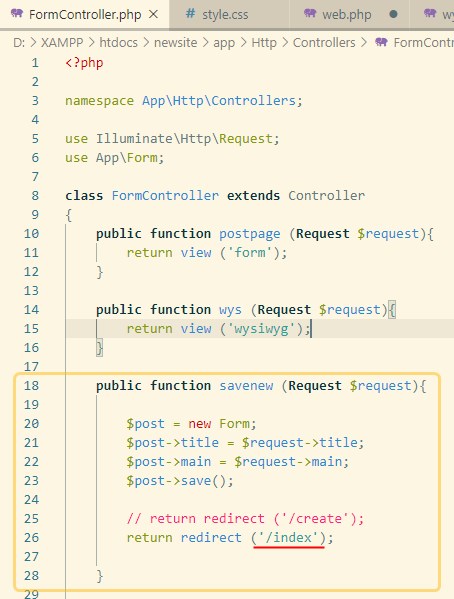
FormController.phpを開いてください。

以前作った、function savenewというメソッドがあると思うので、
そこのreturn redirect を "/index"に書き換えてください。

無い場合は、黄枠の部分をそのまま書き足してください。
そして上書き保存します。
ブレードに追記する
次に、wysiwyg.blade.phpを開いてください。


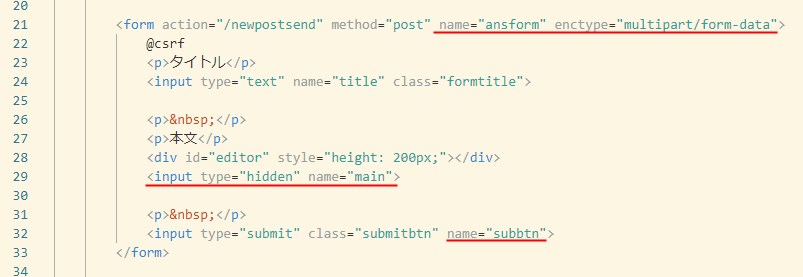
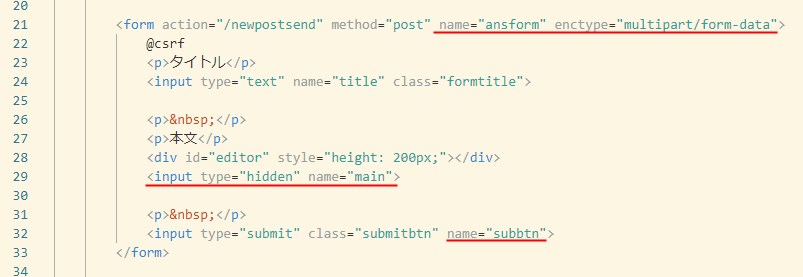
form部分に赤線を追記します。と言っても、分かりづらいので、form部分を以下のコードと丸っと入れ替えてもOKです。
コピーしました
コピー
<form action="/newpostsend" method="post" name="ansform" enctype="multipart/form-data">
@csrf
<p>タイトル</p>
<input type="text" name="title" class="formtitle">
<p> </p>
<p>本文</p>
<div id="editor" style="height: 200px;"></div>
<input type="hidden" name="main">
<p> </p>
<input type="submit" class="submitbtn" name="subbtn">
</form>
説明すると、

formとsubmitに新たに付与したname部分は、後ほどJavascriptで使うために付与してます。
また、enctype="multipart/form-data"は、画像などの文字以外のデータをform送信する時に必要なタグです。
<input type="hidden" name="main">は、隠しフィールドです。この隠しフィールドに、Javascriptを使って、Quillエディタに書き込まれた投稿を移し替えます。
Quillエディタ自体はJavascriptですが、移し替える事で、Laravel(PHP)のformデータとして扱う事ができるようになります。
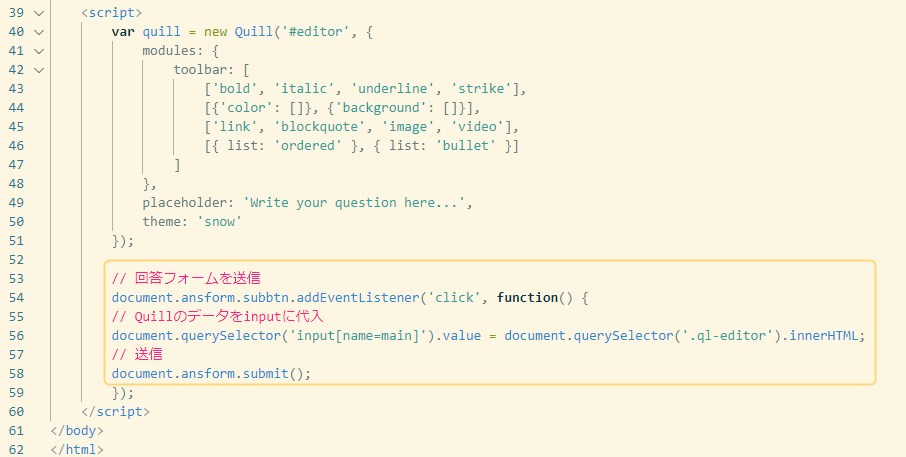
次に<script>タグ内に、黄枠部分を追記してください。

コピーしました
コピー
// 回答フォームを送信
document.ansform.subbtn.addEventListener('click', function() {
// Quillのデータをinputに代入
document.querySelector('input[name=main]').value = document.querySelector('.ql-editor').innerHTML;
// 送信
document.ansform.submit();これは、formの送信をJavascript側で操作するコマンドです。
送信ボタンを押した時に、まず、Quillエディタ上に入力された投稿を隠しフィールドのinput [name=main]に代入します。
代入したら、formを送信するという設定になっているわけです。
ここまで記入できたら、忘れず上書き保存してください。
これで、ブラウザのQuillエディタから、投稿ができるようになっているはずです。
ルート設定は?
ちなみに、Quillエディタで入力した情報を、FormControllerに渡すルート設定は、以前のチュートリアルのform送信用ルートをそのまま使ってます。
![]()
もし、routes\web.phpにこの一文がない場合は、追記して上書き保存してください。
ブラウザでWYSIWYGエディタからフォーム送信してみよう!
ブラウザから http://localhost:8000/create2 にアクセスしてください。
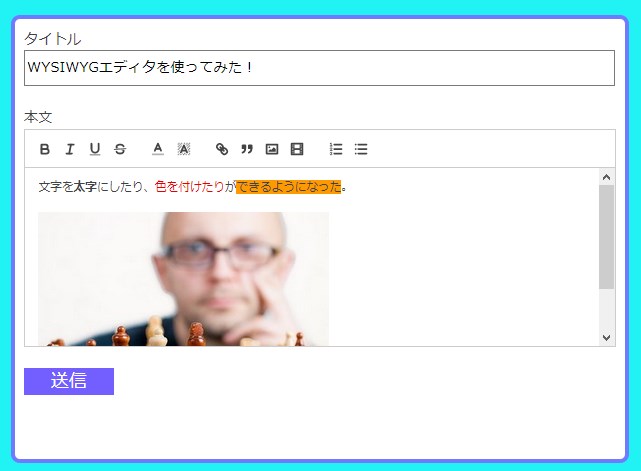
上の画像のように、装飾した文字を入れたり、画像を入れたりして、送信してみてください。
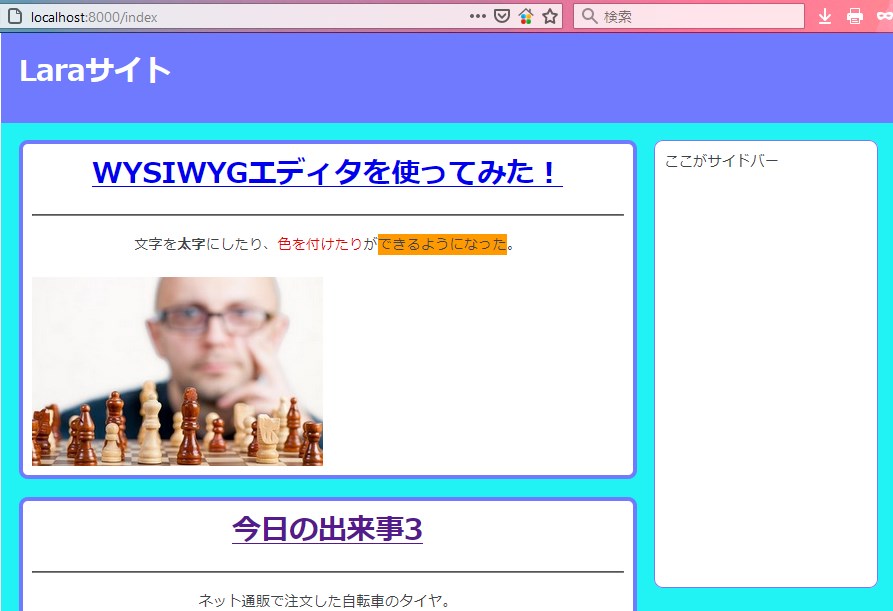
送信すると、/index という、以前のチュートリアルで作った、記事一覧表示に
今回の投稿が追加されてるはずです。
もし、以前のチュートリアルをやっていない場合は、このチュートリアルをやると、同じページが作成できます。
→Laravel6チュートリアル初心者向け:データベースの値を取得して表示してみよう
データベースにどう保存されているのか確認しよう!
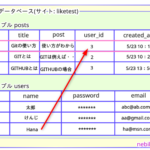
また、実際にphpMyAdminから、データがどう保存されているのかを見てみましょう。
XAMPPの場合は、MySQLのadminボタンを押すと開けます。

左メニューから、自分のサイトのデータベース(newsite)を選び、formsフォルダを選択します。
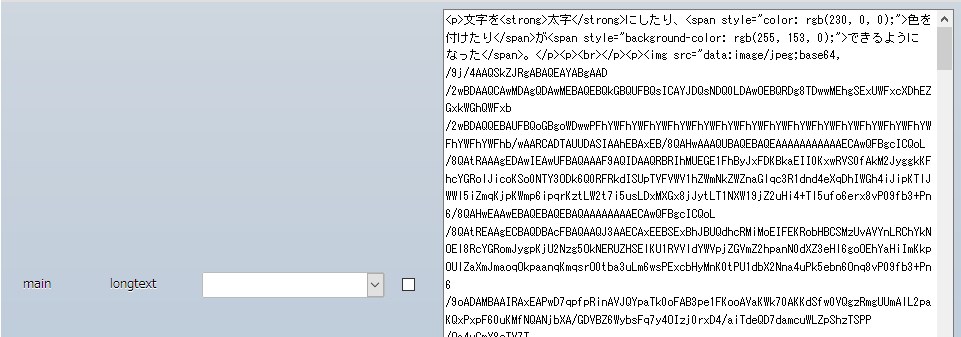
すると、今回は、mainカラムにhtmlごと入ってるのが分かりますね。
実際に、編集ボタンを押してみてください。
mainカラムには、HTMLタグ付きの文字と、謎のコードの羅列が入ってると思います。この謎のコードは挿入した画像をbase64というコードに変換してデータベースに保存しています。
例えば、Emailに画像を添付して送る時も同じように、base64コード化されて、画像が送られる仕組みになってるんです。

いや、普通は画像フォルダを設置して、そこにjpgとかpng画像のまま保存するんだ。
Quillのデフォルト仕様だと、こうやって画像がBase64化されて、データベースに一緒に保存される仕様になってるんだ。
ただ、これはこれで、データベースを見直したい時に、このコードが邪魔で読みづらかったり、データベースを重くする原因になるというのもあって、嫌がる人も結構多い。
そういう場合は、Quillエディタ自体をもっとカスタマイズして、画像は画像フォルダに保存するように設定する必要があるね。Javascriptに詳しくないと結構キツイけど。


というわけで、次のチュートリアルでは、画像をLaravelにアップロードする方法を一緒にやっていきます。
→Laravel6チュートリアル:画像投稿機能を作って投稿に表示させよう!