今回は、Laravel6を使って、実際にウェブページをbladeで作ってみるチュートリアルをやっていきます。
このチュートリアルではまず、サイトの全体のレイアウト(原型)をBladeで自作する方法を解説していきます。

Laravelには、テーマがあるわけじゃないから、サイトのレイアウト、デザインは、自分で1から作っていく(フルスクラッチする)必要があるんだ。
じゃあ、どう作ればいいのかっていうのをここでは解説していくよ。

前回のチュートリアルでは、サイトを表示させて仕組みを理解しよう!というチュートリアルをやりました。
前回はLaravelにデフォルトで付いてるブレードを使いましたが、
今回は、ブレードを1から自分で作成して、ウェブページをブラウザで表示してみましょう。
そもそもブレードって何?って場合は↓

Laravel6チュートリアル初心者向け:bladeでウェブページを作ってみよう。
では、Laravelプロジェクトは作成済み(Laravelサイトはインストール済み)という前提で進めていきます。
Laravelプロジェクトがない(Laravelサイトをまだ1つもインストールしてない)場合は、以下の記事を見て、Laravelプロジェクトを新規作成してね↓
Laravelプロジェクトとは?作成方法も含めて初心者向けによく分かるように解説!
もしくは、前回のチュートリアルでも説明してるよ。

まず、空のテキストエディタを開いてください。


で、空のテキストファイルを、resources\viewsフォルダに、layout.blade.phpという名前で保存します。

次にlayout.blade.phpにサイト全体のレイアウトをHTMLで書いていきます。

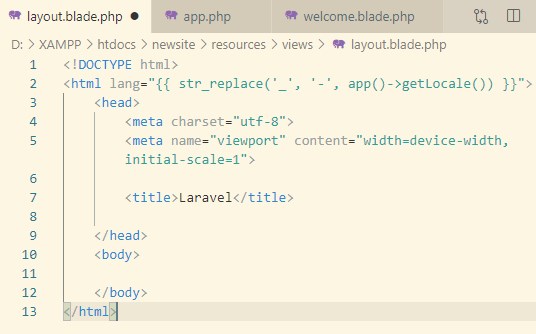
HTMLは、headとbodyで構成されているので、まずこれだけ書きます。
あと、ひとまず文字も入れてみましょう。

<body>~</body>の所に、pやh1タグを使って、適当に文字を書いて、このファイルを上書き保存してください。
Bladeをブラウザ表示するためのルートの設定
今作ったページをブラウザで表示できるように、ルート設定をします。
routes\web.phpを開きます。


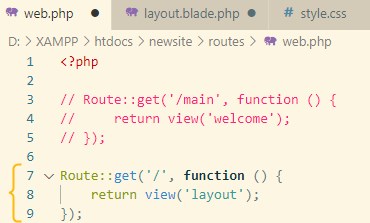
- 元々あるRoute::get~('welcome');の3行をコピーして、下にペーストします。
- 元々あった3行は、//を先頭に付けてコメントアウト(不能化)します。
- 画像の7,8,9行のように、URLを'/'にして、view('layout')として、上書き保存します。
- コマンドプロンプト(shell/ターミナル)から、cdでプロジェクトフォルダに移動します。(例: cd D:\XAMPP\htdocs\newsite)
- php artisan serveと入力、Enterします。
- ブラウザでhttp://localhost:8000/にアクセスしてみます。

ブラウザでは、このように、body内に入力した文字が表示されてるはずです。

では、もっとちゃんとしたウェブサイトにここからグレードアップしていきましょう。
→Laravelのroutes(web.php)とは?超初心者向けに図解と実例でやさしく解説!
Bladeのheadの中を作っていこう!
では、ちゃんとしたサイトにしていくために、
空っぽの<head>タグに必要な情報を書いていきましょう。
ただ、何を書くべきかがパッと分かりませんよね。
というわけで、resources\viewsフォルダの welcome.blade.php から必要そうなものだけコピーしちゃいましょう。

こんな感じ。ちなみに、2行目のhtml langっていうのは、言語です。
Laravelのサイト言語の設定
この言語設定ですが、config\app.phpを開きます。

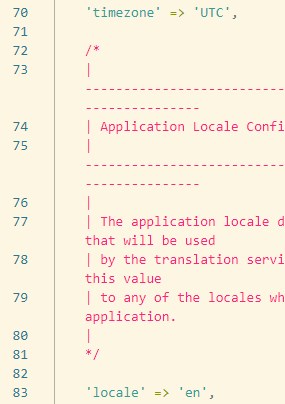
70行目くらいにtimezone、83行目くらいにlocaleってありますよね。

それを、それぞれ、Asia/Tokyo、ja に書き換えて保存してください。
そうする事で
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">がブラウザでは
<html lang="ja">と変換されて読み込まれるようになります。

ブラウザのソースを表示してみると、こうなる。
じゃあ、次はBodyの中を作っていきましょう!
Bladeのbodyを作る
headはブラウザには表示されない部分ですが、body内はブラウザに実際に表示される部分です。
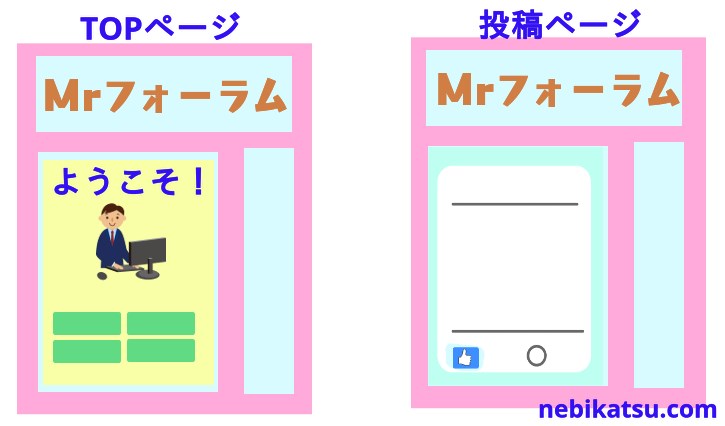
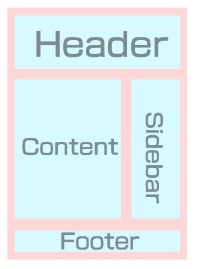
まず、サイトと言えば、基本はこういう形ですよね?

じゃあ、このレイアウトに必要なものを作っていきましょう。
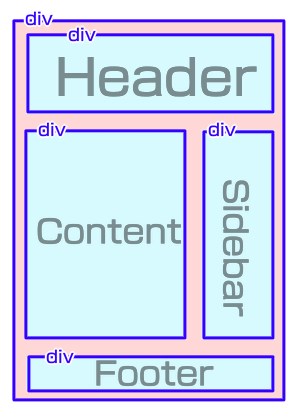
さっきの文字は一度消して、bodyタグの中に、<div>で、まずwrapperっていうのを作ります。wrapperっていうのは、サイト全体を覆う枠(図のピンク部分)だと思ってください。サイトの幅とかそういうのの調整に使います。
その中に、また<div>で、それぞれのパーツを作ります。

divはdivision(分割、区分)の略です。つまりサイトを区分けしていくわけです。
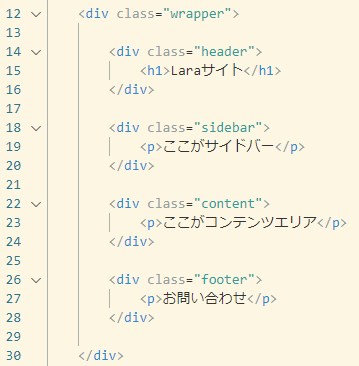
さらに文字も入れてみると、こんな感じです。

コピーしました
コピー
<div class="wrapper">
<div class="header">
<h1>Laraサイト</h1>
</div>
<div class="sidebar">
<p>ここがサイドバー</p>
</div>
<div class="content">
<p>ここがコンテンツエリア</p>
</div>
<div class="footer">
<p>お問い合わせ</p>
</div>
</div>
ちなみに、この状態でブラウザで表示すると、ただ文字が表示されるだけです。なぜかっていうと、まだCSSでレイアウトを定義してないからです。
Blade上のHTMLでCSSファイルを読み込む
さて、ここまで出来たら、一旦CSSファイルを作りましょう。
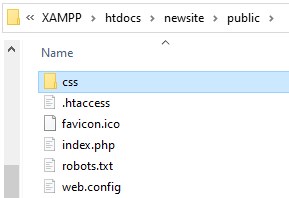
まず、publicフォルダに行き、その中にcssというフォルダを作成します。

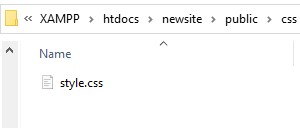
次に、またテキストエディタで空の新規ファイルを作成し、このフォルダの中に、style.cssという名前で保存します。

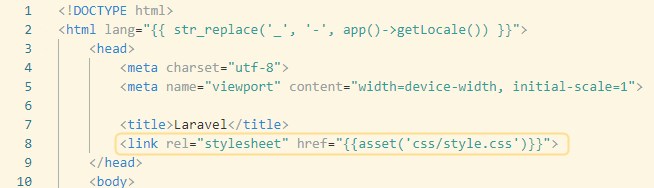
今度は、layout.blade.phpに戻り、このcssを呼び出す一文をhead内に追記します。

コピーしました
コピー
<link rel="stylesheet" href="{{asset('css/style.css')}}"> これで、CSSを呼び出せるようになりました。
CSSを実際に書いていく
あとは、こんなふうに全体のレイアウトを作るためにCSSを書いていきます。
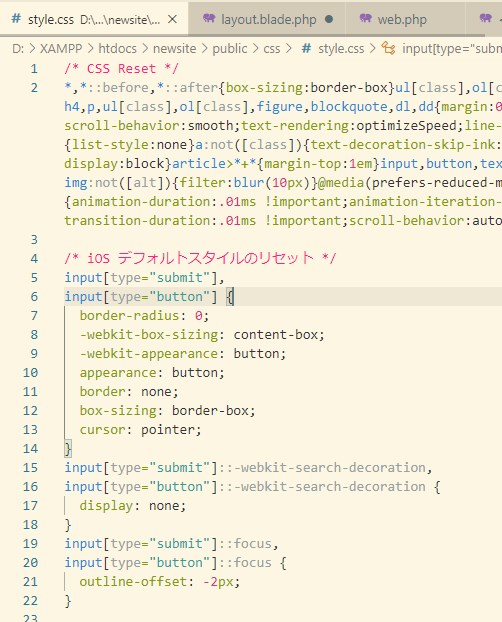
先程の、public\cssフォルダのstyle.cssを開いて、以下を丸ごとコピペし、保存してください。
コピーしました
コピー
/* CSS Reset */
*,*::before,*::after{box-sizing:border-box}ul[class],ol[class]{padding:0}body,h1,h2,h3,h4,p,ul[class],ol[class],figure,blockquote,dl,dd{margin:0}body{min-height:100vh;scroll-behavior:smooth;text-rendering:optimizeSpeed;line-height:1.5}ul[class],ol[class]{list-style:none}a:not([class]){text-decoration-skip-ink:auto}img{max-width:100%;display:block}article>*+*{margin-top:1em}input,button,textarea,select{font:inherit}img:not([alt]){filter:blur(10px)}@media(prefers-reduced-motion:reduce){*{animation-duration:.01ms !important;animation-iteration-count:1 !important;transition-duration:.01ms !important;scroll-behavior:auto !important}}
/* iOS デフォルトスタイルのリセット */
input[type="submit"],
input[type="button"] {
border-radius: 0;
-webkit-box-sizing: content-box;
-webkit-appearance: button;
appearance: button;
border: none;
box-sizing: border-box;
cursor: pointer;
}
input[type="submit"]::-webkit-search-decoration,
input[type="button"]::-webkit-search-decoration {
display: none;
}
input[type="submit"]::focus,
input[type="button"]::focus {
outline-offset: -2px;
}
.define-text1 br{
margin-bottom: 10px;
}
html, body {
background-color: #fff;
color: #3c4447;
font-family: 'ヒラギノ角ゴ ProN', 'Hiragino Kaku Gothic ProN', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif;
font-weight: 200;
height: 100vh;
/* viewpointに対して100%の意味 */
}
h3{
font-weight: 200;
}
b{font-weight: bold;}
hr{margin: 20px 0;}
.wrapper{
width: 1000px;
background-color: #20f3f3;
min-height:700px;
/* border: 1px solid #ccc; */
margin: 0 auto;
}
.header{
background-color: #707aff;
margin: 0 0 10 0px;
height: 100px;
padding: 20px;
}
.sidebar{
margin:20px;
background-color: #ffffff;
border: 2px solid #707aff;
border-radius: 10px;
width: 250px;
min-height:500px;
float: right;
padding: 10px;
}
.content{
text-align: center;
width:690px;
min-height:500px;
background-color: #ffffff;
border: 5px solid #707aff;
border-radius: 10px;
margin: 20px;
padding: 10px;
}
.footer{
background-color: #707aff;
height: 80px;
text-align: center;
padding: 10px;
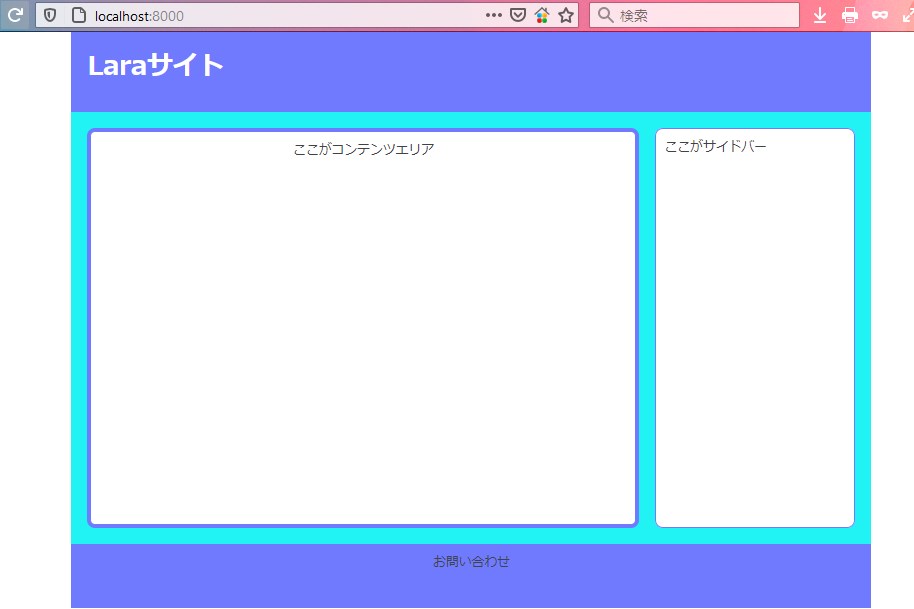
} そして、ブラウザを更新してみてください。
サイト全体のレイアウトが表示されてるはずです。




それも可能だけど、あまり現実的ではないね。そうじゃなくて、ブログ投稿フォームを自分で作って、ブラウザから投稿できるようにするんだよ。
口コミサイトとか作る場合も一緒。投稿フォームを作って、そこから口コミを投稿すると、ブレードのコンテンツエリアに表示されるようにするんだ。詳しくは↓

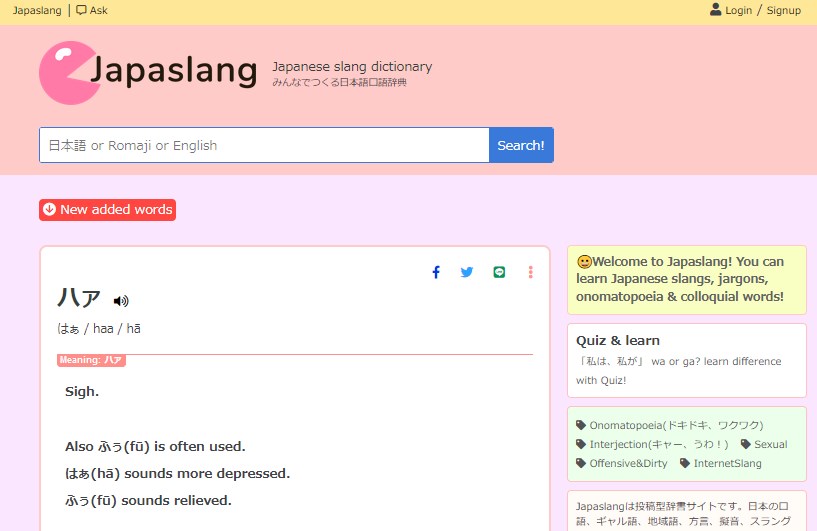
ここからもっと<div>でパーツを細かく分けて、CSSで細かくデザインしていく事で、下のサイトのようなまともなデザインになります。

このHTMLやCSSでかっこいいデザインを作る方法は、検索すれば、いっぱいカッコイイサイトのデザインCSSとか出てくるんで、そういうのを参考に自分なりのデザインを構築していきます。





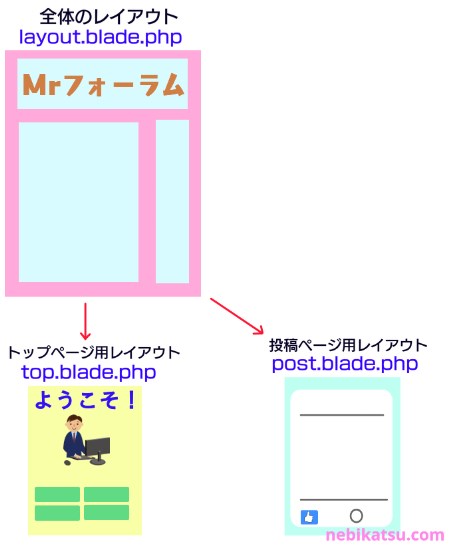
この図のように、ヘッダー、サイドバー、フッターといった部分はどのページでも同じように表示しますが、コンテンツエリアに限っては、HTMLのデザインがページによっては変わるはずです。
つまり、layout.blade.phpに直接、コンテンツエリアのHTMLを書いてしまうと、layout.blade.phpを使い回せなくなってしまいます。
そうではなく、コンテンツエリアだけのbladeを作り、layoutは使い回すのがLaravel流の使い方になります。

これを継承(extends)というんですが、この部分は次のチュートリアルでやっていきます。
→Laravel6チュートリアル初心者向け:ブレード継承で複数ページを作ってみよう!