ここでは、Laravelがまださっぱり分からない超初心者向けに、Laravel6でウェブページをブラウザに表示させる基本的なやり方をチュートリアルとして解説していきます。
Laravelでブラウザに表示されてるのはblade.phpに書かれたHTMLなんだ。

このブレードをブラウザでどうすれば表示できるのかを
チュートリアル形式で説明していきます。
あなたも実際に自分のPCで表示させて、使い方を体で覚えていってください。

Laravel6チュートリアル超初心者向け:ブレードでサイトを表示してみよう。
まずは、Laravelプロジェクトを新規作成します。

Laravelプロジェクト新規作成のやり方
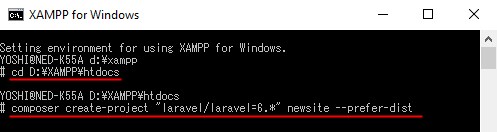
コマンドプロンプト(XAMPPのShell/ターミナル)を開きます。

まず、cd で、Laravelプロジェクトを作成するフォルダに移動します。
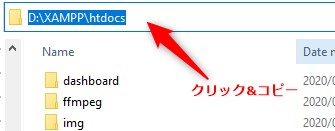
例えば、XAMPPを使ってる場合は、htdocsフォルダ内に作成するので、まずそのフォルダまでのパスをコピーして、

cd D:\XAMPP\htdocs と入力、Enterするという感じです。

Dドライブにうまく移動できない時は、D: とだけ入力してEnter押すとDドラに移動できるよ。
フォルダを1個前に戻りたい時は、cd .. で戻れる。

あとは、
コピーしました
コピー
composer create-project "laravel/laravel=6.*" newsite --prefer-distnewsiteの部分は好きな名前に変えてOK
と入力、Enter。
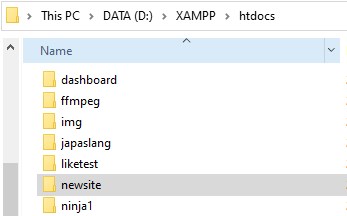
5分ほどで、Laravelプロジェクトが新規作成されます。


まずは、Laravelサイトを表示させてみる
まずは、前項で新規作成した新しいLaravelサイトを表示してみましょう。

今度は、
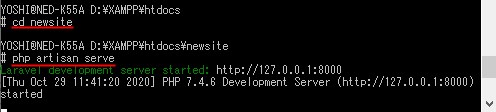
cd newsite と入力、Enterします。
これで、Laravelプロジェクトフォルダ(新サイトのフォルダ)内に移動しました。
次に
php artisan serve と入力、Enterします。
こうする事で http://127.0.0.1:8000 というURLが現れましたね。
このURLをブラウザにコピーして、ページを開いてみてください。
(http://localhost:8000でも同じアドレスになります。)

こういうサイトが表示されたはずです。
じゃあ、このページってどのファイルが表示されてるのか?

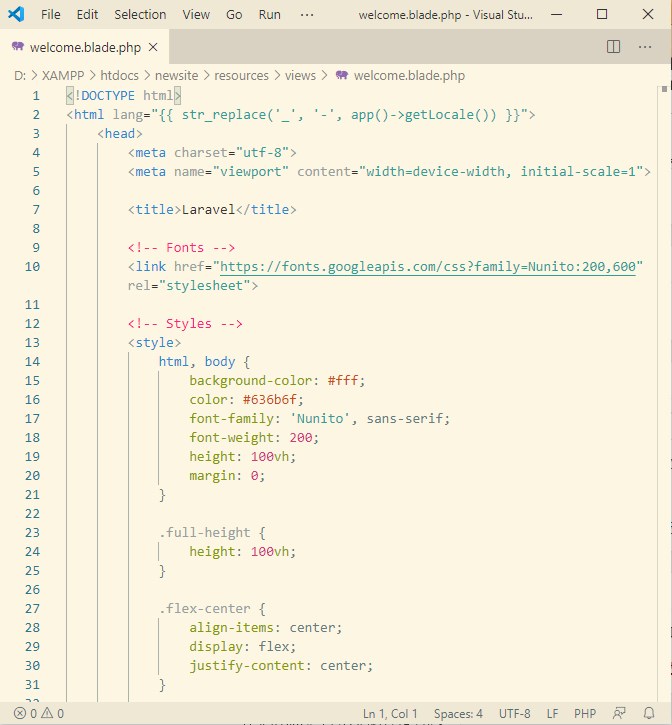
resources\views とフォルダを開いていくと、welcome.blade.phpというファイルがあります。
これをテキストエディタで開くと、htmlが書かれていて、それが上のサイトを表示してます。
じゃあ、実際、テキストエディタで開いてみましょう。

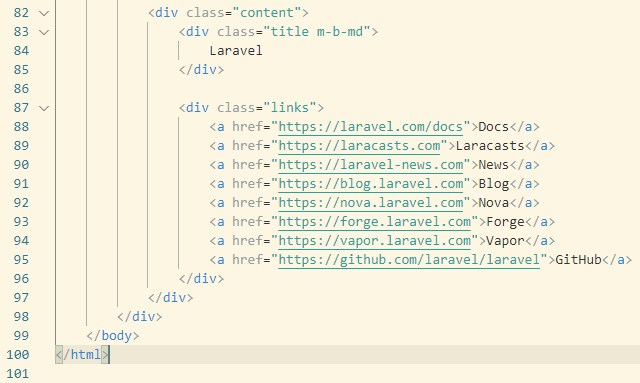
実際にブラウザに表示されてるのは、82行目辺りにある<div class="content">という部分からです。

試しにそのすぐ下にあるLaravelという文字を適当な文字に変えてみましょう↓

で、ファイルを上書き保存して、ブラウザを更新してみてください。

このように、変わりました。
つまり、<div class="content">~</div>に挟まれてる部分のHTMLが表示されてるだけなんです。文字の大きさや色なんかは、同じく12行目くらいから書かれているstyleの部分のCSSで調整されてます。
どうやって、welcome.blade.phpが表示されてるのか?
じゃあ、ここでちょっとどういう構造で、このwelcome.blade.phpが表示されるのかについて、お勉強しましょう。
これが分かると、Laravelサイトの作り方がグングン分かってきます。
今度は、routesフォルダを開いてください。

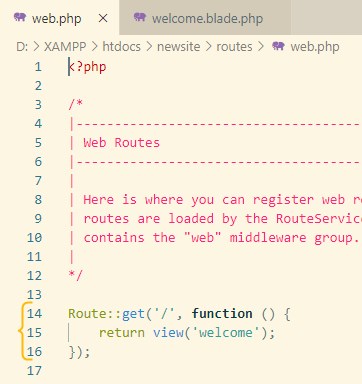
中にweb.phpってファイルがありますよね。これを開きます。

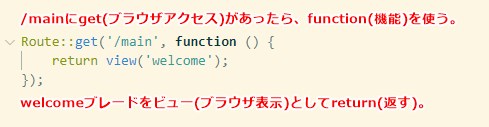
この14行目辺りからの部分で、welcome.blade.phpを表示してます。

まず、Route::get っていうのは、サイトをブラウザで表示する時に使います。
- get はブラウザ表示
- postはフォーム送信
といった具合に使い分けたりします。
で、次の '/' これがURLです。/はトップページという意味です。
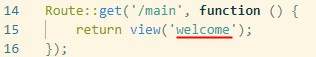
試しにこれを/mainに変更して、保存してみましょう。

ブラウザを更新してみてください。

404 | Not Found になってしまいました。これはURLを変えたからです。
じゃあ、今度は、ブラウザのURLに、/mainを追加してみてください。

このように、先程のwelcome.blade.phpが表示されました。

このreturn view の所のwelcomeが、welcome.blade.phpって事なんです。
なので、仮にあなたが、test1.blade.phpっていうブレードを作成したら、
ここをtest1に変えれば、今度は、test1.blade.phpが表示されます。



→Laravelのビュー(View)とは?初心者にもよく分かる図でやさしく解説!
→Laravelのblade.phpとは?普通のPHPは使える?初心者もよく分かる図と例で解説!
次のチュートリアルでは、実際に自分で1からブレードを作っていく方法を解説していきます。
→Laravel6チュートリアル初心者向け:bladeでウェブページを作ってみよう!