というわけで、ここでは、Laravelで特定のページや特定コンテンツ、特定フォームなどを表示する前に、ミドルウェアのAUTH(ログイン機能)を表示させて、ログインがあれば、そのページにリダイレクトするように設定する方法3種類を解説します。

まず、今回の方法を使うには、あなたのLaravelサイトにすでにログインAUTH機能がインストール済みである事が前提になってます。
まだ無いという場合は、下の記事で設置方法を解説してますので、先にそれをやってくださいね↓
Laravel6でログイン機能を実装の方法。初心者でも確実にできるように丁寧に解説!
Laravelで特定ページへ飛ぶ前にログイン表示する方法3選
Laravelから特定ページに飛ぶ前に自動でログイン画面を表示するには、以下の3種類の方法があります。
- ControllerにAuthを記述する
- web.phpにAuthを記述する
- bladeに@Authを記述する
それぞれ、何をログイン前に隠したいかで使い方が変わってくるので、説明していきます。
Laravelでログイン画面を表示させるために、Controllerに記述する
まずは、コントローラーに記述する事で、ログイン画面を表示させる方法です。
この方法は、主にメンバーオンリーページのように、ページ丸ごと隠したい場合に使います。
実例を使って説明します。
例えば、画像のようなフォーラムサイトで、質問を投稿するボタンを押すと、投稿フォームのページに飛ぶようにしてあるとします。
↓

ただし、質問はログインしているユーザーのみが出来る仕様にしたいので、質問入力ページに飛ぶ前にログイン画面を挟みたいとします。
その場合は、コントローラーに追記します。
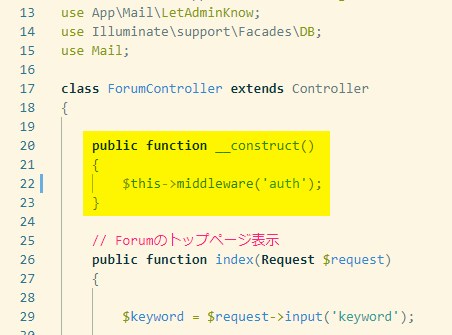
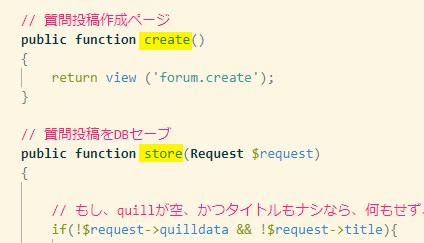
app\Http\Controllersフォルダに行き、この投稿フォームページのコントローラーを開きます。

上の画像の黄色部分のように、class XxxController extends Controller{ }の中に、
コピーしました
コピー
public function __construct(){
$this->middleware('auth');
}のように、追記します。
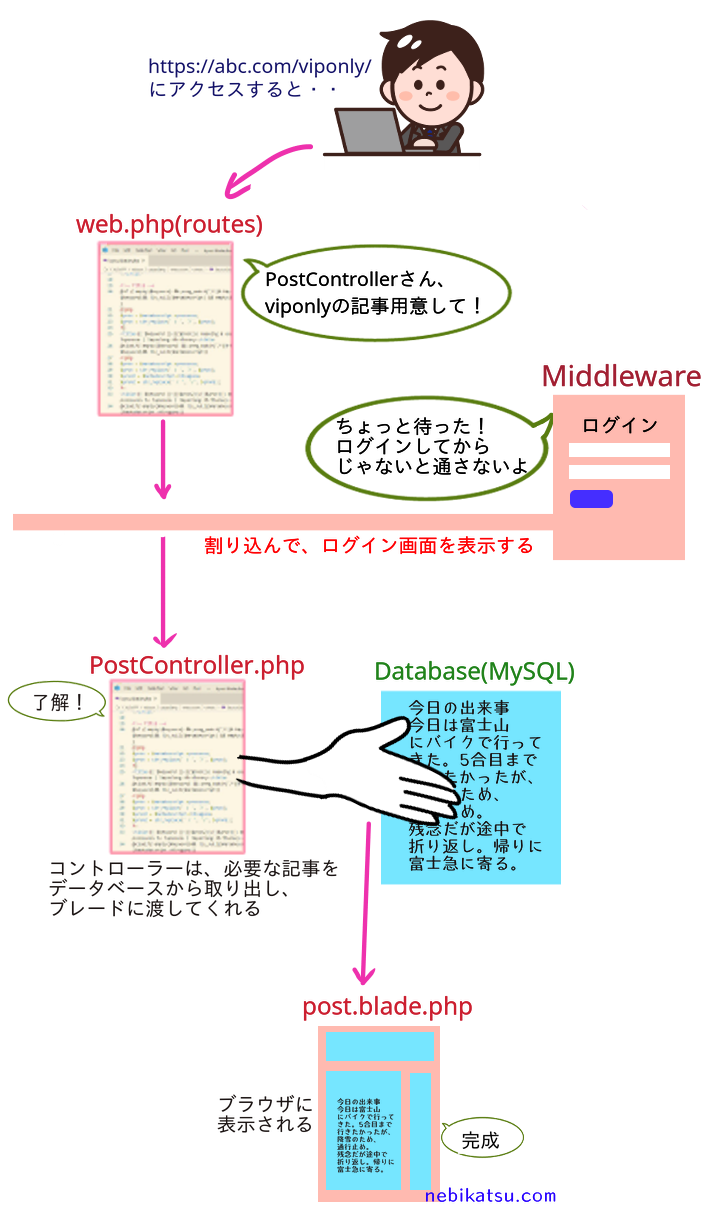
そうすると、↓この画像のように、ログインMiddlewareがコントローラーにアクセスする前に割り込むようになります。

ただ、これだけだと、そのコントローラーに書かれたすべてのfunctionがログイン必須になってしまいます。
例えば、先程のサイトの例で言えば、「質問する」ボタンが置かれたトップページや記事ページも、入力フォームページと同じコントローラーを使ってますから、それだとサイトトップページや記事ページすらログインしないと見れないなんて事になってしまいます。
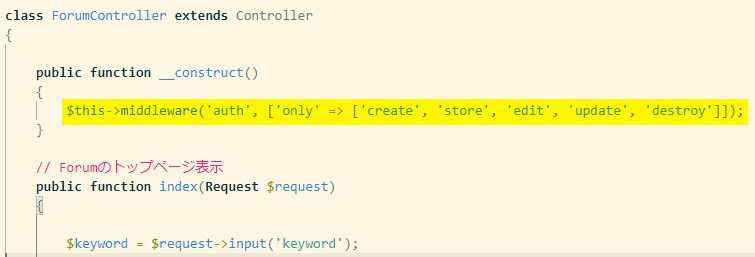
なので、ログイン必須なファンクションだけに絞ります。

に、
コピーしました
コピー
public function __construct(){
$this->middleware('auth', ['only' => ['create', 'store']]);
}のように、追記します。

例えば、複数あるfunctionのうち、 create だけにAUTH(ログイン必須)を適用させたいなら、
'auth', ['only' => ['create']]
のように書くわけです。
こうする事で、そのコントローラーの処理が行われる前に、ログインしてない場合は、ログイン画面が出て、ログインすると、目的のページへリダイレクトしてくれます。
で、これと全く同じ事が、web.php(ルート)でもできます。
Laravelでログイン画面を表示させるために、web.phpに記述する
では、今度はルートことweb.phpへの記述を使ってログイン画面を表示させる方法です。
コントローラーの時同様、特定のページにアクセスするためにはログイン必須にしたい場合は、

画像のように、そのアドレスとコントローラーのメソッドが書いてあるRouteに
コピーしました
コピー
->middleware('auth') という一文を加える事で、そのページにアクセスしようとすると、ログイン画面が出るようになります。
ログインが成功すれば、そのページに自動的にリダイレクトされます。
先程のコントローラーに書くか、ルートに書くかの違いなので、どちらか一方にだけ書いてください。
Laravelでログイン画面を表示させるために、bladeに記述する
じゃあ、今度は特定のページではなく、ページ内にある一部コンテンツだけ、ログインしてない場合は非表示にしたい、そんな時に使える方法が、bladeに記述する方法です。
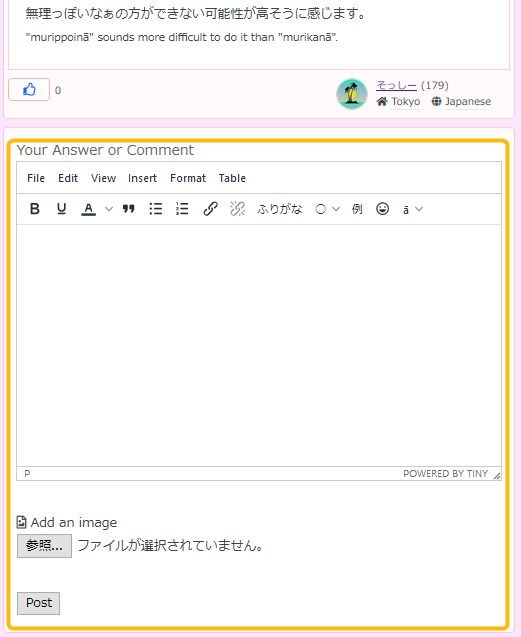
例えば、サイトでコメントできるのは、
ログインしたメンバーだけにしたいとします。

なので、ログインしてない時はこのコメントフォームを非表示にしたいとします。
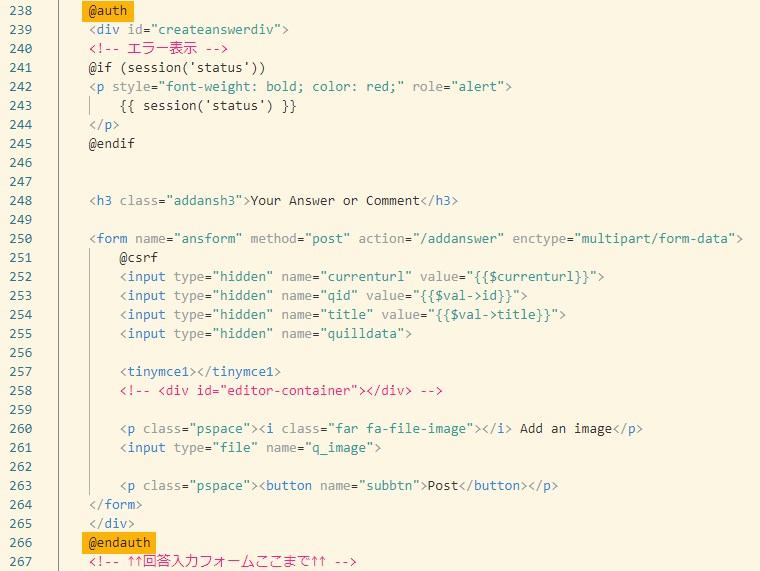
そういう時は、blade.phpを開いて、隠したい部分のHTMLを
@auth
@endauth
というブレード専用のコード(ディレクティブ)で挟めば、未ログイン時は表示されなくなります。
逆に未ログインユーザーにだけ表示したい項目がある場合は、@guest @endguestで囲む事で実現できます。
ただ、フォームを消すだけだと、ちょっと不親切ですよね。
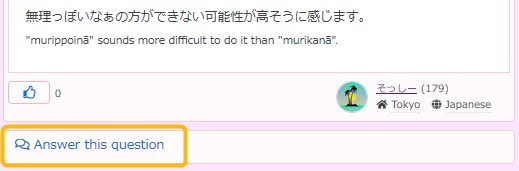
例えば、

こんなふうなボタン表示にして、クリックすると、ログインページへ飛び、ログインすると、同じページに戻ってきて、投稿フォームが表示されるようにした方が親切だと思いませんか?
この方法については、こちらの記事で解説してます↓
Laravelでログイン後、元いた同じページにリダイレクトバックする方法
Laravelで他人のログインページへのなりすましアクセスを防ぐ対策
さて、上の方法で、ログイン画面を噛ませる事はできます。簡単ですよね。
ただ、これだけだと、なりすましアクセスが可能になってしまう場合もあります。
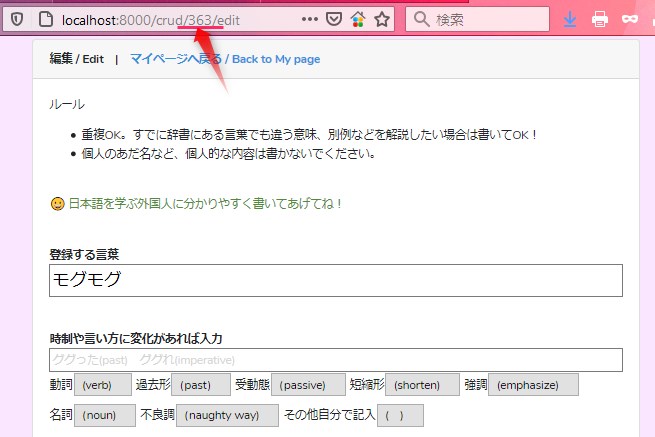
例えば、Resource コントローラーなどを使っている場合で、投稿の編集ページに飛んだとします。すると、画像のように、記事番号がアドレスになります。

この記事番号を自分で違う番号を打ってEnterすると、他人の投稿の編集ページに移動ができてしまう事があります。
この投稿の編集ページは、ログインしてる人しか見れないページですが、ログインしてる状態で、番号を変更した場合、他人の投稿編集ページにそのまま移動できてしまったりするわけです。
こういったなりすましでのハッキングを防ぐために、以下のコードを追記します。

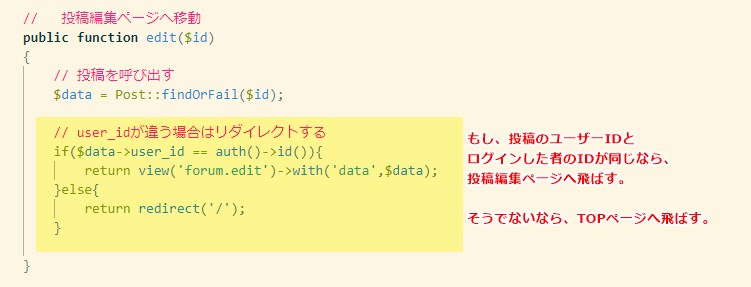
説明すると、まず、投稿編集ページへ飛ぶ時に使うコントローラーのファンクション(この場合は、function edit)で、通常は、ここで投稿IDが一致する投稿をデータベースから取り出して、ページを表示します。
ただ、それだと、著者ではないログインユーザーでもハッキングできてしまうので、
if($data->user_id == auth()->id()){
で、今データベースから取り出した投稿の著者のID(user_id)と現在ログインしてこのページを読み込もうとしてる人のID(auth()->id())が一致するかしないかをチェックします。
一致する場合は、著者本人ですから、そのまま投稿編集ページへ飛ばします。
一致しない場合は、なりすましですから、TOPページへ飛ばします。
コピーしました
コピー
if($data->user_id == auth()->id()){
return view('forum.edit')->with('data',$data);
}else{
return redirect('/');
}
こういった処理をする事で、なりすまし、ハッキングを防げますので、
アドレスが番号になってる場合は注意してください。