通常、Laravelではblade.php上にJavascriptを書いたり、
bladeからJavascriptファイルを呼び出したりができるようになっていますが、
なぜかJavascriptがうんともすんとも言わない時があります。
まず、最初に確認して欲しい事なんですが、

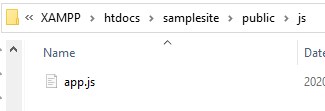
public\jsフォルダにapp.jsというファイルはありますか?
そして、そのトラブルはログイン後に起こりますか?
その場合、app.jsというファイルが邪魔をしてる可能性が高いです。
このapp.jsとはなんなのか、そしてどうすればJavascriptを動かせるのかについて解説していきます。
LaravelのbladeでJavascriptが動かない原因と対処法
普段はblade.php内にJavascriptを書くなり、Javascriptファイルを呼び出すなりすれば、Javascriptは問題なく動いてくれますが、
もしあなたが、例えばLaravelのログイン機能(Auth)を使っている場合、
ログイン後のページではJavascriptが動かなかったりします。
というのも、Laravelのログイン後のページのブレード、例えば自動的に作られるlayouts\app.blade.phpをちょっと開いて見てほしいんですが、

この <script src="{{ asset('/js/app.js') }}" defer></script> みたいな一文が入ってると思います。
これ、public\js フォルダ内の app.js というJavascriptファイルを呼び出してるんです。

で、このapp.jsっていうのは、普通のJavascriptとちょっと違います。
というのも、あなたがLaravelにログイン機能(Auth)を付けた時に、
npmインストールというのをやったと思うんです。
→Laravel6でログイン機能を実装の方法。初心者でも確実にできるように丁寧に解説!
その時に、node.jsっていう、サーバー側で動くJavascriptとして、app.jsが機能するようになってます。
で、app.jsを読み込むページによっては、
手書きで書くJavascriptとバッティングして、Javascriptが動かなくなるんです。
実際、ちょっとlayouts\app.blade.phpってファイルを開いてみて欲しいんですが、

ここに、<script src="{{ asset('js/app.js') }}" defer></script>ってファイルが入ってますよね。
これが、public\js\app.jsというファイルを呼び出してるんです。
仮にこのコードを削除すると、あなたのJavascriptは動くようになると思います(動かないなら原因は別にある)。
ただ、これを消してしまうと、Laravelサイトにログイン後、ログアウトするためのプルダウンメニューなどのapp.jsファイルで動いてる部分が動かなくなります。(というか、自分が確認した限りでは、ログイン後の画面でapp.jsが動かしてるのは、ログアウトボタンのプルダウンメニューだけです・・)

なので、app.jsを読まなくする事で起こる問題は、
このログアウト用プルダウンメニューが表示されなくなる
=ログアウトできなくなるって事です。
app.jsが原因でJavascriptが動かない場合の対処法3選
じゃあ、このapp.js問題をどうすればいいかですが、
- app.jsなしでログアウトできるように、CSSを改造する
- Javascriptを使うページだけ、app.jsを外す
- Javascriptをそのまま使わず、node.jsで動かす
などの方法で対処します。
app.jsなしでログアウトできるように、CSSを改造する
一番簡単な方法です。
結局app.jsがログイン後のhome画面でやってる事で、
ログアウトボタンを表示するプルダウンメニューを動かす事だけです。
じゃあ、最初からログアウトボタンが表示されてる状態にしてしまえば、ログアウトができないという事にはなりません。
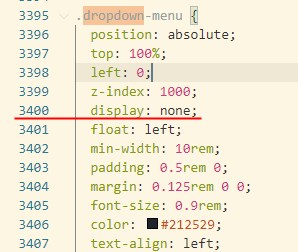
public/css/app.cssファイルを開いて、

この.dropdown-menu内にある、display:none;をコメントアウトしてみてください。
![]()
そうすると、ログアウトボタンがデフォルトで表示された状態になります。というか、ドロップダウンメニュー自体が機能しなくなります。

常時この表示状態になるので、ログアウトはできるようになります。
見た目が不格好ではあるので、app.cssとhome.blade.phpをイジって、形を変えるなりの対応をすれば、app.jsをlayouts\app.blade.phpから外しても、問題がなくなるというわけです。
Javascriptを使うページだけ、app.jsを外す
もしくは、Javascriptを使いたいページだけ、app.jsを外すという手もあります。
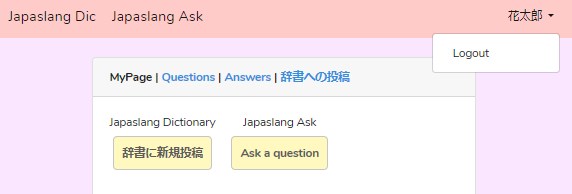
まず、ログイン後の最初の画面(home.bladeの画面)では、Javascriptを使わないページにします。
なので、ここではプルダウンメニューが普通に動きます。

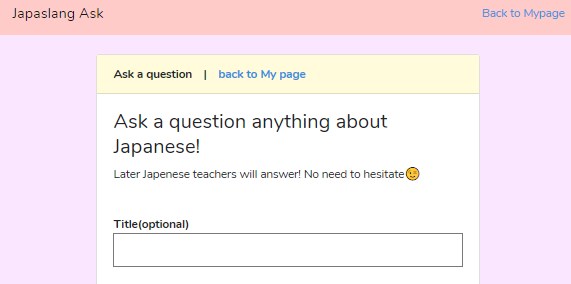
ただ、ここから別のページ(別のblade)に移動後は、そこではapp.jsを外し、
プルダウンメニューも表示せず、
Back to Mypageというリンクに置き換えました。

こうする事で、この画面ではログアウトできないですが、back to My pageからhome.bladeのページに戻れば、ログアウトできますし、このページでは普通にJavascriptが動くようになりました。
どうやって、特定のページだけ、app.jsを動かないようにするかと言えば、
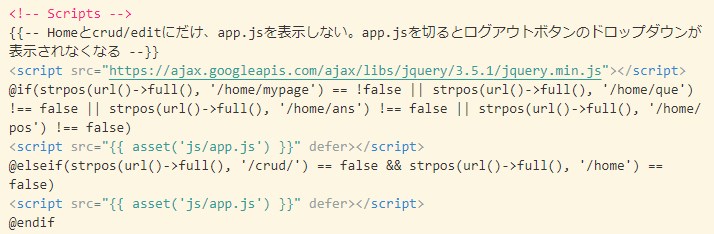
下の画像のような感じにif文を使って、特定のページだけ <script src="{{ asset('js/app.js') }}" defer></script>を表示しないようにすればいけますよね。
もしくは、単純に、app.blade.phpをコピーして、app2.blade.phpを作成。そしてapp2からは、 <script src="{{ asset('js/app.js') }}" defer></script>を削除して、Javascriptを使いたいページだけ、app2.blade.phpを代わりに使えば良いわけです。
Javascriptをそのまま使わず、node.jsで動かす
これはちょっと難易度がさらに上がりますが、そもそも普通のJavascriptを使わず、ログイン後の画面では全てnode.jsでコードを書いて使えば、そもそもバッティングしません。
node.jsにあなたが詳しい場合は、この方法が一番でしょう。
基本的には、自分でnode.jsを設定してない限りは、
app.blade.phpでしかapp.jsは呼ばれてないはずです。
(何か別のパッケージをインストールした結果、ログイン前のページでも動いてる可能性は十分ありますが・・)
なので、app.jsを使わずともLaravelを運用する事自体は可能です。
ただComposerでインストールするパッケージなどには、node.jsで動いてる機能も多々あるので、app.js自体を削除はしないでください。サイトが動かなくなったり、パッケージがインストールできないなどの弊害がでると思います。
逆にnode.js及び、npmをインストールしてない場合は、そもそもapp.jsが作られてないので、このJavascriptが動かない問題の原因ではないです。