
WordPressでブログを作っていく際、問い合わせページは必須要素です。
問い合わせページがないと、Googleアドセンスの審査に通らないですし、
お客さんとのコミュニケーションや、「うちの商品を紹介して頂けませんか?」といったオファーを頂くためにも大事な部分です。
ただ、メールアドレスをどどんとそのままブログに載せてしまうと
スパムメールの標的になってしまうので、
スパム対策ができるお問い合わせフォームを使う事が適切です。
というわけでここでは、
- お問い合わせページ&フォームをプラグインで5分で作る方法
- 自動返信メールを送る方法
- スパム対策する方法
- プラグインをお問い合わせページ以外では読みこまないように軽量化する方法
- WordPress内で受信メールを保存、確認する方法
の5つを解説していきます。
お問い合わせページ&フォームをプラグインで5分で作る方法
お問い合わせページは Contact form 7というフォーム作成プラグインを使う事でショートコードで超簡単に作る事ができます。
「プラグイン使うとブログが重くなったりしない?」という心配もあると思いますが、
このContact form 7というプラグインを、お問い合わせページ以外のページでは読み込まないように設定する事で、ブログ全体の高速化を妨げないようにする事もできるので、
その方法も後述します。
Contact form 7でお問い合わせフォームを設置する手順
まず、Contact form 7 プラグインをインストール、有効化してください。

サイドバーに「お問い合わせ」という項目が増えているので、そこの「コンタクトフォーム」をクリックします。
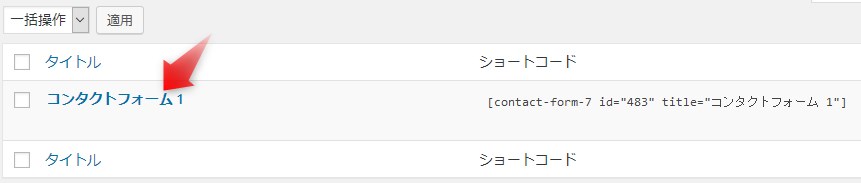
すると、「コンタクトフォーム1」というのがありますよね。これをクリックします。(なければ新規追加を選びます)
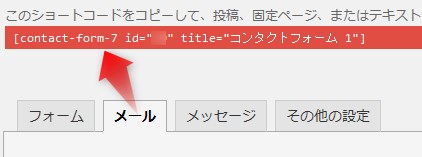
次のページで、「メール」タブを選び、「送信先」の欄にあなたのメールアドレスを入力して、
下にスクロールして「保存」ボタンを押してください。
これで、コンタクトフォームから問い合わせがあると、
あなたのメールアドレスにメールが届きます。
保存ボタンを押した後、表示されているショートコードをコピーします。
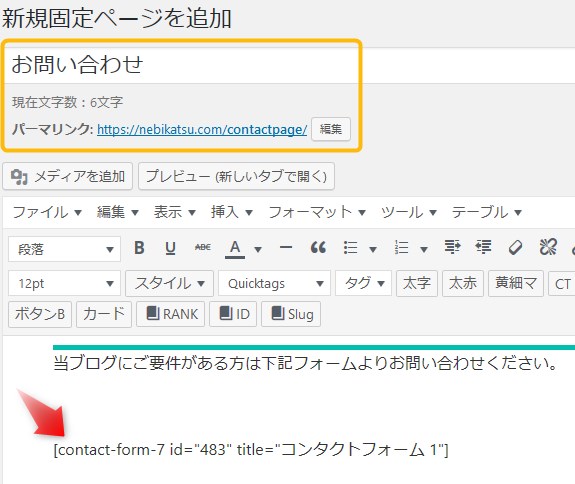
そして、「固定ページ→新規追加」で、新しい固定ページを作り、
タイトルとパーマリンクを設定したら、
その固定ページにこのショートコードを貼り付けます。

「下記フォームよりお問い合わせください」のような文言も追加しておくと
分かりやすくて良いです。
これで、公開すれば、完成です。

試しに自分でフォームに入力して送信してみてください。
無事、設定したEメールアドレスに、メールが届けば、設定大成功です!
フォームの項目を変えたりといったカスタマイズも可能!
フォームの項目を変えたりといった細かいカスタマイズも可能です。
例えば、フォームに電話番号欄も追加したいとします。

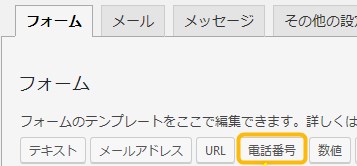
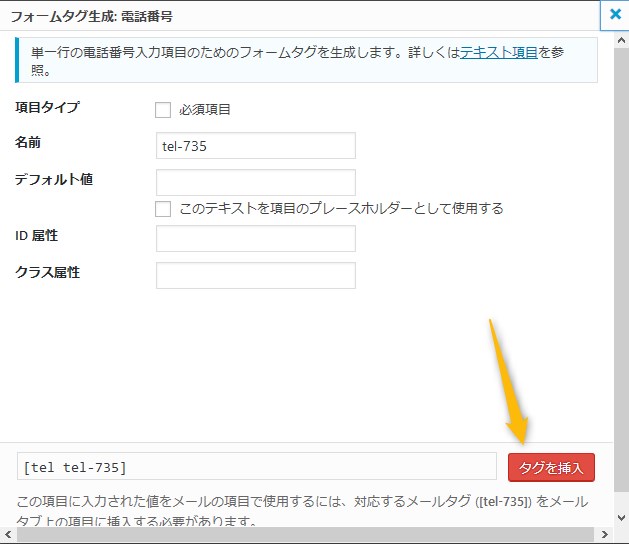
「フォーム」タブにある「電話番号」ボタンを押すと、
こういう画面が出るので、「タグを挿入」を押します。

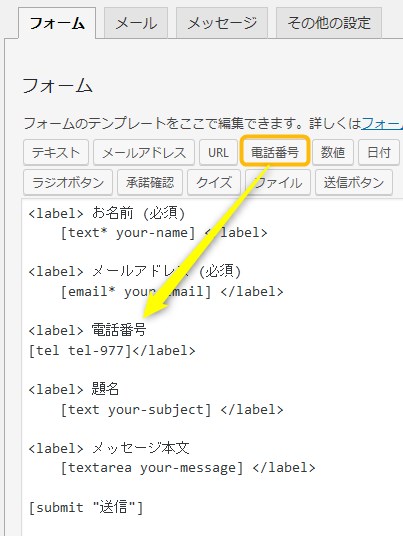
すると、[tel tel-977]のようなタグが追加されるので、
自分で<label>電話番号</label>と書き足す事で、電話番号欄を追加できます。

ただしフォームに追加しただけでは、入力されてもメールで電話番号情報まで送信されませんので、
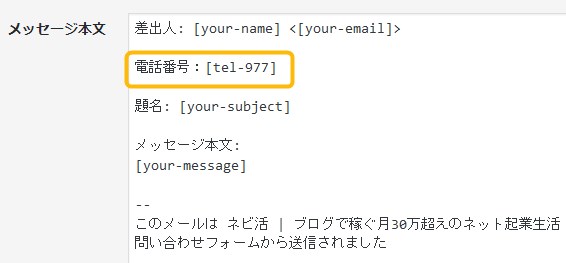
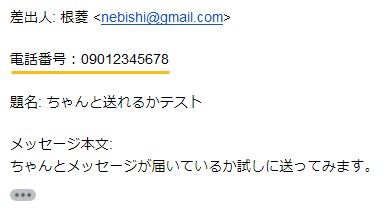
今度は「メール」タブに行き、自分で 電話番号:[tel-997] のように、メッセージ本文部分にも追記して「保存」する必要があります。
実際にテスト送信すると、ちゃんと電話番号項目もメールに出るようになりました。

こうする事で、独自の項目を追加する事もできます。
(画像のメールアドレスは例であり、実際には存在しません。)
独自項目を追加した後は、必ずちゃんとメールに反映されるか自分でテスト送信してみましょう。案外設定忘れでちゃんとメールに反映されてない事が多々ありますので。
お問い合わせフォームで自動返信メールを送る
合わせて、自動返信メールが送られる設定もしておく事を強くおすすめします。
フォームに入力すると、入力した情報のコピーが、お客さんに即自動返信するようにしておく事で、ちゃんとフォームが送信されたとお客さんは安心する事ができます。
やり方手順はこちらの記事で解説してます。これも超簡単です。
Contact Form 7で自動返信設定する方法【サンプル文付き】2019
お問い合わせフォームにスパム対策する
お問い合わせフォームを設置すると、スパムメールが来るようになったりもします(特に英語の)。このスパムをWordPressにデフォルトで入ってるAkismetというプラグインを併用する事で、自動で弾いてくれるように設定する事が可能です。
やり方は下記の記事で解説しています。
Contact form 7にスパムフィルタを設置する方法【図解でできる!】
プラグインをお問い合わせページ以外では読み込まないように軽量化する方法
WordPressはプラグインを入れれば入れるほど重くなり、ブログの表示スピードも遅くなりがちです。
そこで、Contact form 7プラグインは、毎回ブログをロードする時には読み込まず、
お問い合わせページが開かれた時のみ読み込むように設定するコードがあるので、紹介します。
どうもContact form 7を有効化した時と無効化した時で、表示速度に違いが出る場合などは、
下記のコードをお試しください。
以下のコードをfunctions.phpに追記してください。
コピーしました
コピー
// contactform7を問い合わせページでのみ読み込む
function my_contact_enqueue_scripts(){
wp_deregister_script('contact-form-7');
wp_deregister_style('contact-form-7');
if (is_page('contact')) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'wp_enqueue_scripts', 'my_contact_enqueue_scripts');このif (is_page('contact')) { の部分が、固定ページのアドレス(スラッグ)になってますので、
もしあなたの問い合わせページのアドレスが、
〇〇.com/inquiry/
なら、
if (is_page('inquiry')) {
のように、変更してください。変更しないと、お問い合わせページのフォームが動かなくなります。
これでブログの表示速度を落とす事なく、Contact form 7が使えます。
まぁ、実際効果があるかは人それぞれなので、Pagespeed Insightsなどでコードを入れてスピードに変化が出るかお試しくださいませ。
こちらのページを参考にさせて頂きました。
【WordPress】プラグイン[Contact Form 7]で必要なときだけスクリプトとスタイルシートを読み込む方法。
WordPress内で問い合わせフォームからの受信メールを保存、確認する方法
基本的に問い合わせフォームに入力された内容は、そのままあなたのメールアドレスに転送されるわけですが、
例えば、あなたのメールボックスが容量オーバーでこれ以上保存できない状態になっていて、受信できなくなっていたり、メールサーバーによって、勝手にスパム判定されて削除されてたなどの、「ちゃんと受信できなかったトラブル」なんて事もあり得ますよね。
他にもContact form 7のメール送信設定のミスでちゃんと送信されてなかったなんて事もあり得ます。
そういうトラブル防止のために、お問い合わせフォームから送信された内容を
WordPress自体に保存しておき、WordPress管理画面から、フォームに入力された内容を確認できるプラグインがあります。
Flamingoというプラグインで、Contact form 7の作者さんが追加で作ったプラグインです。

Flamingoは、インストール、有効化するだけです。
特に設定不要で、お問い合わせフォームに入力された内容が自動的に保存されます。

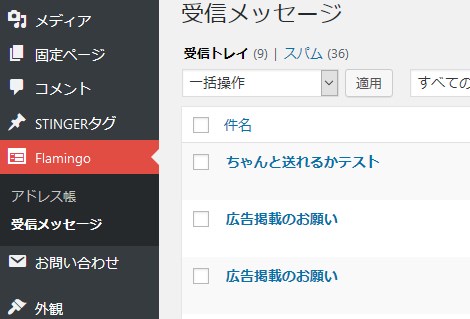
こんな感じで、管理画面のFlamingoタブから、受信メッセージを確認できます。
WordPress側からメッセージを確認したい場合や、メッセージのバックアップをしておきたい場合などは、このFlamingoも入れておくと便利です。
WordPressにお問い合わせページ&フォームを作る方法・まとめ
というわけで、
- お問い合わせページ&フォームをプラグインで5分で作る方法
- 自動返信メールを送る方法
- スパム対策する方法
- プラグインをお問い合わせページ以外では読みこまないように軽量化する方法
- WordPress内で受信メールを保存、確認する方法
の5つを紹介いたしました。
お問い合わせページはブログで稼ぐための必須要素なので、
ぜひこの便利プラグインを使って、サクっと設置して頂ければと思います。