WordPressの高速化に欠かせない存在であるキャッシュ系プラグイン。
その中でも不具合が出にくく、設定も簡単なWP Fastest Cacheは人気のプラグインです。

ここでは、このWP Fastest Cache の設定の仕方や不具合が出ないようにするための注意点などを解説していきます。
WordPressを高速化まとめ
WordPress高速化:効果高い順11選。逆効果になる部分も解説。
WP Fastest Cache の設定方法
まず、プラグインをインストール、有効化したら、
管理画面の左サイドバーにチーターマークの付いたWP Fastest Cacheが出ますから、
それをクリックして設定画面に飛びます。
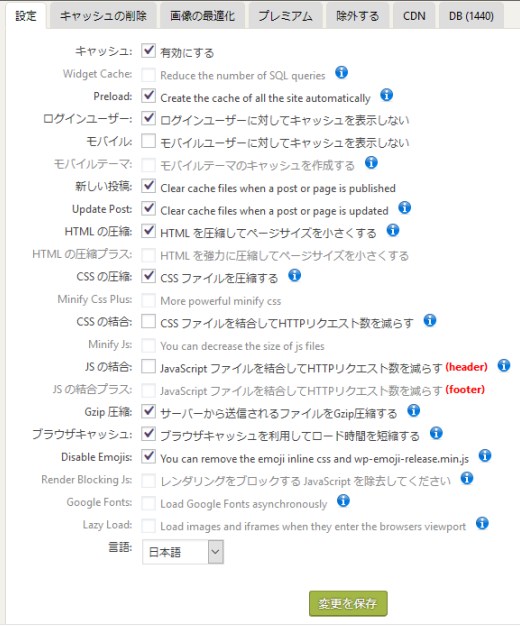
![]()
基本的には、上の画像と同じ所にチェックを入れて、保存すればOKです。
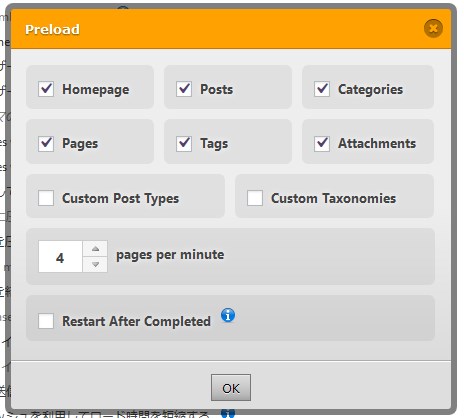
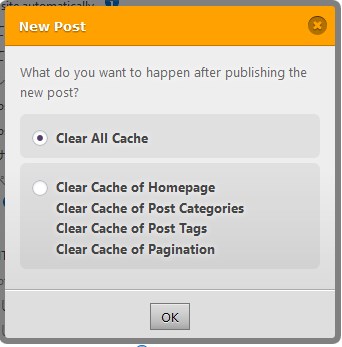
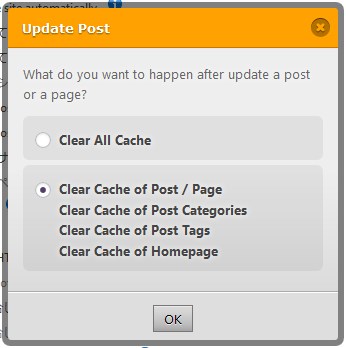
チェックを入れる際、こういうのが出てきたら、基本的にデフォルトのままでOKです。



画像のようにすればOK。
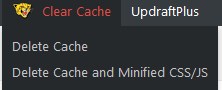
これで、「保存」して、その後、ちゃんと
管理画面上方に表示されるチーターマークの

「Delete Cache and Minified CSS/JS」
をクリックしてください。
これで、キャッシュが消されて、CSSとJavascriptが縮小(最適化)されます。
WP Fastest Cacheでさらに加速化と不具合が出やすい設定の注意点
ちなみに、もっと加速化を狙う事ができる項目もありますが、
不具合が出やすいので、合わせて解説していきます。
モバイル:この項目をONにすると、大抵スマホで見ても、デスクトップ表示(PC用サイト表示)がされてしまうので、チェックしない事をおすすめします。大幅にスマホ客を減らす事になります。
CSSの結合:これはそんなに不具合は出ないので、ONにする事でさらなる加速が狙える項目です。一度ONにして、「Delete cache & minified CSS/JS」の後、(ブラウザのキャッシュも消した)ブラウザから自分のブログを見て、問題がないか確認してみると良いです。
ただ、すでにAutoptimizeなど他のキャッシュ系プラグインを併用していて、そっちでCSSを連結している場合、意味ないので、その場合はアンチェックで。
JSの結合:これも高速化するのに効果的なのですが、Javascriptの結合は不具合が出やすい(ボタンなどのギミックが動かなくなったり、画面が真っ白になりやすい)ので、こちらもプラグインキャッシュ、ブラウザキャッシュの両方を消した後に、スマホ、PC、両方から自分のブログにアクセスしてみて、不具合がないかをチェックしてみてください。特にスマホから固定ページにアクセスしてみて、ボタン類、お問い合わせフォーム類に不具合が出てないかもチェックです。
不具合対策:特定のCSSやJavascriptを高速化から外す事も可能
WP Fastest Cacheで、不具合が出る場合は、一部のCSSやJavascriptなどだけ、高速化しないようにする事も出来ます。
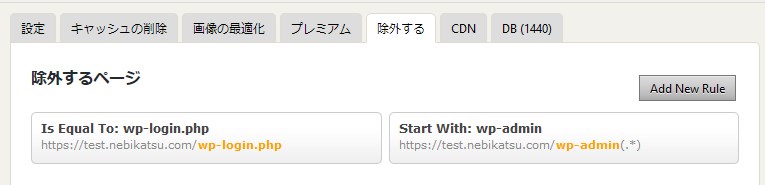
設定画面の「除外する」というタブを開いて、

そこで除外したい項目で「Add New Rule」を押せば、

上の画像のように、入力欄が出てくるので、例えば、ir-black.cssというcssファイルだけ高速化から除外したいなら、上のように入力する事で除外されます。(Containsとは「含む」の意味)
WP Fastest Cache を使うなら、Autoptimizeと併用しよう!
個人的には、WP Fastest Cacheを使うなら、Autoptimizeという高速化プラグインと併用するのがおすすめです。この2つは競合しにくく、同時に使う事でさらなる高速化につながりやすいです。
また、Scripts-To-Footer というJavascriptをフッターに移動するプラグインも併用する事で、
さらに読み込みを早くする事も出来ます。
詳しくは下記の記事で解説してますので、参考にしてください。
WordPress高速化:効果高い順11選。逆効果になる部分も解説。
WordPress高速化プラグインAutoptimizeの設定(不具合が出る設定に注意!)