サイトの表示スピードを上げるために、
Lazy load(オフスクリーン画像の遅延読み込み)プラグインを入れる事は、
かなり効果があるのですが、
アンカーリンクのジャンプ位置がズレる
画像がインデックスされないSEO問題が発生する
別のプラグインとの競合などでスクロールしても画像がロードされないなどのバグ発生
などなど、良からぬバグが発生する原因になったり、
その他、設定の仕方によっては、良かれと思ってやった事が
逆にアクセスを減らしてしまう失敗設定を
やらかしてしまう事が多いプラグインでもあったりします。
ここでは、そんなLazy load系プラグインの中でも不具合が特に出ず、
SEO対策もデフォルトでされていて、設定もしやすい一番おすすめのものを紹介しつつ、
逆にアクセスを減らしてしまう失敗設定をしないように、
正しい設定をする方法も話していきます。
あと、画像がちゃんと画像検索にインデックスされないのが解決しない場合の
追加対策もあるので、それも含めて話していきます。
一番おすすめのLazy load系プラグインは?
私が8つのLazyload系プラグインを実際に入れて比べてみた結果、
一番良かった画像遅延読み込みプラグインは、a3 Lazy Loadでした。

その理由は
キャッシュ系プラグインと一緒に使っても不具合が出にくい
細かい設定ができる
Lazy load系で問題になっている「遅延読み込み画像が画像検索にインデックスされない」という問題のSEO対策がすでにしてある
Lazy load系でこれまた良くある、もくじからジャンプした時の位置ズレがほとんど出ない
という4つの基準を唯一すべてクリアしてたからです。
Lazy load画像が画像検索でインデックスされない問題のSEO対策済み
実は、a3 Lazy Load プラグインは、このLazy loadした画像をGoogleのBotが読んでくれないせいで、画像検索に表示されないというSEO問題の対策がすでにされているプラグインなんです。
というのも、海外SEO情報ブログによれば、
Lazy Load を SEO に対応させる方法の1つとして、ミューラー氏がまず提案したのは <noscript> タグ の利用です。
と、画像を<noscript>というタグで囲う事で、Lazy loadした画像もインデックスされるようになるよと、Googleの中の人は言ってるわけですが、
実は、このa3 Lazy Loadでは、インストールして有効化すれば、
自動的に<noscript>が画像に付くようになってます。

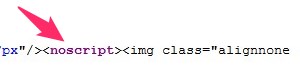
ソース表示して、記事内のimgタグを探ってみると、
noscriptが自動的に付与されている事が確認できます。
このように、すでにLazy loadした画像がインデックスされない事を防ぐ対策がされてるので、このa3 Lazy Load がおすすめなわけです。
ちなみに、それでも「あれ~、やっぱり俺のブログの画像、ほとんど画像検索で出てこないんだよな~やっぱインデックスされてないよな~(汗)」って場合は、その対策方法もあるんで、後述します。
Lazy loadで良くある、もくじのアンカーリンクジャンプもずれない!
もう一つ、Lazy loadを入れて「なんだよ~(汗)」ってなるのが、このアンカーリンク(記事内をジャンプするリンク)に飛ぶと、思い切りズレた位置にジャンプ(スクロール)してしまう問題です。
例えば、もくじの見出しをクリックすると、
その見出しよりずいぶん下の方にジャンプしてしまい、
読者を迷わせてしまうという問題がおきます。
これは、まだ画面外の画像を読み込んでないのが原因です。
本来入るはずの画像スペースがロードされてないので、
ジャンプ先が画像の高さ分、ズレてしまうというわけなのです。
しかし、a3 Lazy Loadは、どうやらその対策もしているらしく、
実際試してみると、他のLazy loadプラグインとは違ってズレが起こらず、
ちゃんと見出しにピタッと飛んでくれました。
これが、a3 Lazy Loadをおすすめする理由です。

Lazy loadでアクセスを逆に減らさないための設定
ここで、a3 Lazy loadの設定画面の解説をしますが、
Lazy load系プラグインは、誤った設定をすると、
逆にアクセスを減らしてしまう危険性があるので、それも織り交ぜながら解説します。
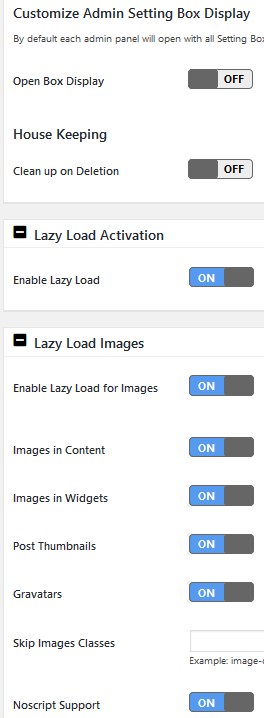
WordPressの「設定」→「a3 Lazy Load」と開きます。

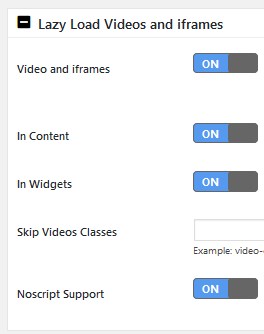
↑どこの画像にLazy loadを適用するかの項目です。
基本的には、全部デフォルト通りで大丈夫です。
ただ、必ずチェックして欲しいんですが、
もしあなたのブログが例えば、2chまとめサイトみたいに、
ヘッダー下にサムネイル付き関連記事がバーっとあるようなタイプの場合、
サムネイルまでLazy loadすると、逆にファーストビューの表示が遅くなる事が多々あります。
(サムネイル画像の読み込みが後回しにされるため)
なので、設定の「images in widget」「Post Thumbnails」などをOFFにした状態と、ONにした状態、どっちの方がファーストビューでパっと一瞬で表示されるかを実際に目視で必ずチェックした方がいいです。
Pagespeed Insightsの結果がいくら良くなっても、実際のファーストビューのサムネイルなどがパチパチと遅かったら、お客さんはストレスを感じて去る可能性が高くなります。それじゃ意味ないです。
遅延させたくない画像を指定しよう!
また、私の場合、あるサイトでLazyloadを使った所、
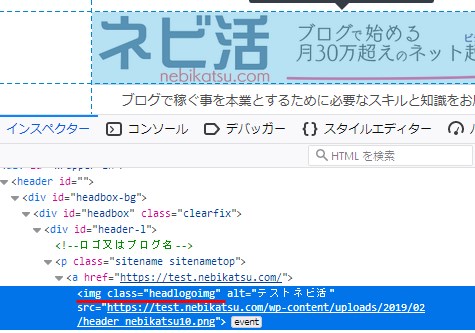
ヘッダー画像が遅れて表示されてしまい、
非常に見づらいサイトになってしまった事があるのですが、
こういう場合も、class 指定する事で、
その画像だけ遅延読み込みしないようにする事が可能です。

調べたい画像を右クリックで「検証」(Firefoxなら「要素を調査」)で、
img class というのを調べます。上の画像だったらheadlogoimgがそれ。
それをSkip Images Classes 欄に入れる事で、その画像だけ遅延読み込みされなくなります。
*image classが付与されてない画像もあるので、その場合は、自分でclass名を考えて付ける必要がある。
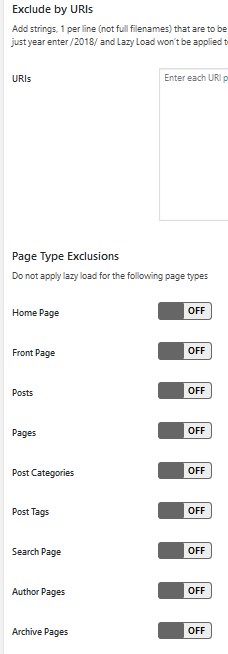
次のExcludeという項目は、除外設定の事なので、
Lazy loadしたくないページがあれば、
ここで設定できます。

あとはビデオとiframeも遅延読み込みするかですね。

基本的にはONで良いでしょう。
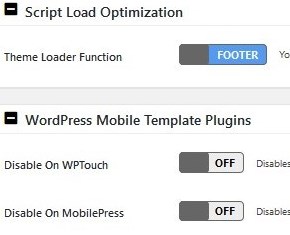
↓フッターで読み込むか、ヘッダーで読み込むか。まぁ、ヘッダーよりフッターの方が、ファーストビューの読み込みの邪魔にならないので良いかと。

↑WPTouchなどのプラグインを使ってる場合は、競合するので、ONにしてねって奴です。使ってない場合もONでも特に問題は出ません。(私は不要なのでOFFにしました)

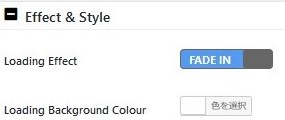
Effect & Styleっていうのは、万が一スクロールした時に、まだ画像が読み込んでない場合に、
![]()
↑このマーク(Spinner)を出すか、
それとも、シュワーってスライディングしてくるみたいなの(Fade in)を使うかの違いです。
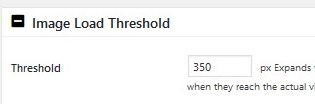
あと重要な設定がこれ

これは、画面にまだ表示されてない領域のどれくらい下まで読み込むかという設定です。
コレが 0 だと、スクロールした後に読み込むので、
スマホなどネットの速度が遅い場合や、
ターーっと素早くスクロールした時に、
まだ画像が読み込まれてない状態になり、ストレスを感じます。
個人的には少なくとも300px~500pxくらいは余裕をもたせておかないと、
スクロールした時にまだ読み込まれてなくて、ストレスを感じる事が多いです。
(私は大抵350~400pxくらいを設定してます。)
もちろん、この数値が0に近い方が、
Page speed insightsなどのサイト速度測定では読み込む画像数が減る分、好結果が出ますが、
でも、実際に見てる人間が「まだ画像読み込んでないのかよ~」とストレスを感じるのでは、
むしろ逆効果なわけです。(私は画像が読み込まれてないと、見る気失くして大抵閉じます)
いくらサイトスピードを上げても、人間に不快になってしまったら完全にSEO逆効果なので、
ここは絶対に設定した方がいいです。
これで保存すればOK。
キャッシュ系プラグインを使ってる場合は、キャッシュを一度削除してくださいね。
ちなみに当方はAutoptimizeとWP Fastest Cacheを使ってますが、特に問題ないです。
場合によっては、Lazy loadを入れない方が早かったりする
これ、実際私も試してみたんですけど、
サムネイル付き関連記事や画像自体が少ないページは、
正直、Lazy load系プラグインを入れてない時の方が読み込みが早かったりします。
実際、プラグインって入れれば入れるほどWordPressは重くなるので、
画像があまりないなら、入れるだけ逆効果だったりするんです。
特に知らない人が多いのが、
PNG画像より、JPEG画像の方がはるかに軽いという事実!
はっきり言ってJPEGの方がPNGより3分の1くらい軽いです。
(最高画質JPEGとかだと、PNGの方が軽かったりしますが、ウェブ用の普通の画質ならJPEGの方が通常かなり軽いです)
私自身も昔、「PNGの方が背景透明に出来るし、綺麗だよな~」ってばかばかとPNGだけ使ってサイト作りしてた事あるんですが、そのせいでサイトがクソ重い事が後で分かりました(爆)。
なので、滲みなくクッキリ綺麗に表示したい画像以外は、
基本的にJPEGを使った方が良いです。
もちろん、Tiny PNGみたいなPNGを超圧縮できるサイトとかEWWW Image Optimizerプラグインもありますけど、それでもJPEGを最初から使った方が軽いです。
そして、JPEGメインで、関連記事などのサムネイル表示があまりないなら、Lazy load入れない方がページ読み込みが早かったりもするので、そういうページなら実際、どっちが早いかテストしてみた方がいいですね。
Lazy Loadのせいで画像がインデックスされない時のもう一つのSEO対策
先程も話しましたが、a3 Lazy Loadには、Googleが推奨している<noscript>タグが自動で画像に付くので、基本的には遅延読み込みした画像もちゃんと画像検索にインデックスされる仕様に最初からなっています。
しかし、それでも、なぜか画像が全然インデックスされない・・これはおかしい・・なんとかもっと画像をインデックスできないものか?と思ったら、試してみるべき施策があります。
それがこのUdinra All Image Sitemapです。
画像のサイトマップを作って、サーチコンソールに登録するんです。
インストールして、有効化したら、
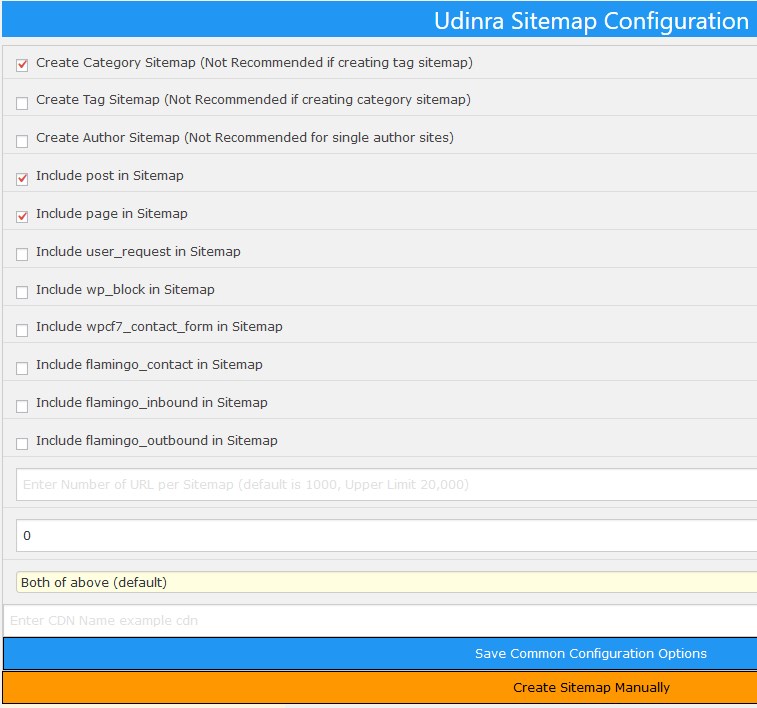
「設定」→「Udinra Image Sitemap」と選ぶと、設定画面が出るので、基本的には下のようにチェックして、
「Save common configuration options」をクリックします。
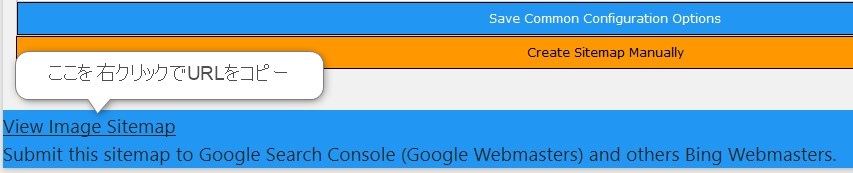
さらに、もう一度今度は、「Create Sitemap Manually」をクリックすると、サイトマップが生成されます。
View Image Sitemapを右クリックでURLをコピーを選んで、コピーし、
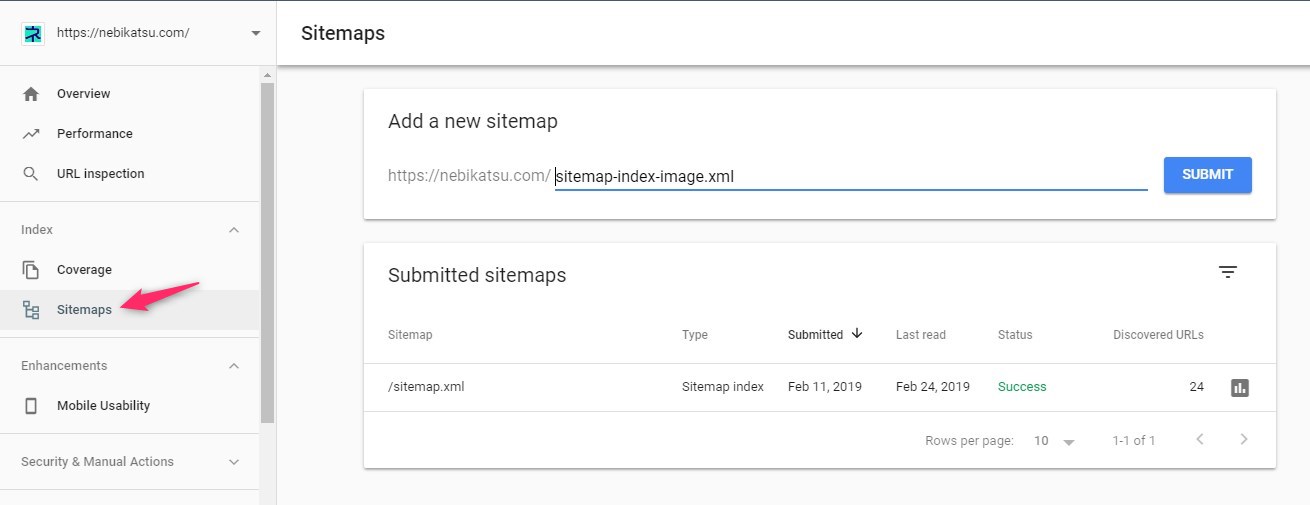
そのアドレスをGoogle サーチコンソールのSitemapに登録します。
ちなみに、
sitemap could not be read (sitemapが読めません)のような表示が最初に出る場合がありますが、
15分くらい待って、もう一度確認すると、ちゃんと読み込まれてます。
新しいサーチコンソールだと、ちゃんと画像がインデックスされてるのか分からないので、
旧サーチコンソール画面に行きます。

左サイドバーの下の方にあります。
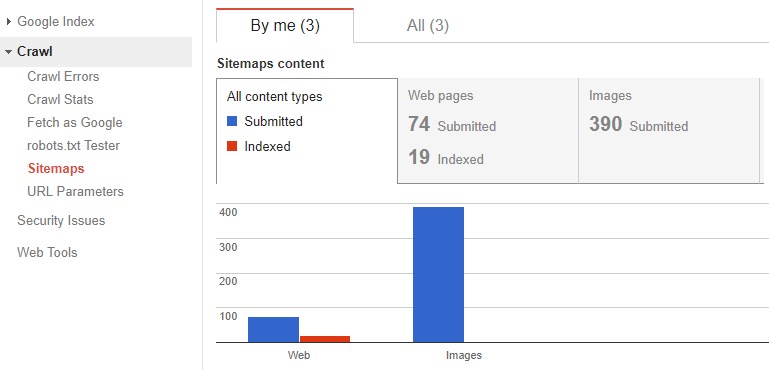
旧サーチコンソール画面に移動したら、「Crawl」→「Sitemaps」と選びます。

画像のように、「Images」という項目が増えて、そこに画像が送信された事(submitted)が表示されてればOKです(↑の画像の場合は、まだ送信されただけで、インデックスはされてない。インデックスされると、indexedの赤いバーが出る)。このImagesが表示されない場合も、大抵は15分くらい待ってからもう一度アクセスすれば、表示されます。
どうしても、うまくいかない場合は、別のimage sitemapプラグインを使ってみるのもありでしょう。Google XML Sitemap for Images などが同じ要領で使えます。
これで、Lazy loadを使って読み込みを早くしつつ、
画像もちゃんと検索にインデックスさせる事ができます。
Pagespeed Insightsなどでいくら高得点を出しても、
実際に見てるのは人間なので、人間が見て変に感じる読み込み方だと
逆に離脱率が上がり、離脱率が上がれば、Googleの評価も下がってしまいます。
なので、最終的には実際にPCとスマホ、それぞれからチェックしてみて、
変な読み込みになってないかを確認しながら調整する事が大事です。