
今回は、Laravel6で継承(extends)という機能を使って、2つのブレードを合体させて、ページを作っていくチュートリアルをやっていきます。
ちなみに、前回はブレードでサイト全体のレイアウトを作るチュートリアルをやりました。
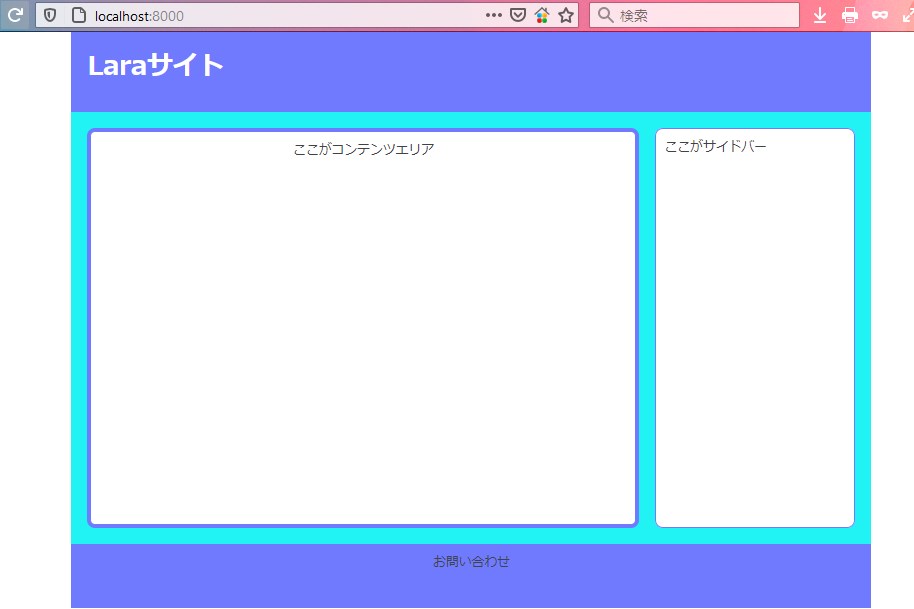
前回、こういうサイト全体のレイアウトを大まかにlayout.blade.phpという名前で作りました。
今回は、このlayout.blade.phpを継承(extends)して、複数のウェブページにこのレイアウトを使い回す方法を解説します。
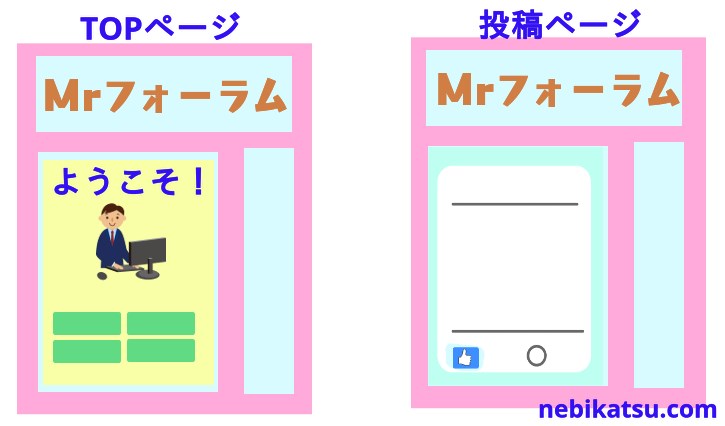
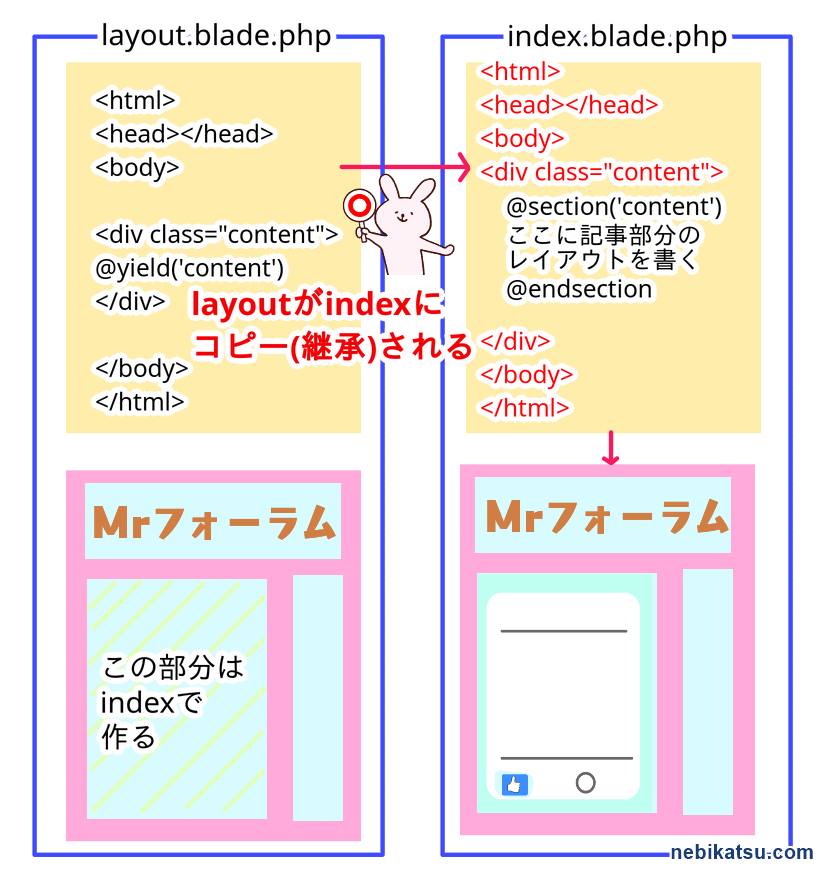
例えば、下の図のように、通常サイトを作ると、ヘッダーやサイドバーなどの全体レイアウトは共通してますが、コンテンツエリアに限ってはページによって、HTMLレイアウトが変わりますよね。
Laravelの場合、共通するレイアウト部分は使いまわして、共通しない部分だけ別のブレードで作っていくという方式を通常は取ります。
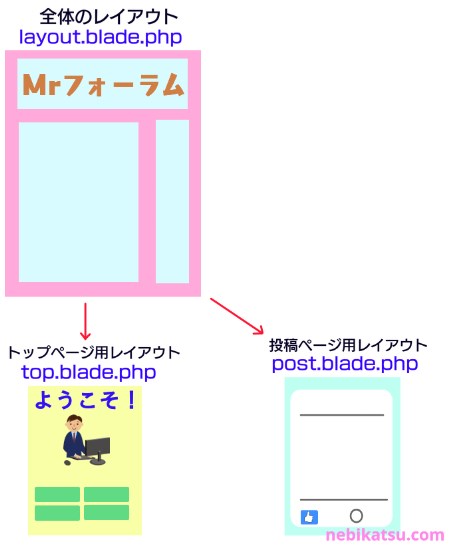
図で言えば、トップページを表示する時は、top.bladeがlayout.bladeを着る(継承する)事で、ページが完成し、
投稿ページが表示される時は、post.bladeがlayout.bladeを着る事で、ページが完成するというわけです。
これを実際に作って、継承の使い方を体で覚えていきましょう。
→Laravelのblade.phpとは?普通のPHPは使える?初心者もよく分かる図と例で解説!
Laravel6チュートリアル初心者向け:ブレード継承で複数ページを作ろう!
では、すでに、Laravelプロジェクト作成済みで、layout.blade.phpも作ってある事が前提で、話を進めていきます。
Laravelプロジェクト(Laravelサイト自体)がまだ無い場合は、このチュートリアルを見て、まず作ってね
→Laravel6チュートリアル超初心者向け:サイトを表示させて仕組みを理解しよう!
layout.blade.phpやstyle.cssがないよって場合は前回のチュートリアルを見て作ってね。

ブレード継承手順1:layout.blade.phpに@yieldを入れる
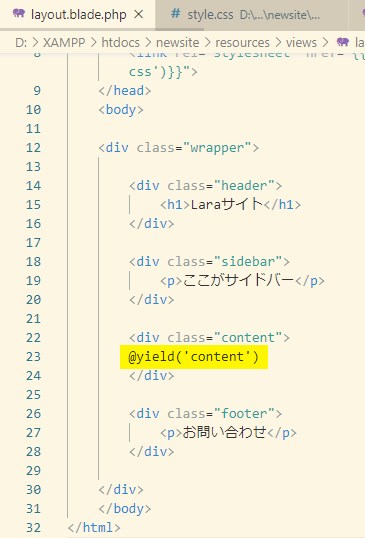
まず、サイト全体のレイアウトを書いている layout.blade.php を開きます。


今回は、コンテンツエリアだけページによってレイアウトが変わるという想定で作ってますので、
そのコンテンツエリア部分、つまり<div class="content">~</div>の間に、
@yield('content')と記入します。
@yieldは「このエリアのHTMLは他のブレードに書くよ」って事を意味してます。
ブレード継承手順2:投稿ページ用のブレードを作成して継承する
では、次に空のテキストエディタを開いてください。
そして、下の3行だけ記述してください。

コピーしました
コピー
@extends('layout')
@section('content')
@endsection
そして、名前をpost.blade.phpとして、resources\viewsフォルダに保存します。

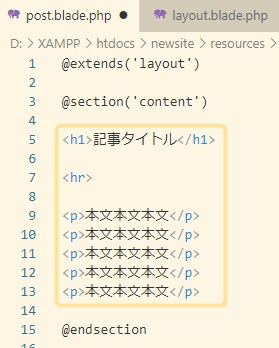
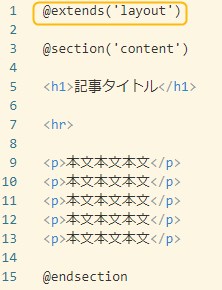
では、post.blade.phpに、実際にコンテンツを仮作成してみましょう。

@section~@endsectionの間に、コンテンツエリアのHTMLを画像のように書いてみます。
その後、上書き保存します。
コピーしました
コピー
<h1>記事タイトル</h1>
<hr>
<p>本文本文本文</p>
<p>本文本文本文</p>
<p>本文本文本文</p>
<p>本文本文本文</p>
<p>本文本文本文</p>
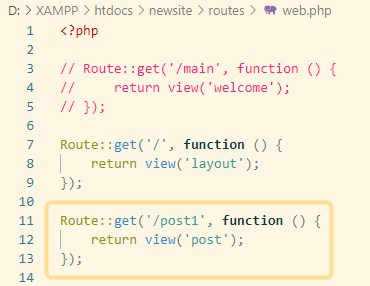
次にroutes\web.phpを開きます。

そして、黄枠部分を追記して、上書き保存します。

コピーしました
コピー
Route::get('/post1', function () {
return view('post');
});
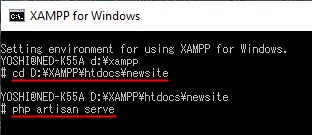
コマンドプロンプト(Shell, ターミナル)を立ち上げて、
cd で Laravelプロジェクトフォルダに移動し、
php artisan serve します。

言ってる事が分からない場合は、この記事で1から説明してるから確認してね。

そして、http://localhost:8000/post1 にアクセスしてください。
このように今、post.blade.phpに書き込んだ内容 + layout.blade.phpの全体レイアウトの両方が合体して表示されてるはずです。




ブレード継承の仕組み
ちょっと解説すると、先程web.phpで、/post1というURLにアクセスすると、

post.blade.phpがビューとしてブラウザに返される(表示される)という設定をしました。
でも、実際には、layout.blade.phpも一緒に表示されてますよね。
これは、post.bladeに書いた、@extendsによって、layout.bladeを継承してるからです。


継承のシステムは、下の記事で沢山の図で解説してるから、これ読むとしっかり分かるよ↓

別のブレードにも継承させてみよう。
じゃあ、今度は、別のページも継承を使ってちゃちゃっと5分で作ってみましょう。
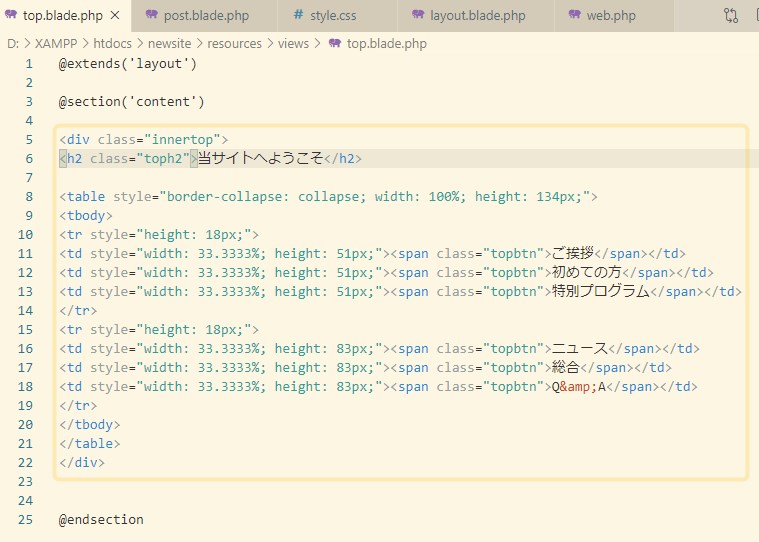
今度は、top.blade.phpをresources\viewsフォルダ内に作り、中のextends, sectionはpost.bladeと全く同じにしつつも、中身のHTMLの構成は違うものにしたとします。

コピーしました
コピー
@extends('layout')
@section('content')
<div class="innertop">
<h2 class="toph2">当サイトへようこそ</h2>
<table style="border-collapse: collapse; width: 100%; height: 134px;">
<tbody>
<tr style="height: 18px;">
<td style="width: 33.3333%; height: 51px;"><span class="topbtn">ご挨拶</span></td>
<td style="width: 33.3333%; height: 51px;"><span class="topbtn">初めての方</span></td>
<td style="width: 33.3333%; height: 51px;"><span class="topbtn">特別プログラム</span></td>
</tr>
<tr style="height: 18px;">
<td style="width: 33.3333%; height: 83px;"><span class="topbtn">ニュース</span></td>
<td style="width: 33.3333%; height: 83px;"><span class="topbtn">総合</span></td>
<td style="width: 33.3333%; height: 83px;"><span class="topbtn">Q&A</span></td>
</tr>
</tbody>
</table>
</div>
@endsection
さらに、public\cssフォルダ内のstyle.cssにCSSを追記し、

コピーしました
コピー
.innertop{
background-color: #fffeaa;
min-height:500px;
}
.topbtn{
display:inline-block;
padding: 10px;
width: 150px;
background-color: yellowgreen;
font-weight: bold;
border-radius: 10px;
}
.toph2{
padding-top: 20px;
margin: 0 0 50px 0;
}
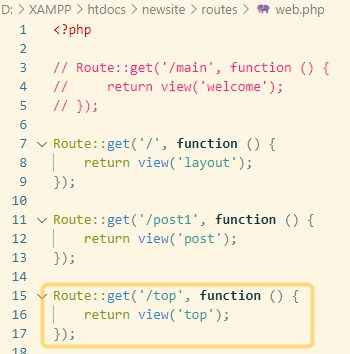
routes\web.phpに以下を追記します。

コピーしました
コピー
Route::get('/top', function () {
return view('top');
});
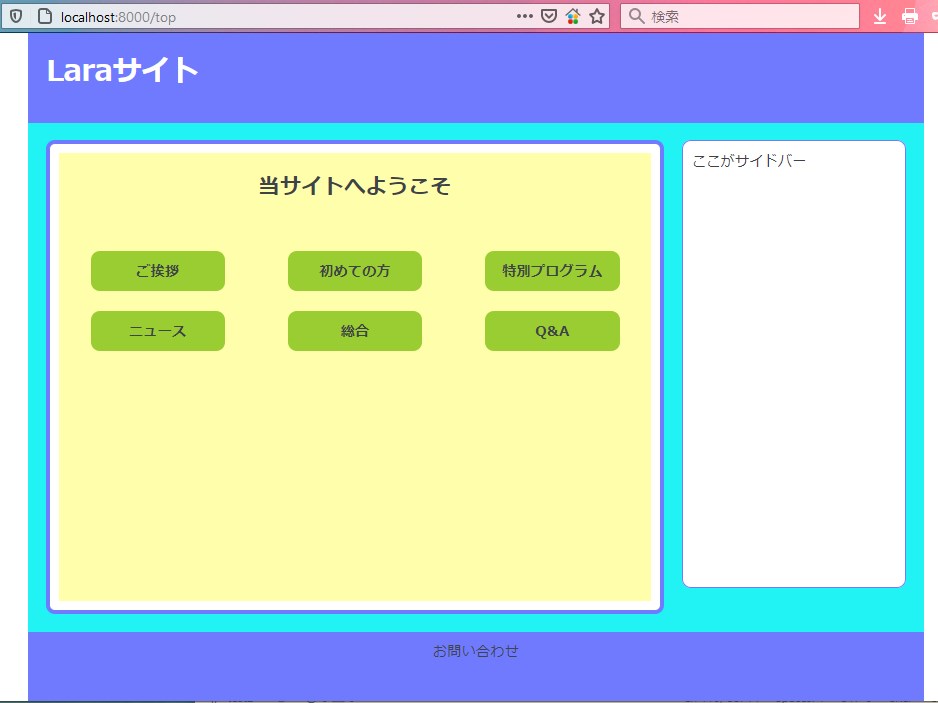
今度は、/topというアドレスにアクセスすると、コンテンツエリアだけ、top.bladeに書いた全く違うレイアウトで表示する事ができました。

このように、継承を使う事で、それぞれのブレードには、変更したいエリアだけを記述できるので、コードを読みやすくなりますし、書くのもより簡単になるんです。

次のチュートリアルでは、投稿フォーム画面を作って、どうやって投稿するのかという部分を解説していきます。
→Laravel6チュートリアル初心者向け:フォームを作成し投稿を保存してみよう!