というわけで、ここではLaravelサイトにファイルアップロードフォームを作り、画像などのファイルをアップロードする超基本的な方法を、初心者でもできるように解説します。
データベース不要で、シンプルです。
ちなみに、過去のチュートリアルをやってる場合は、この記事ではなく、こっちを見た方がいいよ。

Laravelで画像、動画などのファイルをアップロードする簡単な方法。
手順は以下の通りになります。
- publicフォルダにシンボリックリンクを貼る
- ブレードにファイルアップロードフォームを作る
- コントローラーに画像保存命令を書く
- ルートを設定する
の4ステップでファイルのアップロードができます。
Laravelファイルアップロード1:publicフォルダにシンボリックリンクを貼る


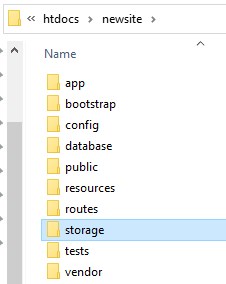
まず、Laravelには、storageというフォルダがあります。

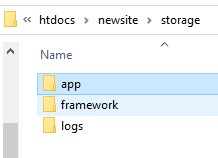
この中のappというフォルダの中に画像などのファイルはアップロードします。

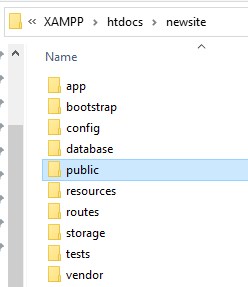
ただ、Laravelでは、ブラウザから誰でもアクセスできるフォルダは、publicフォルダだけです。

なので、仮にstorage\appフォルダにファイルをアップロードできたとしても、
ブラウザから参照できない(見れない)という事になってしまいます。


というわけで、シンボリックリンクをまずは作ります。
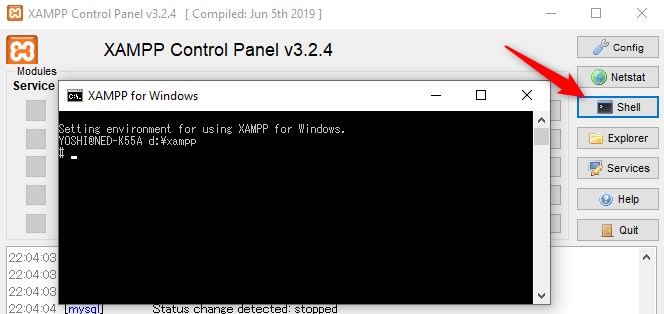
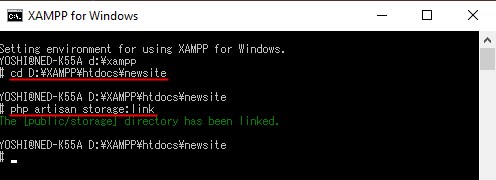
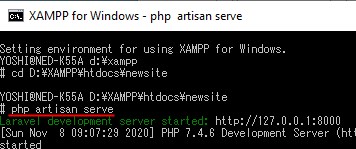
コマンドプロンプト(Shell/ターミナル)を開きます。

まず、cd Laravelプロジェクトフォルダのパス と入力、Enterします。
(例 cd D:\XAMPP\htdocs\newsite)
言ってる事がよく分からない場合↓

続いて、
php artisan storage:link
と入力、Enterします。

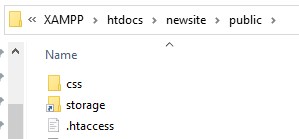
これで、publicフォルダを見てください。

storageというフォルダができてるはずです。
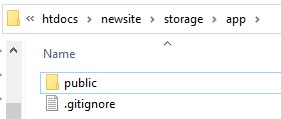
同じように、フォルダを戻って、storage\appフォルダに行くと、publicフォルダができてます。

このstorage\app\publicフォルダ内に保存された、画像、音声、動画、PDFなどなどのファイルは、ブラウザから見れるというわけです。
では、実際に、ファイルをアップロードするフォームを作りましょう。
Laravelファイルアップロード2:ブレードにフォームを作る
では、まず空のテキストエディタを開いてください。
そして、以下をコピーします。
コピーしました
コピー
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>newsite</title>
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
<div class="wrapper">
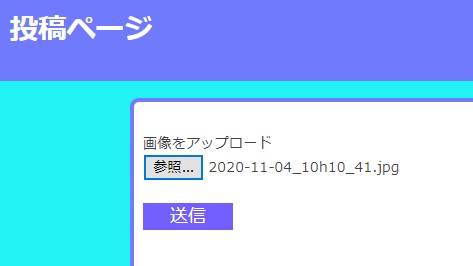
<div class="header"><h1>投稿ページ</h1></div>
<div class="content_wrapper">
<div class="content2">
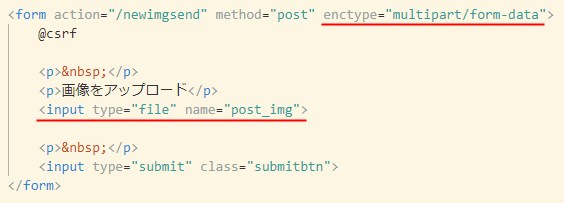
<form action="/newimgsend" method="post" enctype="multipart/form-data">
@csrf
<p> </p>
<p>画像をアップロード</p>
<input type="file" name="post_img">
<p> </p>
<input type="submit" class="submitbtn">
</form>
</div>
</div>
</div>
</body>
</html>
img.blade.phpという名前を付けて、resources\viewsフォルダに保存してください。

CSSも作っておこう
CSSもないと殺風景すぎるので、一応作っておきます。
publicフォルダにcssフォルダを作り、以下をコピーして、style.cssとして保存します。(過去のチュートリアルをやってる場合はすでに記述があるので不要です。)
コピーしました
コピー
.wrapper{
width: 1000px;
background-color: #20f3f3;
min-height:700px;
/* border: 1px solid #ccc; */
margin: 0 auto;
}
.header{
background-color: #707aff;
margin: 0 0 10 0px;
height: 100px;
padding: 20px;
color:white;
}
.content_wrapper{
width: 1000px;
min-height:500px;
text-align: center;
}
.content2{
display: inline-block;
text-align: left;
width:690px;
min-height:500px;
background-color: #ffffff;
border: 5px solid #707aff;
border-radius: 10px;
margin: 20px 0;
padding: 10px;
}
.submitbtn{
background-color: #735eff;
width: 100px;
font-size: 20px;
color: white;
}

Laravelファイルアップロード3:コントローラーにファイル保存命令を書く
次にコントローラーです。
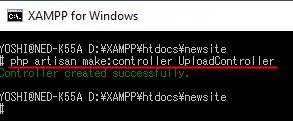
先程のコマンドプロンプトに今度は、
php artisan make:controller UploadController
と入力、Enterしてください。

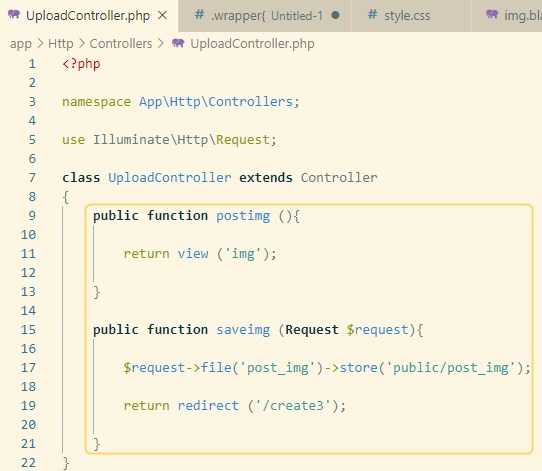
app\Http\Controllersフォルダ内にUploadController.phpができてるはずなので、それをテキストエディタで開いてください。

下の画像のclass~{ }の中に黄枠部分を追記します。
コピーしました
コピー
public function postimg (){
return view ('img');
}
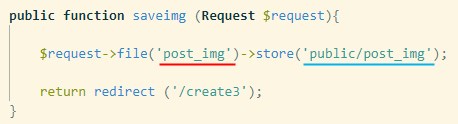
public function saveimg (Request $request){
$request->file('post_img')->store('public/post_img');
return redirect ('/create3');
}
これで、上書き保存してください。
上の、function postimg は、投稿画面を表示する命令が書かれています。
下の function saveimg は、ファイルをpublicフォルダにシンボリックリンクした、storage\post_imgフォルダに保存(store)後、元のページにリダイレクトする命令になっています。
Laravelファイルアップロード4:ルートを設定する
次にroutes\web.phpを開きます。

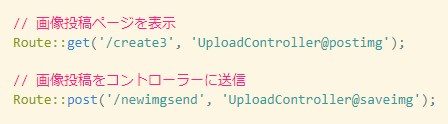
以下を追記します。

コピーしました
コピー
// 画像投稿ページを表示
Route::get('/create3', 'UploadController@postimg');
// 画像投稿をコントローラーに送信
Route::post('/newimgsend', 'UploadController@saveimg');そして、上書き保存してください。
これで、完成です。
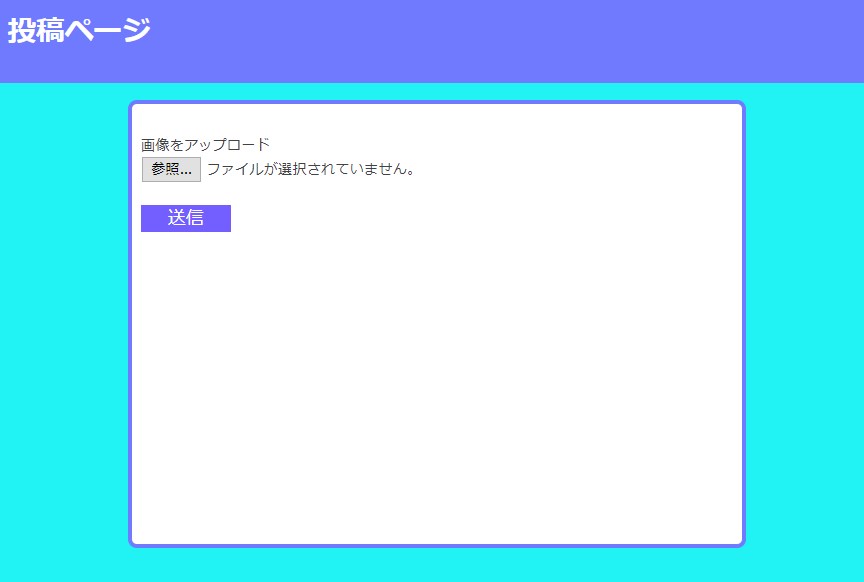
実際にLaravelにファイルをアップロードしてみよう!
では、実際に画像などのファイルをブラウザからアップロードしてみましょう。
まず、Laravelサイトをブラウザ表示するために、
先程のコマンドプロンプトを開き、
php artisan serve と入力、Enterしてください。

そして、ブラウザを開いて、http://localhost:8000/create3 を開いてください。

こういう投稿ページが出るので、参照ボタンを押して、画像などの適当なファイルを選択し、送信ボタンを押してみてください。
その後、public\storageフォルダを開くと、post_imgというフォルダが自動生成され、
その中にアップロードしたファイルが入ってるはずです。

仮に上の図のアップロードしたこの画像をブラウザで表示したい場合は、
http://localhost:8000/storage/post_img/6LuqLN2nnmJLq9IP6kYNjmuIQnsNjaA6DXBJ7F89.jpeg
と入力すれば、その画像が表示されます。
つまり、/storage/post_img/xxx.jpegのようなアドレスで、ファイルに直接アクセスできるようになるという事です。


storeAs というメソッドを使えば可能。例えば、自動的に、1.jpg, 2.jpg, 3.jpg みたいにして使いたい場合なんかは、下のチュートリアルで本格的な使い方を教えてるから参考にしてみて↓

画像保存の命令解説
では、どういう流れで、この画像が保存されるのか、実際に書いたコードと照らし合わせていきましょう。
まず、ブレードのフォームにはこう書きました。

<form>の所に、enctype="multipart/form-data"と書いてます。これは、ファイルをフォーム送信する時に必ず必要なタグです。これがないと、ファイル送信ができません。
次に<input type="file" name="post_img">が、ファイル選択ボタンなんですが、ここで、name="post_img"としています。これがファイル名(というかフォルダ名)になってるわけです。
そして、これを送信すると、/newimgsendというURLに飛ばされ、
web.phpで、UploadControllerのsaveimgメソッドにそのまま渡されます。
![]()
コントローラーのfunciton saveimgでは、post_imgというnameのファイルが来たら、

storage\app\public\post_imgフォルダにそれをstore(保存)せよ。その後、元の投稿ページにリダイレクトせよ。という命令が書いてあります。
このstoreメソッドによって、画像などのファイルが自動的に保存されるわけです。
Laravelのファイルアップロード自体は、
$request->file('post_img')->store('保存先');
と指定すれば、なんでもアップロードできるので、とてもシンプルかつ簡単です。
ただ、じゃあアップロードした画像を実際に自動的に投稿に表示したりとかはどうやるの?っていう場合は、下のチュートリアルでやってますので、ぜひチャレンジしてみてください。
Laravel6チュートリアル:画像投稿機能を作って投稿に表示させよう!