今回は、データベース内に保存されている複数の投稿を、それぞれ投稿ページで1ページずつ表示するチュートリアルをやっていきます。

ポイント
今回は、それぞれの単独の投稿ページ(記事ページ)を表示するやり方をチュートリアルとして解説していきます。
Laravel6チュートリアル初心者向け:投稿ページを作ってみよう。
注意ポイント
今回のチュートリアルは、前回の続きになるので、
前回、前々回のチュートリアルで準備したファイルが必要です。
まずは、前々回のチュートリアルからやって、ファイルを揃えてください。
- コントローラーにクエリを書く
- 単独ページ用ブレードを作成
- ルートを設定
- リストページからリンクを貼る
という手順で一緒にやってきましょう。
コントローラーにクエリ(データベースへの問い合わせ文)を書く
では、前回のチュートリアルで作成したFormController.phpを開いてください。

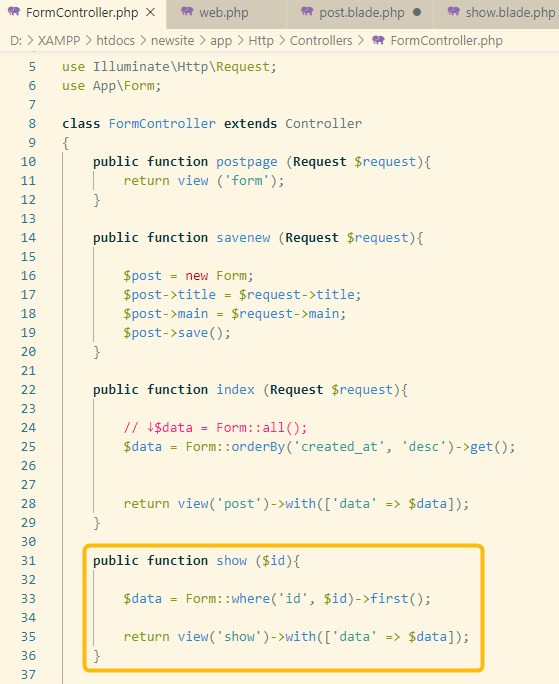
classの{ } の中に、黄枠のfunction show を追記します。

コピーしました
コピー
public function show ($id){
$data = Form::where('id', $id)->first();
return view('show')->with(['data' => $data]);
}記入したら、上書き保存します。
中身の意味は後述します。
ブレードを作成する
投稿ページ(記事ページ)を表示するためのブレードを作成します。
まず、空のテキストエディタを開いてください。
継承のチュートリアルをやってる場合は
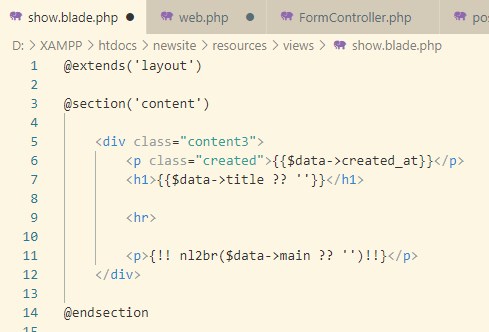
以下を記述し、show.blade.phpという名前で、resources\viewsフォルダに保存してください。

コピーしました
コピー
@extends('layout')
@section('content')
<div class="content3">
<p class="created">{{$data->created_at}}</p>
<h1>{{$data->title}}</h1>
<hr>
<p>{!! nl2br($data->main)!!}</p>
</div>
@endsection
継承のチュートリアルをやってない場合は、
以下を記述し、show.blade.phpという名前で、resources\viewsフォルダに保存してください。
コピーしました
コピー
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="{{asset('css/style.css')}}">
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>Laraサイト</h1>
</div>
<div class="sidebar">
<p>ここがサイドバー</p>
</div>
<div class="content3">
<p class="created">{{$data->created_at}}</p>
<h1>{{$data->title}}</h1>
<hr>
<p>{!! nl2br($data->main)!!}</p>
</div>
<div class="footer">
<p>お問い合わせ</p>
</div>
</div>
</body>
</html>
ルートを設定する
次に、routes\web.phpを開きます。

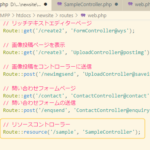
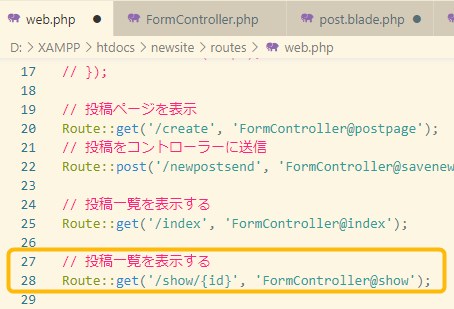
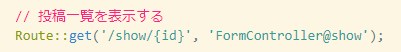
黄枠部分を追記してください。
コピーしました
コピー
// 投稿一覧を表示する
Route::get('/show/{id}', 'FormController@show');
実際にブラウザで表示してみる
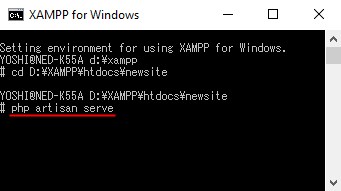
コマンドプロンプト(shell/ターミナル)を開いて、
cdでLaravelプロジェクトに移動します (例 cd D:\XAMPP\htdocs\newsite)。
そして、php artisan serve と入力、Enterします。

言ってる事が分からない場合はこの記事でやり方を1から解説してるから確認して↓

ブラウザで、http://localhost:8000/show/2と入力し、表示します。
もし、何も表示されない場合は、show/1, show/3などと、数字を変えてください。

データベースに保存されている投稿が表示されるはずです。アドレスの数字を変えるたびに違う投稿が表示されます。
というのも、今回web.phpにshow/{id}と書きました。

この{id}というのは、データベースに保存されている投稿のIDの事です。

そう、それぞれの投稿には、自動的にidが付与されています。なので、このidが一致する投稿を呼び出してるわけです。
web.phpのURL部分に、show/{id}のように、{ }を使う事で、その値(入力された文字)をコントローラーに渡せるようになります。
今回、コントローラーには、function show ( )の中にRequest, $requestではなく、$idと書きました。

というのも、今回はフォームに入力された値ではなく、URLの{ }の部分(パラメーター)を$id(変数)として受け取るので、($id)としています。
例えば、/show/3 とURLを入力したなら、$idには、3という数字が自動的に代入されるという事です。
そして、クエリ(データベースへの問い合わせ文)ですが、
$data = Form::where('id', $id)->first();
つまり、「formsテーブルの、場所(where)がidで、$id(今回なら3)と一致するものを探し、最初に出てきたもの(first)だけ、取り出して$dataに代入してください」
というクエリになってます。
つまり、データベースのidが3番の投稿が取り出されるわけです。

そして、前回のチュートリアルでは、全部の投稿を取り出してリスト化しました。

この時は、->get()というクエリを使いました。get()を使うと複数の投稿を取り出せます。
逆に->first()とすると、仮にデータベースクエリで複数件の投稿がヒットしたとしても、1番最初にヒットしたものしか出しません。
今回のidのように、もともと重複が無いものに対しても、first()を使います。
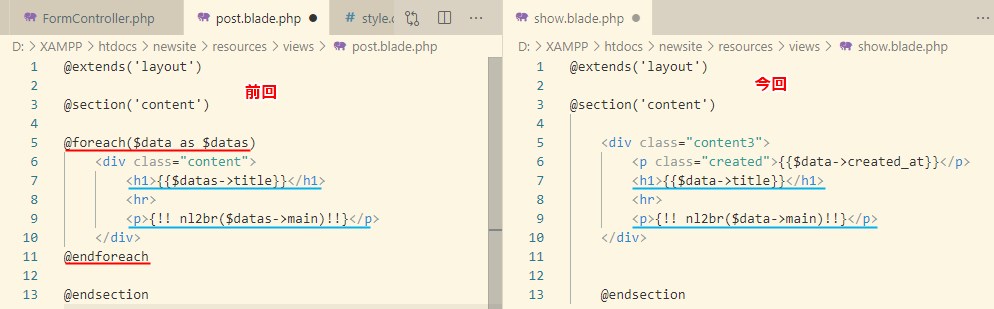
そして、前回は複数の投稿があったので、
ブレード上ではforeach文を使いましたが、
今回は1つしか取り出しませんから、foreachを使ってないわけです。

リンクを作って、記事ページに飛べるようにしよう!
さて、現状では、URLで数字を手入力しないと投稿ページは表示できないわけですが、これを前回作った投稿リストページから、リンクを貼って飛べるようにしてみましょう。
前回作ったpost.blade.phpを開いてください。

<h1>{{$datas->title}}</h1>
という部分を探して、それを以下に書き換えて、保存してください。
コピーしました
コピー
<h1><a href="/show/{{$datas->id}}">{{$datas->title}}</a></h1>これは、タイトルにaタグを加えてリンクを作り、飛び先のURLを/show/{{$datas->id}}としました。こうする事で、それぞれの投稿IDが表示され、/show/3 のようになるわけです。
ブラウザで、http://localhost:8000/createを表示します。
タイトルがリンク化され、リンクをクリックすると、個別の投稿表示ページに飛ぶようになりました。
今までのチュートリアルで、ルート、コントローラー、ブレードの3つをどう使うかが分かってきたんじゃないかな?
フォームで投稿→データベースに保存→ページに投稿を表示
の流れを作れば、ブログでも口コミサイトでもLaravelで作れるわけ。


というわけで、次のチュートリアルでは、wysiwygエディタという、文字装飾などを入れられるフォームを使う方法をやっていきます。
→Laravel6チュートリアル:WYSIWYGエディタ(Quill)を使ってみよう!