今回はLaravel6を使って、データベースに保存されている値(投稿)をサイトに表示するチュートリアルをやっていきます。

今回はその続きで、保存した投稿をサイトの記事ページに表示するチュートリアルです。
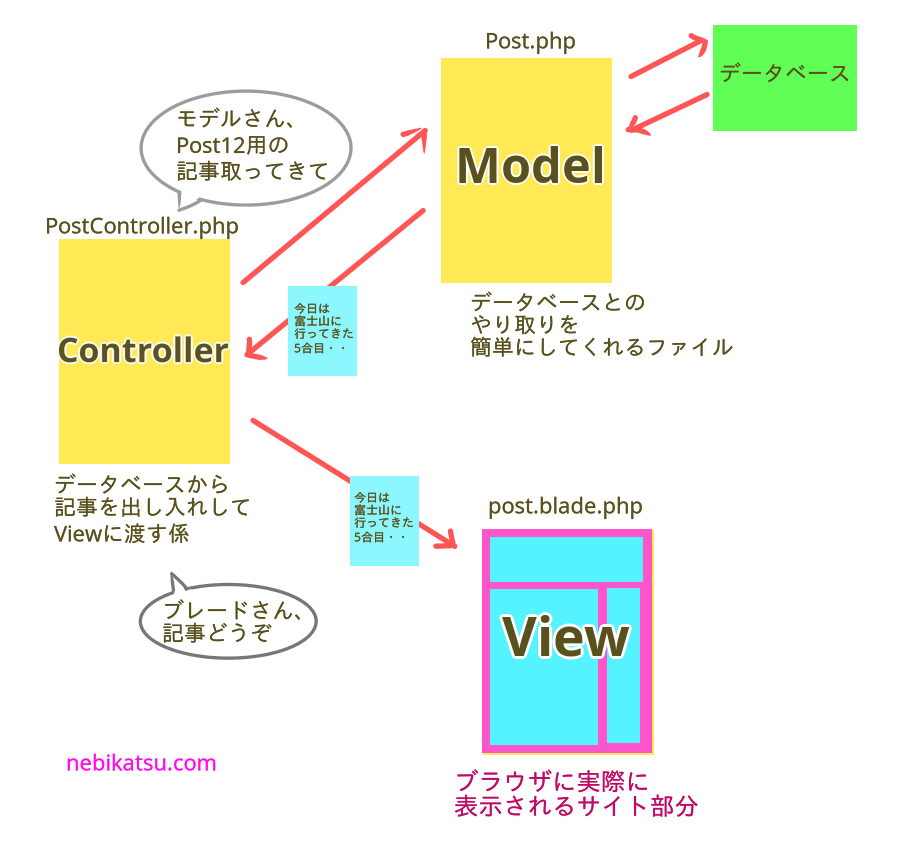
Laravelでは、画像のように、コントローラーがデータベースから記事を取り出して、それをブレードにはめ込む事で記事ページが完成するようになってます。
というわけで、この構造を作っていきます。
Laravel6チュートリアル初心者向け:データベースの値を取得して表示してみよう!
ポイント
今回は、前回のチュートリアルの続きになっているので、
前回のチュートリアルをやってない場合は、まず先にやって、
投稿フォーム、コントローラー、モデル、データベースという必要なアイテムを揃えてから戻ってきてください。
投稿して、データベースにデータを入れる
まず、自分の投稿ページを一度表示します。
コマンドプロンプト(shell/ターミナル)を開いて、
cdでLaravelプロジェクトに移動します (例 cd D:\XAMPP\htdocs\newsite)
php artisan serve と入力、Enterします。

言ってる事が分からない場合はこの記事でやり方を1から解説してるから確認して↓

ブラウザで、http://localhost:8000/createを表示します。
フォームから、上の画像のように、適当な文章を入れて2,3個投稿してみてください。
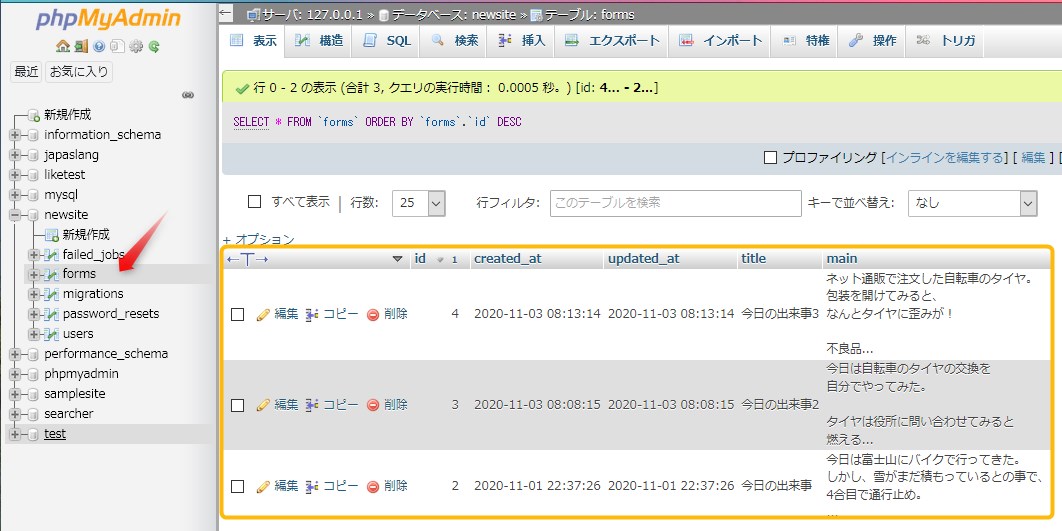
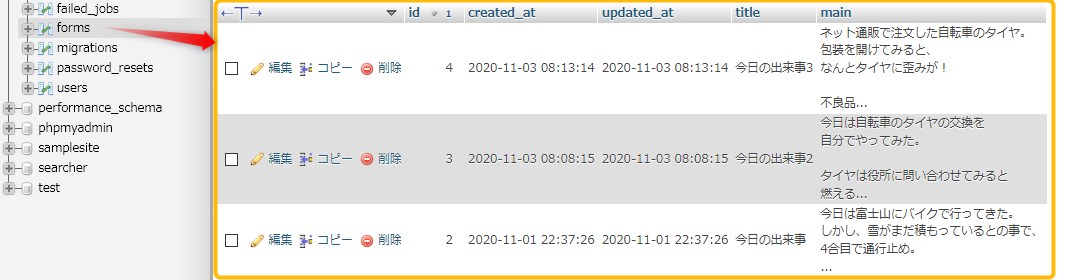
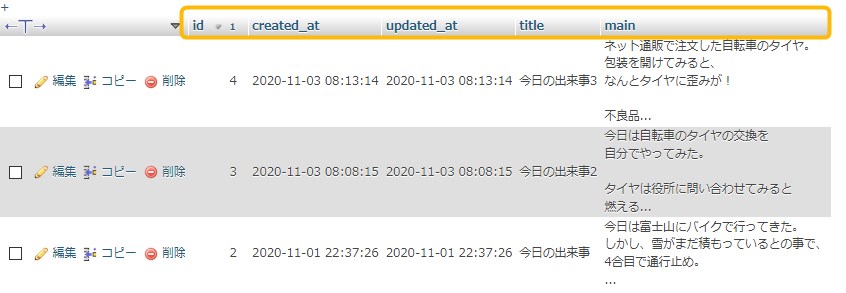
そして、phpMyAdminにログインし、今フォームから投稿した内容がちゃんと保存されてる事を確認してください。
コントローラーにクエリ(データベースへの問い合わせ文)を書く
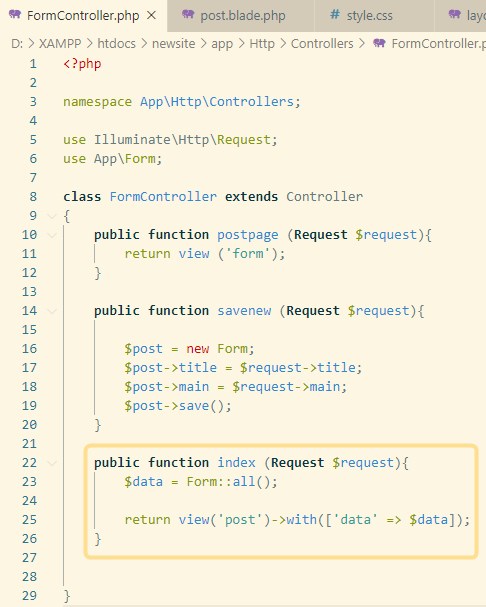
次にapp\Http\ControllersフォルダのFormController.phpを開きます。

黄枠のメソッド(function)を追記します。
コピーしました
コピー
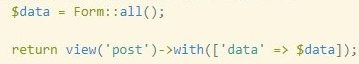
public function index (Request $request){
$data = Form::all();
return view('post')->with(['data' => $data]);
}まず、Form::all(); というのが、データベースへの問い合わせ文(クエリ)です。
データベースに対して、「formsテーブルの全て(all)のデータをくれ!」と頼んでいるんです。

そして、データベースから取得したデータを$dataに代入してます。
代入=代わりに入れる。つまり、$dataの中に投稿データが入るというわけです。
そして、return view の所でpost.blade.phpが表示されるように指定し、
post.bladeに$dataを渡すために、->with(['data' => $data])と書いてます。
ブレード作成する
次にブレード(表示部分)を作成します。
以前のBlade継承のチュートリアルをやっている場合は、
post.blade.phpを開いてください。
やってない場合もこの項で新たに一緒に作るので、大丈夫です。
継承のチュートリアルでpost.blade.phpを作ってる場合
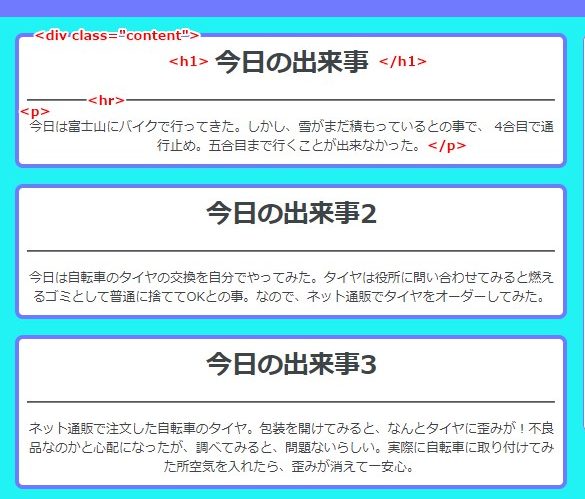
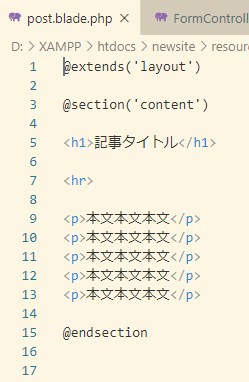
以前、継承のチュートリアルで、以下のようなファイルを作りました。

この「記事タイトル」や「本文」の所に、投稿データが入るようにしていきます。

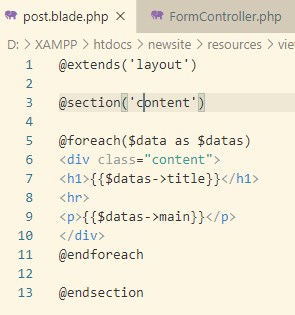
@section~@endsectionの間を以下に書き換えてください。
コピーしました
コピー
@foreach($data as $datas)
<div class="content">
<h1>{{$datas->title}}</h1>
<hr>
<p>{{$datas->main}}</p>
</div>
@endforeach
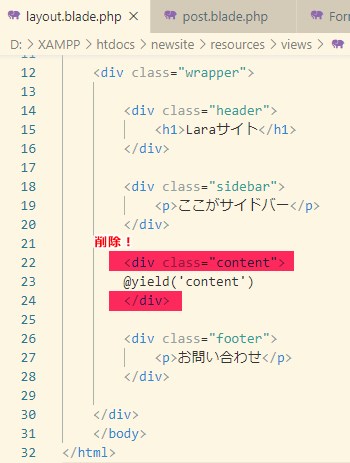
また、layout.blade.phpを開いて、

@yieldの上下にある<div class="content">を削除し、上書き保存してください。
というのも、今回この<div>タグはpost.bladeに追記したので、ダブってしまうからです。
継承のチュートリアルをやってない場合
テキストエディタを開いて、以下を丸ごとコピペします。resources\viewsフォルダ内にpost.blade.phpという名前で保存してください。
コピーしました
コピー
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="{{asset('css/style.css')}}">
</head>
<body>
<div class="wrapper">
<div class="header">
<h1>Laraサイト</h1>
</div>
<div class="sidebar">
<p>ここがサイドバー</p>
</div>
@foreach($data as $datas)
<div class="content">
<h1>{{$datas->title}}</h1>
<hr>
<p>{{$datas->main}}</p>
</div>
@endforeach
<div class="footer">
<p>お問い合わせ</p>
</div>
</div>
</body>
</html>
CSSを変更する
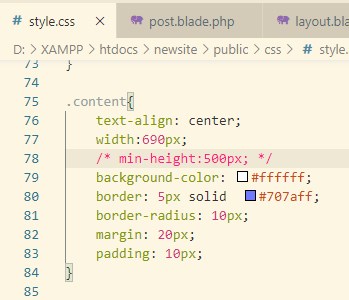
次に public\css\style.cssを開き、

.content内のmin-height: 500px;を
/* */ でコメントアウトします。
(行を選択し、Ctrl + / で一発でコメントアウトできます)。
ルートの設定
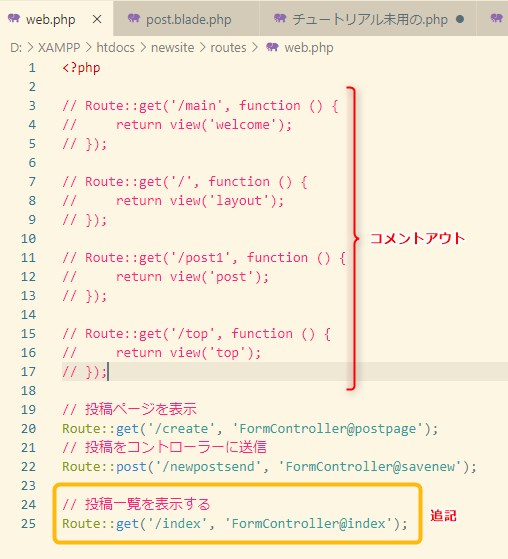
routes\web.phpを開きます。

以前作った、ブレードに直接飛ぶRouteは全てコメントアウトしてしまってください。
次に、画像の黄枠部分を追記し、上書き保存します。
コピーしました
コピー
// 投稿一覧を表示する
Route::get('/index', 'FormController@index');今回は、/indexというURLにアクセスすると、先程作ったコントローラーのfunction indexが動くように設定しました。
実際に表示してみよう!
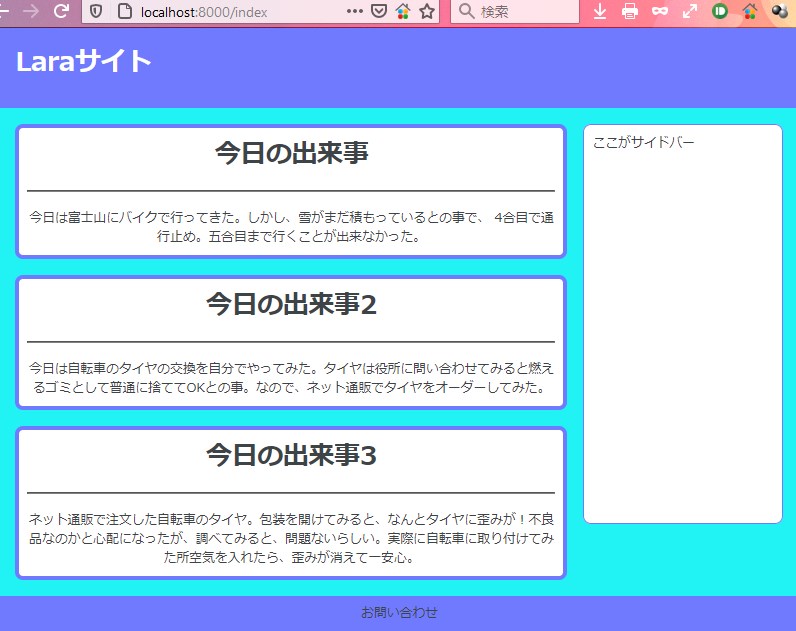
ブラウザを開いて http://localhost:8000/indexにアクセスしてください。

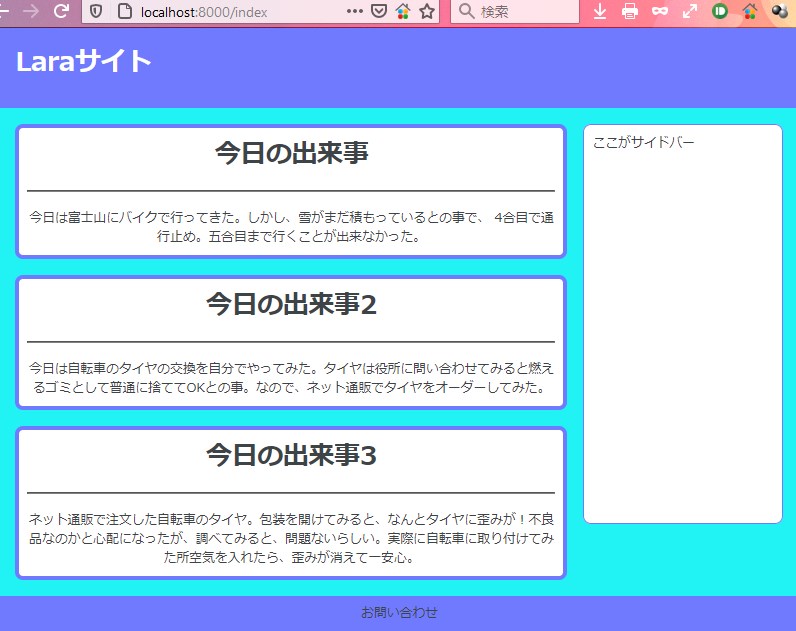
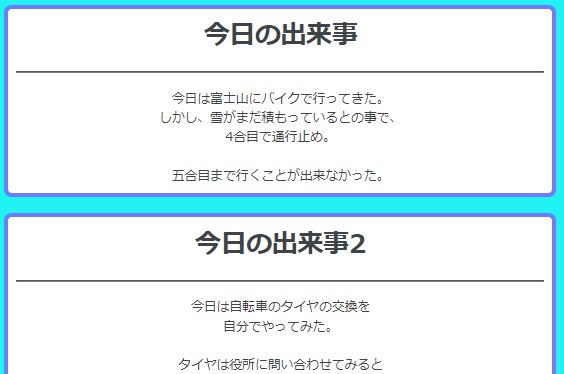
こんなふうに先程フォームから投稿したデータが一覧で表示されたはずです。
Bladeを見ながら、仕組みを理解しよう!
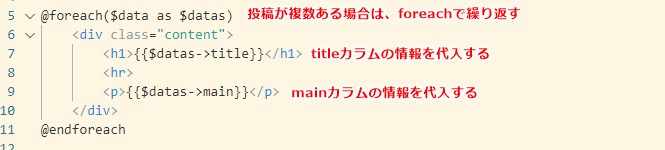
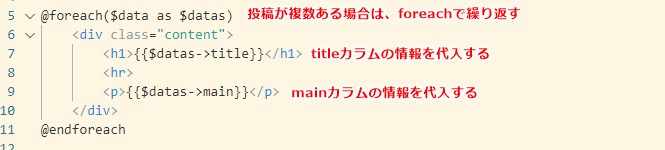
先程のpostブレードには、下のように書きました。

@foreach~@endforeachで挟んだ部分は、投稿の数だけ繰り返されます。
<div>(囲ってる線)から、<h1><p>などの中身部分を投稿の数だけ繰り返し表示してるんです。
先程コントローラーで、$dataをこのブレードに送りました。

それをブレードの@foreach($data as $datas)の部分で受け取ってます。
foreachは、$dataを$datasのように別名にしないと使えないので、$datasに変更してます。

そして、$datasの中にあるデータは、{{ $datas->title }}のように書く事で呼び出せるんです。



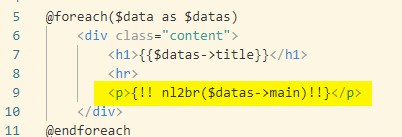
下図のように、post.blade.phpの<P>部分を書き換えて上書き保存してください。

コピーしました
コピー
<p>{!! nl2br($datas->main) !!}</p>
すると、ちゃんと改行されたはずです。


並び順を新着順やあいうえお順にするには?


FormController.phpを開いて、public function indexの$data = Form::all();を、
赤線のコードに書き換えてください。そして上書き保存します。

コピーしました
コピー
$data = Form::orderBy('created_at', 'desc')->get();そして、ブラウザを更新してみてください。並び順が新着順に変わったはずです。
どういう事かというと、
最初の$data = Form::all();はただ「formsテーブルの投稿全て(all)ください」と言ってるだけです。これだと、並び順などの細かい要求ができません。
なので、$data = Form::orderBy('created_at', 'desc')->get(); とする事で、並び順(orderBy)を投稿日(created_at)の降順(desc)にして全て取得(get)してください。
とクエリ(データベースへの要求文)を変えたわけです。
データベースに投稿日(created_at)と更新日(updated_at)もマイグレーション時に追加されているので、それらで並び替えもできるというわけです。

1ページに表示する投稿件数を変えるには?

できるよ!それに関しては、この記事で解説してるから、ぜひチャレンジしてみて!

また、ページ送りを使わずに、ただ単に表示件数を制限する場合、
例えば、新着5件だけ表示したい場合は、limit(5)を使う事でできます。

()の中の数字が表示件数になります。
では、次のチュートリアルでは、一覧表示ではなく、1記事1記事を別のURLで表示する方法を解説していきます。
→Laravel6チュートリアル初心者向け:単独の投稿ページを表示してみよう!