

ここでは、まだLaravelを使った事がない、もしくは学び始めたばかりというあなたのために、
実際にどうやってLaravelでサイトを作成していくのかの手順、流れを
1からよく分かるように解説していきます。

Laravelでサイト作成のやり方。初心者向けに1からの流れを分かりやすく解説!

実際にあなたがLaravelでサイトを作成する場合、次のような手順で作っていく事になります。
- LaravelがPC上で動くようにする(環境構築)
- LaravelサイトをPC上で作成する
- Laravelサイトをサーバーへデプロイする



Laravelでサイト作成手順1:LaravelがPC上で動くようにする(開発環境構築)
基本的にLaravelでサイト作成をしていく場合は、
PC上(Windows、Mac、Linux)で作っていきます。
ただ、WindowsやMacの場合、最初からPHPが動作する環境(状態)ではないので、
PHPを動かすための環境を作るソフト(XAMPPなど)をインストールしていきます。

→Laravel6入門:開発環境の構築とは?XAMPPを例にやさしく解説!
→Laravel6入門:XAMPPインストールのやり方、2020最新版
イメージとしては、サーバーそのものをPC上に作って、そこにLaravelをインストールする感じなんだ。
例えば、レンタルサーバーには、ブラウザと通信するHTTPサーバーソフトや、投稿を保存する場所であるデータベース(MySQL)なんかがもともと設置されてるんだけど、それをXAMPPなどのソフトでPC上でも使えるようにするんだ。
こうする事で、サーバーがなくても、ブラウザでサイトを表示させて、投稿してっていう、テストができるってわけなんだ。

→Laravel(PHP)におけるデータベース(SQL)とは?初心者でもよく分かる図と例でやさしく解説。
Laravelでサイト作成手順2:LaravelサイトをPC上で作成する
環境が出来たら、実際にLaravel本体をXAMPPなどにインストールし、
PC上でLaravelサイトを作っていきます。
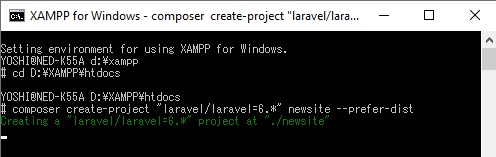
Laravelのインストール自体は、コマンドプロンプトを使ってコマンドを打ってダウンロード、インストールします。

残念ながら、そういうのは無くて、
こういうのでコマンド打ってインストールするんだ↓




→Laravel6のインストールのやり方。超初心者でもよく分かるレベルで解説
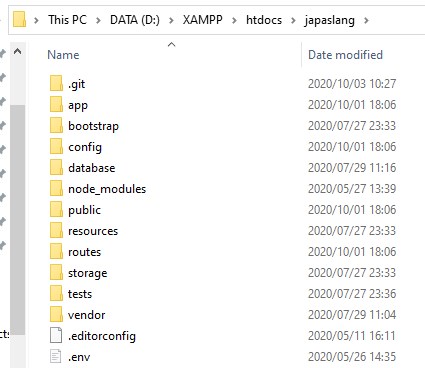
Laravelを実際にインストールすると、こういう無数のフォルダ群がダウンロードされます。

このフォルダの中に、Laravelサイトを動かす根幹となるPHPファイル群が入ってます。このファイル達を書き換えたり、新しいファイルを追加していく事で、サイトを作成していくわけです。
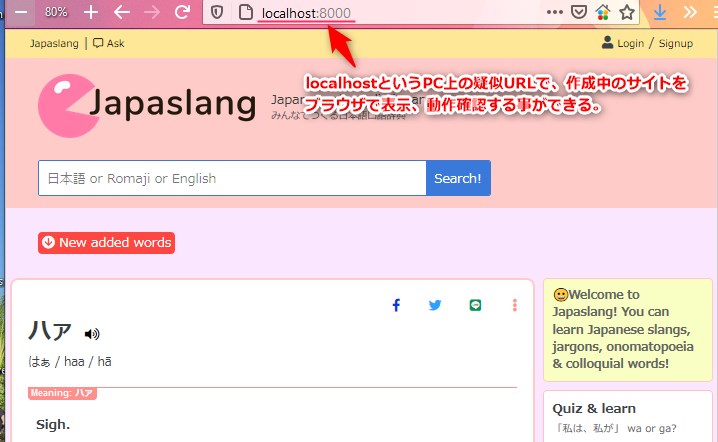
また、localhostというアドレスにアクセスする事で、作成中のサイトをブラウザに表示して、実際の動作をテストする事ができます。
こうやって、まずPC上でサイトを作成していくわけです。

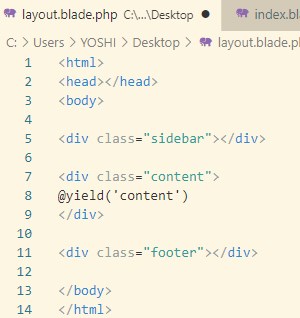
うん、HTMLもこのフォルダ群の中にある、ブレードって呼ばれるファイルに書いていって、サイト全体のレイアウトを作っていくんだ。



FTPなんかを使えば、出来ない事はないんだけど、例えば、WordPressだったらWordPressテーマが最初から入ってるでしょ?だから自分でHTMLとPHPコードを打ってサイト全体のレイアウトやデザインを作る必要がないじゃん?
でも、そのWordPressテーマ自体を作る作業と同じ事をLaravelではするわけだから、まずはPC上でコードを書いていく必要があるんだ。



自分も最初はそう思ったよ。
でもそれをやるよりLaravelを使った方が、はるかに簡単かつ、セキュリティが高くて複雑なサイトを作れるよ。
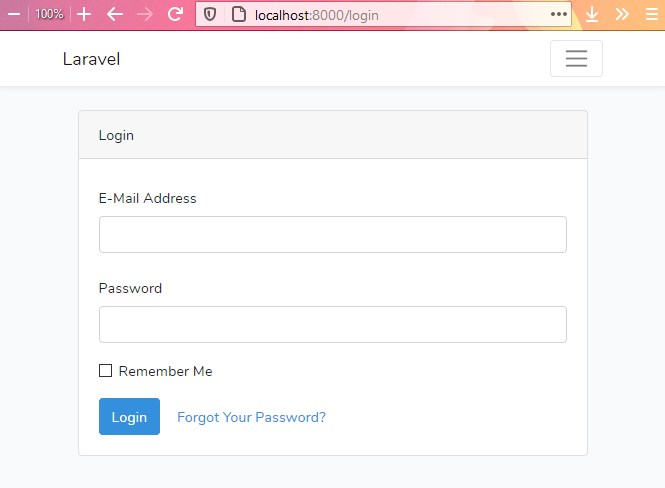
例えば、口コミサイトを作るにせよ、ブログやSNSを作るにせよ、必ずログイン機能が必要だよね?そのログイン機能自分でPHP打って作れる?




Laravelサイトをサーバーへデプロイする
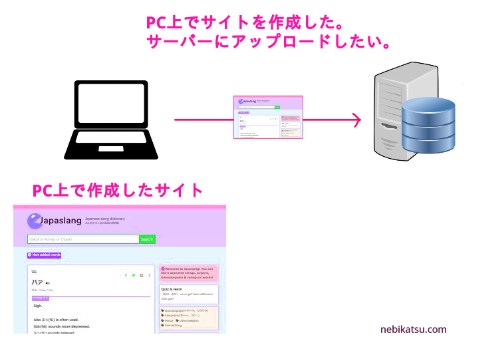
そして、PCで作ったLaravelサイトが公開できるくらいに完成したら、実際にサーバーにアップロード(デプロイ)します。
→Laravelはレンタルサーバーでも使える?できない事もあるので詳しく話す。
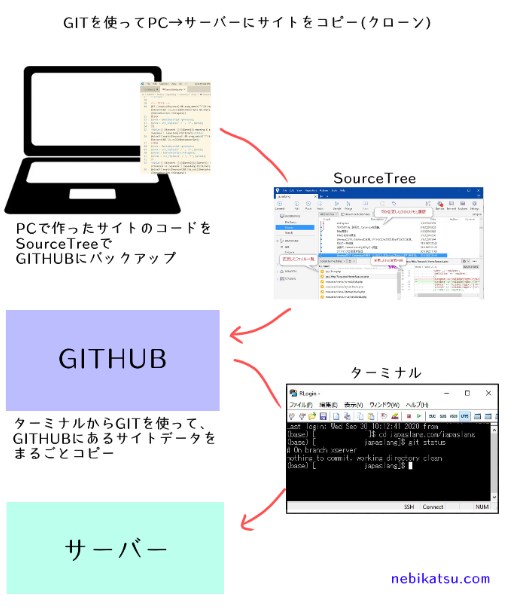
このデプロイという作業は、GITというソフトを使って行います。
→GITとFTPの違い。なぜわざわざGITを使う?初心者向けにやさしく解説。
→GITとGITHUBとは?全く分からない初心者向けに図入りでやさしく解説!
完成したサイトをGITHUBというサイトにコピーし、
GITHUBからさらにサーバーにコピーします。
そしてURLを紐付ける事でサーバーにデプロイ、
つまりサーバー上で実際にサイトを公開できます。


→GITとGITHUBとは?全く分からない初心者向けに図入りでやさしく解説!
こういう流れでLaravelを使ってサイトを作成していきます。