LaravelのbladeでJavascriptを使う場合は、
- blade.phpに直書きする
- blade.phpからjsファイルを呼び出す
のどちらかを使います。
LaravelのbladeにJavascriptを直書きして使う方法
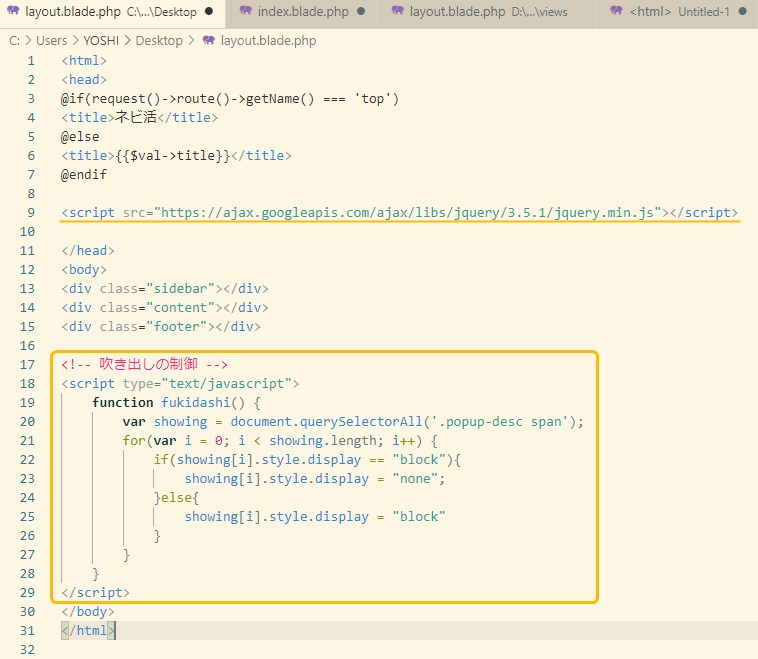
Javascriptをblade内に直書きするなら、
<script></script>タグをまず作り、その中にJavascriptを書いていけば問題ありません。
ちなみに、書く位置ですが、<head>タグ内、<body>タグ内、どちらでも大丈夫です。Javascriptはブラウザでの表示速度を落とす原因によくなるので、先に読むこむ必要のないJavascriptタグは、</body>閉じタグ手前に書けばOKです。
ただ、Jqueryなどを読み込む場合は、自分で作ったJavascriptよりも上に書かないと動かない原因になりますので注意です。
LaravelのbladeからJavascriptファイルを呼び出す方法
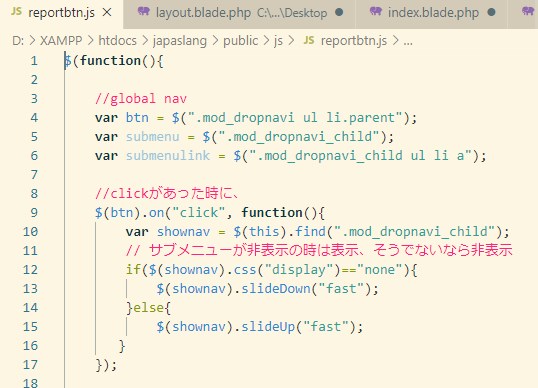
もう一つの方法は、Javascript専用のファイルを作って、それをブレードで読み込む方法です。
まず、テキストエディタに、Javascriptを書くんですが、ここでは<script></script>タグは不要です。(むしろ書くと動かなかったりします)

で、nantara.jsという感じで、.jsという拡張子を付けて、

public\jsフォルダに保存します。(無い場合は作ってください。)
そして、blade上(これもhead内、body内どちらでもOK)

<script src="{{ asset('js/reportbtn.js') }}"></script>
のように呼び出します。赤茶文字のjs/がフォルダ名、reportbtn.jsがファイル名なので、フォルダ名やファイル名を書き換えてください。デフォルト設定だと、asset()でpublicフォルダが呼ばれる仕様になってます。
Laravelの継承Blade上にJavascriptを書く場合

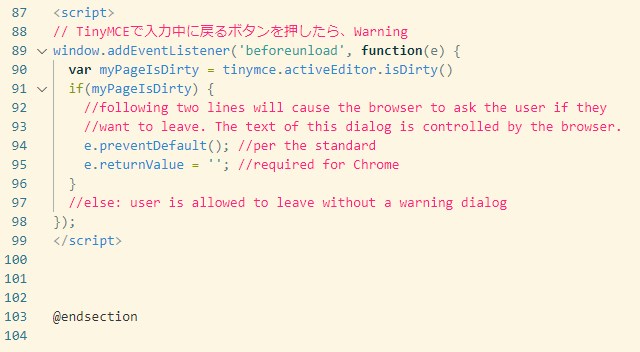
継承、つまり@extend を使ってるblade.php上に書く場合は、
@endsectionの手前(つまりsection内)に書きます。そうしないと正しく動かなくなります。
LaravelのJavascriptの書き方、それぞれのメリット
特にどちらが良くてどちらが悪いって事はないです。
bladeに直書きすると、ながーいファイルになるので、分けた方が見やすいと感じれば分ければいいですし、分けない方がむしろ管理しやすいと感じたら、直書きするといいでしょう。
Laravelのbladeに書いたJavascriptが動かない?
例えば、複数のjavascriptファイルがある場合は、1つの<script></script>の中にまとめて書かず、それぞれを<script></script>で囲った方がバグが出ないです。
また、Jqueryの場合、bladeファイルの読み込みが終わる前に、Jqueryが発動してしまうと、動かなかったりするので、そういう場合は、
$(document).ready(function(){ ここに入力 }); のタグでスクリプトを囲うと動いたりします。
他にもapp.jsとのバッティングの可能性もあります↓
Laravelのbladeに書いたJavascriptが動かない?app.jsのせいです。