Laravel6を使ってログイン機能を実装した時(XAMPP使用)なんですが、
npm run dev
これをCommand prompt(Shell)でやるとエラーが出てしまいました。
なんでも、
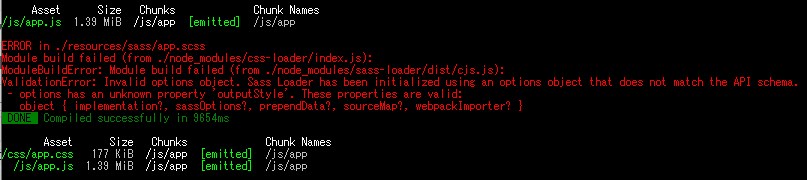
ERROR in ./resources/sass/app.scss Module build failed (from ./node_modules/css-loader/index.js): ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js): ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
こういうエラーが出て、実際にログイン機能はインストールされるものの、CSSがちゃんとロードされてないという状態でした。
npm run devをやった時のエラーの原因
エラーの原因は3つで
- そもそもNode.jsをインストールしていない
- Node.jsをインストールした後にPCを再起動していない
- npmのsass-loaderのバージョンが悪いので、バージョンを変更
特に3番目のバージョンが悪さをしていたようで、バージョンを変更したところ、
当方はちゃんとCSSも反映されるようになりました。
Node.jsをインストール、再起動
Node.jsをそもそもインストールしてないと、npm run devを実行してもエラーが出ちゃいます。
インストールのやり方は簡単で、
https://nodejs.org/ja/download/
に行き、インストーラーをダウンロードして、クリックすれば、インストールが始まります。

基本的には、LTSのInstaller(.msi)を選べばOK。32bitか、64bitかは、自分のPCがどっちか調べて、合ってる方をインストール。
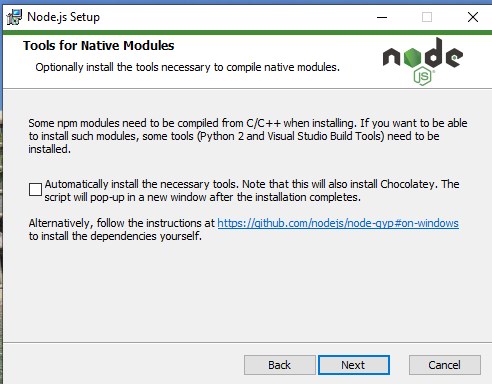
ちなみに、インストール中、chocolateyがなんたらかんたらって出てきたら、
それはインストールしなくて大丈夫です。(チェックを入れない)

インストール先なども全部デフォルトのまま「Next」を押していけばOK。
で、インストール終わったらPCの再起動をお忘れなく。
npmのsass-loaderのバージョンをアップグレード
で、Node.jsをインストールしたのに、やっぱりnpm run devってやると、エラーが出て、CSSがちゃんとロードされないよ~ってハマった場合、npmのバージョンがエラーの原因になってるパターンが多いようです。
なので、Command promptで、npm run devをやって、エラー文が出た後に、
以下の2つを実行します。
npm uninstall --save-dev sass-loader
npm install --save-dev sass-loader@7.1.0
その後、もう一回
npm run dev
をやると、今度はエラーが一時的に出ても、最後はちゃんと
DONE Compiled successfully って出て、
その後、
php artisan serve
とやって、http://localhost:8000/にアクセスしてみると、
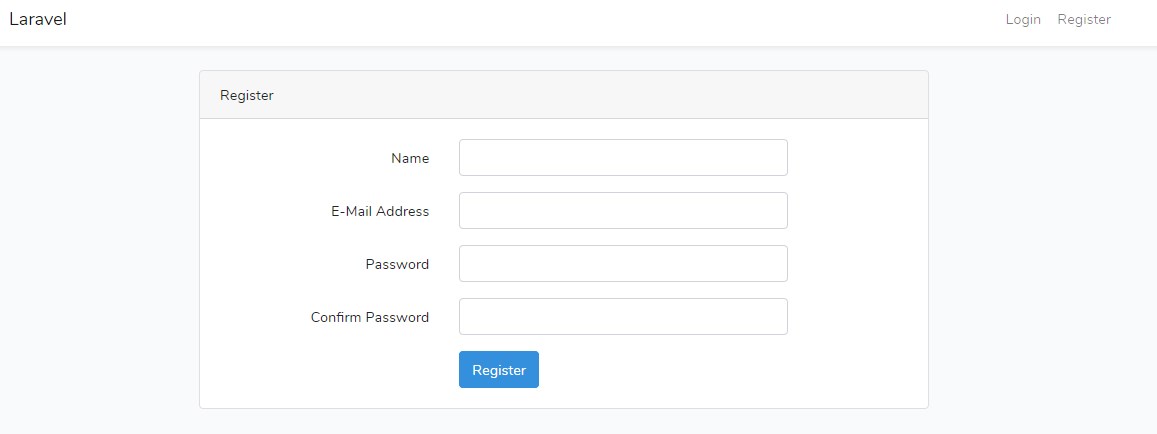
ちゃんとログイン機能がCSS崩れなく実装されていました。
というわけで、エラーの原因は、sass-loaderのバージョンだったようです。
参考にしたページ
Sass Loader Error: Invalid options object that does not match the API schema
Laravel6でログイン機能実装に参考にしたページ
更新! Laravel6/7「make:Auth」が無くなった ?Laravel6/7でのLogin機能の実装方法?MyMemo