ブログ本文にソースコードを記述して「これコピーしてね」っていう枠を作りたいあなた。
WordPressにプラグイン抜きで超軽量の奴をコピーボタン付きで実装する方法を
初心者でも絶対に実装できるように超丁寧に解説します!
手順通りにやれば、コレがWordPressに実装できます↓
コピーしました
コピー
こういうのが実装できるようになります。
<div class="pre__box code_css">
<span class="btn_copy" data-clipboard-target="#code_1">コピー</span>
<pre><code id="code_1" class="css">
今までこのソースコードを載せるテーブルって、
Crayon Syntax Highlighterっていうプラグインを使ってる人が多かったんですけど、
これ案外ブログが重くなるんで、
今は敬遠してる人が多いんです。
そこに新しく出てきたのが、highlight.jsって奴で、
これをプラグインなしでWordPressに実装する事で、
超軽量で実装できるんで、
そのやり方を「コピーボタンの付け方」も含めて解説していきます。
<追記>2019/06/27「コピーしました」という文字が出るように2項、3項のコードを変更しました。
<追記>2019/06/29 軽量化のため、2項のコードを変更し、ボタンコードをfooterに移しました。
WordPressにhighlight.jsを実装する方法
というわけで、順番としては、
- highlight.jsを実装
- コピーボタンを実装
- highlight.jsを手早く使うためにAddQuicktagに登録
という3手順で教えていきます。
PHPをイジるので、必ず、やる前にバックアップを取ってください。最悪ブログが壊れます。
STEP1: highlight.jsをWordPressに実装
じゃあ、まずは、ボタンなしのシンプルなシンタックスハイライトのコード枠を作ります。
これは超簡単です。
1. 下記のコードをコピーして、「外観」→「テーマエディター(テーマの編集)」の中のfunctions.php(テーマのための関数)の最後に追記し、保存してください。
*親テーマ、子テーマがある場合は、子テーマのfunctions.phpに記入で大丈夫です。
コピーしました
コピー
function hljs_load() {
if ( is_singular() ) {
wp_enqueue_style( 'hljs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/ir-black.min.css' );
wp_enqueue_script( 'hljs-script', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js', array(), null, true );
wp_add_inline_script( 'hljs-script', 'hljs.initHighlightingOnLoad();' );
}
}
add_action( 'wp_enqueue_scripts', 'hljs_load' );画像で見ると、こんな感じ↓
これでインストールは完了です!(これだけ!超簡単!)
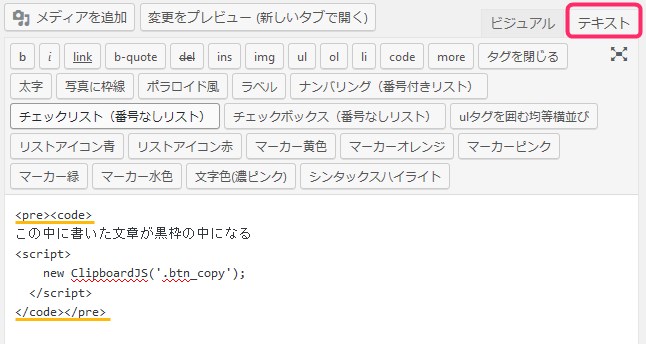
2. 記事に書く時は、<pre><code>~</code></pre>で囲う

テキストエディタにして、<pre><code>~</code></pre>で囲った文字が、黒枠の中に入ります。こんな感じ↓
この中に書いた文章が黒枠の中になる
<script>
new ClipboardJS('.btn_copy');
</script>
うまく表示されない場合は、一回、テキストエディタ側で<pre><code>あ</code></pre>と記入して、「ビジュアル」に戻して、「あ」の横にコードをコピーして、「あ」を削除すれば、うまくいきます。
こういう風に、ビジュアルエディタで見た時に灰色背景の文字になってる=ちゃんとコードタグに挟まれてるという意味です。

ソース文字色や背景の色を変更する方法
今回紹介した方法は、黒い背景に、ビビッドな色文字になってますが、
実は背景を白にしたりと、色を好みの組み合わせに簡単に変更出来ます。
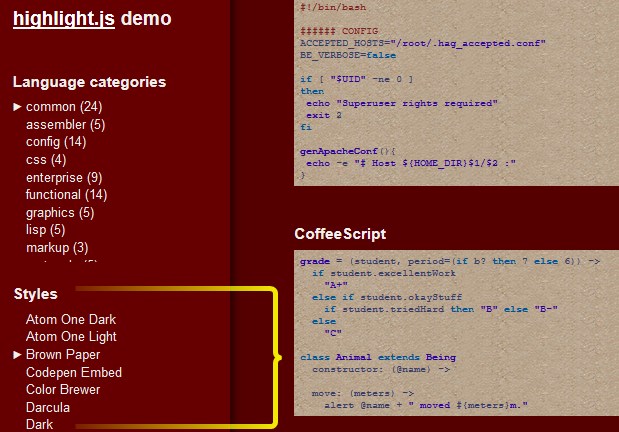
highlight.js公式サイトのデモで実際に見比べる事が出来ます。
例えば、デモサイトの「Styles」の中から、Brown Paperを選ぶと、茶封筒のような背景色と青メインの文字色になります。89種類の中から、テーマ色を選ぶ事が出来ます。
選んだら、先程のfunctions.phpに戻ります。
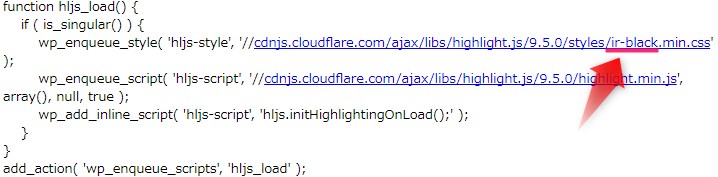
先程追記したコードの中に、ir-blackっていうのがあります(これが今回使ってるテーマ色です)。
例えば、デモサイトの「Brown Paper」を適用したいなら、
/ir-black.min.css' を /brown-paper.min.css' |
に変更して保存すれば、それだけで色が変わります。
「Atom One Dark」なら「atom-one-dark」にして、入れ替えればOKです。
一部例外あり
Kimbie Dark → kimbie.dark
Kimbie Light → kimbie.light
Qtcreator Dark → qtcreator_dark
Qtcreator Light → qtcreator_light


STEP2: コピーボタンをhighlight.jsに実装
では、次にコピーボタンをくっつけましょう。
押すと「コピーしました」という文字も出ます。
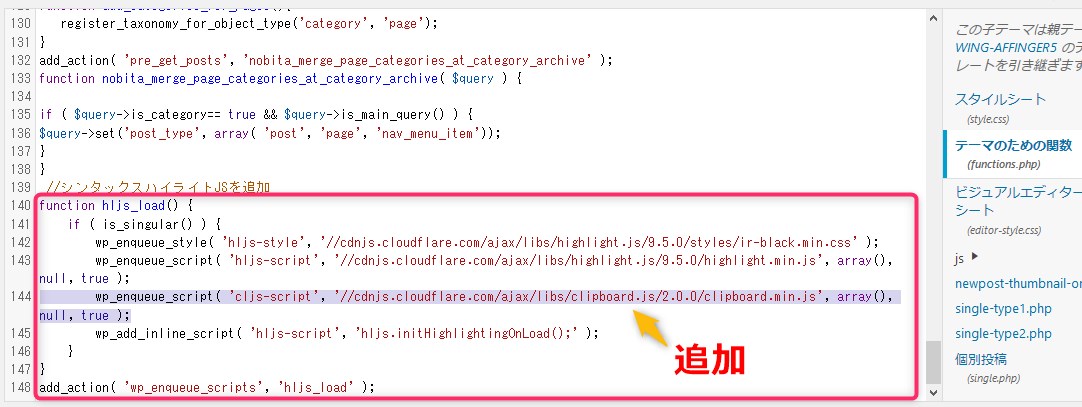
1.「外観」→「テーマエディター」と行き、先程と同じfunctions.phpを開き、以下のコードを先程のコードに追加します。
コピーしました
コピー
wp_enqueue_script( 'cljs-script', '//cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js', array(), null, true );↓こういう風「wp_add_inline_script」の前に1行開けて、上のコードを足す。
function hljs_load() {
if ( is_singular() ) {
wp_enqueue_style( 'hljs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/ir-black.min.css' );
wp_enqueue_script( 'hljs-script', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js', array(), null, true );
wp_enqueue_script( 'cljs-script', '//cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js', array(), null, true );
wp_add_inline_script( 'hljs-script', 'hljs.initHighlightingOnLoad();' );
}
}
add_action( 'wp_enqueue_scripts', 'hljs_load' );
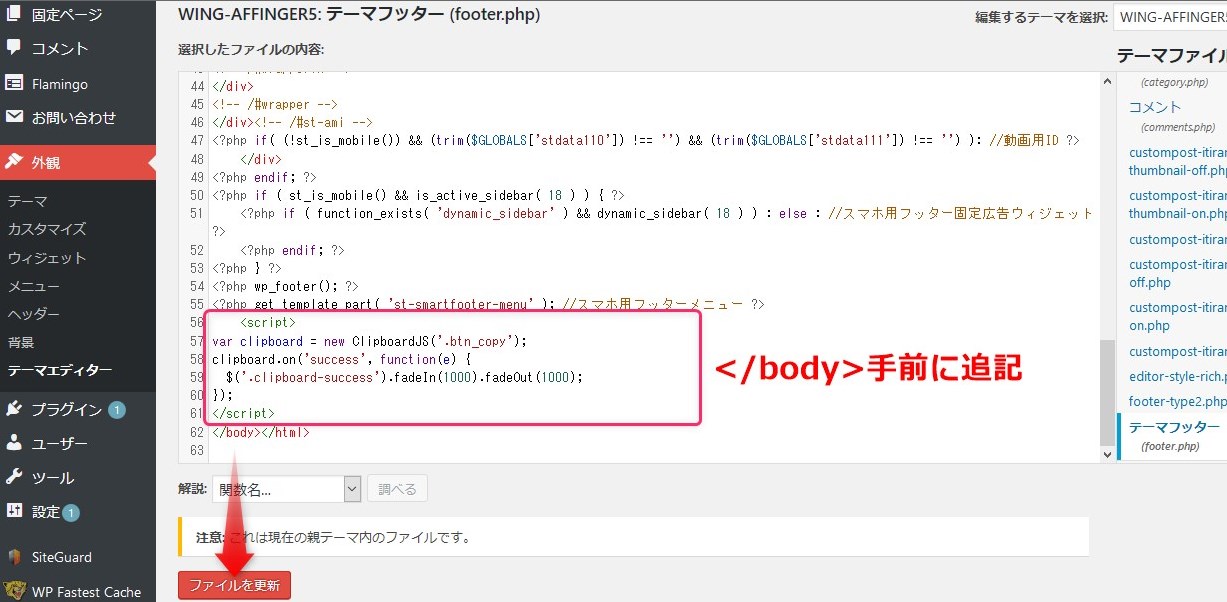
2. 続いて、footer.phpの</body>タグの手前に以下のコードを追記します。
*子テーマにない場合は、親テーマのfooter.phpでOK。ただ親テーマに直書きすると、テーマを更新した時に消えるので注意。もしくは子テーマにfooter.phpをコピーして作って追記。
コピーしました
コピー
<script>
var clipboard = new ClipboardJS('.btn_copy');
clipboard.on('success', function(e) {
$('.clipboard-success').fadeIn(1000).fadeOut(1000);
});
</script>これで、保存ボタンを押します。
画像だとこんな感じです↓

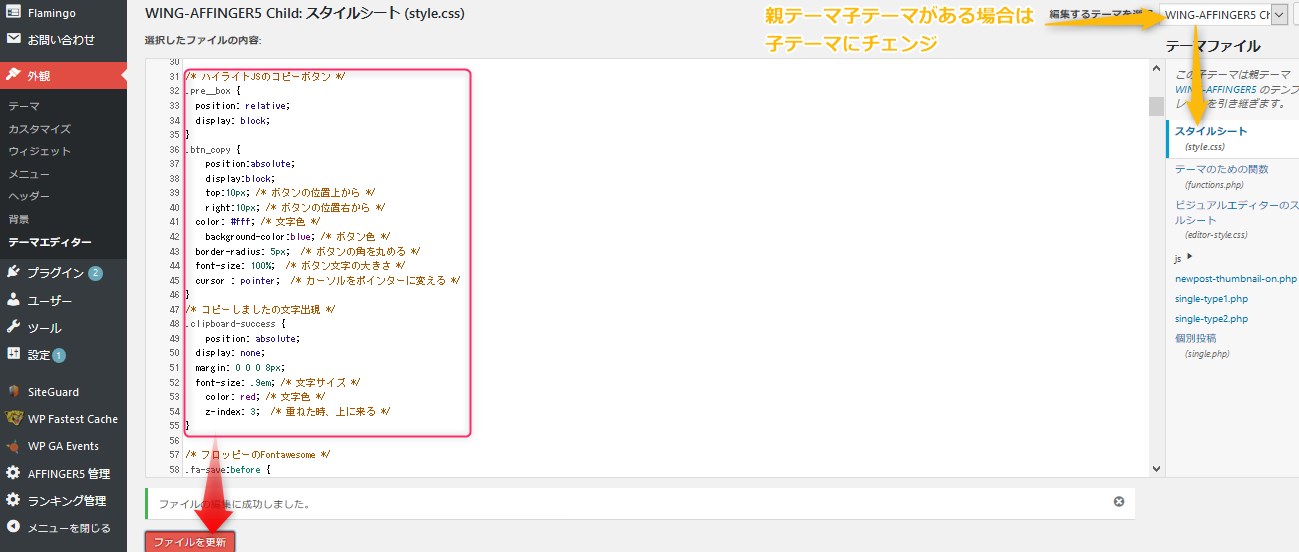
3. 今度は、style.cssを開きます。以下をstyle.cssに追記してください。
*子テーマでOK。「外観→カスタマイズ→追加CSS」でもOKです。
*追記はどの位置でもOKです(最後尾推奨)。ただ、モバイルだけに適用される部分などに誤って入れないようにだけ注意。よく分からない場合や、反映されない場合は「外観→カスタマイズ→追加CSS」に以下を追記した方が吉。
コピーしました
コピー
/* ハイライトJSのコピーボタン */
.hljs{
padding: 25px 15px !important; /* 枠内余白、上下と左右 */
}
.pre__box {
position: relative;
display: block;
}
.btn_copy {
position:absolute;
display:block;
top:10px; /* ボタンの位置上から */
right:10px; /* ボタンの位置右から */
color: #fff; /* 文字色 */
background-color:blue; /* ボタン色 */
border-radius: 5px; /* ボタンの角を丸める */
font-size: 100%; /* ボタン文字の大きさ */
cursor : pointer; /* カーソルをポインターに変える */
}
/* コピーしましたの文字出現 */
.clipboard-success {
position: absolute;
display: none;
margin: 0 0 0 8px;
font-size: .9em; /* 文字サイズ */
color: red; /* 文字色 */
z-index: 3; /* 重ねた時、上に来る */
}画像だとこんな感じです↓
以上でインストール作業は終了です。
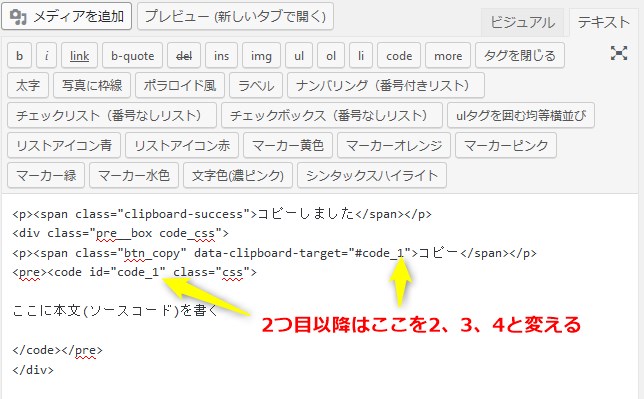
4. 記事を書く時は、投稿画面で以下のタグでコードをはさむ事でコピーボタン付きハイライト表示になります。
<p><span class="clipboard-success">コピーしました</span></p>
<div class="pre__box code_css">
<p><span class="btn_copy" data-clipboard-target="#code_1">コピー</span></p>
<pre><code id="code_1" class="css">
ここに本文(ソースコード)を書く
</code></pre>
</div>
注意ポイント
2つ目、3つ目と1記事内に作る場合は、2箇所の"code_1"をcode_2, code_3のように変更する必要があります↓
<p><span class="clipboard-success">コピーしました</span></p>
<div class="pre__box code_css">
<p><span class="btn_copy" data-clipboard-target="#code_2">コピー</span></p>
<pre><code id="code_2" class="css">
*変更しないと、2つ目のコピーボタンを押しても、1つ目の枠をコピーしてしまう。
実際投稿すると、こうなります↓
コピーしました
コピー
ここに本文(ソースコードを書く)ボタン付きのソースコード枠になりました。
というわけで、完成なんですが
ただ、この長ったらしいコードを毎回テキストエディタモードにして書き込むのは、超面倒くさいですよね。
なので、AddQuicktagというビジュアルエディタから挿入できるプラグインを使います。
おーい、結局プラグイン使うのかよ~って、このプラグインは必須プラグインですよ!
ブログ装飾が死ぬほど楽になります。
STEP3: highlight.jsをWordPressで手早く使うためにAddQuicktagに登録
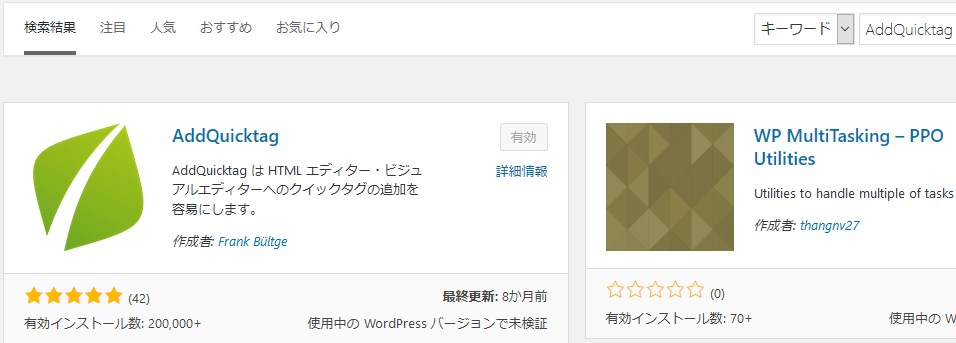
1.「プラグイン」→「新規追加」で、AddQuicktagで検索して、インストール、有効化します。

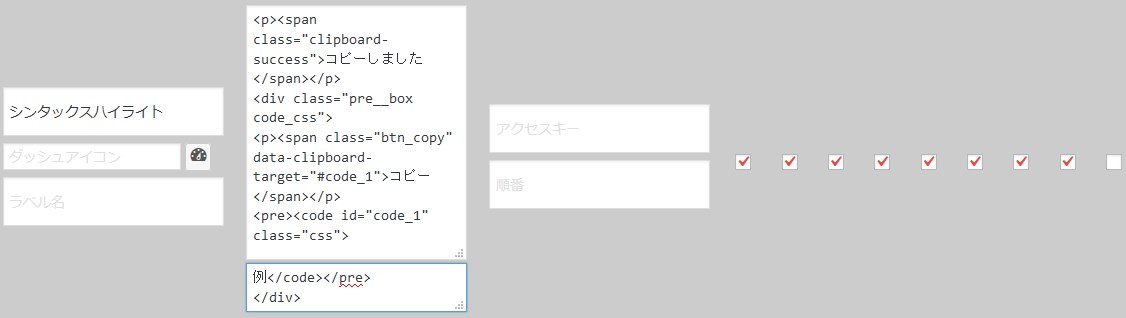
2.「設定」→「AddQuicktag」と行き、下の画像のように入力します。
ボタン名:好きな名前でOK(画像ではシンタックスハイライト)
上段(開始タグ)
コピーしました
コピー
<p><span class="clipboard-success">コピーしました</span></p>
<div class="pre__box code_css">
<p><span class="btn_copy" data-clipboard-target="#code_1">コピー</span></p>
<pre><code id="code_1" class="css">
下段(終了タグ)
コピーしました
コピー
例</code></pre>
</div>
チェックボックスは一番右端をチェックすると全部チェックが入りますのでそれでOKです。「保存」ボタンを押せば、準備完了です。

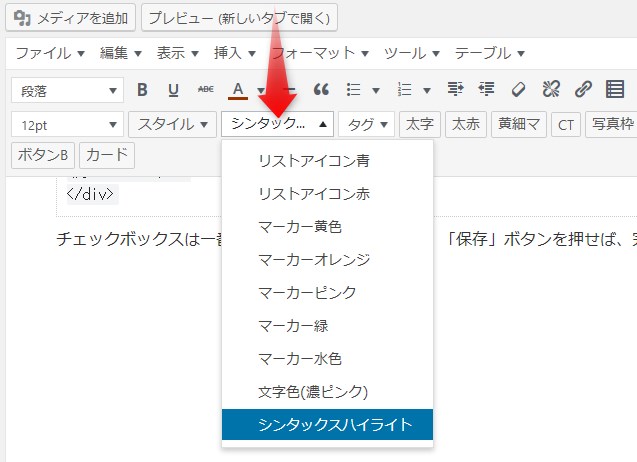
というわけで、投稿ページに戻ります。すると、赤矢印のようなプルダウンメニューが増えてますから、そこでシンタックスハイライトをクリックしてください。

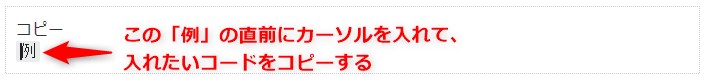
すると、下の画像のように出ますから、画像のようにカーソルを入れて、

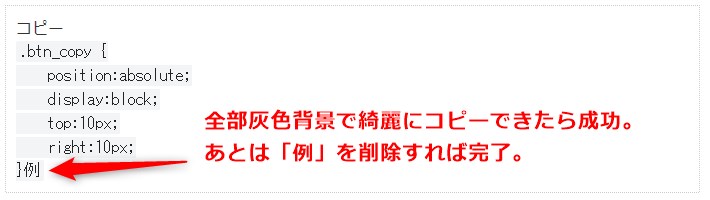
コピーして、灰色背景でコードが入ったら、「例」を消せば、コードが無事書けました。

↓
コピーしました
コピー
.btn_copy {
position:absolute;
display:block;
top:10px;
right:10px;
}
これでこれからは、シンタックスハイライトを使って、
CSSやPHPなどの記事を書く事ができますね!
追記:さらに高速化する方法書きました。
この方法を使うと、今回作ったhighlight.jsの読み込みをさらに早くできます。
WordPressでCSSの読み込みを高速化!ヘッダーにタグを足すだけ!
ちなみに、今回のソースコードを作成するにあたり、以下のサイトを参考にさせて頂きました。
軽量なシンタックスハイライトJSライブラリ「highlight.js」をWordPressで使う
WordPress(ワードプレス)で「highlight.js」を使って<pre><code>タグをCSSで見やすくデザイン変更しよう
テキストをクリップボードにコピーできるjQueryプラグイン「clipboard.js」
おまけ:AddQuicktagは超便利。こんな事にも使える!
AddQuicktagプラグインは、今回のように、いちいちテキストエディタに切り替えて挿入しなきゃいけないコードをビジュアルエディタから挿れられるようになるので、めちゃ便利です。
例えば、文字の色をカスタムで作っても、一度画面を閉じたら、次の時には消えてます(汗)。
WordPressってそういう仕様です。
だったら、これもよく使う文字色なら、AddQuicktagに登録してしまえば良いのです。

こうやって。そうすれば、文字を選択して、AddQuicktagからこれを選べば、毎回このカスタムカラーが適用できます。
ブログで稼いでる人は皆愛用してるプラグインなので、是非使い倒してください。
というわけで、軽量かつ、簡単にソースコードが入れられるコピーボタン付きhighlight.jsとAddQuicktagをWordPressに入れて、良質な記事をガンガン書いていってくださいね!
highlight.jsをさらに高速化する方法
WordPressでCSSの読み込みを高速化!ヘッダーにタグを足すだけ!