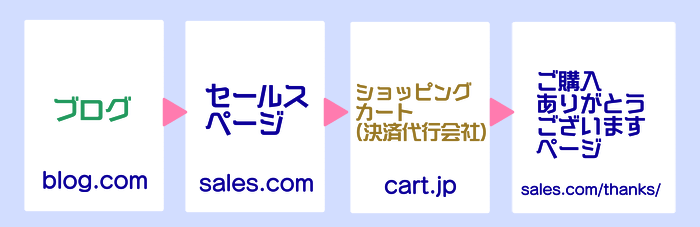
ネットでコンテンツなどの商品を売ってる場合、

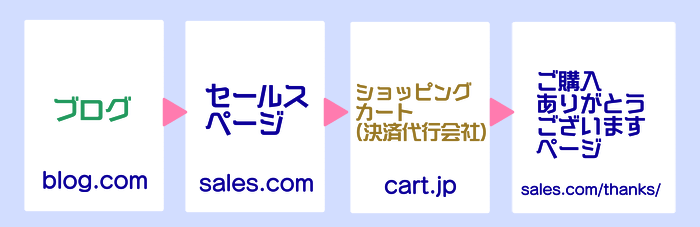
自分のブログ→セールスページ→決済カートページ→ありがとうページ
っていう流れになると思うんですけど、
実際に商品を買ってくれたお客さんが、
- 自分のブログのどのページから来たお客さんなのか?
- 自分のブログのどのバナーやリンクから来たのか?
などといった細かい順路を知りたいですよね。
このお客さんの購入までの経路を知るためのGoogleアナリティクスの
クロスドメイントラッキングの設定のやり方を
超初心者でもちゃんと動くように解説していきます。
これ、ほんと何か商品を売ってネットで稼ぎ続けるためには、超大事な事です。
というのも、どこが売れない原因なのか、どこを変えれば売れるのかを見つけるのに
ものすごく役立つからです。
というわけで、しっかり設定していきましょう!
クロスドメイントラッキングと普通のトラッキングの2つのタグを用意しよう!
まず、最初になんですが、
クロスドメイントラッキングをするのであれば、
元々のアクセス解析をしているトラッキングタグとは別に
クロスドメイントラッキング用のタグを新規作成しましょう。

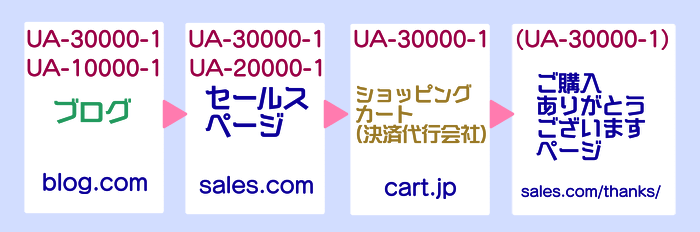
画像のように、例えば、セールスページのアクセス解析用のUA-20000-1というアナリティクスのタグを使ってるのであれば、それをクロスドメイントラッキング用に使わずに、
アナリティクスで新しいプロパティを作って、新しいトラッキングID(UA-30000-1)を用意します。*別にUA-20000-2みたく、アカウントは一緒でもOK。とにかく別のトラッキングIDを用意する。
そうじゃないと、例えば、sales.com用のアクセス解析をクロスドメイントラッキングにしてしまうと、blog.comのアクセスまで一緒に表示されてしまい、元々のsales.comだけの解析がグチャグチャワケワカメになってしまうので、クロスドメイン専用プロパティをアナリティクスに用意します。
「え、でも2つのアナリティクスタグを1つのサイトに入れて大丈夫なの?」と感じると思いますが、これから紹介する方法を使えば可能になります。
クロスドメイントラッキングタグの作り方・手順

イメージ的には、こんな感じに、それぞれの4サイトにトラッキングタグを入れていきます。
*thanksページに関しては、sales.comやblog.comの1固定ページを使うなら、新たにトラッキングタグを入れる必要なし。
ブログ(blog.com)の場合

<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||
function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-30000-1', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['sales.com','cart.jp']);
ga('send', 'pageview');
ga('create', 'UA-10000-1', 'auto', {'name': 'blogtracker', 'cookieName': 'blogcom_cookie',});
ga('blogtracker.send', 'pageview');
</script>
これをまるっとコピーしてメモ帳などに貼り付け、赤文字部分を書き換えます。最初のUA-にクロスドメイン用トラッキングID(UA-30000-1)を入力し、最後のUA-にブログのアクセス解析用タグ(UA-10000-1)を入れます。
ga('linker:autoLink', ['sales.com','cart.jp']);の部分は、sales.com, cart.jpのように、blog.comと一緒に計測するサイトのドメイン名を入れます。こうする事で、1つのトラッキングIDで、blog.com, sales.com, cart.jpという3つをひとつなぎに計測してくれるようになります。
そして最後の2行の
ga('create', 'UA-10000-1', 'auto', {'name': 'blogtracker', 'cookieName': 'blogcom_cookie',});
ga('blogtracker.send', 'pageview');
name(トラッカー名)とcookieNameを設定します。ここは自由に付けてOKですが、半角英字を使ってください。.sendのところもnameと同じにします。
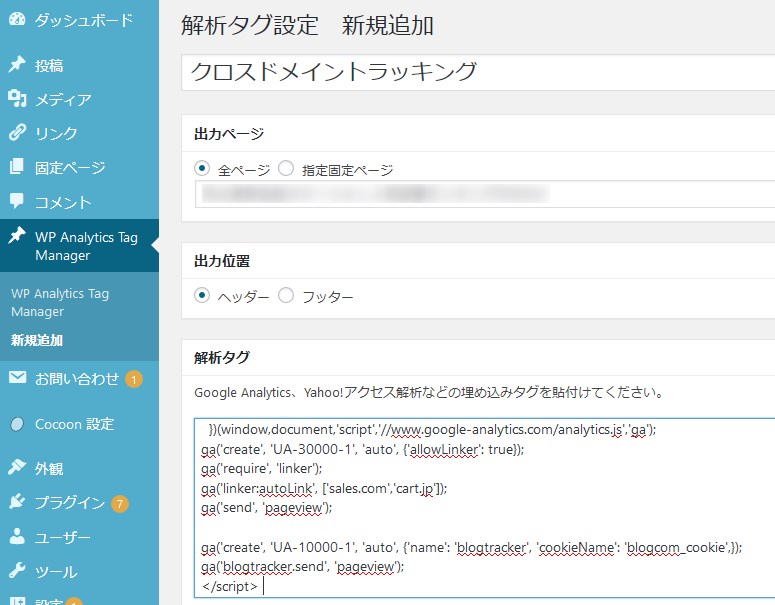
で、この新しいトラッキングタグを、あなたのブログ(blog.com)の</head>の手前に入れます。
今までブログに設置してたアクセス解析用トラッキングタグは消してください。じゃないと2重計測で正しく計測されません。(後で戻したい時に戻せるように、消す前にちゃんとメモ帳などにコピー取っておいてくださいね。)
私の場合は、WP Analytics Tag Managerというプラグインを使って、このタグをヘッダーに挿入してます。
注意ポイント
このタグはユニバーサルアナリティクスタグ(analytics.js)を使っていて、gtag.jsではないので注意。もしgtag.jsでクリックカウントなどをしている場合は、クリックカウントをユニバーサルアナリティクス用に同時に変更しないと、クリック計測がされなくなります。その辺の解説はこちらのページの最後の項でしてます。
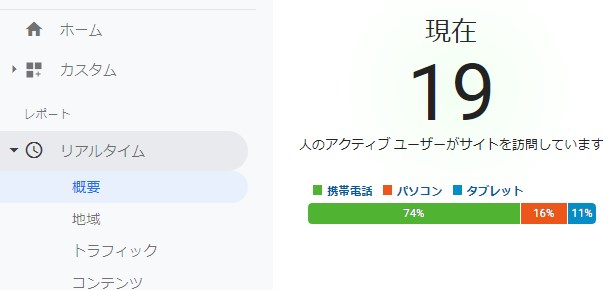
これで、一度、GoogleアナリティクスのBlog.comのプロパティをチェックし、リアルタイム計測などで、ちゃんと今まで通り正常にblog.comだけのアクセス解析が出来てるかを確認してみてください。

ちなみに、クリック解析をしてる場合は、リンクをクリックすると、
blog.comの解析では表示されず、
クロスドメインの解析の方にだけ表示されるように通常なります。
(その方が、どのリンクをクリックした人が購入してくれたのかがチェックできて良い)
セールスページ(sales.com)の場合

<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-30000-1', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['blog.com','cart.jp']);
ga('send', 'pageview');
ga('create', 'UA-20000-1', 'auto', {'name': 'salestracker', 'cookieName': 'salescom_cookie',});
ga('salestracker.send', 'pageview');
</script>
これもブログと基本的には同じです。ただ、今度は
ga('linker:autoLink', ['blog.com','cart.jp']); とsales.comとリンクするドメインを入れ、
2番めのUA-をセールスページ用(UA-20000-1)に。トラッカー名、クッキー名も同じように別の名前を付けます。
そして同じように、Sales.comの今まで使っていたアクセス解析用タグとこのタグを入れ替えてください。
決済代行会社(ショッピングカート)の場合

<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-30000-1', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['blog.com','sales.com']);
ga('send', 'pageview');
</script>
<meta http-equiv="refresh" content="0;URL=https://sales.com/thanks/">
ショッピングカートは、それだけでアクセス解析は設置してないと思いますので、
クロスドメイン用タグ(UA-30000-1)だけ入力し、
ショッピングカート(cart.jp)とひとつなぎに計測するblog.com, sales.comをautoLink部分に入れます。
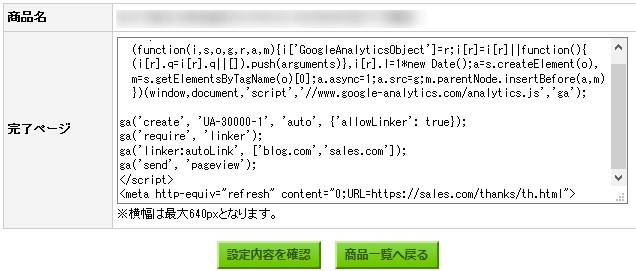
さらに、商品購入が完了した後に、独自に設定したthanksページに自動でリダイレクトするように、<meta http-equiv="refresh" content="0;URL=https://sales.com/thanks/">というメタリフレッシュタグを入れます。
このthanksページが表示されたら、商品が売れたとアナリティクス上で計測されるようにするためにこういう設定になってます。
ポイント
ショッピングカート(決済代行会社)を使っている場合は、
大抵その決済代行会社の支払い完了画面に、トラッキングタグを入れられるようになってるので、自分の決済会社はトラッキングタグを入れる場所がどこかを調べてみてください。
例えば、決済代行会社のインフォトップなら「商品登録・管理」画面で、
決済完了ページという欄があるので、「編集」を押します。
すると、タグを入れられるスペースがあるので、そこにタグを入れます。
そうする事で、sales.comからcart.jpにお客さんが行った後も、追跡する事ができます。
thanksページの場合(通常不要)

thanksページはセールスページのWordPressの固定ページを使って作っている場合が多いと思います。
その場合、sales.comにすでに入れたクロスドメインタグが、
thanksページにも反映されてるはずなので、新しいタグを入れる必要はありません。
- セールスページと同じドメインだけど、WordPressではないhtmlページを別途用意して使っている
- 全く別のドメインを使ってthanksページを作っている
そういった場合は、新たにタグを作って入れる必要があります。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-30000-1', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['blog.com','cart.jp']);
ga('send', 'pageview');
</script>
これもショッピングカートサイトと同じく、クロスドメイン用UAタグ(UA-30000-1)を入れ、
sales.com/thanks/とリンクしてるサイトである、blog.com, cart.jp をautoLinkに入れます。
*もし、全く違うドメインでthanksページを作っているのであれば、
それぞれのサイトのautoLink部分にthanksページのドメインも入れる必要があります。['blog.com','cart.jp','thanks.net']みたいな感じに。
これを、thanksページのヘッダー部分に入れて、タグ挿入パートは完了です。
ただ、これだけだとまだ計測が分かりづらいので、
今度はアナリティクス側で計測用設定をしていきます。
アナリティクス側のクロスドメイントラッキング設定
では、実際にアナリティクス側の設定をやっていきます。
- フィルタを設定して、ドメインを表示させる
- 参照元除外リストにリンクサイトも除外する
- 目標の設定
この3つをやります。
フィルタを設定して、ドメインを表示させる
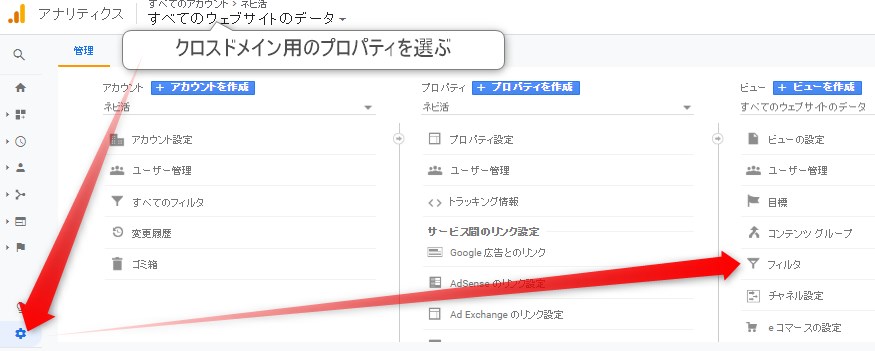
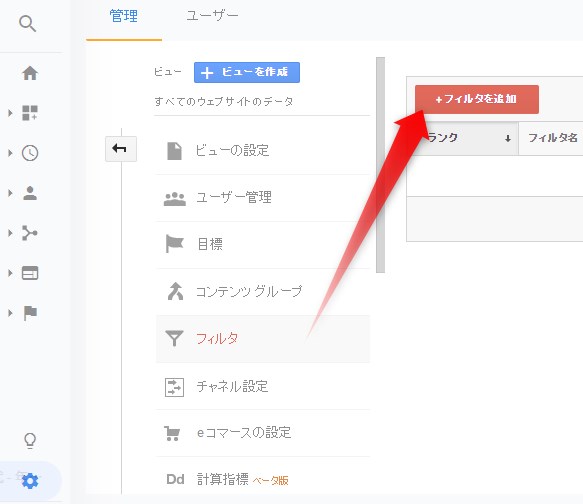
まず、アナリティクスを開いて、1番上のサイト選択でクロスドメイン用のプロパティを選んだら、「設定」→ビューの「フィルタ」を開きます。
フィルタの追加を選び、

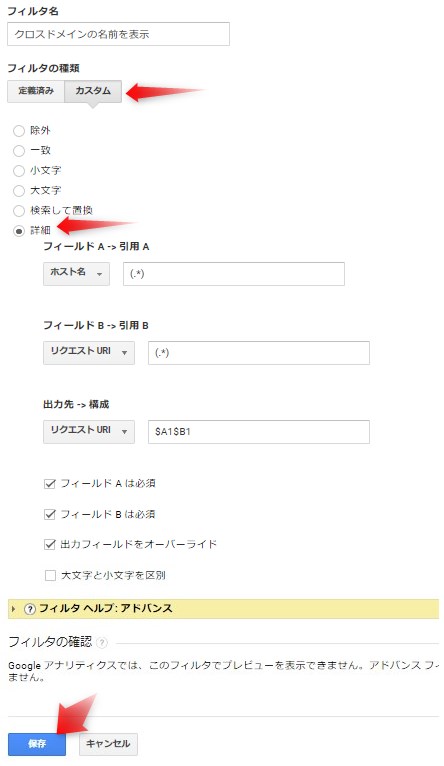
次の画面で
- フィルタ名を入力(なんでもOK。クロスドメインの名前表示など)
- フィルタの種類は「カスタム」
- 詳細をチェック
- フィールドAには「ホスト名」で「(.*)」と入力
- フィールドBには「リクエストURL」で「(.*)」と入力
- 出力先には「リクエストURL」で「$A1$B1」と入力
- 「フィールドAは必須」「フィールドBは必須」「出力フィールドをオーバーライド」にチェック
- 保存ボタンを押す
クロスドメイントラッキングはリンクしてる全てのページのアクセスがごっちゃになって表示されます。つまりblog.comとsales.comの両方のアクセスが混ざって表示されちゃうわけです。
その際、どっちのアクセスなのかが分かるように、アクセス解析上に「/1234.html」としか表示されないのを「blog.com/1234.html」とこれで表示させるようにしてます。
参照元除外リストにリンクサイトも除外する
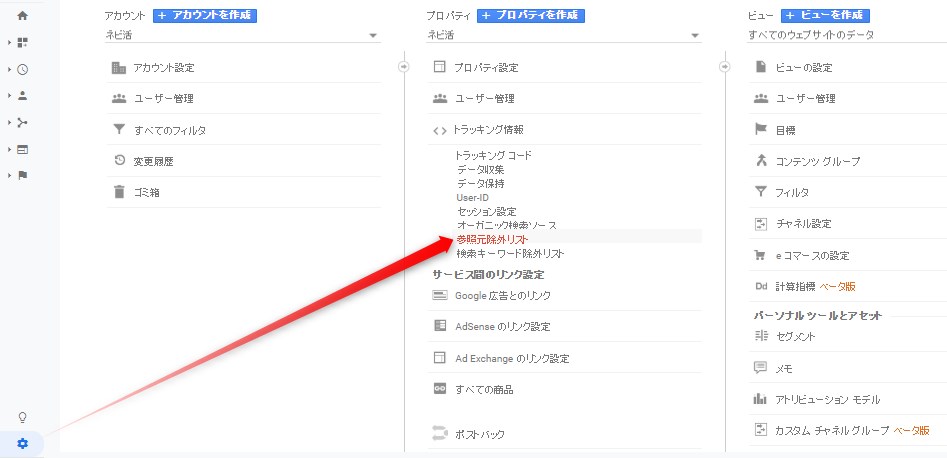
次に今度はプロパティの「トラッキング情報」→「参照元除外リスト」を選択します。
「+参照の除外を追加」を押し、

ブログ(blog.com)とセールスページ(sales.com)のドメインをそれぞれ作成してください。

こんな感じです。
というのも、こうしないと、ショッピングカートに来たアクセスはどこから来たのかをチェックした際、参照元がsales.comとしか出なくなります。
これだと、セールスページに来たのは、ブログからの客なのか?それとも検索でいきなりセールスページに来たのか?そして、そもそもブログへは検索で来たのか?それともSNSから来たのか?
こういう事が計測出来なくなるので、購入者の一連の行動が分かるように、
blog.comとsales.comを参照元から除外設定に追加します。
(ショッピングカートのドメイン(cart.jp)も追加しても良いです。例えば、ショッピングカートサイトの商品一覧ページからお客さんがセールスページ(sales.com)に来た場合などを計測したいなら、追加しない方が参照元がcart.jpと表示されるので良いかなと。)
目標の設定(コンバージョン設定)
次に目標設定です。これを設定する事で、実際に商品が売れた時に「購入完了1」のように、商品が何個その日に売れたか、どういった経路でお客さんが購入に至ったかを調べるのに役立ちます。
設定画面からビューの「目標」を選択します。
「+新しい目標」を押します。

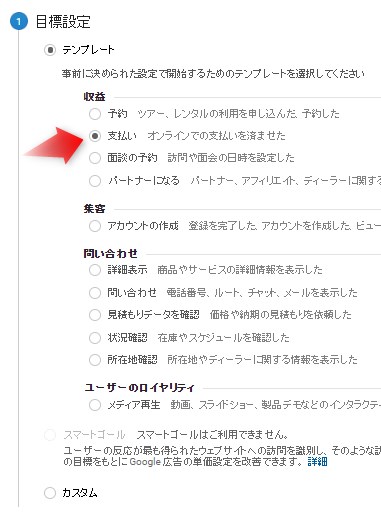
目標設定で「テンプレート」→「支払い」を選択。別にここは自分の商品によって別のを選んでもOKです。下にスクロールし「続行」を押します。

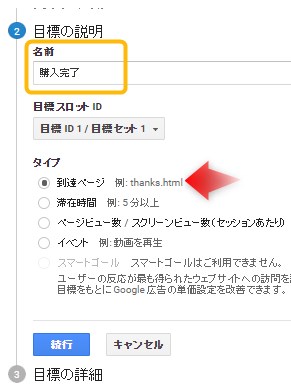
目標の説明の名前が「支払い」となってると思います。そのままで構いませんが、
実際に商品が売れた際、私の場合は「購入完了」の方が分かりやすいと感じたので
名前を変更しました。

タイプは「到達ページ」を選び、「続行」を押します。
到達ページは「等しい」で、thanksページのアドレス(https://は除く)を入力します。
値はオフでOKですが、オンにして入力すると、1個商品が売れた時に、いくら儲かったというのが表示できます(ドルですけどね)
目標達成プロセスは、thanksページにたどり着くまでの経路となるページを設定しておくと、
より細かいデータが取れるって奴なんですが、
これを使わなくても、経路は見れるんで、今回の解説では省きます。オフで構いません。
最後に「保存」を押せば、完了です。
クロスドメイントラッキングで実際にコンバージョン計測テストしてみよう!
一通りの設定は完了しました。お疲れ様です。
じゃあ、実際設定したら、どこをどう見るのかって話なんですが、
まず、自分で購入経路を辿ってみて、
リアルタイムでちゃんと動いてるか、確認してみましょう。
まず、Googleアナリティクスに行って、クロスドメイントラッキング用のプロパティを開いて、「リアルタイム」→「コンテンツ」を見てみてください。

そして、実際に自分で、自分のブログに行って、ブログ記事を開いてみて、
そのアドレスが表示されるか、ブログからセールスページに移動したら、
今度はセールスページのアドレスが表示されるかをチェックしてみてください。
表示されない場合は
- アナリティクスで自分のIPを除外設定してたり、ブラウザでトラッキングさせないアドオンを入れたりしてませんか?
- タグにミスはありませんか?例えば、 ['blog.com','cart.jp']が ['blog.com,'cart.jp']みたく、' が1つ抜けてたとかよくあります。
そういうトラッキング排除アドオンとか、IP除外とかを設定してないブラウザからアクセスしてみてくださいね。

そして、この流れ通り、ブログ→セールスページ→ショッピングカートと行き、
商品は買わなくて良いので、ショッピングカートページまで行ったら、
ショッピングカートの設定画面に同じブラウザでログインして、
ショッピングカートの購入完了画面(タグを埋めた画面)及び、
Thanksページをそのまま表示させてみてください。
例えば、インフォトップなら、管理者画面にログインして、さきほどタグを埋め込んだ画面で、「画面表示を確認」を押せば、支払い完了ページ、及び自動リダイレクトでThanksページを表示させる事ができます。

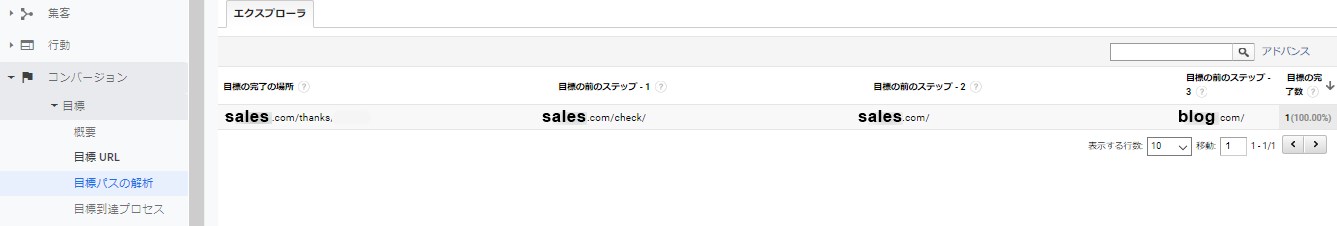
これで、アナリティクスの「コンバージョン」→「目標パスの解析」を
本日の日付で見てみてください。*反映されるまで15分くらいはかかる事が多いです
あなたが購入までに通ってきた道筋が見えるはずです。
このようにする事で、お客さんがどのページから来たのか?どういう経路を辿って購入に辿り着いたのかというのが、より細かく分かるようになります。
例えば、ブログのどのバナー/リンクをクリックして、セールスページに辿り着き、購入に至ったのかをチェックする事も可能です。
やり方は別記事で書きます。