というわけで、ここではLaravelのブレードとはなんなのか?どう使うのかを初心者でもスッキリ分かるように解説します!
LaravelのBlade(ブレード)とは?
LaravelのBladeとは、xxx.blade.phpという名前のファイル達の事で、
サイトのレイアウトやデザインをHTMLで書くためのファイルの事です。

Laravelでは、このブレードと呼ばれるファイルにHTMLでサイトのレイアウトやデザインを書きます。
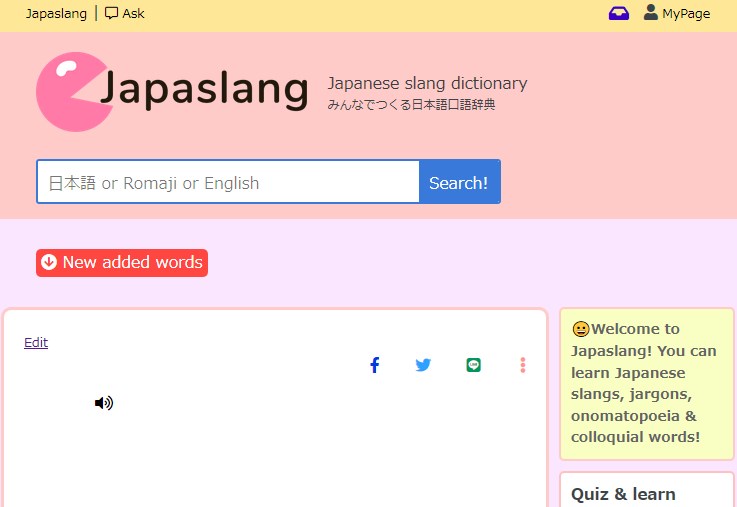
ブレードをブラウザに表示してみると、まだ投稿が入っていない空のサイトが表示されます。
ブレードは「Bladeテンプレート」や「View(ビュー)」と呼ばれる事もあります。実際にブラウザに表示される部分を書くファイルなのでViewなんです。当サイトでは、Blade(ブレード)と呼んでいきます。
bladeを入れるフォルダの場所
このbladeの場所ですが、
Laravelプロジェクト\resources\viewsフォルダ内にある、xxx.blade.phpというファイル達がブレードです。

あなたのLaravelプロジェクトにも、デフォルトでwelcome.blade.phpというサンプルブレードが入っているはずです。
今後、テキストエディタで、ページごとに新しいブレードファイルを書いていくわけですが、必ずこのフォルダ内に保存する必要があります。
welcome.blade.phpを表示させてみよう。
では、ブレードのイメージを掴むために、一度、welcome.blade.phpを実際にブラウザで表示させてみましょう。
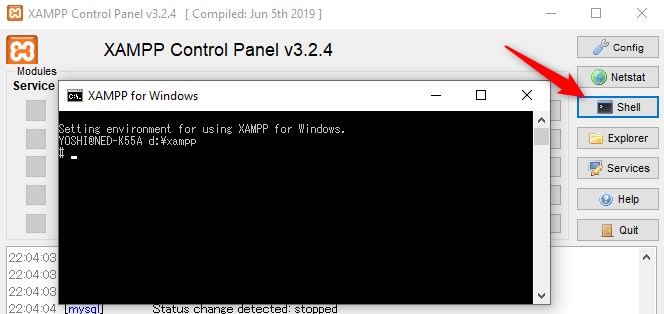
ここで、一度、コマンドプロンプト(Shell/ターミナル)を立ち上げます。
ここでまず、Laravelプロジェクトフォルダ(Laravelサイトのフォルダ)までのパス(PATH)を調べます。

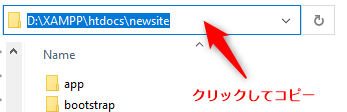
実際にプロジェクトフォルダを開いて、画像のように、クリックすると、パスが出るので、それをCtrl+Cでコピーします。
次に、コマンドプロンプトに、
cd と入力後、半角スペースをひとマス開けて、このパスをコピーします。
例:cd D:\XAMPP\htdocs\newsite

そして、Enterします。

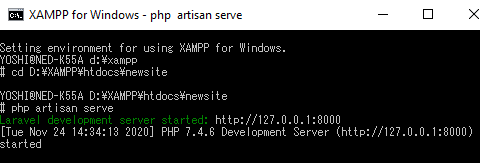
次に、php artisan serve と入力し、Enterします。

こういう画面が出ればOKです。
うまく行かない場合は、こちらを読んでやり直してみてください↓
PC上のLaravelサイトをブラウザに表示する方法。初心者でも必ずできる。
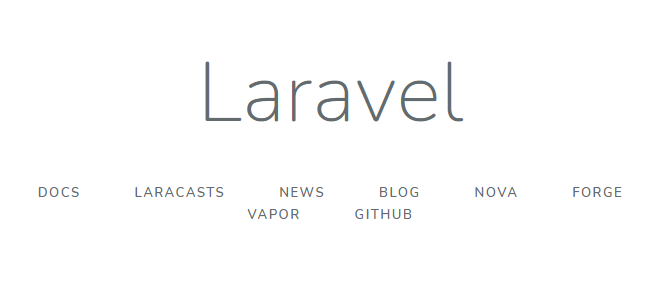
さて、これで、ブラウザを開いて、http://127.0.0.1:8000 にアクセスします。

こんな感じの画面が表示されたはずです。
じゃあ、この画面はどこで作られているのかというと、
今話した、resources\viewsフォルダのwelcome.blade.phpなんです。
welcome.blade.phpの中身を見てみよう!
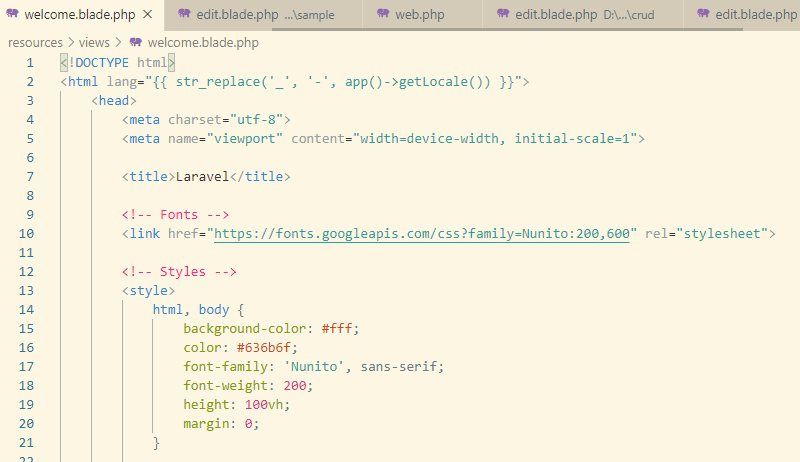
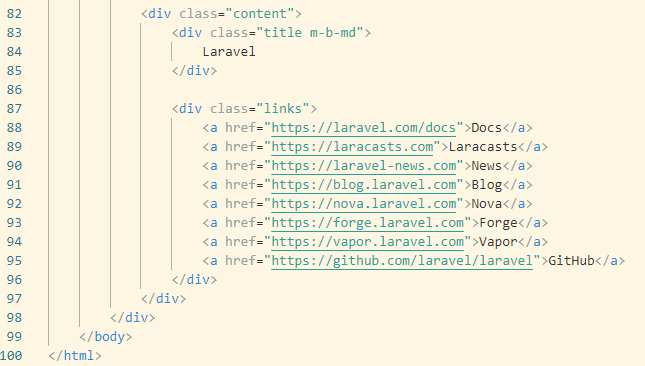
では、resources\viewsフォルダのwelcome.blade.phpをテキストエディタで開いて、中身のコードを見てみましょう。(エディタはVScodeがおすすめ!)
<html>、<head>とあるように、中身は普通のHTMLが書かれています。<style>には、CSSが書かれています。
一番下までスクロールすると、

Laravel とか、Docs、 Laracastsとか書いてありますよね。そう、ここにHTMLで書かれてる内容が
先程ブラウザでアクセスしたページに表示されてるわけです。



blade専用PHP、ディレクティブとは?
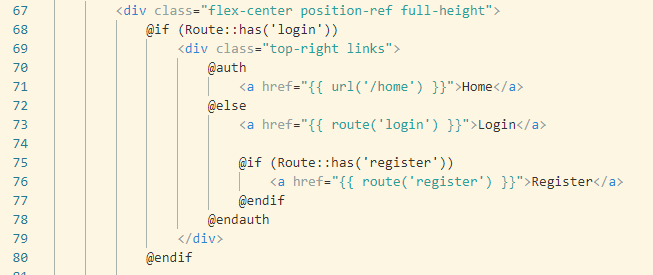
さて、今のwelcome.blade.phpの67行目前後にこんな表記があります。

@ifだとか、@endifだとか、見慣れない@マークが並んでますよね。
これは、ブレード専用の「ディレクティブ」と呼ばれるコードです。
ディレクティブは、PHPコードを、HTMLと混ぜて書いても分かりやすいように作られた、Laravelのブレード上でのみ使える特殊コードです。
なんでHTML上にPHPを書くかというと、条件分岐させるためです。
例えば、上のコードだったら、「ログイン機能がインストールされてる場合は、ログインボタンが表示され、インストールされてない場合は、表示しない」というifを使った分岐が書かれています。

ログイン機能がインストール済みだと、右上にログインボタンが表示されるわけです。
もしこれが普通のPHPなら、if文はこう書きます。
<?php if(strpos(url()->full(), 'privacy') !== false){
echo "<h1>プライバシーポリシー</h1>";
} ?><?php?>というタグで囲いながら、phpの命令を書いていきます。(URLにprivacyという単語が含まれてる時だけ、「プライバシーポリシー」と表示する、そうじゃないURLの時は表示しないという分岐を書いてます)
でも、laravelのブレードではちょっと違ってきます。同じものでもこう書きます。
@if(strpos(url()->full(), 'privacy') !== false)
<h1>プライバシーポリシー</h1>
@endifそう、書き方が違うんです。これがLaravelのブレード独自のPHPコードなんです。
<?php if (strpos(url()->full(), 'privacy') !== false)
{ echo "<h1>プライバシーポリシー</h1>"; }
?>
この赤文字の部分を@に置き換えて、{ }やechoなどの見づらくなる部分を取り去ってるわけです。最後の@には@endifのように書きます。

→Laravelのif文2種類の使い方を初心者もよく分かる実例で解説!
@ディレクティブはブレードでしか使えない?
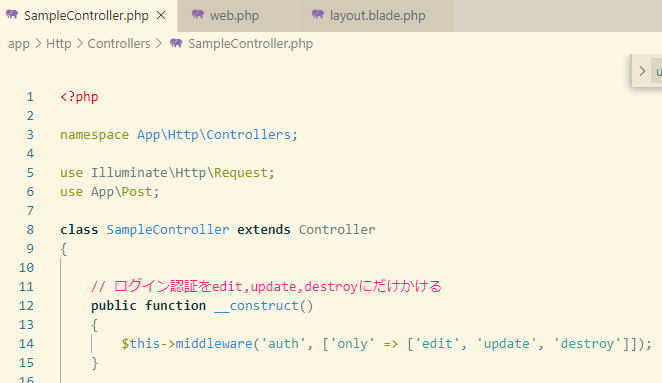
ちなみに、この@を使った書き方は、blade.phpでしか使えません。
Controller.phpなどの他のファイルでは、使えないので、普通のPHPを書きます。


他のファイルでは、1行目に<?phpと入ってるので、ブレードのように<?php?>を何度も書く必要がありませんし、見づらくならないので、@ディレクティブは不要、使えないようになってます。

ブレードに普通のPHPは書けないの?
ブレードは、必ず@で書かなきゃいけないなんて事はなく、
普通の<?php?>タグを使って書く事もできます。
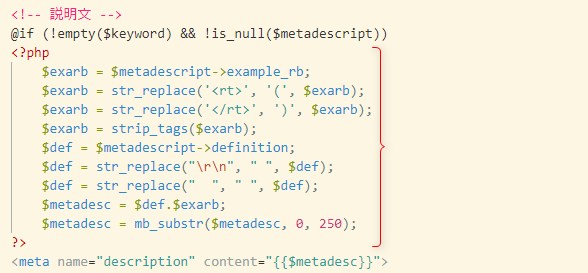
例えば、下の例のように、@ifの中に、<?phpという具合に、ディレクティブと普通のPHPを混ぜて使う事も可能です。




Bladeを効率よく使うための継承
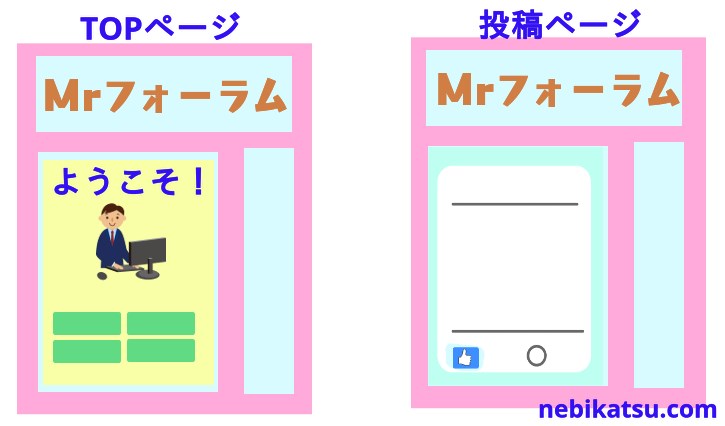
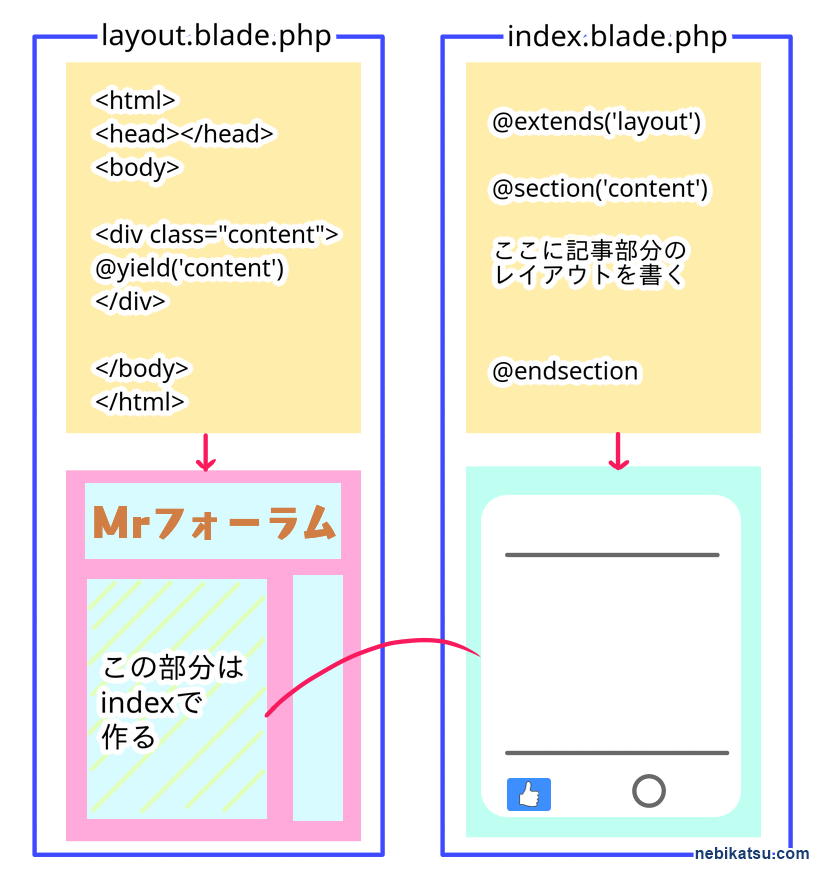
このブレードには、継承(@extends)という機能があります。
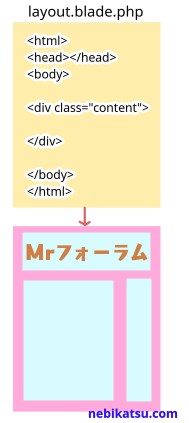
上の画像のように、違うページでも、ヘッダーやフッター、サイドバーなどの共通部分は一緒ですよね。
なので、Laravelでは通常、共通する全体のレイアウトだけのブレード(layout.blade.php)を作成し、中身がページごとに変わる部分だけ、ページごとのブレードを作ります。
そして、継承という機能を使う事で、2つのブレードを合体させて使います。
継承については、詳しくは下の記事で解説してます。
→Laravelのbladeの@sectionと@yieldの使い方、どっちがどっちか図で完璧に分かる!
→Laravel6チュートリアル初心者向け:ブレード継承で複数ページを作ってみよう!
というわけで、bladeとは、サイト全体のデザイン、レイアウトをHTMLで書くファイルだという事を覚えておいてください。
ただ、この記事を読んだだけでは、腑に落ちない部分もあるでしょうから、
実際にチュートリアルで自分で作ってみてください。
自分で作ると、腑に落ちますよ。
次に、ブレードがなんなのか分かったら、
ルーティング(web.php)とコントローラーを理解する事で、本格的にLaravelを使いこなせるようになります。
→Laravelのroutes(web.php)とは?超初心者向けに図解と実例でやさしく解説!
→LaravelのController.phpとは?初心者向けに図と例でやさしく解説
→LaravelのController,Blade,Routesの関係が図解で鬼分かる!