あなたもJavascript 難しすぎ。何やってっかよく分かんない。
そう感じてませんか?
本やプログラミング学習サイトでJavascriptを学び始めてみたけど、
「は?コンソールって何?どこの事?コンソールに表示させて何の意味があんの?コンソールの表示をどうやってサイトやアプリで表示させんの?コンソールとブラウザでの表示は違うの?は?は?」
こんな感じになりませんか?私も初心者のころはまさにコレで、最初は困り果てました。
なので、この記事では、そういったJavascript初心者が速攻で挫折する原因であるコンソールとはなんぞやって部分を「そうだったんかい!!」って驚くほど分かるように解説します。
これで、あなたも挫折せずに一気にJavascriptを使いこなせるようになるはずです。
Javascript入門。初心者が難しいと感じてしまう原因はコンソールという謎の言葉!
Javascript初心者が「PHPやHTMLと比べても異常に難しい。意味が分からん」と感じる原因は、「コンソール(console)」という言葉が出てくるのが最大の原因です。
このコンソールがなんなのか、何の意味があるのか、
それが理解できると、Javascriptが一気に分かるようになってきます。
Javascriptにやたら出てくるコンソールって何?
普通、HTMLだったら、打ち込んだ文字が画面にそのまま出てきますよね。
でも、Javascriptって本や学習サイトだと、コンソールに表示させるって教わるじゃないですか。
じゃあ、コンソールって何かって話なんですけど、
コンソールは、実はブラウザに付いてる開発者用の機能です。
例えば、ちょっとこれを見て欲しいんですけど、
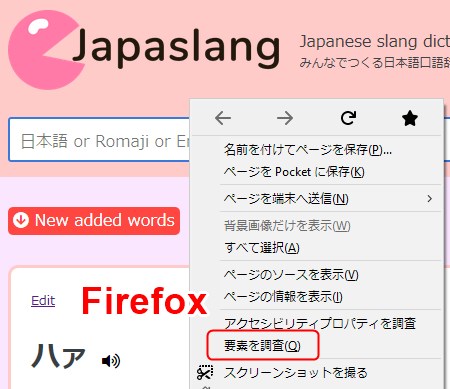
ウェブサイト上で右クリックすると、Firefoxだったら「要素を調査」、Chromeだったら「検証」って項目が出てきます。
これをクリックするとですね、

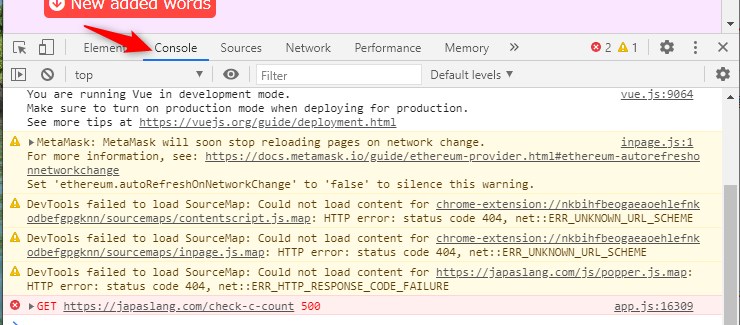
画面下にこういう画面が出てきます。で、コンソールってタブがあるんです。そう、これがコンソールなんですよ。
このコンソールには、ウェブサイト上のそれぞれの機能が正常に作動してるかが表示されます。で、Javascriptが壊れてるとか、エラーも表示されます。
Javascriptでconsole.log()っていうタグを使うと、このコンソール上に表示されるってわけなんです。


Javascriptのコンソールは、動かない時の原因究明のためにある!
じゃあ、ちょっと簡単な例を使って、このコンソールの使い方を教えます。
これが分かると、ほんと一気にJavascriptの初心者を脱出できるんで、しっかり覚えていってくださいね。
例えば、ウェブサイトにボタンを押すと、文字を音声読み上げしてくれる機能をJavascriptで実装するとしましょう。
![]()
こういう2つのボタンがあって、「にほん」を押すと、「にほん」って音声が出る。「にっぽん」を押すと、「にっぽん」という音声が出るっていうボタンです。
語学学習サイトなどでよく付いてる発音ボタンなどで使われてますね。
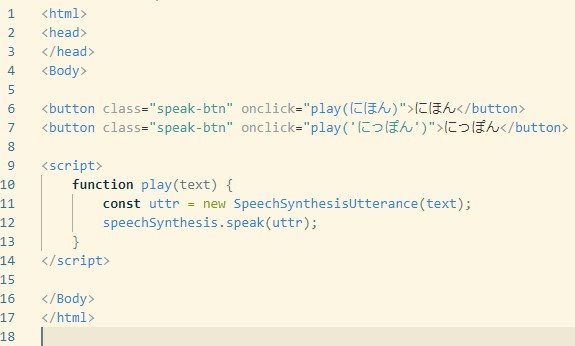
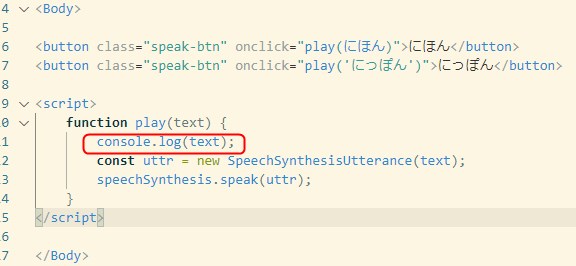
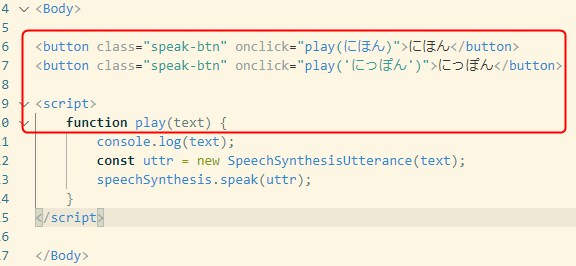
で、仮に下のコードを書いて、Javascript音声ボタンを作ってみたとします

すると、「にっぽん」ボタンは音が出るのに、「にほん」ボタンは音がでません。
そういう時に、この中のどの部分がおかしいのかをウォーリーを探せみたく注意深く眺めて探す方法もありますが、これが巨大なプログラムだと、どこが原因なのかを探すだけで数日かかっちゃいます。
じゃあ、どうするかっていうと、さっきのConsole.logを使って、どこまでが正常に動いてるのかをチェックするんです。

上の図のように、console.log(text);と書く事で、上のfunction play(text)にちゃんとHTML側からJavascriptに文字「にほん」が渡されているのかをチェックできます。
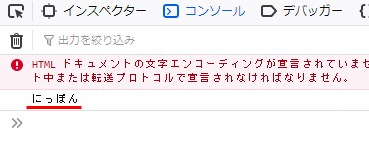
まず、ちゃんと動く方の「にっぽん」ボタンを押すと、

図のように、ブラウザのコンソールに「にっぽん」という文字が出ます。これは、HTML側に書いた
<button class="speak-btn" onclick="play('にっぽん')">にっぽん</button>
のplay()の中の文字がちゃんとJavascriptに渡されているという証拠になります。
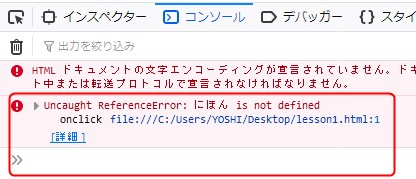
では、今度は、音が出ない「にほん」ボタンを押してみます。

「にほん」ボタンを押して、コンソールを見ると、Uncaught ReferenceError っていうエラーが出てます。しかも「にほん」という文字が表示されません。
つまり、HTMLからJavascriptに「にほん」という文字が正しく渡ってないよって事になります。
という事は、

このconsole.log() よりも上の部分でミスがあるって事です。ちなみに、この場合、ミスは<button>の play(にほん)に 'にほん' とダッシュを付け忘れてるから、にほんだけ音が出ないというわけです。
逆に、コンソールにちゃんと「にほん」と表示されてるのに音が出ないなら、もっと下の方、javascript側に問題があると分かるわけで、また、console.log(uttr); のように、別の部分で文字が表示されるか試して、どこがエラー原因かを探すわけです。
こうやってちゃんと動いてるかテストする事をデバッグ(debug)と言います。





まとめ
- コンソールは、ブラウザ右クリックで検証(要素を調査)で出てくる
- console.logはエラーがどこかを見つける作業(デバッグ)で実際は使う
これさえ理解できれば、あなたも本や学習サイトで、一体何をやっているのかが分かってきますよ。