新しいブログを作ったけど、Google検索には自然と載るんだろうか?
Googleはどうやって自分が新しいブログを始めた事を知るんだろう?
そう不思議に思いませんか?
実は、ある「Googleへの登録」を自分でやらないと、
あなたの新しいブログ、及び新しい記事、古い記事の更新などは、Google検索に載りません(え?まじ?:汗)
そう、Google検索に載るブログやウェブサイトというのは、
ちゃんと自分でGoogleに登録してるんです。
登録してるから、検索に出るようになるんです。
というわけで、その登録の仕方をこの記事では解説します。
Google検索に載るためには、サーチコンソールへの登録が必要!
Googleの検索結果に自分のブログも表示されるようになるには、Googleサーチコンソール(旧ウェブマスターツール)に、自身のブログを登録する必要があります。
サーチコンソールに登録する事で、Googleは新しいブログが開設された事、記事が更新された事をサーチコンソール経由で知った後、検索に登録(インデックス)します。
サーチコンソールに登録してないサイトでも、他のサイトからのリンクなどを辿って、自分のブログの存在にGoogleクローラーが気付いてインデックスされる事も稀にありますが、
これを待ってるだけでは、いつまで経ってもGoogleに存在を気付いてもらえないわけです。
なので、サーチコンソールに自ら登録するんです。
例えるなら、ネット上の住民票登録みたいな感じです。
では、実際にどうやって登録するのかを解説していきます。
サーチコンソールへの登録のやり方
まず、サーチコンソールのウェブサイトに行きます。

「今すぐ開始」をクリックします。
Googleのアカウント(Gmailのアカウント)を持ってるなら、ログインすれば、そのまますぐ使えます。
持ってないなら、Googleアカウント(Gmailアカウント)を画面の指示に従って作ればOKです。
サイトアドレスを登録する(4種類)
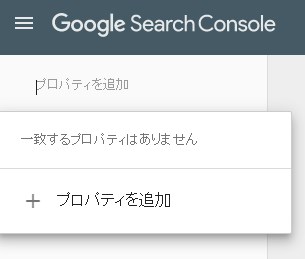
サーチコンソールにログインしたら、
「+プロパティを追加」をクリックします。
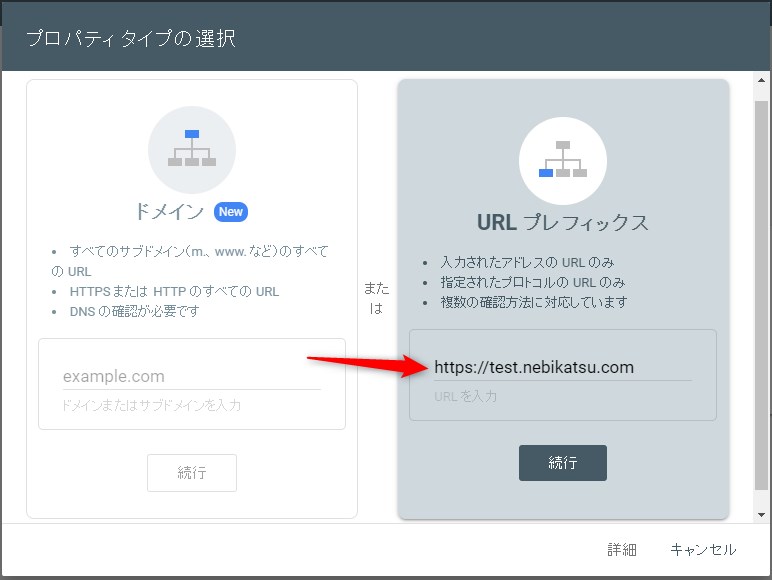
次に「ドメイン」と「URLプレフィックス」というのが出てくるのですが、
「URLプレフィックス」を選びます。
そこにあなたのサイトのアドレスを入れて「続行」を押します。
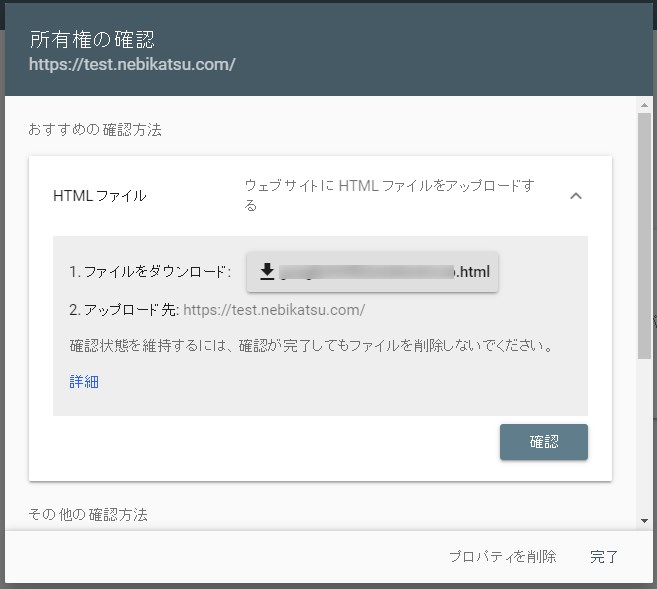
次に所有権の確認のいう画面が出てきます。
「このサイトは本当に私が管理してるサイトですよ」っていう証明をしなさいって事です。
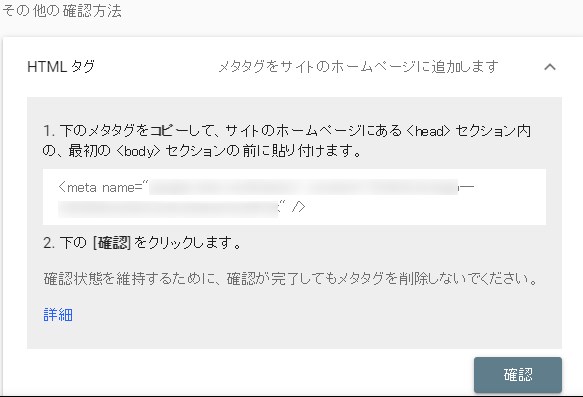
HTMLファイルをFTP経由でアップロードする方法や、ヘッダーにタグを書き込む方法などがあります。
HTMLファイルを使う場合
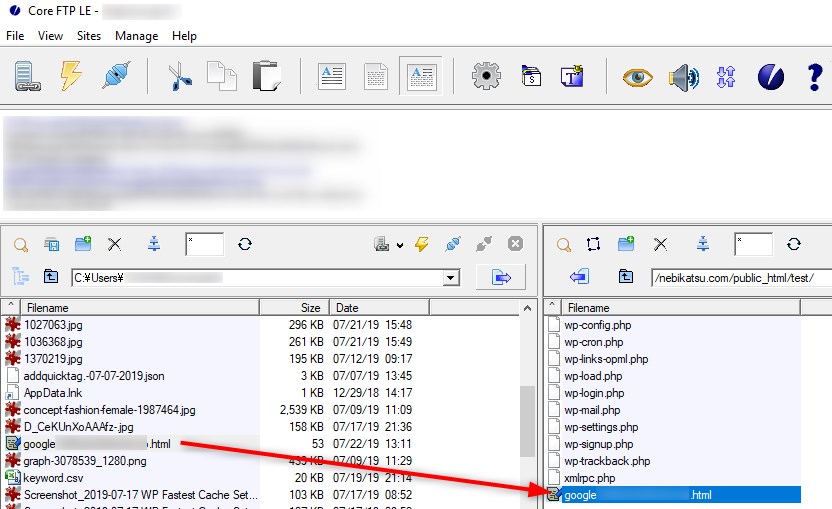
HTMLを使う場合は、「googlexxxxx.html」っていうファイルをダウンロードしたら、
それをFTPを使って、WordPressの「wp-config.php」が入ってる所と同じ場所にアップロードします。

アップロードしたら、先程の画面に戻って「確認」ボタンを押します。
そして、「所有権を確認しました」と出れば、サイト登録の完了です。
HTMLタグを使う場合
WordPressなら、表示されたタグをheader.phpの</head>の手前に入れればOKです。
ただ、子テーマを使っている場合は、親テーマにこれを直接入れると、テーマ更新した時に消えてしまいます。
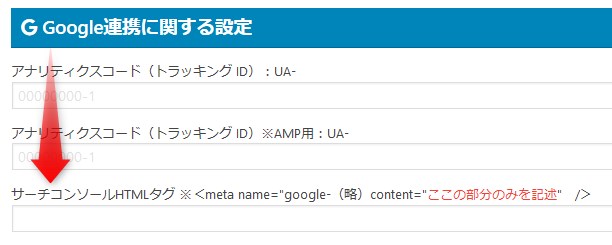
テーマ独自の設定によっては、サーチコンソールタグの入力欄があるので、そちらに入れるか、
header.phpの子テーマを作って入れるか、htmlのアップロードなどの別の方法を使った方が良いでしょう。
画像はAffingerというテーマの場合。AFFINGER管理のGoogle連携の中に入力欄があるので、そこに入れればOK。
サーチコンソールの画面に戻り、確認ボタンを押します。
所有権を確認しました表示が出れば、完了です。
http,https, wwwありなしバージョンをそれぞれ登録する
ちなみに、同じサイトで他のアドレスバージョンがある場合は、それもサーチコンソールに登録した方がよりSEO的に良いです。
例えば、https://abc.comだったら、
- http://abc.com
- http://www.abc.com
- https://www.abc.com
などでアクセスしても、同じサイトに飛びますよね。その場合は、この4種類を1つ1つ同じ工程でサーチコンソールにサイト登録します。(と言ってもhtmlファイルのアップロードなどはすでにやってあるので不要で、何もしなくても勝手に所有権は確認されます。)

もし、サブドメインで運用していて、
https://t.abc.comを今登録したのなら、http://t.abc.comも登録した方が良いという事です。
(この場合は、wwwは違うサイトですから、登録しません。)
これで、サイト登録自体は完了です。
下記の記事も参考に。
新サーチコンソールでwwwありなしhttp/httpsのどれを正規アドレスにするか伝える方法
サイトマップをサーチコンソールに送信する
サイト登録が済んだら、今度は、サイトマップをサーチコンソールに送信する作業をやります。
これをやる事で、記事を書くたびに、「新しい記事を書いたよ」というのが、サイトマップを通してサーチコンソールに知らされるようになります。
そうする事で、効率良くGoogle検索に新記事をインデックスさせる事ができます。
また、サイトマップがある事でそのサイトの構造が分かるので、Googleのクローラーがあなたのサイト(ブログ)に来た時に、くまなくそれぞれの記事ページをクロールしてくれる(チェックしてくれる)分、検索結果に反映されやすい(SEO的に良い)というわけです。
サイトマップの登録の仕方、手順
手順としては、
- Google XML Sitemapsプラグインをインストール
- プラグインの設定を保存
- サイトマップアドレスをサーチコンソールに登録
という3手順になります。
Google XML Sitemaps プラグインをインストール

Google XML Sitemapsプラグインをインストール、有効化します。
プラグインの設定を保存
「設定」→「XML-Sitemap」に行き、そのままスクロールして、「設定を更新」ボタンを押してください。
![]()
サイトマップアドレスをサーチコンソールに登録
サーチコンソールに戻り、自分のサイト(正規アドレス:httpとhttpsを登録したなら、https)を選択し、「サイトマップ」→「新しいサイトマップの追加」で、sitemap.xmlと入力し、「送信」ボタンを押します。
その後、画像のように、「成功しました」という表示が出れば、サイトマップ登録は完了です。
これで、基本的には、あなたが新しい記事を書いた後に、自動的にサイトマップ経由で、記事更新がサーチコンソールに知らされるので、その後、その新記事がGoogle検索に反映(インデックス)されやすくなります。
ただ必ずしも、これで検索に即インデックスされるわけではなく、
即インデックスさせたいなら、手動でインデックスさせる方法もあります。
それについてはこちらの記事で解説してます。
新サーチコンソールでインデックスリクエスト(fetch as google)する方法
ちなみに、上の画像では、sitemap-image.xmlっていうのもありますけど、
これは、画像のサイトマップで、通常やる必要はないのですが、
Lazyloadの影響で画像検索になぜか自分のサイトの画像が全然表示されない時などの対策として当方はやってます。
詳しくはこちらのLazyloadの記事で解説してます。
Lazy loadで逆にアクセス減!?正しい設定とSEO済みプラグイン2019
Googleにウェブサイト,ブログを登録する方法・まとめ
というわけで、このサーチコンソールへの
- サイト登録
- サイトマップ登録
の2つをやる事で、ちゃんとGoogle検索にあなたのウェブサイト(ブログ)がインデックスされるようになりますので、新しいサイトを作った時は、サーチコンソールへの登録を必ずやりましょう。
サーチコンソールの詳しい使い方の記事は他にもあるので、
下の記事一覧から確認してみて、サーチコンソールを理解していってくださいね。