WordPressで手軽に目次を作れるプラグインと言えば、TOC+(Table of contents Plus)ですが、TOC+では出来ない事って結構ありますよね。
- 一部のページの目次だけを最初から[hide]設定にしたり
- アンカータグを数字の連番に固定したり
- 目次をページ別に色を変えたり
そんな事が出来る完全無料プラグインがなんと・・あります!
それは、LuckyWP Table of Contents(LWPTOC)という目次プラグインです。
具体的にこの目次プラグインの何がすごいかっていうと、
投稿ページ作成画面でページ別に目次を詳細設定出来る
という所で、TOC+やEasy TOCなどで出来ない
- アンカータグを降順数字に固定出来る(スクロール計測で便利)
- 一部ページだけ目次を最初から閉じた[hide]に設定可能
- ショートコードなしで投稿画面設定で、目次非表示にしたり、入れる位置や微細な項目変更ができる
というものすごく使いやすい設定になってます。
最後に当ブログの目次のCSSも公開してますので、デザインを似せたい場合は
使ってください。
では、LuckyWP TOCプラグインの使い方や機能を解説していきます。
WordPress目次プラグインLuckyWP TOCの使い方、設定
まずは、「プラグイン」→「新規追加」から
LuckyWP Table of Contentsをインストール、有効化します。

LuckyWP Table of Contentsの設定画面解説
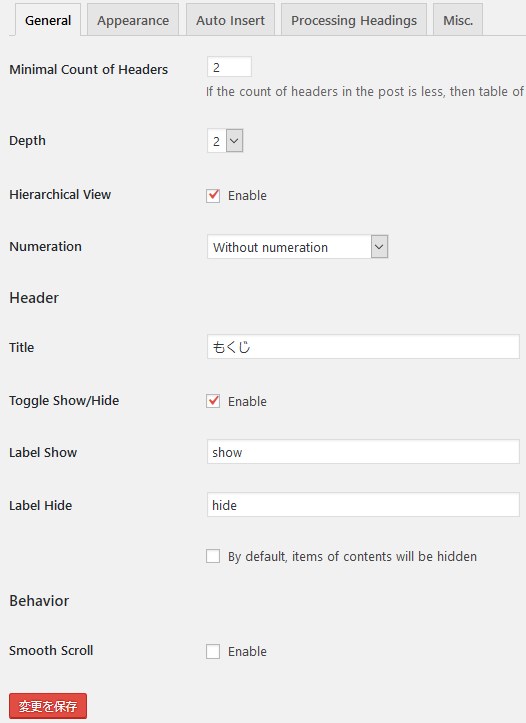
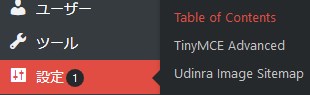
「設定」→「Table of Contents」といくと、設定画面が出てきます。

それぞれ説明すると、
Minimal Count of Headers:目次を自動で作る最小の見出しの数。例えば3つ以上見出しがあるページだけ自動で目次を表示したいなら、3と入力します。
Depth:見出しレベルの事で、例えば、2ならh2とh3だけ。3ならh2とh3とh4という感じです。
(どのhを選ぶかはMiscタブで設定できます。)
Hierarchical View Enable:チェックを入れるとヒエラルキー(段差あり)表示。
・あいうえお ・かきくけこ |
こういう表示にするならチェックを入れるって事です。
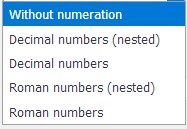
Numeration :
上から、「数字なし」「1、1-1、1-2表示」「1、2、3表示」「Ⅰ、Ⅰ-Ⅱ表示」「Ⅰ、Ⅱ表示」
Title :もくじのタイトル名
Toggle Show/Hide Enable:「Show/Hide」開閉ボタンを付けるならチェック。
Label Show :Showと表示するか、「開く」と表示したいなら書き換える
Label Hide :Hideと表示するか、「閉じる」と表示したいなら書き換える
By default, items of contents will be hidden:最初から目次を閉じた状態で表示する。
Smooth Scroll Enable:スムーズスクロールをONにしたいならチェック。
Scroll Offset Top:スムーズスクロールがズレる場合は、ここのピクセルを増やす事で、スクロール時の見出し上のスペースが増える。
という具合です。
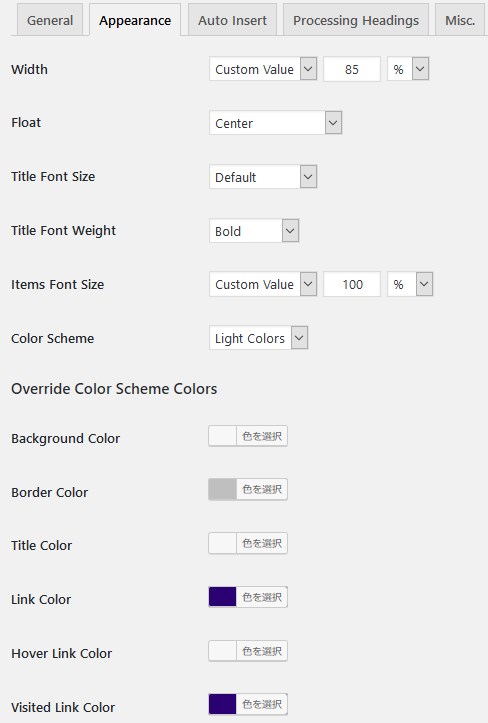
Appearanceタブは見た目の設定です。ここで目次の幅や色、文字の大きさ、文字色などを設定出来ます。
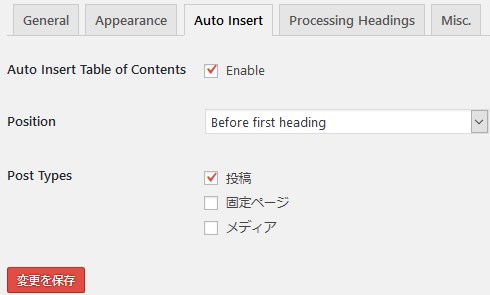
Auto Insertタブは、自動で目次を表示するなら、Enableにチェックを入れます。
自動表示しない場合でも、個別の投稿ページでON、OFFできます。
Positionは、目次の表示位置です。Before first headingなら、最初の見出し前に目次が出ます。
Post Typesで、目次を自動表示するページタイプを選びます。
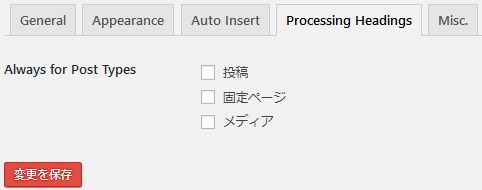
Processing Headingsタブは、チェックを入れたページタイプは、目次があろうがなかろうが、全部の見出しにアンカータグが自動付与されます。
基本ここは全部空欄で大丈夫ですが、例えば「固定ページには目次を自動表示しないけど、スクロール計測のために見出しにアンカータグ(#lwptoc1)を付けたい」のような場合は、固定ページにチェックを入れるわけです。
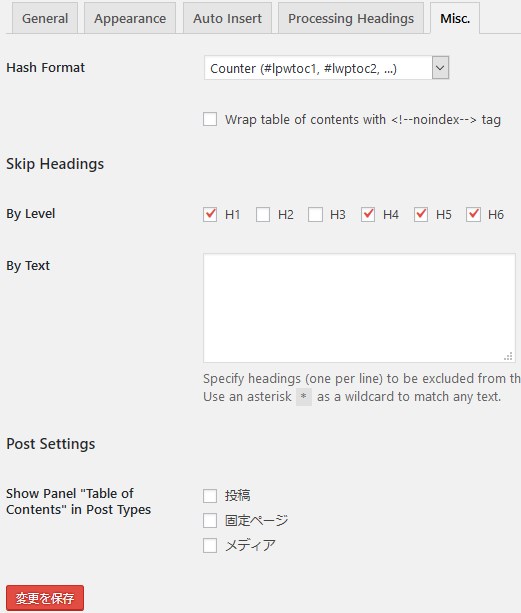
Misc.タブですが、
Hash Formatは、アンカータグをタイトルの英字ベースにするか、数字降順ベースにするかを決められます。
通常TOC+なんかもそうですが、例えば見出しタイトルが「SEOをチェックする方法」だったら、アンカータグは#SEOのような形になります。
この形はスクロール計測する時など不便なので、
私としては、数字連番降順のアンカーになるCounter(#lwptoc1)をおすすめします。
Wrap table of contents with <!--noindex--> tagは、noindexのページは目次が閉じた状態になる設定らしく、
基本チェックしないでOKです。
Skip HeadingsのBy Levelは、あなたが目次に表示したくないレベルを選びます。
例えば、目次には通常h2とh3の見出しのみにして、h4などは目次に表示したくないのであれば、
h1,h4,h5,h6にチェックを入れれば、表示されません。
By Textは、例えば、見出しの中で「肩こりの改善法手順」というタイトルの奴だけ、目次から消したいのであれば、
ここに「肩こりの改善法手順」と入れる事で消せます。
もしくは「改善法」と入ってる見出しをまとめて消したいのであれば、「*改善法」と入力すれば、消えます。
Post settingsのShow Panel "Table of Contents" in Post Typesですが、
これは、投稿画面でこのプラグインの詳細設定項目を出すかどうかですが、
チェックしてなくても普通に出るので、チェックする必要はないかと。出ない場合はチェックしましょう。
基本設定はこれで全部です。
基本操作は、TOC+とほぼ一緒ですね。
ただ、すごいのはここからで、
投稿画面でここで紹介した詳細設定がほぼ全部、ページの目次によって個別に変えられます。
LuckyWP Table of Contentsの投稿画面での個別設定
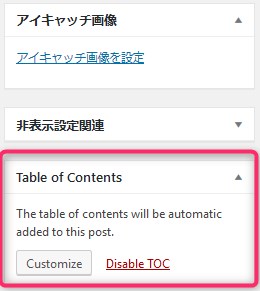
投稿画面に行くと、右脇に「Table of Contents」というパネルが増えてます。
Disable TOCを押せば、その記事だけ目次を非表示に出来ますし、逆に非表示ページで表示したいなら、Enable TOCを押せば、出るようになります。
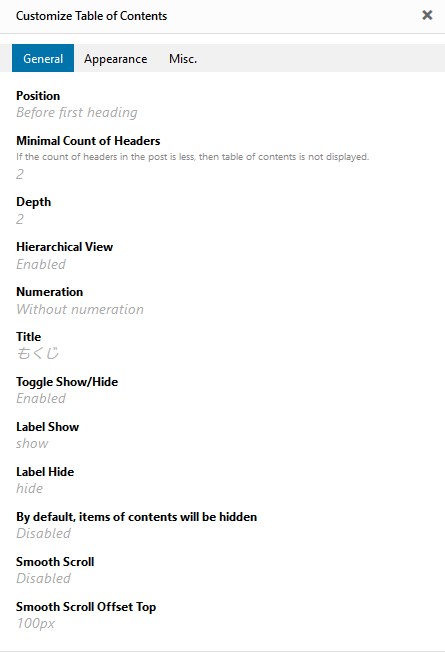
また、Customizeボタンから、初期設定では非表示にしてた、h4,h5を表示するようにしたり、目次の色を変えたり、最初からもくじをこの記事だけ閉じた状態[hide]で表示したりなど、個別の設定が追加でできちゃうんです。
また、ビジュアルエディタのボタンに「もくじボタン」が追加されます。
目次を入れたい位置にカーソルを合わせて、ボタンを押すと、目次のカスタマイズ設定が同じく出ますから、
カスタマイズして、保存ボタンを押す事で、画像のように、目次が挿入出来ます。
このように、一つ一つ細やかにビジュアルエディタ画面で目次のカスタマイズが出来るのは、かなり有用です。
当ネビ活ブログで使ってる目次のCSS
この当ブログで使ってるこの目次のCSSを真似たい場合は、参考にしてください。
「外観」→「テーマエディター」に行き、style.cssに以下を追記します。
(追記は前方でも後方でもどこでも大丈夫です。ただしモバイルだけに反映されるような部分に書かないように。子テーマのCSSで大丈夫です。テーマによっては「外観」→「カスタマイズ」→「追加CSS」に書かないと反映されない場合もあります。)
コピーしました
/* もくじ */
.lwptoc_title{
font-weight:700;
border-bottom: 2px solid #333;
}
.lwptoc_title::before {
content: "\f0f6";
font-family: FontAwesome;
margin-right:3px;
}
.lwptoc_header{
text-align: center;
margin-bottom: 15px;
}
.lwptoc_itemWrap{
padding: 30px 10px 0 20px;
}
.lwptoc_item{
margin-bottom: 30px;
font-weight:bold;
}
あとは、「設定」→「Table of Contents」→「Appearance」と行き、
以下の数値を参考にしてください。

これで、当ブログと同じデザインの目次が作れるはずです。
ちなみに、この目次プラグインを使う事で、
アナリティクスでどの見出しまでスクロールされたかを計測できるようになります。
アナリティクスで見出しごとにスクロール計測・プラグインで簡単!
非常に有用なので、ぜひ使ってみてくださいね。