

Don't you feel Javascript is just too difficult?
Do you feel you don't know what you are doing when you learn Javascript?
And while you are learning Javascript, you must feel "What the hell is Console? Where is it? Is Console a browser window or not?"
I felt the same way when I started learning.
So I'll teach you what the hell is Console in Javascript and you won't confuse any more!
What is Console in Javascript? What is it for?
Why a lot of Javascript rookies give up learning? Because they don't get the word "Console". Then I'll explain very simply.
For example, if you make a website just using HTML, Then Just what you input will come out on the browser.
But when you learn Javascript, many books and learning sites let you output texts on Console. If you could output the collect text on Console, teachers say "Well done!". But you don't know what you are doing and how to use console when you build a website or app.
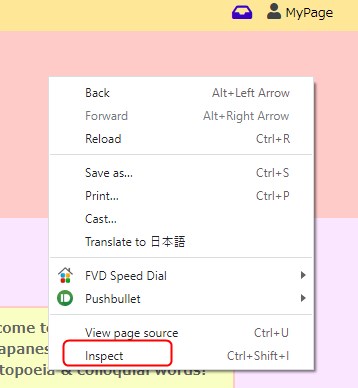
Then check the image below.
When you right click anywhere on a website, "Inspect" function will appear.
Then choose Inspect.

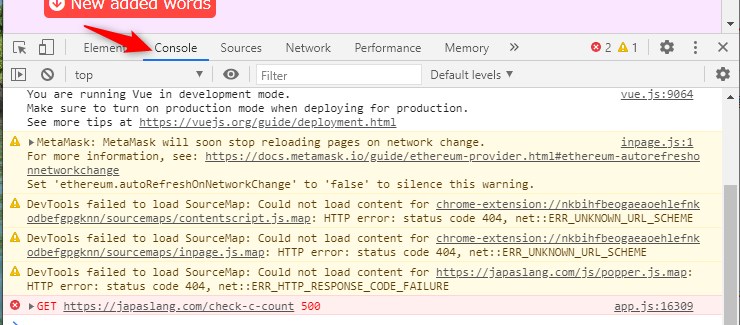
The window comes out the bottom of your browser. And there is Console tab. Yes. This is Console.
Console shows if your Javascript is broken or have errors.
Also if you use console.log()tag on your javascript code, then what you input will come out here too.


Console is to check what is wrong with your Javascript code.
OK, so I'll show you an example of how to use console.
If you know this, you will make sense how to learn Javascript more and you are no longer rookie.
For example, you want to add "voice pronounce buttons" on your website.
![]()
If you click one of buttons, it pronounce the word.
You must often see these on dictionary websites.
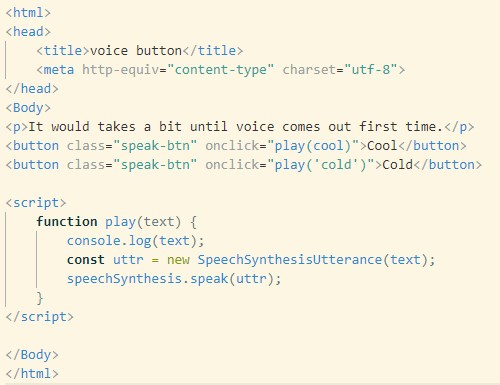
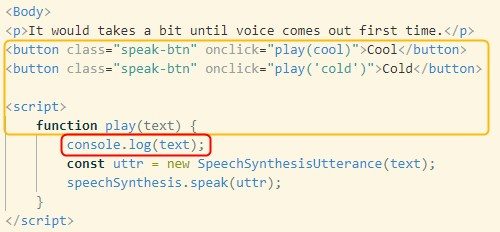
Then to build this Javascript function, I wrote the code like below.

But, the button "cool" doesn't work. But "cold" works.
Then you need to look for where is the wrong part like "Where's Wally?". But if the code is huge, you might take a couple of days to fix the code.
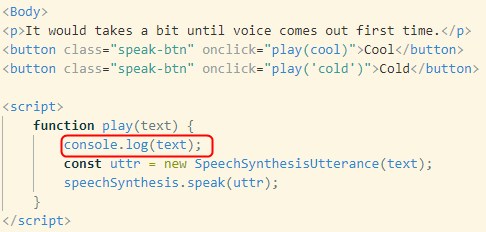
It's not smart way to do. That's why you need to use console.log() tag!

Like above. Add console.log(text);. Then you can check whether the word "cool" is passed from HTML to Javascript or not.
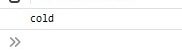
Open Console (right click wherever the website and choose "Inspect") and click "Cold" button,

Then "cold" comes out on Console. It means, function play(text) received the word properly from HTML Button.
<button class="speak-btn" onclick="play('cold')">Cold</button>
So now you know the code play('cold') is working properly.
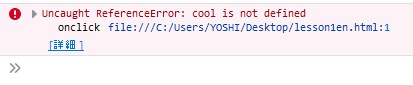
Then click "Cool" button next.

This time, "cool" doesn't come out, but "Uncaught ReferenceError" is came out.
It means, function play(text) didn't receive the word from HTML property.
It means...

There is wrong part above console.log(text);.
The mistake is play(cool) needs to be ('cool').
OK, so do you get it?
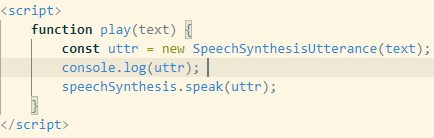
If Console showed 'cool' properly, but still the button didn't work. Then below console.log() had something wrong. Then you would add console.log(uttr); next. And check whether next line is working or broken.

Use Console and testing whether working properly or not, this is called "debug".





Summary
- Console appears right click the webpage and select "Inspect".
- console.log is used for finding errors (debugging).
If you understand these. Then now you understand what you are doing properly in Javascript. Enjoy learning!